В начале декабря Skeleton выпустил новую обновленную версию. Фактически это было его первое обновление почти за два с половиной года. Это хорошая новость для тех из нас, кто использовал Skeleton в прошлом и любил его простоту!
В этой статье я познакомлю вас с этим легким CSS-фреймворком. Я начну давать краткое введение об этом и представлять его основные особенности. Затем я покажу вам, как использовать его в реальном проекте, который будет основан на демонстрационной странице, которую я построил.
Что такое скелет?
Как уже упоминалось выше, Skeleton — это облегченный CSS-фреймворк (или шаблон, если вы предпочитаете это определение), созданный Dave Gamache . В частности, это два CSS-файла: популярный файл normalize.css файл skeleton.css . Последний содержит стили платформы, которые ограничены примерно 400 строками несжатого кода.
Наиболее важной частью Skeleton является его сеточная система, которую я проанализирую позже в этой статье. Кроме того, платформа предоставляет базовые стили для общих компонентов HTML, таких как кнопки, списки, таблицы и формы.
Чтобы получить последнюю версию Skeleton, вы можете посетить веб-сайт и скачать zip-папку. Альтернативный вариант — разветвить репозиторий GitHub .
После загрузки и распаковки сжатой папки ваша файловая структура будет выглядеть следующим образом:
Skeleton/ ├── css/ │ ├── normalize.css │ └── skeleton.css ├── images/ │ └── favicon.png └── index.html
Подобно фреймворкам, таким как Bootstrap и Foundation , Skeleton также использует мобильный подход. Однако, как уже говорилось, он не включает в себя большое количество компонентов, которые предлагают эти платформы; он содержит только некоторые фундаментальные правила CSS, которые помогут вам начать процесс разработки.
Стоит отметить, что Skeleton полностью функционален во всех последних браузерах, включая IE9 +. Наконец, вы также можете выбрать расширения Sass или Less в Skeleton.
Версии: последние против предыдущих
Есть много различий между текущей версией и предыдущей. В таблице ниже приведены наиболее важные различия:
| Характеристики | V2.0.2 (Текущая версия) | V1.2 (предыдущая версия) |
|---|---|---|
| CSS файлы | 2 | 3 |
| Мобильный первый подход? | да | нет |
| сетка | 12-колоночная жидкостная сетка | 16-колоночная фиксированная сетка |
| Типографские единицы | рем | ПВ |
сетка
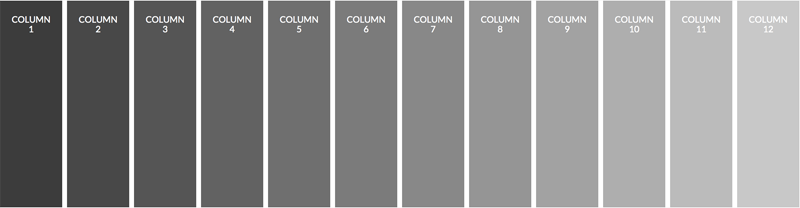
Последняя версия Skeleton определяет мобильную сетку с 12 колонками, состоящую из строк и столбцов, как и во всех сетках CSS.
Строки должны быть помещены в оболочку, значение max-width составлять 960 пикселей. Для создания оболочки вы определяете элемент div и применяете к нему класс container . Если вы знакомы с сеткой Bootstrap , вы можете знать, что Bootstrap использует одно и то же имя класса для определения своей оболочки.
Ширина элемента-оболочки в Skeleton варьируется в зависимости от размера экрана. В любом случае, как уже упоминалось, он не может превышать 960 пикселей. Таблица ниже показывает возможные значения:
| Ширина области просмотра | Ширина контейнера |
|---|---|
| 100% | |
| ≥ 400 пикселей | 85% |
| ≥ 550 пикселей | 80% |
Столбцы вложены в ряд. Они масштабируются до 12 для каждого ряда. Чтобы настроить столбец, вы должны определить элемент div и назначить ему два класса. Сначала вы добавляете класс, который отвечает за указание ширины столбца. Чтобы достичь этого, вы можете использовать любой класс от one до twelve или one-third , two-thirds и one-half классов.
Второй класс отвечает за настройку полей столбцов. Возможные классы — columns и column . Если вы определяете ширину столбцов с помощью первого параметра (например, используя two класса), вы должны использовать класс columns (вместо column ) в качестве второго класса. Исключение составляет использование one класса, который может быть одинаково объединен со columns или классом column .
В то время как другие платформы поддерживают вложенные строки, Skeleton рекомендует не вкладывать строки в столбцы. Кроме того, система сетки Skeleton предоставляет дополнительные классы для смещения ваших столбцов. Смещенные классы (например, offset-by-two ) позволяют увеличить расстояние между столбцами, добавив к ним свойство margin-left .
коммунальные услуги
Как уже упоминалось, помимо хорошо структурированной сетки, Skeleton поставляется с дополнительными предопределенными стилями. Например, есть класс button , который позволяет стилизовать элемент anchor ( a ) как кнопку. Также есть возможность придать кнопке светло-синий цвет background-color используя button-primary класс button-primary .
Другой пример: если вы хотите u-pull-left элемент влево или вправо, вы можете добавить к нему класс u-pull-left или u-pull-right . Вы также можете использовать вспомогательный класс u-cf для очистки поплавков.
Это лишь несколько примеров классов утилит, поставляемых в комплекте со Skeleton.
Использование скелета
Теперь пришло время использовать мощные функции Skeleton в демонстрационном проекте . Мы рассмотрим три разных примера.
