
На последнем занятии вы реорганизовали всю свою систему блогов. Теперь, когда все вычищено, вы готовы ускорить новые приключения. В этом сеансе мы собираемся сделать больше с маршрутизатором и добавим еще три функции в нашу систему блогов: удаление, выход из системы и просмотр отдельного блога.
1. Удалить
В части 6 мы рассмотрели функцию редактирования. Скорее всего, вы также хотели бы удалить один из ваших сообщений в блоге. Вы можете поместить эту функцию в два места: добавить ее в BlogsAdminView или отправить по URL-адресу и BlogsAdminView ее в Router .
Я покажу вам путь маршрутизатора. Он используется чаще и делает код лучше структурированным.
Шаг 1: Добавить шаблон URL
Как обычно, давайте сначала добавим шаблон URL:
|
1
2
3
4
5
6
7
8
|
routes: {
»: ‘index’,
‘admin’: ‘admin’,
‘login’: ‘login’,
‘add’: ‘add’,
‘edit/:id’: ‘edit’,
‘del/:id’: ‘del’
}
|
Шаг 2: Ссылка для удаления
Затем обновите ссылку на странице администратора:
|
1
|
<a class=»app-link» href=»#/del/{{objectId}}»>Delete</a>
|
Шаг 3: функция дель
Теперь давайте добавим новую функцию del к маршрутизатору для ее обработки. Это довольно просто: найдите сообщение в блоге, используя id мы передали из URL, и уничтожьте его.
Попробуйте бросить вызов себе и написать это, не читая мой код. Вы должны получить действительно хорошее представление о Parse.js на этом этапе.
|
1
2
3
4
5
6
7
8
|
del: function(id) {
var query = new Parse.Query(Blog);
query.get(id).then(function(blog){
blog.destroy().then(function(blog){
alert(‘Deleted!’);
})
});
}
|
Обратите внимание, что здесь вы можете использовать функцию .then() вместо передачи объекта, как мы делали ранее:
|
1
2
3
4
5
6
7
8
|
query.get(id, {
success: function(blog) {
…
},
error: function(blog, error) {
…
}
});
|
Это простой способ добавить функции обратного вызова в Parse.js, делая ваш код чище и более читабельным. Перейдите на Parse.com, чтобы увидеть полную документацию по обещаниям .
Давайте проведем тестовый прогон и дважды проверим базу данных, чтобы увидеть, работает ли она.

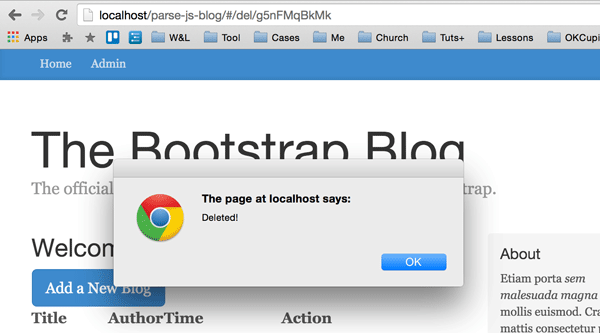
Поздравляю, это работает!
Шаг 4: Перенаправить обратно на страницу администратора
Если вы обратите внимание на URL-адрес, вы увидите, что после того, как вы щелкнете из окна предупреждения, URL-адрес по-прежнему будет /del/ а только что удаленное сообщение все еще там. Мы хотим отправить пользователей обратно на страницу администратора после удаления, и страница должна обновиться и отразить только что сделанные изменения.
Вы можете достичь всего этого, выполнив перенаправление:
|
1
2
3
4
5
6
7
8
9
|
del: function(id) {
var self = this,
query = new Parse.Query(Blog);
query.get(id).then(function(blog){
blog.destroy().then(function(blog){
self.navigate(‘admin’, { trigger: true });
})
});
}
|
Обратите внимание, что поскольку в этот раз вы вызываете navigate из маршрутизатора, вы можете просто сохранить маршрутизатор как self и вызвать self.navigate() .
Шаг 5: Проверьте логин
Наконец, мы должны убедиться, что вы единственный, кто может удалять ваши сообщения в блоге. Давайте проверим логин для функции. Это должно быть так же, как функция edit .
|
1
2
3
4
5
6
7
|
del: function(id) {
if (!Parse.User.current()) {
this.navigate(‘#/login’, { trigger: true });
} else {
…
}
}
|
2. Выйти
Как и удаление, выход из системы также может обрабатываться маршрутизатором. И это также начинается с добавления шаблона URL:
|
1
2
3
4
|
routes: {
…
‘logout’: ‘logout’
},
|
Сама функция выхода из системы очень проста в Parse.js. Просто вызовите Parse.User.logOut() и затем перенаправьте на страницу /login :
|
1
2
3
4
|
logout: function () {
Parse.User.logOut();
this.navigate(‘#/login’, { trigger: true });
}
|
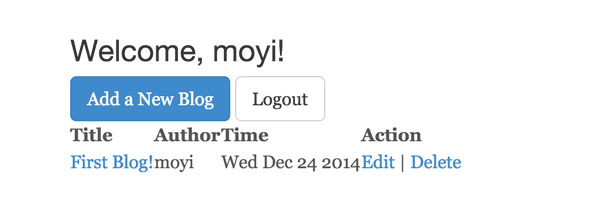
И, наконец, давайте добавим кнопку в #admin-tpl :
|
1
|
<a href=»#/logout» class=»add-blog btn btn-lg»>Logout</a>
|

