
React — это библиотека JavaScript для создания пользовательских интерфейсов, которая покорила мир веб-разработки. Тем не менее, в сообществе, которое поддерживает выбор и гибкость, может быть трудно понять, с чего начать! Не волнуйтесь, некоторые шаблоны и модули стали лучшими практиками — например, Redux для управления состоянием приложений.
В моем курсе « Современные веб-приложения с React и Redux» я проведу вас через весь процесс создания полноценного веб-приложения с использованием React и Redux. В этом коротком видеоуроке из курса вы познакомитесь с первым этапом: настройкой проекта.
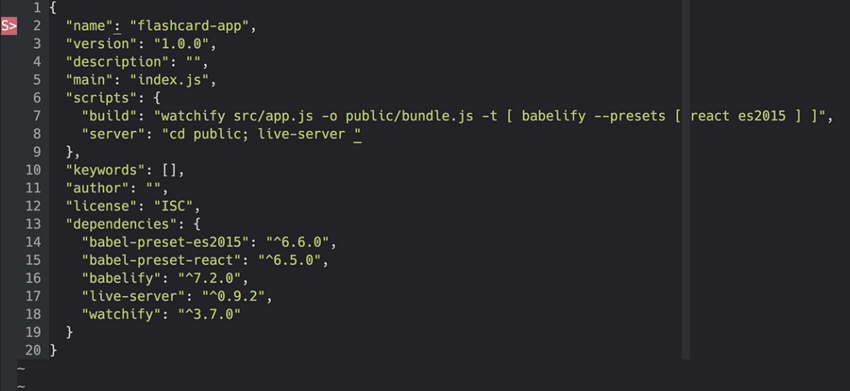
Нам нужно установить пару инструментов сборки, чтобы начать работу. И мы будем придерживаться простых инструментов, чтобы было легко начать работу.
Смотреть учебник
Смотреть полный курс
В полном курсе « Современные веб-приложения с React» и «Redux» вы узнаете все о том, как React, Redux и другие ведущие модули сочетаются друг с другом для создания полной картины разработки приложений.
Начиная с нуля, вы будете использовать эти две библиотеки для создания полноценного веб-приложения. Вы начнете с самой простой архитектуры и постепенно создадите приложение, функция за функцией. Вы узнаете об основных понятиях, таких как инструменты, редукторы и маршрутизация. Вы также узнаете о некоторых более продвинутых методах, таких как умные и немые компоненты, чистые компоненты и асинхронные действия. К концу вы создадите полноценное приложение для изучения карточек с интервальным повторением.
Попутно у вас будет возможность отточить свои навыки ES6 (ECMAScript 2015) и изучить шаблоны и модули, которые лучше всего работают с React и Redux!