Сегодня ECMAScript 6 находится в процессе доработки. ECMAScript — это основа JavaScript, и, следовательно, изучение предлагаемых функций сегодня также означает, что мы получим краткий обзор того, как мы будем писать JavaScript в ближайшем будущем! В этой статье мы рассмотрим десять новых функций, уделяя особое внимание инструментам, браузерам и транспортерам.
Краткая история: ECMA, ECMAScript и JavaScript
Первоначально JavaScript был разработан Бренданом Айхом из Netscape и официально выпущен как часть Netscape Navigator 2.0 в 1995 году. Год спустя JavaScript был представлен в ECMA International , орган, который облегчает стандартизацию информационных и коммуникационных технологий и бытовой электроники, так что это может быть формализовано в отрасли. Таким образом, ECMAScript стал названием языка сценариев, стандартизированного в ECMA-262 .
Стандарт ECMAScript образует основу многих других производных языков, включая ActionScript и JScript . На протяжении многих лет ECMAScript прошел через четыре версии, и сегодняшние дискуссии были посвящены шестой версии, которая также получила кодовое название ECMAScript Harmony .
Версия соответствия
Прежде чем мы углубимся в эти новые функции, важно отметить, что стандарт ECMAScript формирует основу JavaScript. Существуют численные различия между каждой из версий JavaScript и соответствующими редакциями ECMAScript. Это означает, что JavaScript совместим со стандартом ECMAScript, предоставляя при этом больше возможностей. Таблица ниже суммирует отношения между JavaScript и ECMAScript :
| Версия JavaScript | ECMAScript Edition | Год |
| JavaScript 1.1 | ECMAScript издание 1 | 1997 |
| JavaScript 1.5 | ECMAScript издание 3 | 1999 |
| JavaScript 2.0 | ECMAScript Гармония | Работа в процессе |
ES6 Обзор
цели
JavaScript прошел долгий путь с момента своего скромного начала почти двадцать лет назад. Сегодня разработчики пишут тысячи строк кода, создавая сложные приложения JavaScript. Прежде чем мы углубимся в подробности функций ES6, вы можете взглянуть на общую картину, которая определена в черновиках спецификаций, с точки зрения требований , целей , средств и тем . Одна из целей ES6 — стать лучшим языком для создания:
- сложные приложения
- библиотеки
- генераторы кода
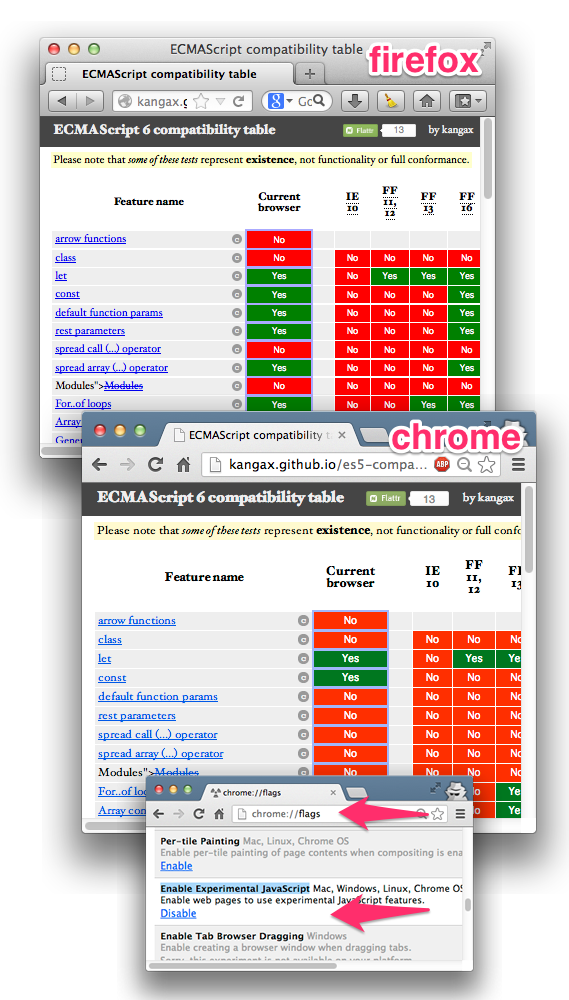
Совместимость
Таблица совместимости ES6 очень полезна, так как она сообщает нам о функциях ES6, которые поддерживаются в текущем браузере. Это также дает нам удобную ссылку на спецификации для каждой из перечисленных функций. Обратите внимание, что наличие некоторых функций может не означать полного соответствия спецификациям. При работе с Chrome обязательно включите флаги «Экспериментальный JavaScript».

