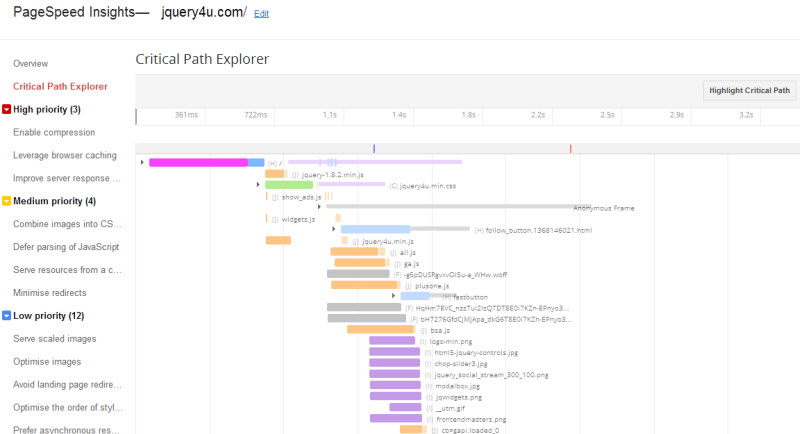
Page Speed Insights от Google — довольно изящный инструмент. Вы можете использовать Highlight Critical Path, который показывает, куда загружаются ваши скрипты — вроде как Панель инструментов Chrome Dev Tools — но у этого инструмента есть приятный пользовательский интерфейс, где вы можете щелкнуть, чтобы увидеть пути загрузки. А также кучи предложений по скорости страницы слева.
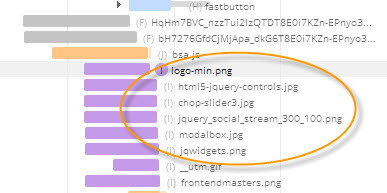
Найти изображения, загруженные с помощью CSS, с помощью Google Critial Path Explorer.
Также вы можете узнать, какие файлы JS загружают другие с помощью Google Critial Path Explorer.