В заключительной части этой серии, посвященной элементам дизайна, мы рассмотрим тип. Я оставил текст до последнего в этой серии, потому что в последние несколько недель я также писал о шрифтах и категориях, в которые они попадают. (Смотрите эти посты для более старого стиля , модерн , сляб с засечками , без засечек , сценарий , декоративные ). Признавая некоторые из широких категорий шрифтов, вы можете принимать обоснованные решения о том, какой тип выбрать для ваших дизайнов, будь то в Интернете или для печати.
Тип — это фундаментальная часть любого дизайна, в котором он появляется. Его можно использовать как текст для чтения, как форму и как визуальный элемент, где выбор шрифта передает эмоцию или настроение. Напечатайте, когда используется хорошо, не нуждается в фотографии или иллюстрации, чтобы поддержать это.
Создание настроения
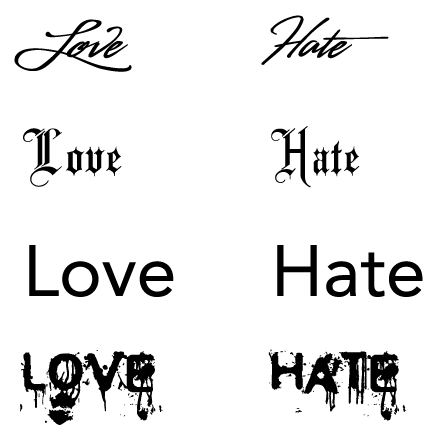
Выбранный вами шрифт может передать много эмоций. Посмотрите на слова ниже в четырех разных шрифтах.
Мы можем читать одни и те же слова, но шрифт вызывает разные чувства, и некоторые шрифты являются более подходящими, чем другие. Шрифт в верхней части — это мягкий шрифт, который (во всяком случае, для меня) передает любовь больше, чем ненависть. Второй шрифт — это черный шрифт. Черные буквы шрифтов имеют долгую историю и были связаны со всем от нацистов до гангстерских рэперов. Третий шрифт — шрифт без засечек, называемый Avenir, который придает обоим словам довольно нейтральное ощущение. Наконец, четвертый шрифт — это шероховатый, искаженный шрифт, который придает больше значения слову Hate.
Какие шрифты выбрать?
На этот вопрос нет простого ответа, но хорошее правило для использования и выбора шрифтов — придерживаться двух или менее шрифтов на дизайн. Когда дело доходит до шрифтов, сдержанность — это хорошо. Всегда помни МЕНЬШЕ . Вы можете добиться интереса, выбрав два контрастных шрифта. Например, на вашем веб-сайте вы можете использовать сценарий или шероховатый шрифт для заголовков и противопоставить их шрифту без засечек для основного текста. Вы можете сделать это, используя изображения для ваших заголовков (я знаю, не очень дружелюбно к поисковым системам ) или используя такие технологии, как sIFR , Typekit и Cufon .
Если вы хотите придерживаться безопасных веб-шрифтов, вы можете добиться контраста, используя шрифты с засечками и без засечек. Сайт Monocle делает именно это.
Реклама правительства Великобритании Think контрастирует с шрифтом с засечками и красочным детским шрифтом для очень эффективного рекламного плаката.
Тип Размер
Вы должны учитывать свою аудиторию при выборе размера шрифта. Форма следует за функцией. Если вы создаете веб-сайт для сообщества людей старше 60 лет, возможно, стоит избегать шрифтов 8 и 10, так как это будет утомительно читать многим читателям. С другой стороны, слишком большой тип шрифта может пересилить дизайн и сделать его немного менее изысканным.
Последние несколько лет популярным трендом в интернете стал крупный шрифт в виде заголовков, при этом некоторые дизайнеры выбирали массивные заголовки для контраста с мелким основным текстом.
