Эта статья была первоначально опубликована в блоге разработчиков OKTA . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
AngularJS был королем JavaScript MVC фреймворков в течение нескольких лет. Однако, когда команда Angular объявила, что не обеспечит обратную совместимость для своей следующей версии, в ее сообществе появилось некоторое оживление, давшее возможность процветать таким фреймворкам, как React и Vue.js. Перенесемся через несколько лет, и Angular 2 и Angular 4 были выпущены. Многие разработчики пробуют его TypeScript и находят опыт приятным. По словам JAXenter , он неплохо справляется со своей задачей и является сильным третьим по популярности фреймворком пользовательского интерфейса после React и HTML5.
В этой статье я покажу вам быстрый способ начать работу с Angular и добавлю аутентификацию пользователя с помощью виджета входа Okta . Если вы только начинаете работать с Angular, вы можете прочитать мое руководство по Angular . Если вы хотите получить исходный код, используемый в этой статье, вы можете найти его на GitHub .
Почему аутентификация пользователя с Okta?
Okta предоставляет службу API, которая позволяет разработчикам создавать, редактировать и безопасно хранить учетные записи пользователей и данные учетных записей пользователей, а также связывать их с одним или несколькими приложениями. Мы делаем управление учетными записями пользователей более простым, безопасным и масштабируемым, чтобы вы могли быстрее приступить к работе.
Виджет входа в Okta обеспечивает встраиваемую реализацию входа в JavaScript, которую можно легко настроить. Виджет входа имеет тот же набор функций, что и на стандартной странице входа Okta каждого арендатора, с дополнительной гибкостью для изменения внешнего вида. В виджет включена поддержка сброса пароля, забытого пароля и строгой аутентификации — все это определяется политиками, настроенными в Okta. Разработчикам не нужно писать ни одной строки кода для запуска этих функций из виджета. Для потребительских сайтов социальные провайдеры также поддерживаются в виджете.
Создать угловое приложение
Недавно был выпущен Angular 4, а также Angular CLI 1.0 . Чтобы увидеть, как вы можете использовать виджет входа Okta в простом приложении Angular, создайте новое приложение с Angular CLI. Для начала вам нужно установить Angular CLI.
npm install -g @angular/cli
После завершения этой команды вы можете создать новое приложение.
[mraible:~] $ ng new angular-okta-example
create angular-okta-example/README.md (1034 bytes)
create angular-okta-example/.angular-cli.json (1255 bytes)
create angular-okta-example/.editorconfig (245 bytes)
create angular-okta-example/.gitignore (516 bytes)
create angular-okta-example/src/assets/.gitkeep (0 bytes)
create angular-okta-example/src/environments/environment.prod.ts (51 bytes)
create angular-okta-example/src/environments/environment.ts (387 bytes)
create angular-okta-example/src/favicon.ico (5430 bytes)
create angular-okta-example/src/index.html (305 bytes)
create angular-okta-example/src/main.ts (370 bytes)
create angular-okta-example/src/polyfills.ts (2498 bytes)
create angular-okta-example/src/styles.css (80 bytes)
create angular-okta-example/src/test.ts (1085 bytes)
create angular-okta-example/src/tsconfig.app.json (211 bytes)
create angular-okta-example/src/tsconfig.spec.json (304 bytes)
create angular-okta-example/src/typings.d.ts (104 bytes)
create angular-okta-example/e2e/app.e2e-spec.ts (302 bytes)
create angular-okta-example/e2e/app.po.ts (208 bytes)
create angular-okta-example/e2e/tsconfig.e2e.json (235 bytes)
create angular-okta-example/karma.conf.js (923 bytes)
create angular-okta-example/package.json (1325 bytes)
create angular-okta-example/protractor.conf.js (722 bytes)
create angular-okta-example/tsconfig.json (363 bytes)
create angular-okta-example/tslint.json (2968 bytes)
create angular-okta-example/src/app/app.module.ts (314 bytes)
create angular-okta-example/src/app/app.component.css (0 bytes)
create angular-okta-example/src/app/app.component.html (1120 bytes)
create angular-okta-example/src/app/app.component.spec.ts (986 bytes)
create angular-okta-example/src/app/app.component.ts (207 bytes)
You can `ng set --global packageManager=yarn`.
