Эта статья была рецензирована Адрианом Санду, Джулио Майнарди и Томом Ходжинсом. Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Мы все знакомы с использованием медиазапросов в CSS для изменения внешнего вида элемента в зависимости от ширины экрана. Запросы элементов аналогичны запросам мультимедиа, однако теперь условия реагирования применяются к отдельным элементам на веб-странице, а не к области просмотра. Например, теперь вы можете применять различные правила стиля к элементу на основе его собственной ширины, количества символов в нем или количества прокрутки пользователем.
Зачем нам нужны элементные запросы?
Как я уже упоминал во введении, запросы элементов могут помочь вам стилизовать элементы на основе ряда свойств, а не только ширины и высоты области просмотра. Кроме этого, есть несколько других ситуаций, когда библиотека может оказаться очень полезной.
Допустим, вы только что создали красивый адаптивный макет, в котором все элементы идеально сочетаются друг с другом. Теперь вам предлагается добавить еще один столбец на веб-страницу наряду с существующими. Это уменьшит пространство, доступное для всех столбцов.
Ваши изображения и текст, которые имели идеальные пропорции для столбца шириной 800 пикселей в окне просмотра шириной 1366 пикселей, могут выглядеть не так хорошо внутри столбца шириной 600 пикселей в том же окне просмотра. В таких случаях ширина области просмотра не изменилась вообще, но отдельные столбцы уже, потому что они должны были освободить место для боковой панели. Использование запросов элементов вместо медиазапросов в подобных ситуациях может сэкономить вам много времени, поскольку вам не придется переписывать CSS каждый раз, когда происходит изменение макета.
В следующей демонстрации, если у нас меньший размер области просмотра (уже 500 пикселей), мы устанавливаем ширину изображения на 100% и перемещаем все это в один столбец. Однако при увеличении области просмотра, если вы нажмете кнопку «Добавить боковую панель», ширина нашего основного столбца значительно уменьшится без какого-либо изменения ширины области просмотра. Следовательно, изображение выглядит слишком маленьким, поскольку ширина области просмотра не изменилась.
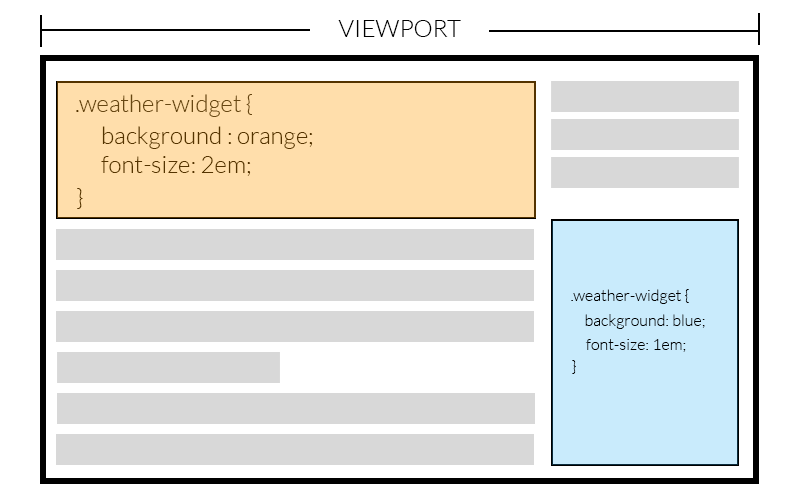
Теперь давайте предположим, что вы создаете виджет или плагин и используете медиа-запросы, чтобы сделать его отзывчивым. Проблема здесь в том, что виджет может находиться внутри контейнера, ширина которого равна окну просмотра, или контейнера, ширина которого составляет всего одну четверть окна просмотра. Если ширина виджета зависит от ширины его контейнера, полагаться на размер области просмотра для стилизации его должным образом не будет. Запросы элементов теперь могут прийти на помощь! Запросы элементов здесь могут хорошо работать, потому что они используют собственную ширину виджета для стилизации.
На изображении ниже один и тот же виджет был размещен дважды на веб-странице. Вы можете видеть, что ширина области просмотра одинакова, но ширина этих двух виджетов различна. Поскольку правила стиля применяются в зависимости от ширины виджета, оба они идеально вписываются в макет.