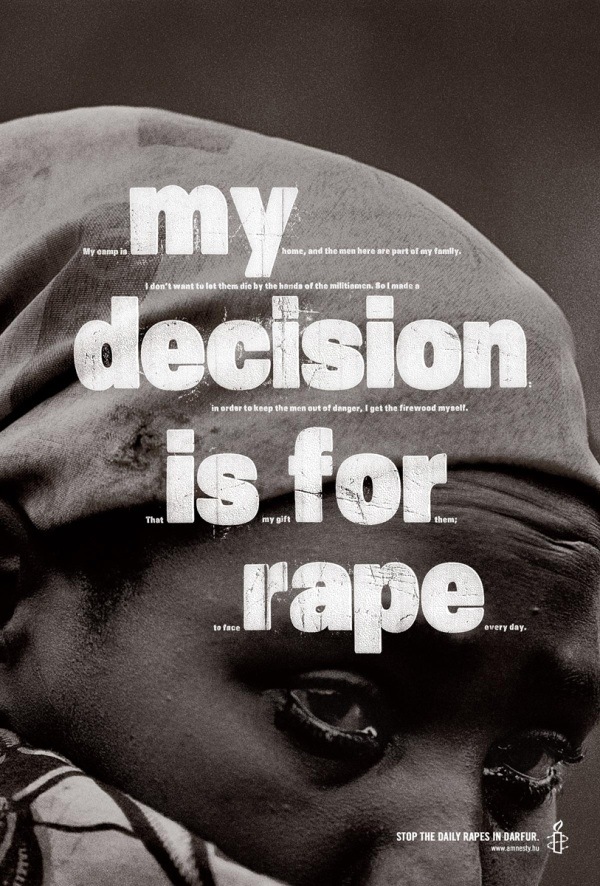
Драматический плакат Amnesty International с использованием очень большого и очень маленького шрифта с наложением яркого черно-белого изображения, чтобы подчеркнуть суть. Вам нужно внимательно посмотреть на этот постер, чтобы прочитать весь текст, но на первый взгляд он четко передает свое шокирующее послание.
Тип как форма
«Основная копия» относится к более крупным фрагментам текста, а не к коротким заголовкам. При добавлении на страницу основного текста тип принимает форму, часто простой прямоугольник на веб-сайтах. Интенсивность формы может зависеть от размера шрифта, шрифта шрифта и способа размещения текста. В расположении журнала ниже две колонки основной копии полностью выровнены, а также обернуты вокруг круглого символа амперсанда в заголовке. Текст эстетично и привлекательно с большим количеством пробелов над основным заголовком, что позволяет дышать.
Модный против вневременной
Может быть заманчиво выбрать самые новые, самые крутые и самые модные шрифты. Имея так много бесплатных и дешевых шрифтов, вы можете поиграть буквально с тысячами шрифтов. Некоторые из них очень «сейчас», но в следующем году они могут выглядеть очень устаревшими. Это не значит, что вы не должны их использовать. Просто знайте, почему вы их используете. Если вы новичок в дизайне, вы также обнаружите, что ваши вкусы изменятся, когда вы узнаете больше.
Это Hemi Head наверху и Бернхард Модерн на дне. В Hemi Head есть немного Star Trek, и он может быть полезен, если вы разрабатываете дизайн в стиле ретро. Бернхард Модерн выглядит более утонченно и классически. Некоторые из самых старых шрифтов являются настоящей классикой, которая существует уже сотни лет. Они были вокруг этого долго и продолжают использоваться, потому что они хорошо разработаны и разборчивы. Со временем вы обнаружите, что практика и опыт подскажут вам, какой путь выбрать при выборе типа.
Подводя итог, некоторые вещи, которые следует учитывать при использовании типа в качестве элемента дизайна:
- Подходит ли шрифт, который я использую? Это соответствует сообщению, которое я передаю?
- Если я использую несколько шрифтов, они контрастные или противоречивые? Насколько хорошо они работают вместе?
- Правильный ли размер для носителя и сообщения?
- Я использую гарнитуру, которая является классической вневременной, или эта гарнитура будет эквивалентом наплечников 80-х на следующей неделе?
Вот и заканчивается серия «Элементы дизайна». Я надеюсь, что вы нашли это полезным.
На следующей неделе я начинаю еще одну серию, которая подпадает под «Принципы дизайна», надеюсь, вы можете присоединиться ко мне.
Связанное Чтение: