
К сожалению, Parse.com закрывается 28 января 2017 года. В предыдущих сериях я провел вас через весь путь создания системы блогов с нуля. Но все было основано на Parse.com , и если вы все еще используете эти методы, к сожалению, ваш сайт к тому времени перестанет работать.
Если вам все еще нравится Parse.js (как и я), и вы хотите продолжать его использовать, есть хорошие новости. Милые люди сделали его открытым исходным кодом, чтобы мы могли запускать собственную копию на всех популярных веб-хостингах. Цель этого руководства — помочь вам внести это изменение и перейти с Parse.com на ваш собственный сервер Parse на Heroku .
Я не эксперт в бэк-энде, но это самый простой способ, который мне помог. Если вы видите какие-либо недостатки и у вас есть лучшие способы поделиться, обязательно оставьте комментарий ниже.
Если вы последуете этому эпизоду, миграция сервера сама по себе не будет слишком сложной. С помощью Docker даже довольно легко настроить локальную панель анализа Parse , так что вы по-прежнему можете легко просматривать и воспроизводить свои данные.
Тем не менее, этот учебник был создан на основе версии 1.2.19 файла Parse.js; Чтобы подключиться к автономному серверу Parse, нам нужно обновить приложение до версии 1.9.2. В версии 1.5.0 Parse отказался от поддержки Backbone, а это значит, что нам нужны некоторые серьезные изменения в коде. Мы будем добавлять Backbone обратно на страницу и использовать смесь Parse и Backbone.
Это довольно длинное вступление, но не пугайтесь. Вам может потребоваться отладка здесь и там во время миграции, но у вас все должно быть в порядке. Вы всегда можете проверить мой исходный код или оставить комментарий ниже — я и это фантастическое сообщество здесь сделаем все возможное, чтобы помочь вам.
Настройка и миграция на Parse Server
Прежде всего, давайте начнем создавать Parse Server . Parse уже сделал это очень легко с подробным руководством по миграции и длинным списком примеров приложений на всех популярных платформах, таких как Heroku , AWS и Azure .
Я проведу вас через самый простой из известных мне: комбинацию Heroku + mLab . Это бесплатно, и вы всегда можете заплатить за лучшее оборудование и больше памяти в одной системе. Единственное предостережение в том, что бесплатная версия Heroku будет «спать» после 30 минут бездействия. Поэтому, если пользователи посещают ваш сайт, когда сервер «спит», им, возможно, придется подождать несколько секунд, чтобы сервер проснулся, прежде чем они смогут увидеть данные. (Если вы проверите демонстрационную страницу для этого проекта, и он не отображает содержимое блога, вот почему. Дайте ему минуту и обновите.)
Эта часть в значительной степени основана на руководстве Heroku по развертыванию сервера Parse и собственном руководстве по миграции Parse. Я просто выбрал самый простой, самый надежный путь там.
Шаг 1: Зарегистрируйтесь и создайте новое приложение на Heroku
Если у вас еще нет аккаунта в Heroku, создайте его . Это очень популярная платформа для разработки и размещения небольших веб-приложений.
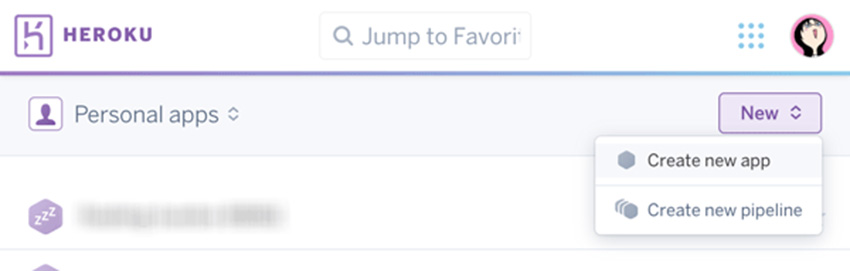
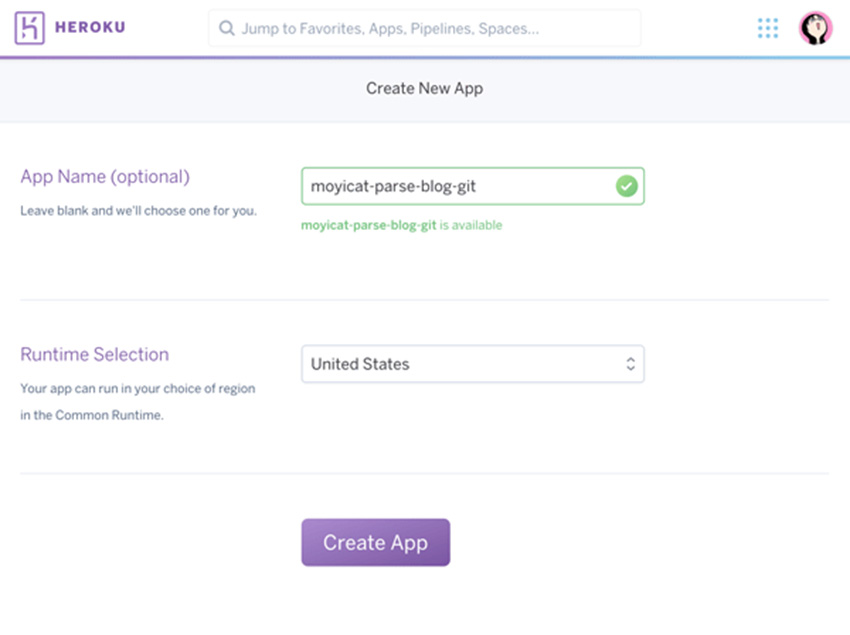
После регистрации перейдите на панель управления Heroku и создайте новое приложение, которое станет вашим сервером.