Характеристики
Теперь, когда общая картина определена, давайте рассмотрим, как мы можем их реализовать. В следующих разделах мы обсудим десять функций ES6, используя различные инструменты, чтобы мы могли понимать ES6 как в теории, так и на практике. Предварительное знание JavaScript является обязательным условием, поэтому не стесняйтесь проверять множество ресурсов по JavaScript .
Ниже перечислены функции, которые мы рассмотрим с помощью другого инструмента. Попробуйте их по очереди или перейдите к конкретной функции, которую вы хотели бы изучить:
-
Заблокируйте область действия с помощью
let[используя браузер Firefox ] - Блокировать область действия с помощью
const[используя браузер Chrome ] - Классы [используя Traceur ]
- Параметры функции по умолчанию [с использованием TypeScript ]
- Коллекции [используя NodeJS ]
- Уничтожение [с помощью браузера Firefox ]
- Параметры покоя и оператор Spread [используя плагин Grunt Traceur ]
- Итераторы [используя браузер Firefox ]
- Понимание массива [с помощью браузера Firefox ]
- Модули (с использованием ES6 Module Transpiler )
Особенность 1 — Блок Scoping с let
- Документация:
let - Инструмент: браузер Firefox 20.0 : Меню> Инструменты> Веб-разработчик> Веб-консоль
Переменные JavaScript имеют функциональную область. Это означает, что, даже если есть переменные, объявленные во вложенном блоке, они доступны по всей функции. Давайте рассмотрим короткий пример ниже; мы просто будем использовать веб-консоль в Firefox или Chrome для их запуска. Как вы думаете, какова будет ценность jsFuture ?
|
1
2
3
4
5
|
var jsFuture = «es6»;
(function () {
if (!jsFuture) { var jsFuture = «es5»;
console.log(jsFuture);
}());
|
В приведенном выше примере значение jsFuture в операторе console.log будет равно «es5». Важным для вашего понимания является тот факт, что в JavaScript объявления переменных поднимаются наверх , а инициализации переменных, с другой стороны, нет. Следовательно, независимо от того, где переменные инициализируются и объявляются, в пределах области действия функции они всегда будут подняты. Фрагмент ниже точно такой же — с комментариями, чтобы проиллюстрировать эту особенность подъема переменных.
|
1
2
3
4
5
6
7
|
var jsFuture = «es6»;
(function () {
// var jsFuture = undefined;
// variable hoisting
if (!jsFuture) { var jsFuture = «es5»;
console.log(jsFuture);
}());
|
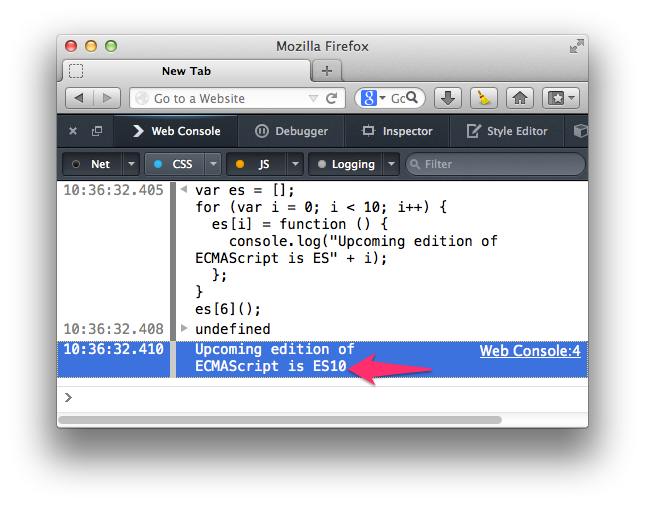
ES6 решает эту проблему с помощью let , который похож на var , за исключением того факта, что он имеет область видимости блока вместо области функций. Давайте рассмотрим другой пример с var ниже. Вызов функции es[6]() даст нам значение i = 10 . Обратите внимание, что хотя var i = 0; объявляется в цикле for , область действия var i умолчанию имеет значение global. Следовательно, когда функция es[6]() выполняется, значение i равно 10 .
|
1
2
3
4
5
6
7
|
var es = [];
for (var i = 0; i < 10; i++) {
es[i] = function () {
console.log(«Upcoming edition of ECMAScript is ES» + i);
};
}
es[6]();
|

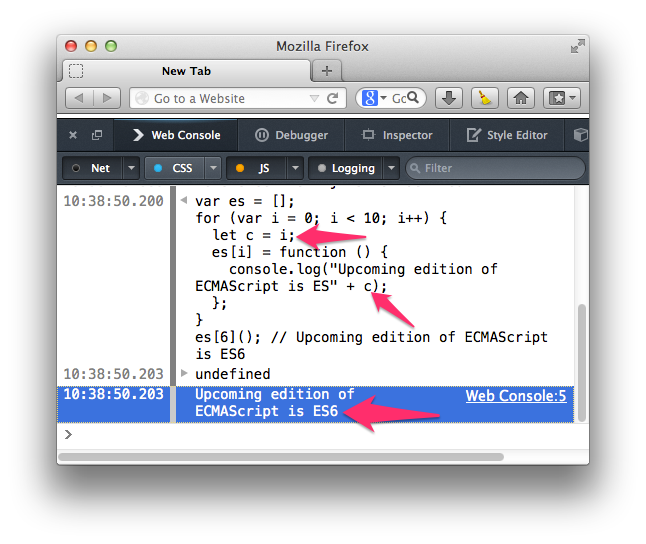
Давайте теперь использовать let . Чтобы закодировать это, мы будем использовать Firefox и открывать веб-консоль через меню (Инструменты> Веб-разработчик> Веб-консоль). Создавая переменную в блоке в цикле for , let c = i; сделал это блоком прицела.
|
1
2
3
4
5
6
7
8
|
var es = [];
for (var i = 0; i < 10; i++) {
let c = i;
es[i] = function () {
console.log(«Upcoming edition of ECMAScript is ES» + c);
};
}
es[6]();
|

Firefox уже поддерживает многие будущие функции ES6. Обратитесь к таблице соответствия для Firefox, чтобы быть в курсе, какие функции поддерживаются, а какие также соответствуют текущей спецификации.
Особенность 2 — Блок Scoping с const
- Документация:
const - Инструмент: Браузер Chrome > Вид> Разработчик> Консоль JavaScript
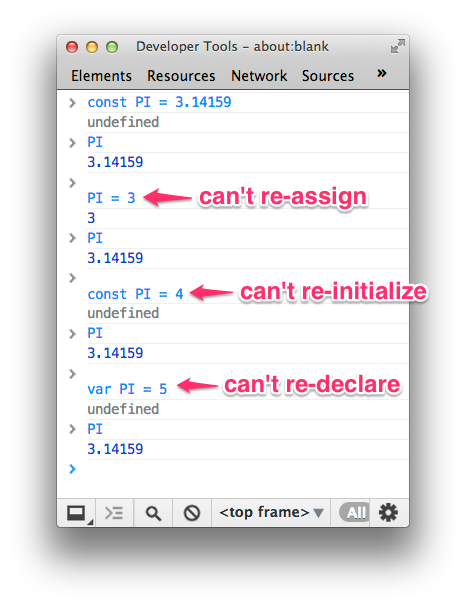
Определения констант теперь возможны с const . let и const ведут себя одинаково в том смысле, что оба имеют объемную область, но с const значения доступны только для чтения и не могут быть повторно объявлены позже. Давайте рассмотрим простой пример кода в Chrome:

