
В последнем сеансе мы создали функцию «Добавить новый блог», и теперь пользователи могут публиковать сообщения в системе блогов. Естественным расширением будет предоставление пользователям возможности изменять и удалять существующие блоги. В этом сеансе мы собираемся заложить основу для этих функций, составив список блогов на странице администратора и добавив маршрутизатор (если вы не знаете, что такое маршрутизатор, этот сеанс для вас).
1. Создание и визуализация BlogsAdminView
Шаг 1: HTML-шаблон
Как обычно, давайте начнем с добавления HTML-шаблона в admin.html . Это должно быть довольно легко для вас сейчас — очень похоже на #blogs-tpl в index.html . Разница лишь в том, что на этот раз мы делаем стол:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<script id=»blogs-admin-tpl» type=»text/x-handlebars-template»>
<table>
<thead>
<tr>
<th>Title</th>
<th>Author</th>
<th>Time</th>
<th>Action</th>
</tr>
</thead>
<tbody>
{{#each blog}}
<tr>
<td><a class=»app-link» href=»#»>{{title}}</a></td>
<td>{{authorName}}</td>
<td>{{time}}</td>
<td>
<a class=»app-link» href=»#»>Edit</a> |
<a class=»app-link» href=»#»>Delete</a>
</td>
</tr>
{{/each}}
</tbody>
</table>
</script>
</b> |
Шаг 2. Создание класса BlogsAdminView
Аналогично, создайте BlogsAdminView в admin.js . Если вы не знакомы с ними, я настоятельно рекомендую вам проверить мои предыдущие сообщения.
|
01
02
03
04
05
06
07
08
09
10
|
var Blogs = Parse.Collection.extend({
model: Blog
}),
BlogsAdminView = Parse.View.extend({
template: Handlebars.compile($(‘#blogs-admin-tpl’).html()),
render: function() {
var collection = { blog: this.collection.toJSON() };
this.$el.html(this.template(collection));
}
});
|
Шаг 3: Рендеринг BlogsAdminView
Чтобы увидеть список, нам нужно его отрендерить. Давайте просто добавим его в функцию render() в WelcomeView :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
render: function() {
var attributes = this.model.toJSON();
this.$el.html(this.template(attributes));
var blogs = new Blogs();
blogs.fetch({
success: function(blogs) {
var blogsAdminView = new BlogsAdminView({ collection: blogs });
blogsAdminView.render();
$(‘.main-container’).append(blogsAdminView.el);
},
error: function(blogs, error) {
console.log(error);
}
});
}
|
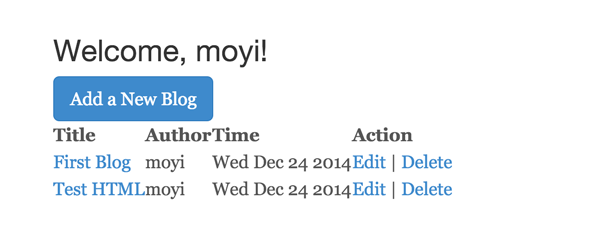
Проверьте страницу администратора, и вы увидите список под кнопкой « Добавить новый блог» .

2. Маршрутизатор
Если вы будете следовать, я надеюсь, что теперь вы чувствуете себя комфортно при записи и чтении из базы данных. Вы также должны легко создавать и визуализировать представления для представления полученных данных. Однако вы можете начать чувствовать, что здесь и там может быть слишком много View.render() , и они могут затруднить чтение и поддержку вашего кода. Вы также можете чувствовать себя плохо, увидев admin.html в URL.
Думая о функции редактирования, которую мы собираемся создать, мы, безусловно, можем создать ее, добавляя события и передавая блог, который мы хотим отредактировать как объект, а затем отображая его. Но разве не было бы здорово, если бы у нас было что-то вроде http://AnExampleDomain.net/edit/id ? Идея роутера поможет нам достичь этого. Это способ сопоставить функции с URL-адресами.
Шаг 1. Добавьте структуру маршрутизатора.