Installing packages for tooling via npm.
Installed packages for tooling via npm.
Successfully initialized git.
Project 'angular-okta-example' successfully created.
[mraible:~] 2m6s $
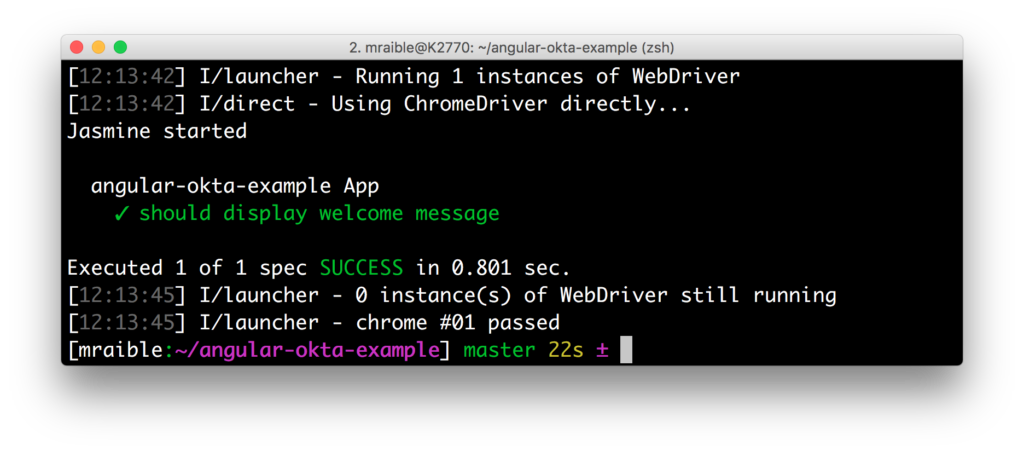
Это создаст новый angular-okta-example Чтобы убедиться, что все работает, запустите ng e2e Все тесты должны пройти, и вы должны увидеть результаты, подобные следующим.
Интегрируйте виджет входа Okta в Angular
Теперь мы собираемся использовать виджет входа Okta для легко настраиваемого вида входа в систему. Для начала установите Okta Sign-In Widget, используя npm.
npm install --save @okta/okta-signin-widget
Добавьте CSS виджета в src/styles.css
@import '~https://ok1static.oktacdn.com/assets/js/sdk/okta-signin-widget/2.1.0/css/okta-sign-in.min.css';
@import '~https://ok1static.oktacdn.com/assets/js/sdk/okta-signin-widget/2.1.0/css/okta-theme.css';
Создайте src/app/shared/okta/okta.service.ts
import { Injectable } from '@angular/core';
import * as OktaSignIn from '@okta/okta-signin-widget/dist/js/okta-sign-in.min.js';
@Injectable()
export class Okta {
widget;
constructor() {
this.widget = new OktaSignIn({
baseUrl: 'https://{yourOktaDomain}.com',
clientId: '{clientId}',
redirectUri: 'http://localhost:4200'
});
}
getWidget() {
return this.widget;
}
}
Чтобы сделать эту службу доступной для всех компонентов в приложении, измените app.module.tsOkta
import { Okta } from './shared/okta/okta.service';
@NgModule({
...
providers: [Okta],
bootstrap: [AppComponent]
})
Прежде чем это сработает, вам нужно создать приложение OpenID Connect (OIDC) в Okta, чтобы вы могли заменить {yourOktaDomain}{clientId}
Создать приложение OpenID Connect в Okta
OpenID Connect построен поверх протокола OAuth 2.0. Это позволяет клиентам проверять личность пользователя, а также получать информацию об их базовом профиле. Чтобы узнать больше, см. Http://openid.net/connect .