Особенность 3 — Классы
- Документация:
class - Инструмент: Traceur с браузером Chrome > Вид> Разработчик> Консоль JavaScript
В объектно-ориентированных языках программирования class представляет собой представление объекта. Он формирует план, а объект является экземпляром класса. Что касается JavaScript, это язык программирования без классов, и все является объектом. Традиционно мы использовали функции и прототипы для реализации классов. Давайте рассмотрим один общий способ реализации класса в ES5 .
|
1
2
3
4
5
6
7
8
9
|
var Language = function(config) {
this.name = config.name;
this.founder = config.founder;
this.year = config.year;
};
Language.prototype.summary = function() {
return this.name + » was created by » + this.founder + » in » + this.year;
};
|
Далее, давайте посмотрим, как ES6 реализует классы с минимальным синтаксисом объявления классов, который может быть чрезвычайно важен для различения классов и функций. Чтобы закодировать class с использованием синтаксиса ES6, мы будем использовать Google Traceur , который является транспортером, который компилирует код ES6 в ES5. Сначала давайте создадим структуру файла html в которую мы вставим синтаксис ES6 для классов. Чтобы скомпилировать код traceur.js , мы требуем как traceur.js для компиляции Traceur в JavaScript, так и bootstrap.js для их привязки . Наконец, Traceur будет искать теги script type="text/traceur" чтобы скомпилировать соответствующий код внутри тегов в ванильный JavaScript.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!DOCTYPE html>
<html>
<head>
<title>ES6 Classes</title>
<script src=»https://traceur-compiler.googlecode.com/git/bin/traceur.js»></script>
<script src=»https://traceur-compiler.googlecode.com/git/src/bootstrap.js»></script>
</head>
<body>
<script type=»text/traceur»>
// insert ES6 code
</script>
</body>
</html>
|
Далее, в тегах script type="text/traceur" давайте используем синтаксис ES6 для реализации того же класса, который мы ранее делали для Language .
|
01
02
03
04
05
06
07
08
09
10
|
class Language {
constructor(name, founder, year) {
this.name = name;
this.founder = founder;
this.year = year;
}
summary() {
return this.name + » was created by » + this.founder + » in » + this.year;
}
}
|
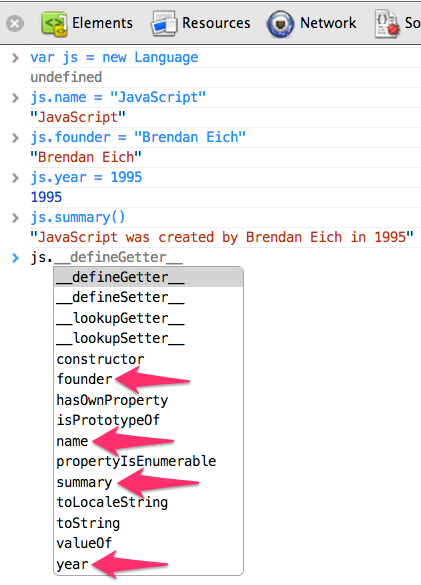
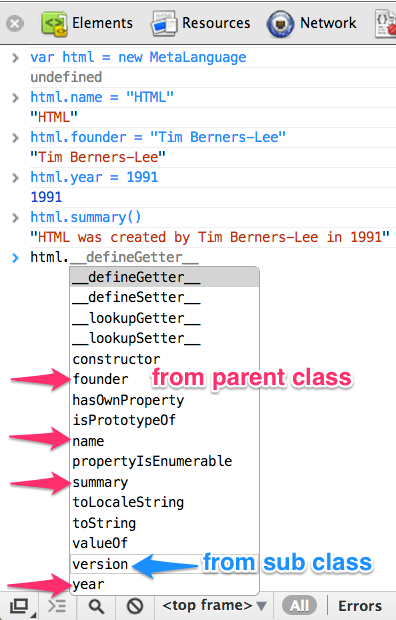
Теперь мы можем создать экземпляр class Language , открыв файл HTML в браузере Chrome как var js = new Language . В консоли мы увидим подсказки для других свойств языка!

С таким четким объявлением синтаксиса мы также можем перейти к расширению класса для реализации подкласса MetaLanguage , который унаследует все свойства от родительского класса Language . Внутри функции конструктора нам потребуется функция super которая будет вызывать конструктор родительского класса, чтобы он мог наследовать все свои свойства. Наконец, мы также можем добавить дополнительные свойства, такие как version , как показано в коде ниже. Давайте рассмотрим синтаксис ES6 и запустим его в браузере Chrome:
|
1
2
3
4
5
6
|
class MetaLanguage extends Language {
constructor(x, y, z, version) {
super(x, y, z);
this.version = version;
}
}
|

Traceur — это полезный транспортер, который позволяет нам кодировать с использованием синтаксиса ES6, в то же время выполняя тяжелую работу по его компиляции обратно в текущую версию JavaScript. Попробуйте также другие функции ES6 в Traceur !
Функция 4 — Параметры функции по умолчанию
- Документация:
default function parameters - Инструмент: TypeScript 0.8.3
С параметрами функции по умолчанию мы всегда можем иметь параметры функции в качестве опции, устанавливая некоторые значения по умолчанию. Синтаксис этой функции в ES6 чрезвычайно интуитивно понятен. Параметры по умолчанию определяются при определении функций. Давайте посмотрим на синтаксис ES6 ниже в новом файле TypeScript с расширением *.ts .
|
1
2
3
|
function history(lang = «C», year = 1972) {
return lang + » was created around the year » + year;
}
|
Далее мы установим TypeScript как модуль npm, запустим файл .*ts и скомпилируем его в vanilla JavaScript. Вот команды установки и компиляции в командной строке:
|
1
2
3
4
|
$ npm install -g typescript
$ npm view typescript version
0.8.3
$ tsc 4-default-params.ts
|
Приведенная выше команда создаст ванильный файл JavaScript с именем 4-default-params.js , который затем может быть вызван из файла HTML. Вот простой файл HTML, который будет вызывать внешний файл JavaScript, созданный компилятором TypeScript:
|
01
02
03
04
05
06
07
08
09
10
|
<!doctype html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>ES6 Default Parameters</title>
</head>
<body>
<script src=»4-default-params.js»></script>
</body>
</html>
|
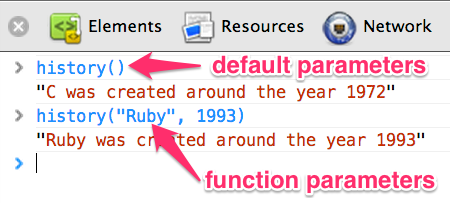
Наконец, мы откроем HTML-файл в Chrome / Firefox и вызовем функцию history() два раза, с параметрами функции и без них. Обратите внимание, что не передача каких-либо параметров функции вернется к параметрам по умолчанию:

