Это совершенно новый мир для тех из нас, кто работает в веб-индустрии. Поставщики браузеров опережают игру и внедряют поддержку HTML5, прежде чем она станет стандартом W3C. Многие веб-разработчики уже используют это, кодируя сайты в HTML5. Есть очень популярный элемент video , который позволяет вам передавать потоковое видео без Flash; есть разметка семантического документа с такими элементами, как article и section . Но как насчет HTML5 форм? Что там происходит?
На первый взгляд, вы можете быть разочарованы тем, что HTML5 в настоящее время вносит в веб-формы; каждый браузер реализует новые элементы немного по-своему, и самые впечатляющие функции еще не полностью готовы к прайм-тайм. Однако, если вы копаете немного глубже, есть неиспользованный потенциал, который вы можете использовать прямо сейчас — и, боже, разве будущее не выглядит ярким для форм!
Давайте подробнее рассмотрим формы HTML5 и раскроем современные практические приложения, вглядываясь в завтрашнюю награду. Есть что-то для всех, с улучшенным юзабилити для мобильных браузеров, приятным CSS, и более простыми способами управлять функциональностью повседневных форм, такими как заполнитель текста.
Текущий проект спецификации HTML5 содержит 13 новых типов полей input . Да, тринадцать совершенно новых, блестящих способов определения старого доброго элемента input , поэтому оставьте немного места для ввода text для следующего:
-
emailдля адресовemailпочты, идеально подходит для немедленного использования -
telдля телефонных номеров (некоторые браузеры могут убирать пробелы), штраф за немедленное использование -
urlдля веб-адресов, хорошо использовать сейчас -
colorдля шестнадцатеричных значений цвета; Мы надеемся, что в будущем мы увидим собственные средства выбора цвета для ОС! -
numberдля целых чисел; некоторые браузеры предоставляют стрелки вверх / вниз рядом с полем ввода. Вы также можете ограничить число заданным диапазоном с помощью атрибутовminиmax. -
rangeдля числового ввода с виджетом слайдера; Как и тип вводаnumber, вы можете использовать атрибутыminиmaxдля определения диапазона. Вы также можете использовать атрибутstepдля управления приращениями, в которых движется ползунок. Это готово к использованию, так как браузеры, которые его не поддерживают, просто отобразят текстовое поле, но будьте осторожны при использовании этого поля. Независимо от того, как круто они выглядят, ползунки хороши только для определенных задач (таких как ценовые диапазоны); в большинстве случаев поле с обычным номером будет проще для ваших пользователей. -
searchпо ключевым словам, поэтому, естественно, просто инструмент для поиска по сайту. Будьте осторожны с текущим рендерингом в Mac OS: он выглядит так же, как встроенный поиск Spotlight, но нет необходимости переопределять стили, если вам нужно отображать его по-другому. Взгляните на веб-сайт Apple, чтобы увидеть пример этого в действии. -
date,month,week,time, дата-время и дата-времяdatetime-localдля входных данных, связанных с датой. Несколько захватывающих новых полей — теперь нам осталось только дождаться, пока все браузеры его реализуют.
Посмотрите на все новые типы ввода в вашем браузере.
Помните: если вы используете элементы HTML5, вам потребуется тип документа HTML5. К счастью, это коротко и сладко:
<! DOCTYPE html>
Люди, которые внесли свой вклад в спецификацию HTML5, предложили товары для двух общих областей функциональности, которые на сегодняшний день основаны на JavaScript: автофокус и заполнитель текста.
Хотите автоматически сфокусировать поле в форме при загрузке страницы? Вы больше не полагаетесь на JavaScript. Теперь вы можете добавить один атрибут в поле формы, и браузер выполнит всю работу:
<input type = "text" autofocus = "true" />
Итак, не все браузеры поддерживают его на момент написания, но не бойтесь, вот небольшой jQuery для обратной совместимости со старыми браузерами:
inputEl = document.createElement ('input'); if !! ('autofocus' в inputEl) {$ ('input [autofocus = "true"'). eq (0) .focus ();};
Этот фрагмент создает поле ввода, а затем проверяет, поддерживается ли атрибут autofocus полем. Если поддержки нет, то он ищет первое поле с атрибутом autofocus="true" и фокусируется.