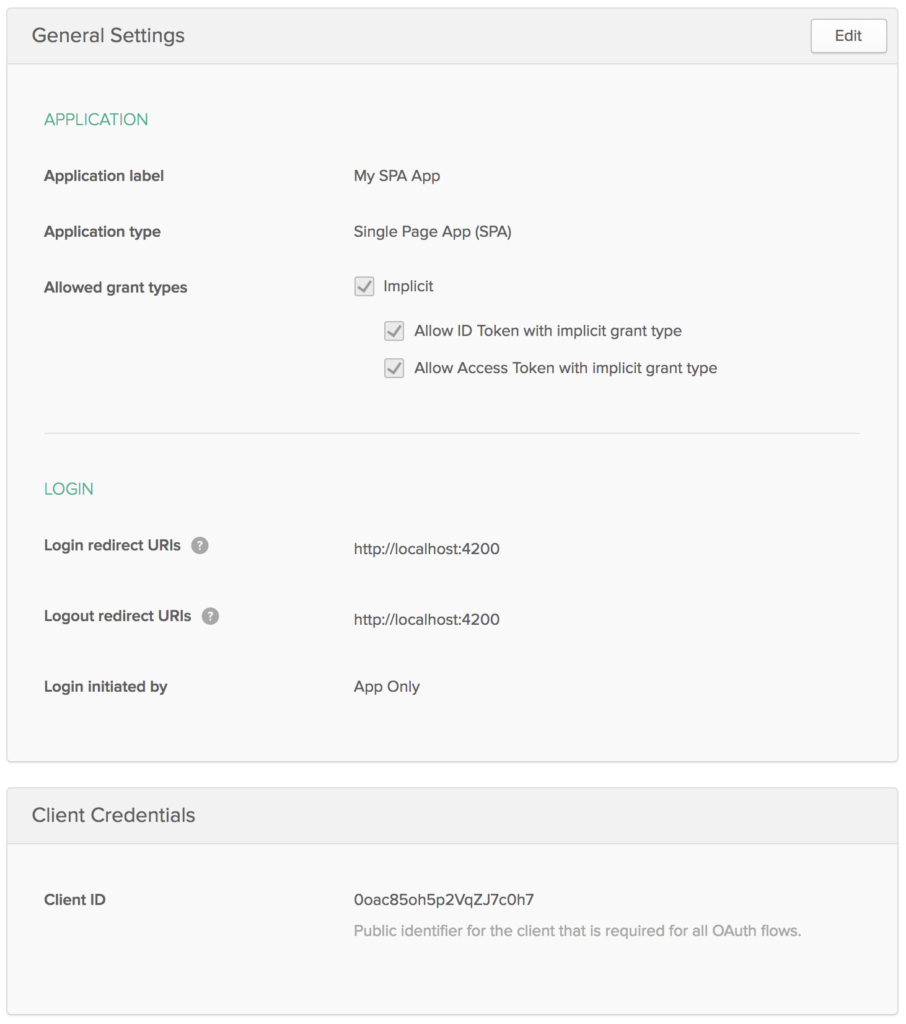
Войдите в свою учетную запись Okta или создайте ее, если у вас ее еще нет. Перейдите в Приложения и нажмите кнопку Добавить приложение . Выберите SPA и нажмите Далее . На следующей странице укажите http://localhost:4200 Нажмите Готово, и вы должны увидеть настройки, подобные следующим.