Изучите другие функции TypeScript , включая class или пройдите учебник по TypeScript для более глубокого использования.
Особенность 5 — Коллекции
- Документация: наборы и карты
- Инструмент: NodeJS v0.10.4
ES6 предлагает новые структуры данных, ранее недоступные в JavaScript. Прежде чем мы перейдем к изучению двух таких структур данных (Наборы и Карты), давайте посмотрим, как мы можем запустить синтаксис ES6 с NodeJS. Установить NodeJS ; с этого момента мы будем работать в командной строке. Сначала мы проверим установленную версию NodeJS, а затем проверим, какие опции активируют функции ES6 с помощью командного node --v8-options | grep harmony node --v8-options | grep harmony .
|
01
02
03
04
05
06
07
08
09
10
|
$ node —version
v0.10.4
$ node —v8-options |
—harmony_typeof (enable harmony semantics for typeof)
—harmony_scoping (enable harmony block scoping)
—harmony_modules (enable harmony modules (implies block scoping))
—harmony_proxies (enable harmony proxies)
—harmony_collections (enable harmony collections (sets, maps, and weak maps))
—harmony (enable all harmony features (except typeof))
|
Затем запустите NodeJS repl и запросите, какие свойства доступны для Set и Maps. Мы начнем NodeJS repl с node --harmony чтобы включить все функции ES6.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
$ node —harmony
> Object.getOwnPropertyNames(Set.prototype)
[ ‘constructor’,
‘add’,
‘has’,
‘delete’ ]
> Object.getOwnPropertyNames(Map.prototype)
[ ‘constructor’,
‘get’,
‘set’,
‘has’,
‘delete’ ]
> .exit
$
|
наборы
Наборы — это простые структуры данных, которые похожи на массивы, но каждое значение уникально. Давайте создадим новый файл с именем 5-sets.js и 5-sets.js некоторый код для создания, добавления, удаления и запроса нового набора, который мы создадим. Также обратите внимание, что мы добавим данные «Бегемотик» дважды, но в наборе они будут зарегистрированы только один раз!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
var engines = new Set();
engines.add(«Gecko»);
engines.add(«Trident»);
engines.add(«Webkit»);
engines.add(«Hippo»);
engines.add(«Hippo»);
console.log(«Browser engines include Gecko? » + engines.has(«Gecko»));
console.log(«Browser engines include Hippo? » + engines.has(«Hippo»));
console.log(«Browser engines include Indigo? » + engines.has(«Indigo»));
engines.delete(«Hippo»);
console.log(«Hippo is deleted. Browser engines include Hippo? » + engines.has(«Hippo»));
|
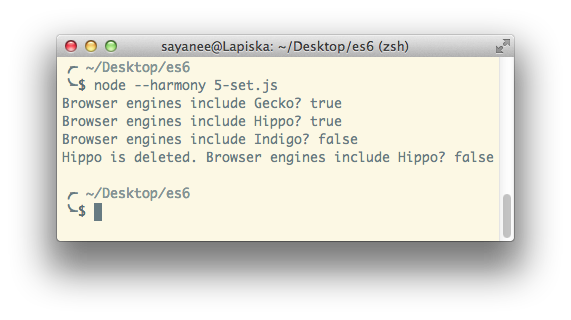
Запустите файл в узле repl с помощью команды node --harmony 5-set.js . Обратите внимание, что, хотя «Бегемот» был добавлен в набор дважды, после его удаления он больше не включался. Это еще раз показывает, что набор является структурой данных, которая может содержать только уникальные значения.

Карты
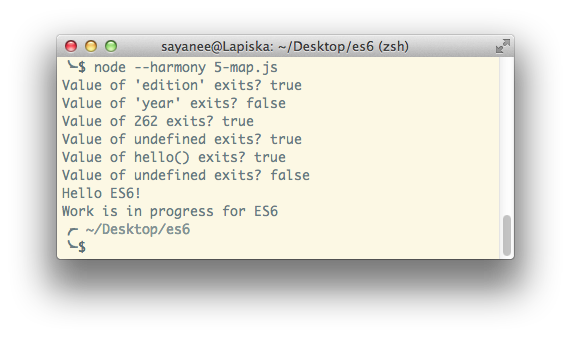
Карты очень похожи на пары ключ-значение объекта JavaScript. Используя уникальный ключ, мы можем получить значение. В ES6 ключом может быть любой тип данных JavaScript, а не только строки. Это интересная часть! Давайте создадим новый файл с именем 5-map.js , чтобы опробовать функции создания, получения и удаления:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
var es6 = new Map();
es6.set(«edition», 6);
es6.set(262, «standard»);
es6.set(undefined, «nah»);
var hello = function() {console.log(«hello»);};
es6.set(hello, «Hello ES6!»);
console.log( «Value of ‘edition’ exits? » + es6.has(«edition») );
console.log( «Value of ‘year’ exits? » + es6.has(«years») );
console.log( «Value of 262 exits? » + es6.has(262) );
console.log( «Value of undefined exits? » + es6.has(undefined) );
console.log( «Value of hello() exits? » + es6.has(hello) );
es6.delete(undefined);
console.log( «Value of undefined exits? » + es6.has(undefined) );
console.log( es6.get(hello) );
console.log( «Work is in progress for ES» + es6.get(«edition») );
|