Вы можете удивиться, почему вы должны заменить один фрагмент JavaScript на другой. Конечно, мы могли бы продолжать использовать те же старые сценарии для выполнения этой работы, но с прогрессивным улучшением, почему бы не продвинуть нашу отрасль вперед и обеспечить лучший опыт для тех, кто находится на переднем крае?
Вам когда-нибудь приходилось добавлять в поле текст-заполнитель? Возможно, вы использовали JavaScript для достижения этой цели. Если это так, вам понравится новый атрибут placeholder . С атрибутом- placeholder вы можете приложить все усилия с помощью встроенного семантического совершенства HTML5.
Вот пример для поля почтового индекса:
<input type = "text" name = "postcode" id = "postcode" placeholder = "A1A 1A1" />
Как и autofocus , поддержка браузера для этого атрибута все еще слаба. Хорошей новостью является то, что уже есть плагин jQuery для поддержки этих браузеров.
Если вы читали Fancy Form Design , вы уже знаете, что несете большую ответственность за использование такого мощного инструмента, как заполнители. Остерегайтесь чрезмерного использования этого атрибута только потому, что вы можете; заполнители хороши для предоставления примера ввода, но не должны использоваться в качестве замены label поля.
Представьте на стороне клиента проверку требуемого адреса электронной почты так же просто, как:
<input type = "email" name = "sample-email" id = "sample-email" обязательно = "true" />
А как насчет использования пользовательского регулярного выражения для проверки ввода, такого как почтовый индекс? Это именно то, что HTML5 обещает привести к столу .
Прямо сейчас только Opera 10 включает поддержку проверки, текст ошибки появляется ниже первого недопустимого поля при отправке. Один из недостатков заключается в том, что сообщение об ошибке для обязательного поля гласит «Вы должны указать значение», а сообщение для недопустимого поля — например, «timATsitepoint не является действительным адресом электронной почты». Я хотел бы видеть настраиваемый сообщения об ошибках перед отказом от надёжного плагина jQuery Validation .
Валидация — это круто, но она лучше всего работает, когда она четко и разборчиво представлена пользователю. К счастью, HTML5 позволяет использовать аккуратный CSS-таргетинг.
Пока еще рано использовать проверку HTML5, ожидайте, что в любой момент появятся индикаторы проверки на лету, управляемые селекторами псевдоклассов CSS.
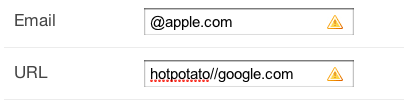
Этот однострочник предоставит посетителям визуальную подсказку, если они допустят ошибку (результат показан на рисунке 1, «Использование псевдокласса: invalid для добавления значка в недопустимые поля» ):
: неверный {background: url (images / icon-error.gif) без повтора 95% 50%;}
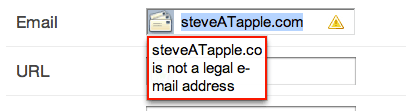
Все показатели хороши и хороши, но как насчет того, когда посетитель отправляет форму? Рисунок 2, «Сообщения проверки в Opera 10.61» показывает, как Opera справляется с этим (на момент написания, Opera — единственный браузер с сообщениями проверки при отправке).
Будем надеяться, что они реализуют способ переопределения стилей для сообщений проверки!
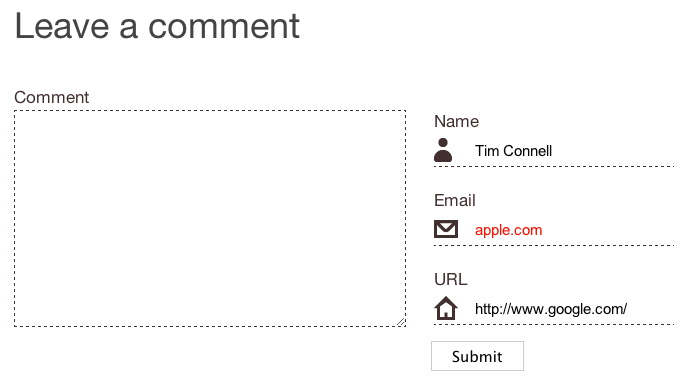
Разве не было бы замечательно, если бы вы могли добавить немного блеска ко всем полям электронной почты, телефона и URL-адреса в ваших формах без целевых id ? Благодаря селекторам атрибутов вы можете! Рисунок 3, «расширенная форма комментария» — пример формы комментария, в которой используется какой-то сверхпростой CSS, чтобы добавить немного дизайна.