Используя запросы к элементам, условия реагирования для элемента становятся независимыми от макета страницы. Поэтому вы можете создавать и стилизовать такие компоненты, как панели навигации и таблицы, не беспокоясь об окружающих элементах. Это означает, что таблица цен, созданная для веб-сайта A, может использоваться непосредственно на веб-сайте B. Она может оказать огромную помощь при создании шаблонов.
Начало работы с EQCSS
Чтобы использовать запросы элементов в ваших проектах, вы должны будете включить EQCSS.js в ваш HTML. Вы можете скачать файл из их репозитория GitHub или создать ссылку непосредственно на минимизированный файл, размещенный на CDNjs.
Плагин поддерживает все современные браузеры, включая IE9 и выше. Если вы намереваетесь поддерживать IE8, вам также необходимо включить полифилл в ваш проект. Polyfill должен быть включен до фактического плагина.
<!‐‐[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/eqcss/1.4.0/EQCSS-polyfills.min.js"></script>
<![endif]‐‐>
<script src="https://cdnjs.cloudflare.com/ajax/libs/eqcss/1.4.0/EQCSS.min.js"></script> После того, как вы включили необходимые файлы, вы можете начать использовать EQCSS в своих проектах. Есть два способа сделать это. Проще всего написать EQCSS на вашем обычном CSS внутри тегов <style><link> Другой метод заключается в отдельном включении стилей EQCSS в <script>
<script type=text/eqcss>
/* Put your EQCSS here */
</script>
or
<script type="text/eqcss" src="path/to/styles.eqcss"></script>
По умолчанию сценарий выполняет и вычисляет все стили после загрузки содержимого и после этого при resizescroll Начиная с версии 1.2, плагин также начал прослушивать события inputclickmouseupmousemove Для событий scrollbodyhtmlwindow В других случаях событие прокрутки присоединяется к элементу, указанному в запросе.
Если вам нужно пересчитать стили на основе любого другого события, вы можете вызвать EQCSS.apply()
Написание запросов к элементам
Синтаксис элементных запросов очень похож на синтаксис медиа-запросов. Например, каждый запрос элемента начинается с @element
@element {selector} and {condition} {
/* All your valid CSS */
}
Изображение в первом демонстрационном примере, который я создал выше, можно было сделать, чтобы полностью заполнить ширину нашего контейнера, используя следующий запрос:
@element ".content" and (max-width: 480px) {
.content img {
width: 100%;
}
}
С помощью приведенного выше запроса, как только ширина нашего контента станет ниже 480 пикселей, ширина всех изображений внутри него будет равна 100%. Единственная проблема сейчас состоит в том, что EQCSS пересчитывает стили только тогда, когда браузер изменяет размер или когда происходит событие щелчка или прокрутки. В нашем случае нам нужно будет вызвать EQCSS.apply() Вот демонстрация, показывающая, насколько хорошо наше изображение адаптируется к добавлению другого столбца (вам может потребоваться уменьшить размер окна SitePoint, если элемент все еще не ниже 480px):
Условия внутри запросов элемента не ограничены шириной и высотой элемента. Вы также можете стилизовать элемент на основе количества символов внутри него. Один из примеров, который приходит на ум — это карточный макет на домашней странице SitePoint. Все карточки в указанном разделе имеют одинаковую ширину и высоту, но длина названия карточки может варьироваться. Если заголовок слишком длинный, чтобы поместиться внутри карты, вы можете использовать EQCSS, чтобы уменьшить размер шрифта:
@element ".card h2" and (min-characters: 50) {
$this {
font-size: 1em;
}
}
Некоторые из вас могли заметить, что я использовал $this.card h2 Это потому, что использование .card h2$this Другими селекторами, подобными $this$parent$prev$next Все эти селекторы все вместе называются мета-селекторами .
Использование запросов к элементам
Прежде чем принять решение о поиске элементов, читатели SitePoint, вероятно, захотят узнать, как на самом деле работает плагин, чтобы они могли сами решить, является ли это правильным решением для их проекта (и понять, как избежать его неправильного использования). Вот что происходит за кулисами:
Он перебирает все запросы элементов и находит элементы, на которые нацелен каждый запрос. После этого он проходит по всем этим элементам и присваивает каждому из них уникальный идентификатор в форме атрибута. Формат этого идентификатора: data-eqcss-{element-query-index}-{matched-element-index} Чтобы идентифицировать родителя элемента, к родителю добавляется атрибут данных, который получается путем добавления -parent Подобные атрибуты также добавляются к предыдущему и следующему брату. Наконец, каждый элемент и его запрос сопоставляются со всеми возможными условиями, такими как min-heightmax-heightmin-scroll-x
Стили добавляются в <head> Регулирование гарантирует, что EQCSS.apply() В отличие от событий изменения размера, ввода и нажатия, события прокрутки прослушиваются только для элементов, использующих запрос элемента прокрутки.