Как показано с функциями коллекций ES6, опция гармонии NodeJS уже поддерживает другие функции ES6, такие как определение области блоков, прокси и модули. Попробуйте их в NodeJS!
Особенность 6 — Разрушение
- Документация: Уничтожение
- Инструмент: браузер Firefox 20.0 : Меню> Инструменты> Веб-разработчик> Веб-консоль
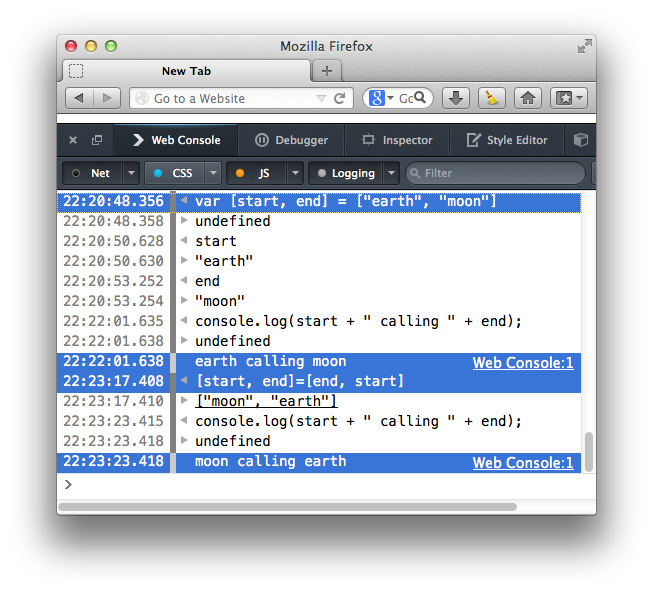
В языках программирования термин «деструктурирование» обозначает сопоставление с образцом. В ES6 мы можем сделать довольно изящное сопоставление с образцом в массивах и объектах, которое раньше занимало бы у нас более одного шага. Давайте рассмотрим некоторые из них, написав их в веб-консоли Firefox.
Деструктуризация массива
При разрушении массива мы можем сразу инициализировать переменные или даже поменять их местами вместо обычного способа создания переменной var temp; временная переменная
|
1
2
3
4
5
|
var [ start, end ] = [«earth», «moon»] // initialize
console.log(start + » calling » + end);
[start, end] = [end, start] // variable swapping
console.log(start + » calling » + end);
|

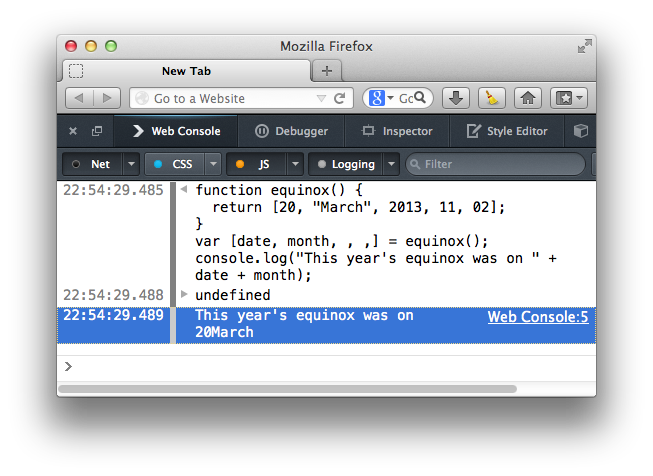
Разрушение также становится полезным сокращением при возврате нескольких значений из функции, поскольку нам больше не нужно оборачиваться вокруг объекта. Также, чтобы пропустить определенные переменные, просто оставьте элемент массива пустым:
|
1
2
3
4
5
|
function equinox() {
return [20, «March», 2013, 11, 02];
}
var [date, month, , ,] = equinox();
console.log(«This year’s equinox was on » + date + month);
|

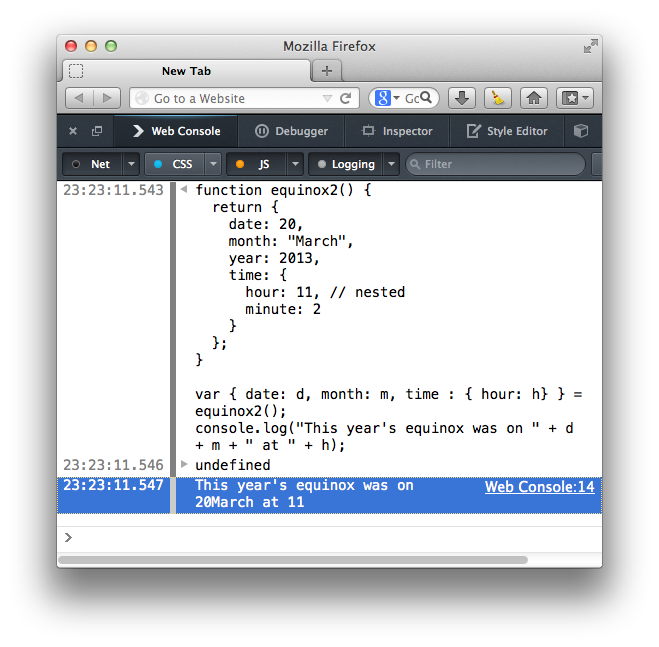
Деструктуризация объекта
Из-за деструктуризации переменные также могут быть инициализированы из объекта, который возвращается из функции даже с глубоко вложенными объектами. Также, как и шаблоны массивов, мы можем пропустить ненужные. Вот фрагмент кода, который иллюстрирует только это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
function equinox2() {
return {
date: 20,
month: «March»,
year: 2013,
time: {
hour: 11, // nested
minute: 2
}
};
}
var { date: d, month: m, time : { hour: h} } = equinox2();
// h has the value of the nested property while «year» and «minute» are skipped totally
console.log(«This year’s equinox was on » + d + m + » at » + h);
|