Как вы можете видеть, стилизация не является целью этого урока. Не стесняйтесь исправлять отступы и стилизовать их так, как вам нравится.
3. Одиночный блог
Теперь давайте перейдем к созданию новых функций.
До этого момента мы показываем всю статью блога на главной странице. Хотя некоторые люди предпочитают этот стиль, большинство систем ведения блогов поддерживают идею предварительного составления сводного фрагмента, и если посетители нажимают на статьи, они могут увидеть контент на отдельной странице, возможно, с некоторой областью комментариев вокруг нее.
Я проведу вас через создание этого подробного блога в этом сеансе, а в следующем мы сосредоточимся на создании комментариев.
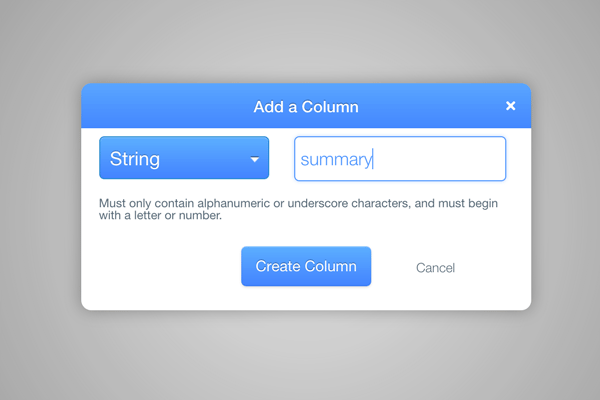
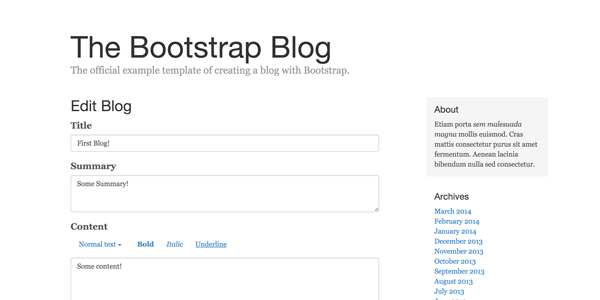
Шаг 1: добавление итоговой колонки
Сначала добавим столбец для сводки в таблице блогов:

Шаг 2: Включить сводку в WriteBlogView
Теперь давайте добавим его в Blog.update() . Вы можете изменить функцию для получения объекта данных, который содержит заголовок, сводку и содержимое, чтобы избежать запоминания порядка переменных.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
update: function(data) {
// Only set ACL if the blog doesn’t have it
…
this.set({
‘title’: data.title,
‘summary’: data.summary,
‘content’: data.content,
…
}).save(null, {
…
});
}
|
Добавьте еще один <textarea> для сводки в #write-tpl :
|
1
2
3
4
5
|
// Put this form-group in between the form-group for title and content
<div class=»form-group»>
<label for=»summary»>Summary</label>
<textarea name=»summary» class=»form-control» rows=»3″>{{summary}}</textarea>
</div>
|
И измените WriteBlogView.submit() соответственно:
|
1
2
3
4
5
6
7
8
|
submit: function(e) {
…
this.model.update({
title: data[0].value,
summary: data[1].value,
content: data[2].value
});
}
|
Теперь, поскольку мы добавили новую переменную в шаблон, нам нужно присвоить ей пустое значение по умолчанию в функции WriteBlogView.render() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
render: function(){
…
if (this.model) {
…
} else {
attributes = {
form_title: ‘Add a Blog’,
title: »,
summary: »,
content: »
}
}
…
}
|
И если вы используете плагин wysihtml5 для контента, вы заметите, что ранее мы нацелены на все элементы <textarea> :
|
1
|
this.$el.html(this.template(attributes)).find(‘textarea’).wysihtml5();
|
Давайте дадим контенту класс textarea и нацелимся только на него с помощью плагина wysihtml5.
В #write-tpl :
|
1
|
<textarea name=»content» class=»form-control write-content» rows=»20″>{{{content}}}</textarea>
|
В функции WriteBlogView.render() :
|
1
|
this.$el.html(this.template(attributes)).find(‘.write-content’).wysihtml5();
|
Теперь это работает!