Показать виджет входа
После внесения этих изменений скопируйте свой идентификатор клиента и идентификатор платформы в okta.service.ts Затем измените app.component.tsOkta
import { Component, OnInit } from '@angular/core';
import { Okta } from './shared/okta/okta.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'app works!';
user;
oktaSignIn;
constructor(private okta: Okta) {
this.oktaSignIn = okta.getWidget();
}
showLogin() {
this.oktaSignIn.renderEl({el: '#okta-login-container'}, (response) => {
if (response.status === 'SUCCESS') {
this.user = response.claims.email;
}
});
}
ngOnInit() {
this.oktaSignIn.session.get((response) => {
if (response.status !== 'INACTIVE') {
this.user = response.login
} else {
this.showLogin();
}
});
}
logout() {
this.oktaSignIn.signOut(() => {
this.showLogin();
this.user = undefined;
});
}
}
И измените app.component.html<div>id="okta-login-container"
<div *ngIf="!user" id="okta-login-container"></div>
<div *ngIf="user">
Hello {{user}}
<button (click)="logout()">Logout</button>
</div>
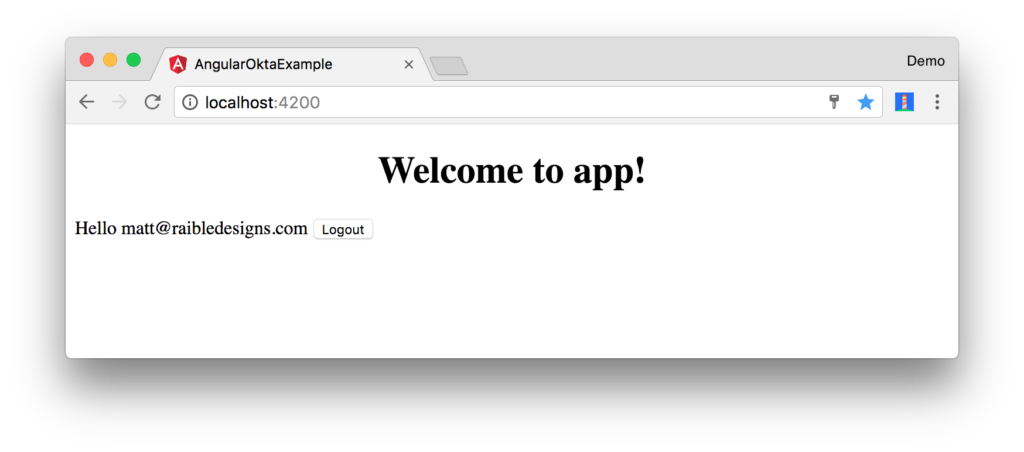
Запустите ng servehttp: // localhost: 4200 . Вы должны увидеть виджет входа. Введите один из
учетные данные вашего пользователя для входа. Вы должны увидеть сообщение «Hello {email}» с кнопкой выхода из системы.
ПРИМЕЧАНИЕ. Возможно, возникла проблема, из-за которой процесс входа зависает. Щелчок в любом месте окна браузера, кажется, решает эту проблему. Я не уверен, почему это происходит. Вы можете отслеживать эту проблему здесь .
Если это работает — поздравляю! Если это не так, пожалуйста, опубликуйте вопрос в Stack Overflow с тегом okta или напишите мне в Twitter .