Чтобы помочь вам изучить эту концепцию, почему бы нам не пойти дальше и запустить новый маршрутизатор в admin.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
var BlogRouter = Parse.Router.extend({
// Here you can define some shared variables
initialize: function(options){
this.blogs = new Blogs();
},
// This runs when we start the router.
start: function(){
Parse.history.start({pushState: true});
// This is where you map functions to urls.
// Just add ‘{{URL pattern}}’: ‘{{function name}}’
routes: {
‘admin’: ‘admin’,
‘login’: ‘login’,
‘add’: ‘add’,
‘edit/:url’: ‘edit’
},
admin: function() {},
login: function() {},
add: function() {},
edit: function(url) {}
}),
blogRouter = new BlogRouter();
blogRouter.start();
|
Как вы можете видеть, шаблоны URL-адресов легко сопоставить с функциями в маршрутизаторе и запустить его. Теперь, если пользователь заходит /admin , он запускает функцию admin() .
Обратите внимание, что вы даже можете принимать параметры в URL-адресах, добавляя двоеточие перед именем переменной, как edit/:url в приведенном выше коде.
Теперь давайте сделаем несколько шагов для реорганизации нашего существующего кода в маршрутизатор.
Шаг 2: / Страница входа
Самый простой должен быть страницей /login . Просто переместите код рендеринга в функцию login() :
|
1
2
3
4
5
|
login: function() {
var loginView = new LoginView();
loginView.render();
$(‘.main-container’).html(loginView.el);
}
|
Шаг 3: Страница администратора
Далее давайте напишем функцию для страницы /admin . Ранее, когда пользователи посещали /admin.html , мы отправляли их на экран входа по умолчанию. И если они успешно вошли в систему, мы отправили их на экран приветствия. Функция рендеринга для welcomeView была в welcomeView успеха. Это не лучший способ организовать ваш код, и это не удобно для вашего пользователя.
Итак, теперь давайте просто проверим на странице /admin . Если они вошли в систему, мы показываем им страницу приветствия, а если нет, мы перенаправляем их в /login .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
admin: function() {
// This is how you can current user in Parse
var currentUser = Parse.User.current();
if ( !currentUser ) {
// This is how you can do url redirect in JS
blogRouter.navigate(‘login’, { trigger: true });
} else {
var welcomeView = new WelcomeView({ model: currentUser });
welcomeView.render();
$(‘.main-container’).html(welcomeView.el);
// We change it to this.blogs so it stores the content for other Views
// Remember to define it in BlogRouter.initialize()
this.blogs.fetch({
success: function(blogs) {
var blogsAdminView = new BlogsAdminView({ collection: blogs });
blogsAdminView.render();
$(‘.main-container’).append(blogsAdminView.el);
},
error: function(blogs, error) {
console.log(error);
}
});
}
}
|
Как вы можете видеть из кода, мы используем blogRouter.navigate() чтобы перенаправить их на страницу /login . Аналогично, давайте изменим функцию рендеринга в представлении /login на функцию blogRouter.navigate() :
|
01
02
03
04
05
06
07
08
09
10
|
Parse.User.logIn(username, password, {
// If the username and password matches
success: function(user) {
blogRouter.navigate(‘admin’, { trigger: true });
},
// If there is an error
error: function(user, error) {
console.log(error);
}
});
|
Не забудьте убрать старые функции рендеринга из предыдущего кода.
Шаг 4. Проверка и настройка навигации по умолчанию в качестве временного решения
Давайте попробуем эти две функции. Тест и … ничего! Это потому, что нам нужно указать /admin при запуске; admin.html сам по себе не соответствует ни одному шаблону URL, который мы установили в маршрутизаторе.