Дайте ему имя, если хотите:

Шаг 2: Добавьте mlab MongoDB
Теперь вам нужна база данных для хранения данных. И давайте добавим mLab в качестве дополнения.
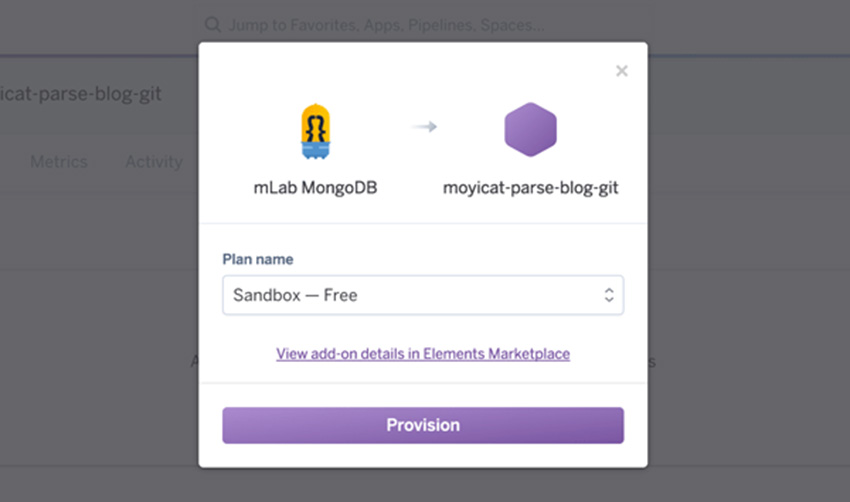
Перейдите в Ресурсы> Дополнения , найдите «mLab» и добавьте его:

Песочницы достаточно для разработки — вы всегда можете обновить и заплатить больше, чтобы получить больше места для хранения.
Как только вы добавили mLab, вы можете получить его URI MongoDB.
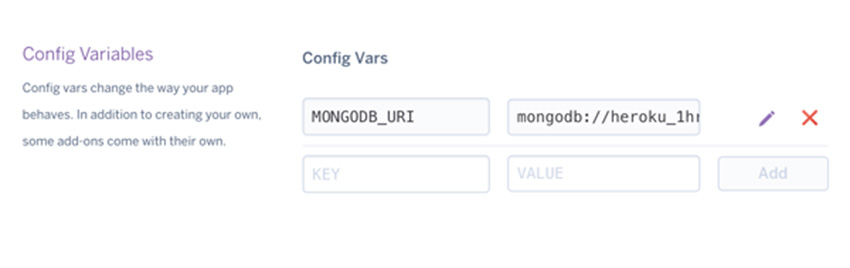
Перейдите в « Настройки»> « Переменные конфигурации» на панели инструментов Heroku и нажмите « Показать параметры конфигурации» .

Там вы можете увидеть URI MongoDB для вашей базы данных. Скопируйте его, и теперь мы можем начать миграцию базы данных.
Шаг 3: Миграция базы данных
Перейдите на Parse.com и найдите приложение, которое вы хотите перенести. Версия Parse Server с открытым исходным кодом поддерживает только одно приложение на сервер, поэтому, если вы хотите иметь несколько приложений, вам нужно повторить этот процесс и создать несколько серверов. Теперь просто выберите один.
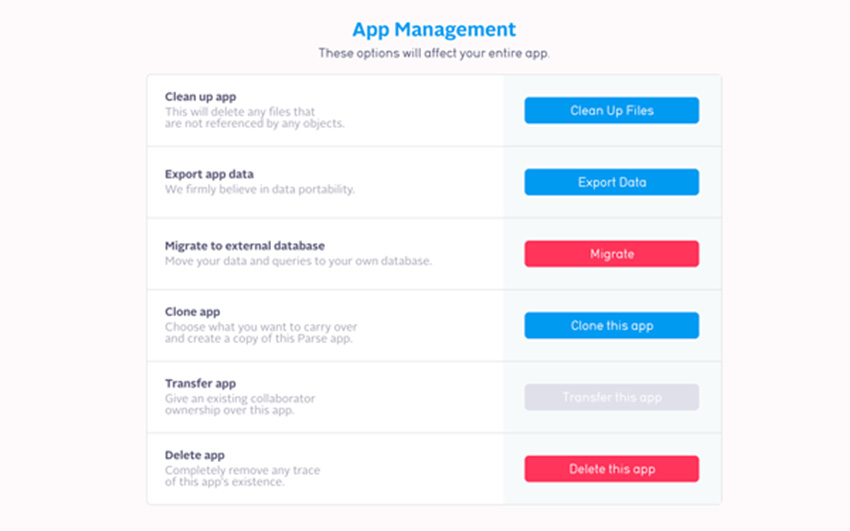
В этом приложении перейдите в « Настройки приложения»> « Основные»> « Управление приложениями» и нажмите « Перенос» .