Настройте виджет CSS
Если вы хотите настроить CSS виджета, самый простой способ — написать свой собственный CSS. Удалите операторы CSS @importsrc/styles.css Добавьте @importBootstrap 4 и несколько стилевых правил для расположения элементов. Скопируйте следующий код в src/styles.css
@import url(https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css);
#okta-login-container {
margin: 0 auto;
max-width: 400px;
border: 1px solid silver;
padding: 20px;
box-shadow: 5px 5px 5px 0 silver;
}
#okta-login-container input {
margin-bottom: 5px;
width: 100%;
padding: 5px;
}
#okta-login-container input[type=checkbox] {
width: 25px;
}
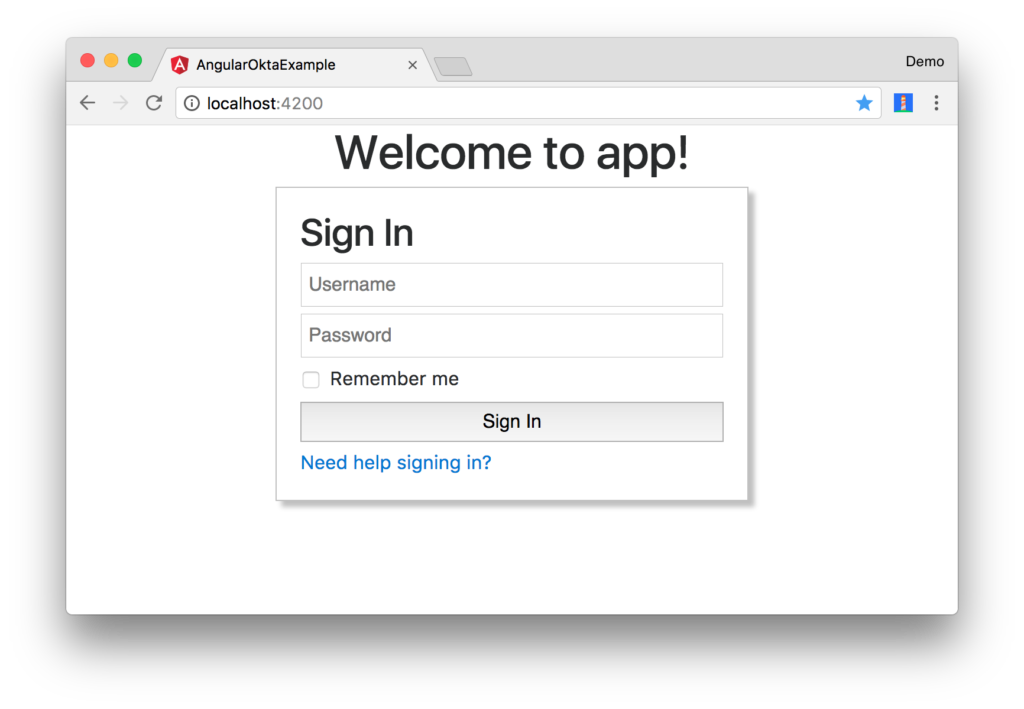
После внесения этих изменений виджет входа будет выглядеть следующим образом.
Исправьте свои тесты
Если вы попытаетесь запустить npm testng test
Chrome 61.0.3163 (Mac OS X 10.12.6): Executed 3 of 3 (3 FAILED) (0 secs / 0.157 secs)
Chrome 61.0.3163 (Mac OS X 10.12.6) AppComponent should render title in a h1 tag FAILED
Failed: No provider for Okta!
Чтобы это исправить, укажите Oktasrc/app/app.component.spec.ts
import { Okta } from './shared/okta/okta.service';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
AppComponent
],
providers: [Okta]
}).compileComponents();
}));
После внесения этих изменений вы должны увидеть сладкий запах успеха.
Chrome 61.0.3163 (Mac OS X 10.12.6): Executed 3 of 3 SUCCESS (0.77 secs / 0.759 secs)
Тесты транспортира должны все еще работать. Вы можете доказать это, запустив ng e2e
Angular + Okta
Вы можете найти законченную версию приложения, созданного в этой записи блога на GitHub . В следующем посте я покажу вам, как создать более англо-родную среду, где вы управляете HTML-кодом для формы входа.
Построить аутентификацию в приложении сложно. Еще менее интересно создавать его снова и снова в каждом приложении, которое вы создаете. Okta делает тяжелую часть для вас и делает разработчика более увлекательным! Подпишитесь на вечную бесплатную учетную запись разработчика и попробуйте Okta уже сегодня! ,
Я надеюсь, вам понравился этот быстрый тур по нашей поддержке Angular. Если у вас есть вопросы об особенностях Okta или о том, что мы создаем дальше, пожалуйста, напишите мне в Twitter , опубликуйте вопрос в Stack Overflow с тегом «okta» или откройте новый выпуск на GitHub .