Особенность 7 — Параметры покоя и операторы распространения
- Документация: параметры отдыха и оператор спреда
- Инструмент: плагин Grunt Traceur
Параметры отдыха
В ES6 остальные параметры позволяют нам легко использовать несколько фиксированных параметров в функции вместе с остальным конечным и переменным числом параметров. Мы уже используем arguments , которые являются массивоподобным объектом, который определяет аргументы, передаваемые функции, но очевидно, что мы не можем использовать функцию массива для манипулирования этими аргументами. С ясным синтаксисом в ES6 он также перемещает намерение разработчика на уровень синтаксиса с тремя точками ... чтобы обозначить переменное число аргументов.
Попробуем использовать остальные параметры в синтаксисе ES6 с gruntjs и его плагином для транспилятора traceur , который мы использовали в предыдущем разделе .
-
Установите утилиту командной строки grunt :
12$ npm uninstall -g grunt$ npm install -g grunt-cli -
Создайте файл с именем
package.json, который определит различные модули, необходимые для запуска Grunt. Обратите внимание, что этот список зависимостей включает плагин traceur:12345678{«name»: «rest-params»,«version»: «0.1.0»,«devDependencies»: {«grunt»: «0.4.1»,«grunt-traceur»: «0.0.1»}} -
Создайте
Gruntfile.jsкоторый будет содержать только однуtraceurзадач, которая преобразует синтаксис ES6 в сегодняшний JavaScript. Благодаря этому мы сможем опробовать параметры отдыха ES6.0102030405060708091011121314151617module.exports = function(grunt) {grunt.initConfig({pkg: grunt.file.readJSON(‘package.json’),traceur: {custom: {files:{‘js/’: [‘rest-spread.js’] // dest : [source files]}}}});grunt.loadNpmTasks(‘grunt-traceur’);grunt.registerTask(‘default’, [‘traceur’]);}; -
Создайте простой
index.htmlдля вызова файла JavaScript, скомпилированного traceur,js/rest-spread.js:123456789<!DOCTYPE html><html><head><title>ES6 Rest parameters</title></head><body><script src=»js/rest-spread.js»></script></body></html> -
Самое главное, мы создадим файл
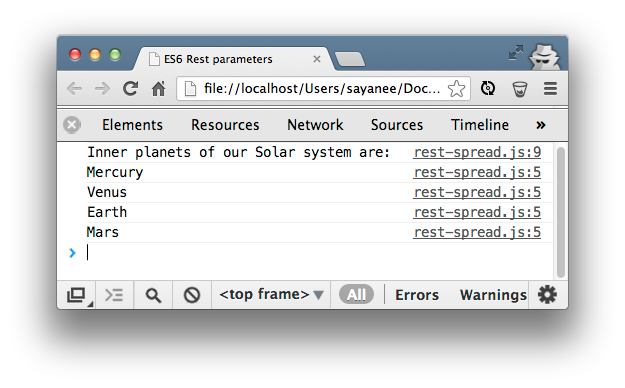
rest-spread.js, который будет содержать синтаксис параметра rest:0102030405060708091011function push(array, …items) { // defining rest parameters with 3 dot syntaxitems.forEach(function(item) {array.push(item);console.log( item );});}// 1 fixed + 4 variable parametersvar planets = [];console.log(«Inner planets of our Solar system are: » );push(planets, «Mercury», «Venus», «Earth», «Mars»); -
Наконец, мы запустим
gruntв командной строке, которая по умолчанию запустит задачу traceur и создаст файлjs/5-rest-spread.js. Далее просто просмотрите файлindex.htmlв консоли браузера:01020304050607080910$ npm install$ grunt╰─$ gruntRunning «traceur:custom» (traceur) taskjs/ [ ‘rest-spread.js’ ]Compiling… js/Compilation successful — js/Writing… js/js/rest-spread.js successful.Writing successful — [object Object]
Оператор спреда
Оператор спреда является противоположностью остальных параметров. При вызове функции мы можем передать необходимый фиксированный аргумент вместе с массивом переменного размера со знакомым трехточечным синтаксисом, чтобы указать переменное количество аргументов.
Мы будем использовать тот же проект, что и остальные параметры, описанные выше, и rest-spread.js код оператора распространения в файл rest-spread.js . В приведенном ниже примере функция требует шести отдельных аргументов. При вызове функции данные передаются в виде массива с оператором распространения. Давайте посмотрим, как выглядит синтаксис при вызове функции с фиксированными аргументами, а также с переменным количеством аргументов:
-
Добавьте код оператора распространения в
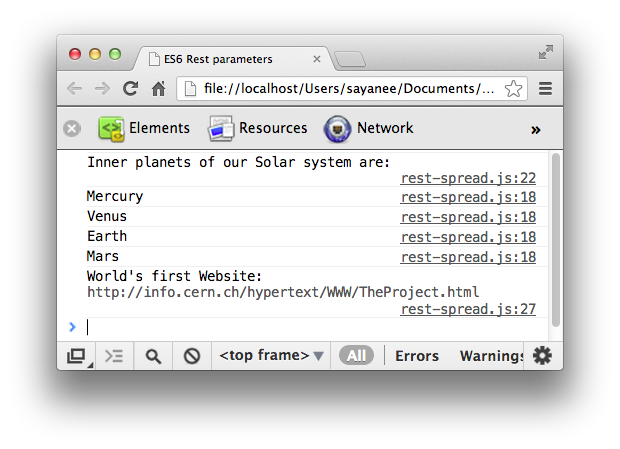
rest-spread.js:010203040506070809101112131415161718192021// Spread operator «…weblink»function createURL (comment, path, protocol, subdomain, domain, tld) {var shoutout = comment+ «: «+ protocol+ «://»+ subdomain+ «.»+ domain+ «.»+ tld+ «/»+ path;console.log( shoutout );}var weblink = [«hypertext/WWW/TheProject.html», «http», «info», «cern», «ch»],comment = «World’s first Website»;createURL(comment, …weblink ); -
Запустите трассировку с помощью задачи Grunt в командной строке и просмотрите файл
index.htmlв браузере:01020304050607080910$ gruntRunning «traceur:custom» (traceur) taskjs/ [ ‘rest-spread.js’ ]Compiling… js/Compilation successful — js/Writing… js/js/rest-spread.js successful.Writing successful — [object Object]Done, without errors.
Если вы уже используете GruntJS в качестве инструмента сборки в своем текущем проекте, вам будет легко интегрировать его с плагинами ES6. Поэтому попробуйте другие плагины, связанные с GruntJS ES6, чтобы скомпилировать синтаксис ES6 в текущий JavaScript.
Особенность 8 — Итераторы
- Документация: Итератор
- Инструмент: браузер Firefox 20.0 : Меню> Инструменты> Веб-разработчик> Веб-консоль
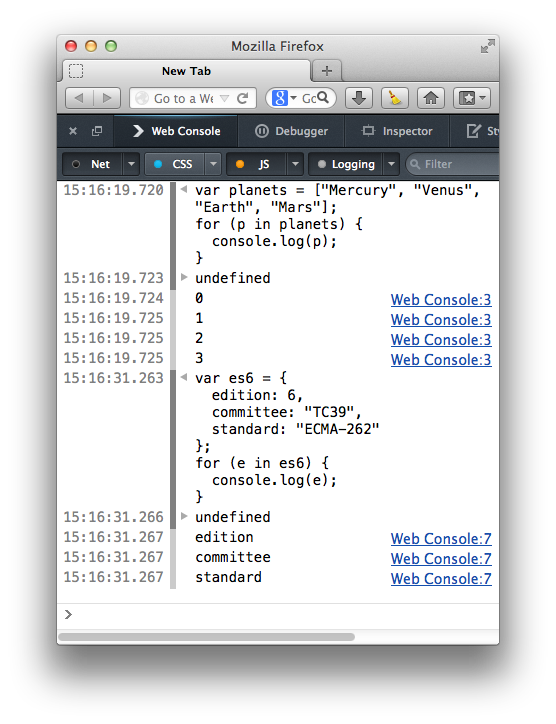
JavaScript предлагает запрет на итерацию, но имеет некоторые ограничения . Например, в итерации массива результаты с циклом for-in дадут нам индексы, а не значения. Давайте посмотрим на код ниже, чтобы проиллюстрировать это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var planets = [«Mercury», «Venus», «Earth», «Mars»];
for (p in planets) {
console.log(p);
}
var es6 = {
edition: 6,
committee: «TC39»,
standard: «ECMA-262»
};
for (e in es6) {
console.log(e);
}
|