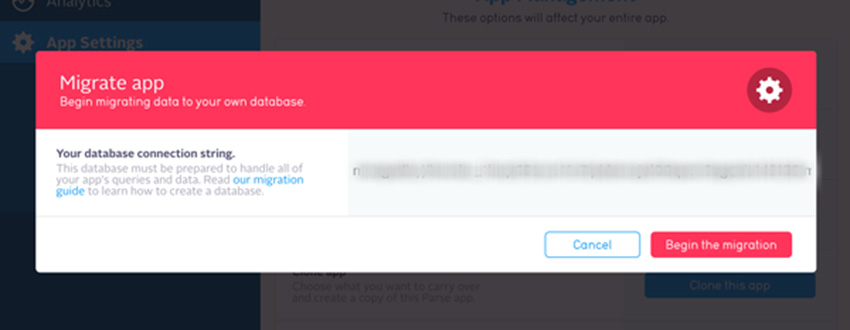
Затем вставьте URI MongoDB, который вы только что скопировали, и начните миграцию.

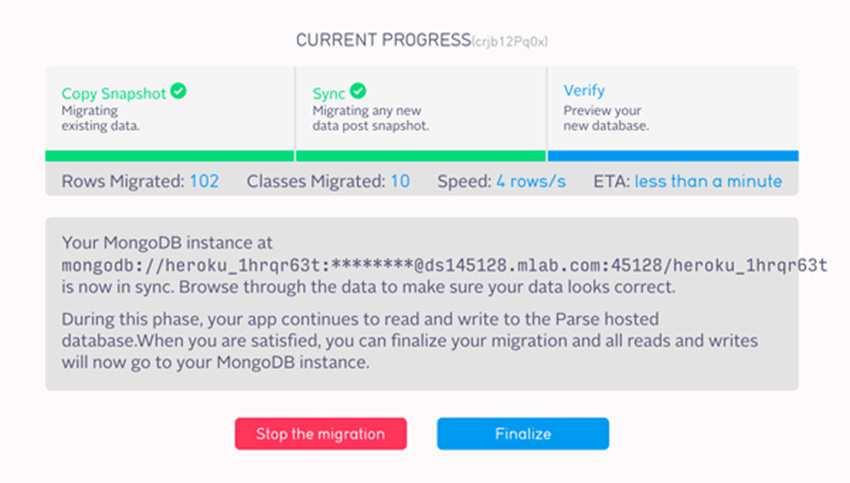
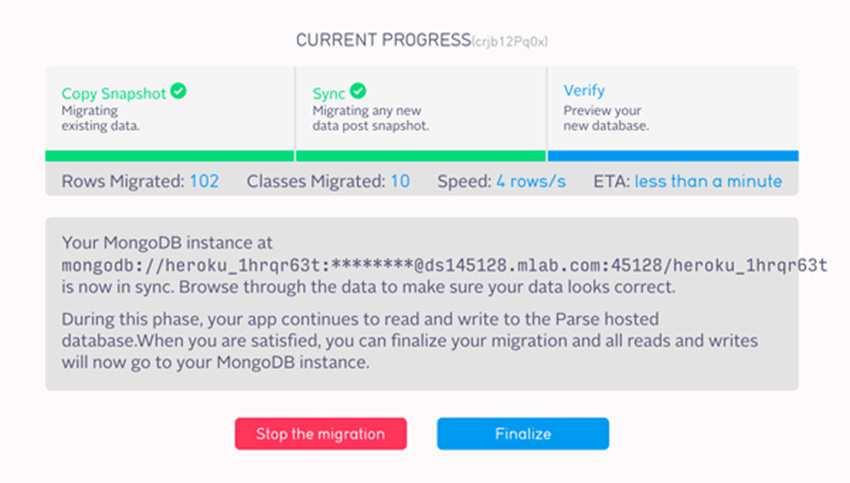
Вскоре вы должны увидеть этот экран:

Это означает, что теперь вы должны хранить все свои данные в вашем mlab MongoDB. Достаточно просто, правда?
Но пока не завершайте ваше приложение — давайте подождем, пока мы не сможем увидеть и поиграть с теми же данными с нашей локальной панели инструментов Parse, а затем вернемся и доработаем его.
Шаг 4: Развернуть Parse Server
Теперь, когда база данных уже перенесена, мы можем развернуть Parse Server.
Если у вас еще нет учетной записи GitHub, сделайте это . Это, пожалуй, самое популярное место, где люди делятся и управляют своим кодом.
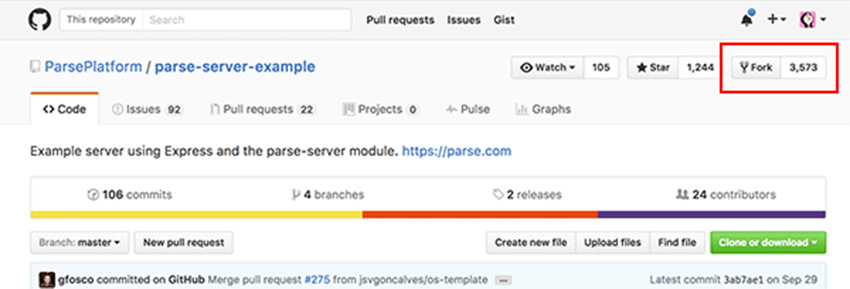
С вашей учетной записью GitHub раскошлите официальный пример репозитория Parse Server .

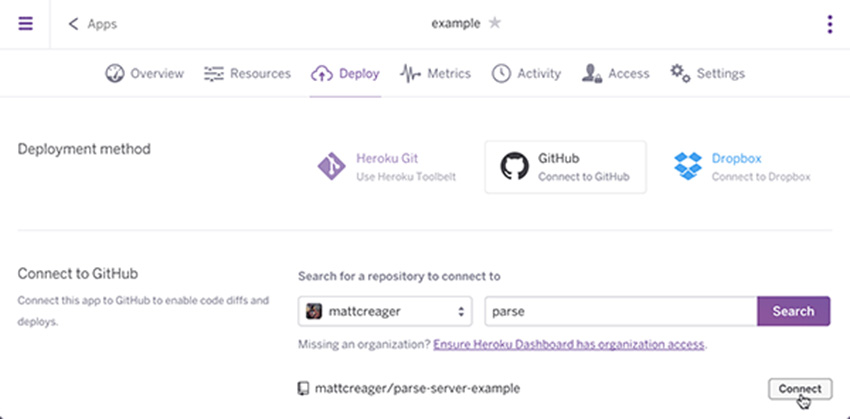
Затем вернитесь к панели инструментов Heroku. Под Deploy> Deployment method выберите GitHub и подключитесь к своей учетной записи GitHub.
После этого найдите parse, найдите parse-server-example и подключитесь.

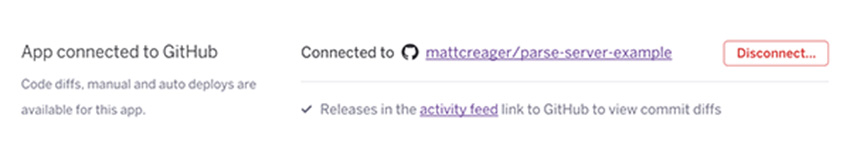
Если все работает, вы должны увидеть, что он подключен так:

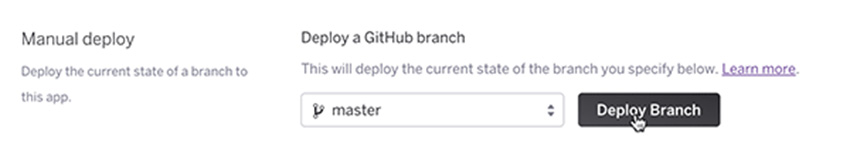
Теперь прокрутите вниз до нижней части страницы. В разделе Развертывание вручную нажмите Развернуть ветвь .

Вы увидите, что ваш Parse Server развернут, и вскоре вы увидите этот экран:

Нажмите на кнопку View , и вы увидите эту страницу:

Это означает, что ваш сервер теперь успешно работает! И URL, который вы видите, является URL вашего сервера. Вам это понадобится позже.
Я знаю, что нереально видеть эту простую строку и знать, что сервер работает. Но, поверьте мне, там работает электростанция. И ваше приложение уже может читать и писать из него.
Если вы хотите перепроверить, вы можете запустить что-то вроде этого:
|
1
2
3
4
5
6
7
|
$ curl -X POST \
-H «X-Parse-Application-Id: myAppId» \
-H «Content-Type: application/json» \
-d ‘{}’ \
https://example.herokuapp.com/parse/functions/hello
..
{«result»:»Hi»}%
|
Настройте локальную панель анализа
Если вы ниндзя из командной строки, вы, вероятно, будете в порядке отсюда. Но если вы похожи на меня и наслаждаетесь дружественным интерфейсом панели анализа Parse, следуйте этой части, чтобы настроить собственную панель анализа Parse на своем локальном компьютере, чтобы вы могли визуально видеть и воспроизводить данные Parse так, как вы привыкли.
Опять же, вы можете установить свою панель инструментов несколькими способами. Я просто собираюсь показать вам самый простой способ из моего опыта, используя Docker .
Шаг 1: Установите Docker
Если у вас нет Docker, сначала установите его ( Mac | Windows ).
Он помещает все окружение в коробку, поэтому вам не нужно следовать довольно сложному руководству по локальной установке и перепрыгивать через обручи в Terminal.
Шаг 2: Создайте Parse Image Dashboard Image
Запустив докер, клонируйте репозиторий Parse Dashboard на свой компьютер и зайдите в него.
|
1
2
3
4
5
6
7
|
$ git clone https://github.com/ParsePlatform/parse-dashboard.git
Cloning into ‘parse-dashboard’…
remote: Counting objects: 3355, done.
remote: Total 3355 (delta 0), reused 0 (delta 0), pack-reused 3354
Receiving objects: 100% (3355/3355), 2.75 MiB |
Resolving deltas: 100% (1971/1971), done.
$ cd parse-dashboard/
|
Для абсолютных новичков в GitHub просто скачайте его в виде zip-файла.

Разархивируйте его и поместите в место, которое вы можете запомнить. Откройте ваше терминальное приложение, если вы находитесь на Mac, введите cd (вам нужен пробел после cd) и перетащите папку в.

Затем нажмите Enter .
Вы должны увидеть что-то подобное, и это означает, что вы находитесь в правильном месте.
|
1
2
|
~$ cd /Users/moyicat/temp/parse-dashboard-master
~/temp/parse-dashboard-master$
|
Теперь вы можете быстро проверить, правильно ли установлен ваш Docker, вставив следующую команду:
|
1
|
docker -v
|
Если он показывает версию, на которой вы находитесь, вот так:
|
1
|
Docker version 1.12.5, build 7392c3b
|
Он установлен, и вы можете продолжить.
Если вместо этого, он говорит:
|
1
|
-bash: docker: command not found
|
Вам нужно перепроверить, правильно ли вы установили Docker.
При правильно установленном Docker вставьте эту команду и нажмите Enter :
|
1
|
docker build -t parse-dashboard .
|
Это создаст вам локальный образ (не стесняйтесь игнорировать Docker Jargon) для Parse Dashboard.
Вы увидите много строк прокрутки. Не паникуйте, просто подождите немного, и вы увидите, что это закончится примерно так:
|
1
|
Successfully built eda023ee596d
|
Это означает, что вы сделали — изображение было успешно построено.
Если вы запустите команду docker images , вы увидите ее там:
|
1
2
|
REPOSITORY TAG IMAGE ID CREATED SIZE
parse-dashboard latest eda023ee596d About a minute ago 778.1 MB
|
Шаг 3. Подключите панель анализа Parse к серверу Parse
Теперь это просто изображение, и это еще не работающий сервер. Когда он запустится, мы хотим, чтобы он был подключен к Parse Server и MongoDB, которые мы только что создали.
Для этого сначала нужно создать несколько ключей в Heroku, чтобы он мог указать, кому предоставить доступ к данным.
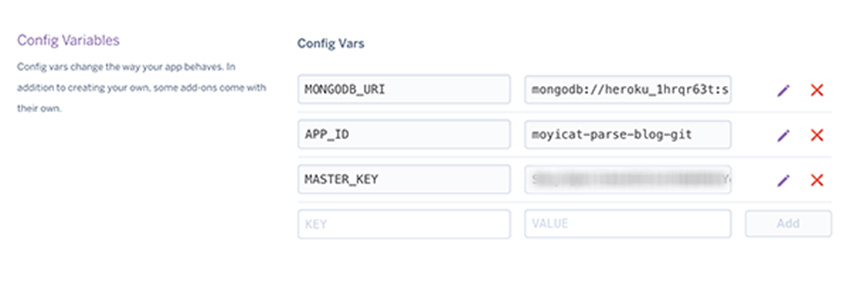
Перейдите на панель инструментов Heroku и снова выберите «Настройки» > « Переменные конфигурации» . На этот раз нам нужно добавить туда две переменные: APP_ID и MASTER_KEY . APP_ID может быть легко запоминающимся, в то время как MASTER_KEY должен быть действительно длинным и сложным паролем.