И CSS, использующий селекторы атрибутов для нацеливания на text поля, поля email и url адреса, а также :invalid блок объявления селектора псевдокласса :invalid :
/ * Значки * / fieldset div input [type = "text"] {background: url (images / icon-name.png) без повтора левого центра;} fieldset div input [type = "email"] {background: url ( images / icon-email.png) левый центр без повтора;} divset input input [type = "url"] {background: url (images / icon-url.png) левый центр без повтора;} / * Проверка * / : неверный {цвет: красный;}
Проверьте живой пример этой формы комментария в действии .
Если всех этих открыток было недостаточно, посетители Mobile Safari, использующие формы HTML5 (через iPhone, iPod touch и iPad), автоматически получают вознаграждение с помощью специальных клавиатур для номеров (включая телефон), веб-адресов и адресов электронной почты. Проверьте клавиатуры для этих различных полей на рисунке 4, «Клавиатуры Mobile Safari» .
Вы изо всех сил пытаетесь получить код формы, чтобы улучшить впечатления посетителей до последних и самых лучших? Вы можете подумать, что если вы используете CMS, которая автоматически выводит формы, вам не повезло. Ранее в этой статье мы увидели, как с товаром появилось небольшое прогрессивное улучшение JavaScript, и предоставили нам возможность использовать атрибуты autofocus и placeholder сегодня. Использование новых типов полей не должно отличаться, поэтому здесь есть некоторый код, чтобы сделать все это возможным. Код ищет правила проверки, применяемые с плагином jQuery Validation, и, когда он находит числовое правило или правило проверки по электронной почте, заменяет базовое поле для нового типа ввода HTML5:
/ * * Подключите метод проверки для автоматического обновления полей до HTML 5 * / $ ('input'). Each (function () {// Извлечение правил проверки для текущего элемента ввода var inputEl = this, rules = $ (inputEl). rules (); // Остановитесь прямо здесь, если к этому элементу не применены правила if (rules == undefined) {return $ (this);} // Выполните правила проверки и обновите поля до соответствующих типов ввода // Электронная почта, если (rules.email == true) {inputEl.setAttribute ('type', 'email');} // Номер другого if (rules.digits == true) {inputEl.setAttribute ('type', 'number'); // Если существуют правила проверки для минимальной и максимальной длины, устанавливаем соответствующие атрибуты if (rules.rangelength! = Undefined) {inputEl.setAttribute ('min', rules.rangelength [0]); inputEl.setAttribute ('min', rules.rangelength [1]);} else {if (rules.minlength! = undefined) {inputEl.setAttribute ('min', rules.minlength);} if (rules.maxlength! = undefined) {inputEl.setAttribute (' max ', rules.maxlength);}}} // URL иначе if (rules.url == true) { inputEl.setAttribute ( 'типа', 'URL'); }});
Используя этот код, посетители Mobile Safari получат клавиатуру, соответствующую каждому полю.
Приведенный выше код специально предназначен для полей email и number . Они были выбраны, поскольку они являются наиболее полезными и хорошо поддерживаемыми типами ввода.
На этом все не заканчивается — будущее также содержит собственные автозаполнение , индикаторы выполнения и keygen для генерации пар открытого и закрытого ключей. Остерегайтесь!
Посмотрите на поддержку браузера для HTML5 форм в Find Me By IP . Для поддержки в браузере, который вы используете прямо сейчас, проверьте Тест HTML5 .
В ближайшем будущем вы, несомненно, увидите еще больше сайтов, использующих формы HTML5, чтобы сделать формы кодирования более простыми и надежными. Посетители получат выгоду от более сексуальных форм с более последовательными элементами и функциональностью. Запрыгните на подножку и подумайте об использовании HTML5 для вашего следующего поля!