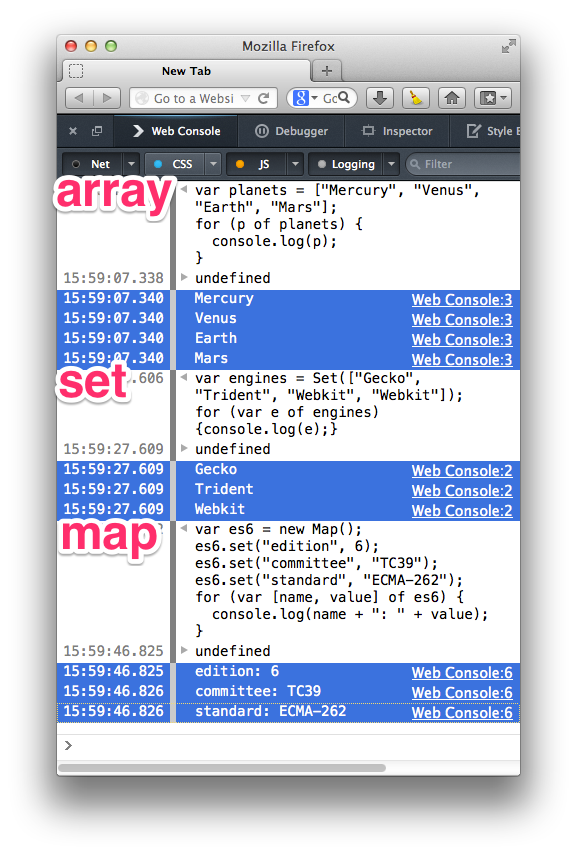
Давайте попробуем ту же концепцию, но на этот раз с for-of с массивом, набором и картой:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
var planets = [«Mercury», «Venus», «Earth», «Mars»];
for (p of planets) {
console.log(p);
}
var engines = Set([«Gecko», «Trident», «Webkit», «Webkit»]);
for (var e of engines) {
console.log(e);
// Set only has unique values, hence Webkit shows only once
}
var es6 = new Map();
es6.set(«edition», 6);
es6.set(«committee», «TC39»);
es6.set(«standard», «ECMA-262»);
for (var [name, value] of es6) {
console.log(name + «: » + value);
}
|

Особенность 9 — Понимание массива
- Документация: понимание массива
- Инструмент: браузер Firefox 20.0 : Меню> Инструменты> Веб-разработчик> Веб-консоль
Понимания массива дают нам сокращенный синтаксис для управления каждым содержимым массива в определенном шаблоне. Это очень похоже на методы map() или filter() доступные в объекте Array. Давайте рассмотрим, как мы используем map()
|
1
2
3
4
5
|
var temperature = [0, 37, 100];
function degToKelvin(deg) {
return deg + 273;
}
temperature.map(degToKelvin);
|
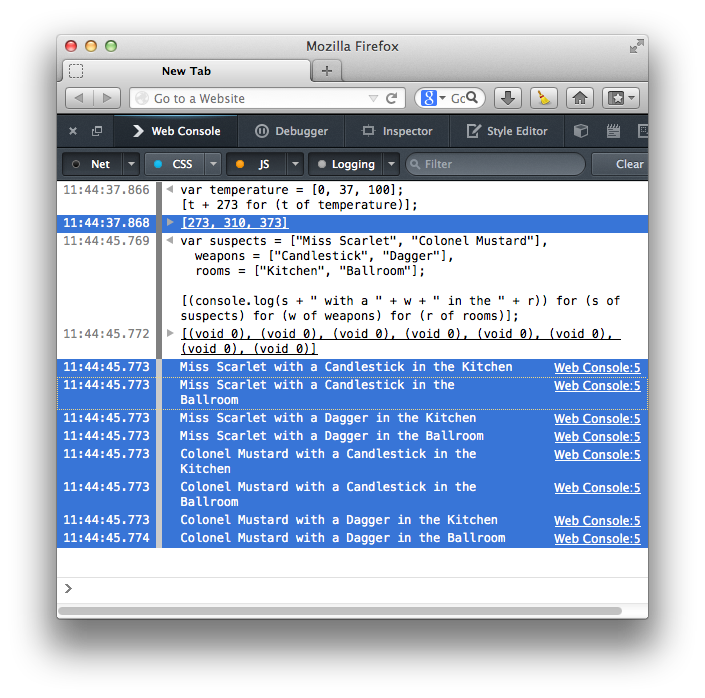
Давайте рассмотрим ту же функцию в Firefox, чтобы увидеть сокращенный синтаксис в ES6 для создания массивов с тремя циклами для создания возможных решений для игры, Cluedo :
|
01
02
03
04
05
06
07
08
09
10
|
// Array created with 1 loop
var temperature = [0, 37, 100];
[t + 273 for (t of temperature)];
// Array created with 3 loops
var suspects = [«Miss Scarlet», «Colonel Mustard»],
weapons = [«Candlestick», «Dagger»],
rooms = [«Kitchen», «Ballroom»];
[(console.log(s + » with a » + w + » in the » + r)) for (s of suspects) for (w of weapons) for (r of rooms)];
|