Теперь с этими ключами мы можем записать простой файл конфигурации в корневой каталог вашей папки Parse Dashboard. Вы можете использовать все, от vim до TextEdit или Notepad — цель состоит в том, чтобы создать простой текстовый файл config.json со следующим содержимым:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
{
«apps»: [{
«serverURL»: «your-app-url/parse»,
«appId»: «your-app-id»,
«masterKey»: «your-master-key»,
«appName»: «your-app-name»
}],
«users»: [{
«user»:»user»,
«pass»:»pass»
}]
}
|
И, конечно, замените your-app-url ссылкой URL «View» (страница, на которой написано «Я мечтаю стать веб-сайтом»), но оставьте /parse там в конце; замените your-app-id и your-master-key на переменные конфигурации, которые вы только что добавили; и дайте вашему приложению имя и замените его your-app-name .
Сохраните файл и выполните команду ls в Терминале, чтобы убедиться, что вы поместили config.json в правильное место.
|
1
2
3
|
~/temp/parse-dashboard-master$ ls
CHANGELOG.md Dockerfile PIG/ Procfile bin/ package.json src/ webpack/
CONTRIBUTING.md LICENSE Parse-Dashboard/ README.md config.json scripts/ testing/»
|
Если вы видите config.json в этом списке, вы можете двигаться дальше.
Теперь запустите команду pwd чтобы получить место, в котором вы находитесь:
|
1
2
|
$ pwd
/Users/moyicat/temp/parse-dashboard-master
|
Скопируйте этот путь.
Затем вставьте эту команду, чтобы создать контейнер Docker (опять же, вы можете игнорировать этот жаргон) и запустите панель анализа Parse. Не забудьте заменить мой путь на путь, который вы только что получили.
|
1
2
3
4
5
6
|
docker run -d \
-p 8080:4040 \
-v /Users/moyicat/temp/parse-dashboard-master/config.json:/src/Parse-Dashboard/parse-dashboard-config.json \
-e PARSE_DASHBOARD_ALLOW_INSECURE_HTTP=1 \
—name parse-dashboard \
parse-dashboard
|
Сверху вниз, эта команда выполняет следующие действия (которые вы также можете игнорировать):
|
1
2
3
4
5
6
|
L1: Tell Docker to start a container
L2: Make it run on port 8080, you can change it to any port you want
L3: Get the config.json you just made as use it as the configuration
L4: Enable HTTPS on your local (otherwise you will meet an error message)
L5: Give it a name you can remember.
L6: Tell Docker the image you want to use.
|
Если все пройдет, он вернет вам длинную строку без сообщения об ошибке. Как это:
|
1
|
4599aab0363d64373524cfa199dc0013a74955c9e35c1a43f7c5176363a45e1e
|
И теперь ваша Parse Dashboard работает! Проверьте это на http: // localhost: 8080 / .
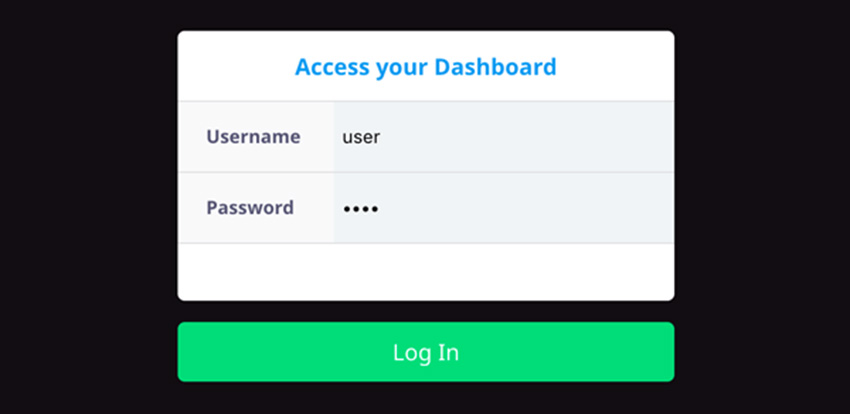
Это может быть медленно и сначала показывать пустую страницу, но просто подождите пару минут, и вы увидите экран входа в систему:

Теперь вы можете войти в user как user как имя пользователя и pass как пароль — это определено в config.json на случай, если вы не поняли ранее. Вы также можете изменить их на что угодно.
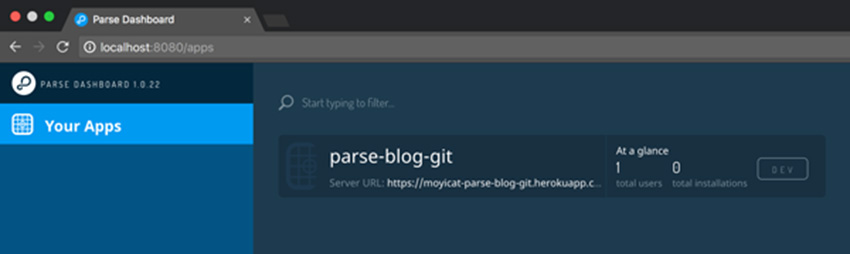
И вы увидите этот знакомый интерфейс с вашего локального компьютера и сможете играть с вашими данными (теперь в mLab MongoDB), как вы всегда делаете.

Несколько заключительных замечаний на этой локальной панели:
Во-первых, вы можете в любой момент остановить и запустить этот контейнер с помощью этих двух команд:
|
1
2
|
docker stop parse-dashboard
docker start parse-dashboard
|
Поэтому, когда вы перезагружаете компьютер, вам больше не нужно повторять предыдущие шаги, просто попросите его начать снова.
И во-вторых, если у вас есть несколько серверов Parse, вам не нужно создавать несколько панелей Parse. Просто добавьте несколько приложений в config.json следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
{
«apps»: [{ // info for first server
«serverURL»: «»,
«appId»: «»,
«masterKey»: «»,
«appName»: «»
}, { // info for second server
«serverURL»: «»,
«appId»: «»,
«masterKey»: «»,
«appName»: «»
}],
«users»: […],
}
|
Каждый раз, когда вы вносите изменения в config.json , вам необходимо перезапускать контейнер Docker:
|
1
|
docker restart parse-dashboard
|
И тогда вы увидите изменения, которые вы сделали.
Шаг 4: Завершение миграции
Теперь поиграйте с новой панелью Parse, и если все работает, вы можете вернуться на Parse.com и завершить миграцию.

Затем, если вы проверите свои приложения и панель инструментов, вы обнаружите, что все они волшебным образом указывают на ваш новый сервер без проблем.
Обновите код для запуска на Parse 1.9.2
Это круто! Я бы хотел, чтобы все так и осталось, и мы могли бы закончить этот урок рано Но, как я уже говорил, ваше старое приложение Parse.js по-прежнему полагается на серверы Parse.com, чтобы указать ему правильный новый сервер. И он перестанет работать после 28 января 2017 года.
Чтобы он работал вечно (скрестив пальцы), нам нужно прекратить использовать ключи JavaScript, чтобы указывать на приложение (которое использует Parse.com, чтобы выяснить, на какую базу данных указывать), и напрямую указывать на наш сервер синтаксического анализа.
Шаг 1: Обновите библиотеки JavaScript
Сначала давайте обновим файл Parse.js, который мы используем в index.html .
Вместо использования версии 1.2.19:
|
1
|
<script src=»//www.parsecdn.com/js/parse-1.2.19.min.js»></script>
|
Переключиться на новейшую версию:
|
1
|
<script src=»//npmcdn.com/parse/dist/parse.min.js»></script>
|
Также давайте добавим lodash и Backbone. Теперь, когда Parse прекратил поддержку Backbone, нам нужно включить его, чтобы продолжать использовать Views и Router.
|
1
2
3
4
|
<!— Lodash —>
<script src=»//cdn.jsdelivr.net/lodash/4.17.3/lodash.min.js»></script>
<!— Backbone.js —>
<script src=»//cdnjs.cloudflare.com/ajax/libs/backbone.js/1.3.3/backbone-min.js»></script>
|
Шаг 2: Укажите на свой Parse Server
Тогда, давайте перейдем в site.js
Первым делом нужно обновить Parse.initialize() чтобы она Parse.initialize() на ваш собственный сервер Parse.
Ранее это может выглядеть так:
|
1
|
Parse.initialize(«HC87tn6aA7c3sYx9X0vwwLVXeqHDRMYYmrUBK5zv», «3piNGGnRMhvWo8u9pKD9TDc1MJlWhlvK78Vr3fHo»);
|
Теперь укажите его на ваш сервер Parse.
|
1
2
|
Parse.initialize(«moyicat-parse-blog-git»);
Parse.serverURL = ‘https://moyicat-parse-blog-git.herokuapp.com/parse’;
|
Шаг 3: от реакции к магистрали
Продолжим, давайте сделаем быстрое обновление, чтобы заменить все Parse.View , Parse.Router и Parse.history на Backbone.View , Backbone.Router и Backbone.history . Это больше не поддерживается Parse, поэтому нам нужен запасной вариант.
Это не самая приятная вещь в мире, чтобы смешивать и сочетать Class подобным образом, но если вы хотите внести наименьшие изменения в свой код и запустить его, это может быть самым простым способом.
Шаг 4: от сбора до запроса; От find чтобы find
Теперь еще одна вещь, которую Parse прекратил поддерживать, это Collection . И это гораздо сложнее, чем остальные три. Переключение с Parse.Collection на Backbone.Collection не будет работать. Нам нужно переписать логику с помощью запросов Parse .
Я буду использовать коллекцию Blogs в качестве примера, чтобы показать вам, как мы можем обновить наш блог для работы с новым Parse.js.
Ранее мы сначала определили Class для Blogs :
|
1
2
3
4
|
Blogs = Parse.Collection.extend({
model: Blog,
query: (new Parse.Query(Blog)).descending(‘createdAt’)
});
|