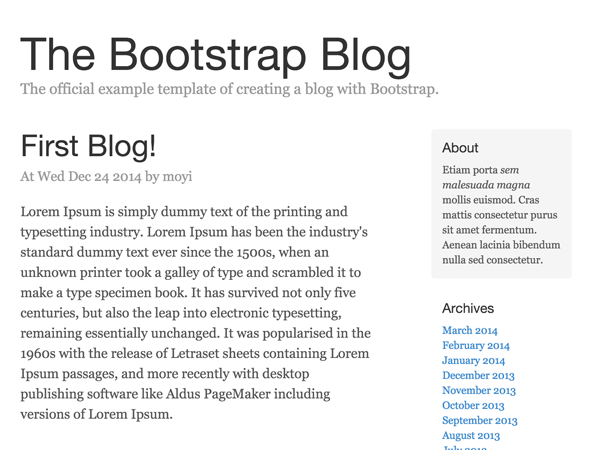
Шаг 3: Показать сводку на домашней странице
Поиграйте с новой страницей записи блога, добавьте несколько постов в блоге со сводкой и извлекайте сводку вместо содержимого в #blogs-tpl :
|
1
2
3
4
5
6
7
|
{{#each blog}}
<div class=»blog-post»>
<h2 class=»blog-post-title»><a href=»#»>{{title}}</a></h2>
<p class=»blog-post-meta»>At {{time}} by {{authorName}}</p>
<div>{{summary}}</div>
</div>
{{/each}}
|
Шаг 4: Добавьте страницу SingleBlogView
Найдите минутку и подумайте, как бы вы добавили страницу /blog/:id для отображения содержимого каждого поста в блоге, и попробуйте сделать это самостоятельно. Вы должны быть в состоянии сделать все это самостоятельно сейчас!
Но для целей этого урока позвольте мне кратко рассказать вам:
Добавьте новый HTML-шаблон для этой страницы:
|
1
2
3
4
5
6
7
|
<script id=»blog-tpl» type=»text/x-handlebars-template»>
<div class=»blog-post»>
<h2 class=»blog-post-title»>{{title}}</h2>
<p class=»blog-post-meta»>At {{time}} by {{authorName}}</p>
<div>{{{content}}}</div>
</div>
</script>
|
Добавьте новый класс BlogView который принимает объект blog , и отобразите его в #blog-tpl :
|
1
2
3
4
5
6
7
|
BlogView = Parse.View.extend({
template: Handlebars.compile($(‘#blog-tpl’).html()),
render: function() {
var attributes = this.model.toJSON();
this.$el.html(this.template(attributes));
}
}),
|
Добавьте новый шаблон URL в BlogRouter :
|
1
2
3
4
5
|
routes: {
…
‘blog/:id’: ‘blog’,
…
}
|
А в функции BlogRouter.blog() получите блог по его идентификатору, визуализируйте blogView и поместите его в $container :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
blog: function(id) {
var query = new Parse.Query(Blog);
query.get(id, {
success: function(blog) {
console.log(blog);
var blogView = new BlogView({ model: blog });
blogView.render();
$container.html(blogView.el);
},
error: function(blog, error) {
console.log(error);
}
});
}
|
Наконец, обновите ссылку в #blogs-tpl чтобы перейти на эту страницу:
|
1
2
3
4
5
6
7
|
{{#each blog}}
<div class=»blog-post»>
<h2 class=»blog-post-title»><a href=»#/blog/{{objectId}}»>{{title}}</a></h2>
<p class=»blog-post-meta»>At {{time}} by {{authorName}}</p>
<div>{{summary}}</div>
</div>
{{/each}}
|
Дайте ему попытку:

Дополнительные очки, если вы сделали это самостоятельно.
Вывод
В этом сеансе вы многое создали: функция удаления, функция выхода из системы и другой новый тип страницы. Если вы читали эту серию руководств до сих пор, я думаю, у вас есть четкое понимание того, как база данных, модель, представление, шаблон и маршрутизатор работают вместе. Я надеюсь, что вы также начинаете получать удовольствие от создания проекта Parse.js на этом этапе. Оставьте мне свой отзыв и дайте мне знать, если это полезно.
На этой единственной странице поста в блоге, которую мы создали на этот раз, мы добавим раздел комментариев в следующий раз. Должно быть весело. Будьте на связи!