Особенность 10 — Модули
- Документация: модули , примеры модулей, загрузчики модулей
- Инструмент: ES6 Модуль транспортера
В языках программирования модули выполняют изолированные дискретные функции и не зависят друг от друга. Это помогает не только создавать повторно используемые компоненты в рамках проектов, но также сохраняет ошибки изолированными от частей, связанных с текущим проектом. Мы создавали модули на JavaScript, как правило, с AMD или CommonJS . Давайте создадим простой модуль с использованием синтаксиса ES6 и транспортера модуля ES6 .
-
Сначала давайте создадим HTML-файл
index.html, который будет вызывать необходимые сценарии JavaScripts. Мы будем использовать RequireJS в качестве загрузчика AMD ; следовательно, мы ссылаемся на CDN-копию последнего файла RequireJS. Затем мы также добавляем атрибутdata-mainв тегscriptчтобы указать RequireJS загружать файлjs/init.js0102030405060708091011<!DOCTYPE html><!doctype html><html lang=»en»><head><meta charset=»UTF-8″><title>ES6 Modules</title></head><body><script src=»//cdnjs.cloudflare.com/ajax/libs/require.js/2.1.5/require.min.js» data-main=»js/init»></script></body></html> -
Теперь мы создадим файл
js/init.js, который просто вызовет файлjs/main.js:123require([‘main’],function(){}); -
Создайте модуль
circleв файле,in/circle.js, в синтаксисе ES6. Этот модуль экспортирует две функции:1234567export function area(radius) {return Math.PI * radius * radius;}export function circumference(radius) {return 2 * Math.PI * radius;} -
Создайте файл
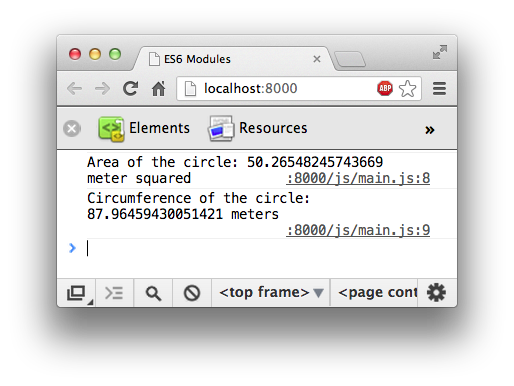
in/main.js, который будет импортироватьcircleмодуля, чтобы мы могли использовать функции этого конкретного модуля. Обратите внимание на синтаксисimport:1234import { area, circumference } from ‘circle’;console.log(«Area of the circle: » + area(4) + » meter squared»);console.log(«Circumference of the circle: » + circumference(14) + » meters»); -
На этом этапе структура папок показана ниже. Мы будем использовать транспортер модуля ES6 для создания ES5-совместимого кода с двумя новыми файлами:
js/circle.jsиjs/main.js12345678$ tree.|— in|||— index.html`— js`— init.js -
Установите модуль транспортера ES6 :
12$ npm install https://github.com/square/es6-module-transpiler.git$ compile-modules —help -
Наконец, мы перенесем эти два файла. Перейдите к папке, из командной строки:
01020304050607080910111213$ compile-modules circle.js —type amd —to ../js$ compile-modules main.js —type amd —to ../js$ cd ..$ tree.|— in|||— index.html`— js|— circle.js|— init.js`— main.js -
Посмотрите на переданный код в файлах
js/circle.jsиjs/main.jsТеперь мы откроем файлindex.htmlв браузере, чтобы увидеть модули в действии! Нам нужно будет использовать веб-сервер для запуска этого файла. Я использую Python SimpleHTTPServer . Перейдите к командной строке в корне файлаindex.html:1$ python -m SimpleHTTPServer 8000
Ресурсы
Многие члены нашего сообщества веб-разработчиков открыто рассказали о ES6 и о том, что будет дальше. Я настоятельно рекомендую просмотреть их категории блогов, связанные с ES6:
И, для дальнейшего чтения:
- Поддержка ECMAScript 6 в Mozilla
- Проект спецификации для ES.next
- Будущее JavaScript , видео Дэйва Хермана
- ECMAScript 6 — Изысканные части ( видео и слайды ) Кит Кембридж
- Последние твиты в списке рассылки ES
- es6 — мои любимые части
- ES6 имеет правильные вызовы
- Сила добытчиков
- ECMAScript 6
- ES6 глубокое погружение Дейва Хермана
Играть с ES6 сегодня
Вот вам и все: десять функций ES6 с инструментами, которые позволяют нам сегодня создавать новый синтаксис. Я надеюсь, что это заставило вас больше волноваться о том, что будет дальше! Обратите внимание, что, поскольку работа по стандартизации продолжается, синтаксис, функции и соответствия могут измениться. Тем не менее, это определенно стоит того, чтобы покопаться раньше, чем позже.