А затем в функции BlogRouter.start() мы создали экземпляр этого класса, который будет содержать коллекцию блоков.
|
1
|
this.blogs = new Blogs();
|
После этого мы вызываем fetch() для этой коллекции, чтобы получить данные блогов. Как в BlogRouter.index() :
|
1
2
3
4
|
this.blogs.fetch({
success: function(blogs) {…},
error: function(blogs, error) {…}
});
|
Теперь мы можем просто удалить это объявление Class и сделать BlogRouter.blogs запросом Parse:
|
1
|
this.blogs = new Parse.Query(Blog).descending(‘createdAt’);
|
И когда мы вызываем его, вместо fetch() мы используем find() .
|
1
2
3
4
|
this.blogs.find({
success: function(blogs) {…},
error: function(blogs, error) {…}
});
|
Эта часть может занять некоторое время, так как у нас есть несколько различных вариантов использования в этой серии. Возможно, вам придется немного отладить — на этом этапе, даже если данные извлекаются правильно, страница еще не будет правильно отображаться. Если вы предпочитаете видеть вещи как они исправлены, прочитайте до конца, а затем начните изменять свой код и отлаживать.
Шаг 5: Проверьте просмотр объектов
Когда все данные извлекаются правильно, следующая вещь, которую нужно проверить, — это данные, которые вы передаете в объекты View .
Ранее мы могли передавать все, что хотели, в объект View. В этом примере мы передали username непосредственно в blogsAdminView чтобы мы могли приветствовать пользователей по их именам.
|
1
2
3
4
|
var blogsAdminView = new BlogsAdminView({
username: currentUser.get(‘username’),
collection: blogs
});
|
Это также перестанет работать, когда мы изменим представление, расширяемое из объекта Backbone.View . Мы можем только передать в model и collection сейчас.
Поэтому нам нужно передать currentUser в качестве модели:
|
1
2
3
4
|
var blogsAdminView = new BlogsAdminView({
model: currentUser,
collection: blogs
});
|
И измените BlogsAdminView соответственно.
Опять же, вам может понадобиться немного протестировать и отладить, чтобы все заработало.
Шаг 6: Обновите шаблоны руля, чтобы приспособиться к новой структуре данных
И, наконец, между изменениями версии структура данных Parse Object также немного изменилась.
Раньше каждый объект выглядел так:
|
1
2
3
4
5
|
{
objectId: »,
title: »,
…,
}
|
Теперь это новая структура:
|
1
2
3
4
5
6
7
8
|
{
id: » // the objectId,
attributes: {
title: »,
…,
},
…,
}
|
Это означает, что нам также необходимо обновить наши шаблоны Handlebar, чтобы правильно отображать новые данные:
Например, ранее для категорий в боковой панели мы написали следующий шаблон:
|
01
02
03
04
05
06
07
08
09
10
|
<script id=»categories-tpl» type=»text/x-handlebars-template»>
<div class=»sidebar-module»>
<h4>Categories</h4>
<ol class=»list-unstyled»>
{{#each category}}
<li><a href=»#/category/{{objectId}}»>{{name}}</a></li>
{{/each}}
</ol>
</div>
</script>
|
Теперь нам нужно обновить {{objectId}} на {{id}} и {{name}} на {{attributes.name}} .
|
01
02
03
04
05
06
07
08
09
10
|
<script id=»categories-tpl» type=»text/x-handlebars-template»>
<div class=»sidebar-module»>
<h4>Categories</h4>
<ol class=»list-unstyled»>
{{#each category}}
<li><a href=»#/category/{{id}}»>{{attributes.name}}</a></li>
{{/each}}
</ol>
</div>
</script>
|
Теперь ваша страница будет отображаться.
Опять же, если вы не совсем четко помните логику сайта, вам, возможно, придется немного перепрыгнуть сюда. Если вы застряли, вы всегда можете проверить мой исходный код .
Вывод
Там у вас есть это. Надеемся, что это поможет вам сохранить ваши данные до того, как Parse.com завершит работу, или восстановить ваш код, когда вам это нужно. Вы потеряете все данные после 28 января 2017 года, но если вы обновите код, он снова заработает.
Опять же, мне невероятно грустно, что Parse.com больше не будет работать, и эта учебная серия не будет работать для новичков (если они не будут постоянно ссылаться на эту последнюю часть). Но, надеюсь, это помогло нескольким людям научиться кодировать сайт.
С этого момента, решите ли вы мигрировать или выучить новый язык, вам решать. Я надеюсь, что это будет немного проще, потому что вы узнали некоторые полезные понятия здесь.
С наилучшими пожеланиями! И оставьте мне комментарий, если вы найдете эту серию полезной.