Поскольку стили для разных элементов вычисляются с использованием JavaScript, это означает, что производительность зависит от количества элементов, к которым применяются стили. При слишком большом количестве элементов в Firefox и Edge заметно отставание. Производительность улучшилась в последних версиях Firefox и, как ожидается, улучшится в будущем.
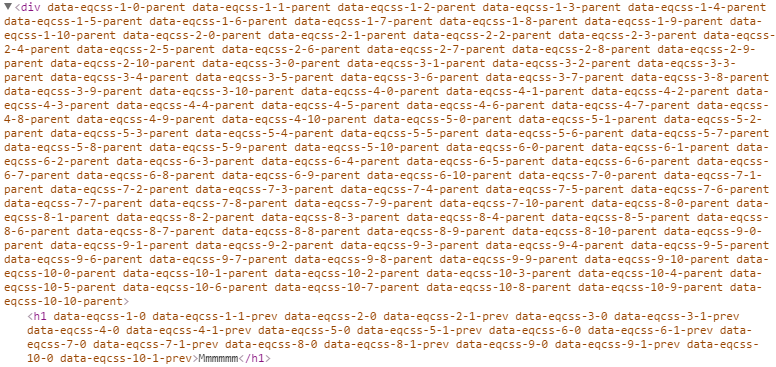
В идеале плагин должен добавлять один или два атрибута данных EQCSS на элемент. Если вы не используете их осторожно, вы можете получить один элемент с десятками атрибутов EQCSS, что сделает разметку очень грязной. Вы не хотите, чтобы ваша разметка заканчивалась следующим образом:
Помните, что вам не нужно добавлять эти атрибуты вручную в исходный HTML-код. Они автоматически добавляются плагином во время его запуска.
Отладка запросов к элементам немного сложнее по сравнению с отладкой медиазапросов. В настоящее время браузеры знают только медиа-запросы, а не запросы к элементам, поэтому они знают только о стилях, примененных EQCSS.
После прочтения обо всех этих функциях может возникнуть соблазн полностью заменить медиазапросы запросами элементов. Пожалуйста, избегайте этого . Во-первых, медиа-запросы будут выполняться быстрее, чем запросы элементов, так как они используют JavaScript для вычисления стилей. Использование слишком большого количества запросов к элементам может привести к снижению производительности вашего сайта (в Firefox и IE).
(В качестве примечания: в 2015 году плагин работал в Firefox без сбоев. Однако в начале 2016 года они внесли некоторые изменения в браузер, что привело к падению производительности плагина, и разработчикам пришлось добавить EQCSS.throttle()
Во-вторых, медиа-запросы не используются только для стилизации элементов на экране. Они также используются для предоставления стилей для других типов медиа и функций. В качестве одного из примеров этого — вам все еще нужны медиа-запросы для определения стилей, применяемых к веб-странице для печати.
Вывод
EQCSS — отличный инструмент при правильном использовании. Это поможет вам сделать много вещей, которые невозможно сделать с помощью медиа-запросов. Производительность может быть проблемой, когда на веб-странице много элементов, но с другой стороны, синтаксис похож на медиазапросы, поэтому кривая обучения не слишком крутая.
В будущем браузеры могут получить такие функции, как ResizeObserver, которые помогут разработчикам создавать лучшие плагины для условий min-widthmax-widthmin-heightHoudini, что позволит им добавлять поддержку непосредственно в браузер. Разработчики будут работать над созданием плагина, который будет использовать все эти функции, но они планируют и впредь поддерживать текущий плагин EQCSS. Их целью является разработка семейства плагинов, каждый из которых подходит для определенных браузеров, которые мы хотим поддерживать.
Что вы думаете об этой библиотеке? Вы использовали это в своих проектах? Дайте нам знать об этом в комментариях.