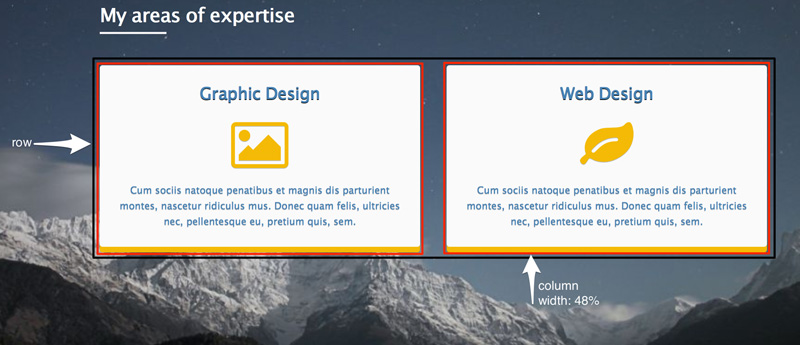
На изображении ниже показано желаемое расположение на маленьких экранах и выше (≥ 550 пикселей) для нашего элемента header . Обратите внимание, что мы разбили строку на 2 столбца одинакового размера. Однако для очень маленьких экранов (
Вот HTML-код:
<header> <div class="container"> ... <section class="services"> ... <div class="row"> <div class="one-half column"> ... </div> <div class="one-half column"> ... </div> </div> </section> </div> </header>
На данный момент мы должны напомнить, что Skeleton поддерживает мобильный подход. Это означает, что когда окно браузера имеет width менее 550 пикселей, выполняется следующий фрагмент кода:
.column, .columns { width: 100%; }
Это гарантирует, что столбцы будут сложены. Затем, когда ширина окна превышает 549 пикселей, сетка Skeleton становится активной, в результате чего наши столбцы занимают 50% ширины строки (как указано one-half имени класса). Конечно, наш макет основан на стандартных точках останова Skeleton, которые мы можем изменить.
Примечание. Вместо того чтобы использовать one-half пары классов column качестве имен классов, мы могли бы использовать пару из six columns , что привело бы к тому же результату.
Давайте посмотрим на наш второй пример.
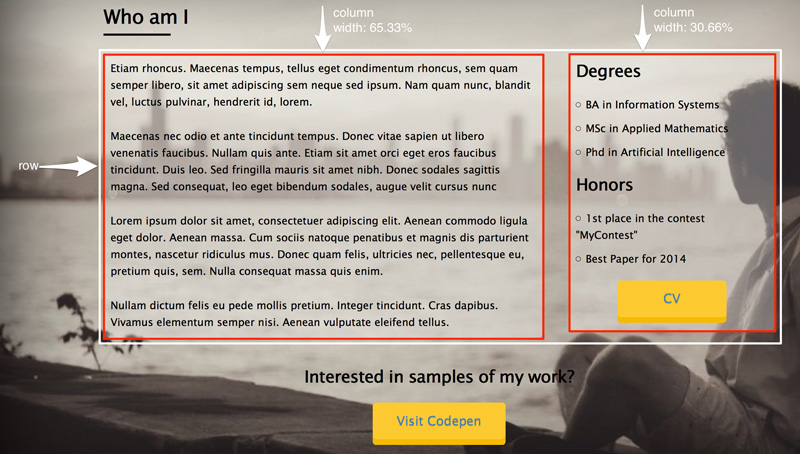
Ниже приведен макет нашего section.about когда размер области просмотра превышает 549 пикселей.
Обратите внимание, что первый столбец занимает две трети width строки, а второй — одну треть. Опять же, для очень маленьких экранов наши столбцы сложены и имеют ширину 100%.
И соответствующий код:
<section class="about"> <div class="container"> ... <div class="row bottom"> <div class="two-thirds column"> ... </div> <div class="one-third column"> ... </div> </div> ... </div> </section>
Примечание. Вместо использования пар column two-thirds , column и one-third качестве имен классов, мы могли бы использовать пары eight , columns и four columns соответственно с одинаковыми результатами.
Давайте посмотрим на наш последний пример.
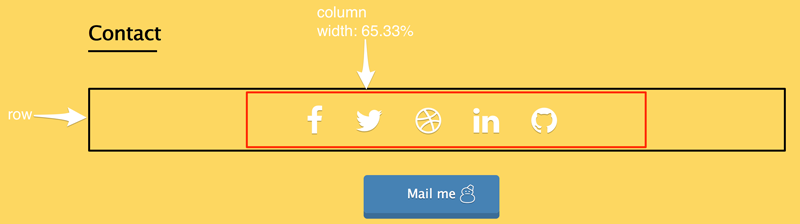
Вот как мы хотим структурировать наш элемент footer :
В этом случае целевая строка состоит из одного столбца. Это занимает около 65,33% ширины строки. Мы также хотим центрировать это. По этой причине мы используем вспомогательный класс offset-by-two .
Соответствующий код можно найти ниже:
<section class="contact"> <div class="container"> ... <div class="row"> <div class="offset-by-two eight columns"> <ul> <!-- list here... --> </ul> </div> </div> ... </div> </section>
Ниже приведена встроенная демонстрация на CodePen:
Вывод
В этой статье мы рассмотрели основные функции Skeleton, шаблонного CSS-кода, который может ускорить разработку вашего интерфейса. Конечно, имейте в виду, что Skeleton не является универсальным решением для всех проектов. Это просто, но ограничено.
Использовали ли вы Skeleton в своих проектах? Вам нравится его простота или вы предпочитаете работать с более всеобъемлющей средой, такой как Bootstrap или Foundation?