Давайте добавим навигацию по умолчанию в функцию start() чтобы при запуске маршрутизатора пользователь автоматически переходил на страницу /admin :
|
1
2
3
4
|
start: function(){
Parse.history.start({pushState: true});
this.navigate(‘admin’, { trigger: true });
}
|
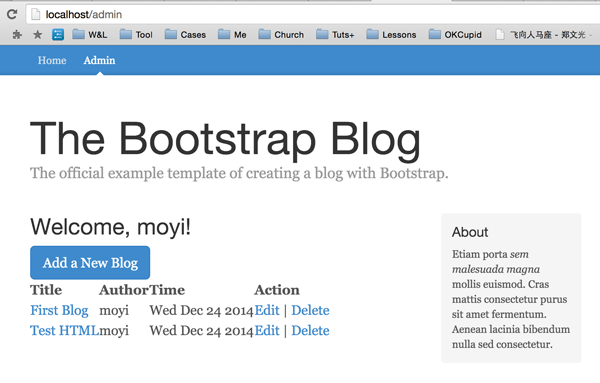
Теперь, если вы попробуете, все должно работать правильно:

Обратите внимание, что вы все еще не можете напрямую посетить /admin или /login . И если вы помещаете свой проект в каталог, вы, вероятно, заметите, что ваш URL будет перенаправлен с http: //localhost/directory/admin.html на http: // localhost / admin , и это кажется странным. Мы рассмотрим и решим эти вопросы на будущих сессиях. Сегодня наша главная цель — понять, как работает маршрутизатор после его запуска, и заложить некоторые основы.
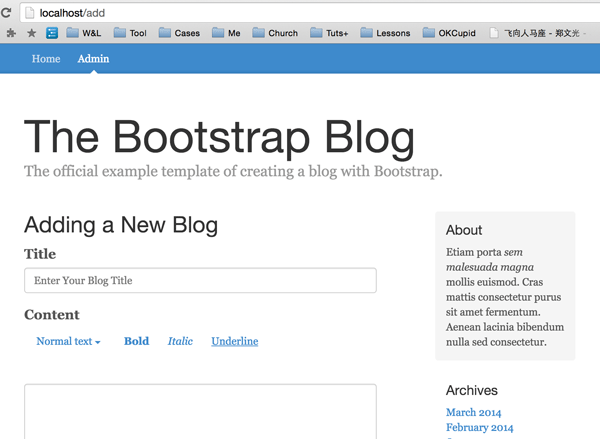
Шаг 5: / добавить страницу
WelcomeView пора перенести рендеринг страницы «Добавить новый блог» из WelcomeView на маршрутизатор.
|
1
2
3
4
5
6
7
8
9
|
BlogRouter = Parse.Router.extend({
…
add: function() {
var addBlogView = new AddBlogView();
addBlogView.render();
$(‘.main-container’).html(addBlogView.el);
},
…
})
|
Мы также можем переписать событие в WelcomeView чтобы просто вызвать навигацию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
WelcomeView = Parse.View.extend({
template: Handlebars.compile($(‘#welcome-tpl’).html()),
events: {
‘click .add-blog’: ‘add’
},
add: function(){
blogRouter.navigate(‘add’, { trigger: true });
},
render: function(){
var attributes = this.model.toJSON();
this.$el.html(this.template(attributes));
}
})
|
Теперь проверьте и убедитесь, что все работает.

Вывод
На этом занятии мы сделали еще один просмотр блогов в админ-панели, и вы узнали о важной концепции маршрутизатора. Надеюсь, теперь для вас вполне естественно создавать и визуализировать представления с помощью Parse.js. И вы начали понимать, как маршрутизатор может помочь нам организовать и повторно использовать наш код.
Мы не копались в деталях механики маршрутизатора, например, понимали, почему мы должны иметь {trigger: true} . Как я уже упоминал ранее, цель этого урока — показать вам, как вы можете заставить вещи работать. Но если вы заинтересованы в получении дополнительной информации, обязательно ознакомьтесь с документацией . Мы также рассмотрим больше знаний о маршрутизаторах, когда нам это понадобится позже в этой серии.
В следующем сеансе мы собираемся создать страницу /edit и использовать маршрутизатор для реального использования. Я надеюсь, что ты взволнован, чтобы прибить это. Мы скоро соберем все вместе, так что следите за обновлениями!