В этом руководстве я покажу вам фундаментальные концепции React, ознакомив вас с практическим пошаговым руководством по созданию простого приложения для сообщений с использованием React. Я предполагаю, что у вас нет предыдущих знаний о React. Однако вам нужно хотя бы ознакомиться с современным JavaScript и NodeJS.
React — замечательная библиотека JavaScript, которая покорила сообщество разработчиков. Короче говоря, разработчикам стало проще создавать интерактивные пользовательские интерфейсы для веб, мобильных и настольных платформ. Одна из его лучших особенностей — это свобода от проблемных ошибок, присущих средам MVC, где противоречивые представления являются постоянной проблемой для больших проектов. Сегодня тысячи компаний по всему миру используют React, в том числе такие громкие имена, как Netflix и AirBnB. React стал очень популярным, так что в React было портировано множество приложений, включая WhatsApp, Instagram и Dropbox.
Предпосылки
Как уже упоминалось, вам нужен опыт в следующих областях:
На вашей машине вам понадобится:
- среда NodeJS
- настройка пряжи (опционально)
Если вы хотите сначала взглянуть на завершенный проект, который использовался в этом руководстве, вы можете получить к нему доступ через GitHub .
Что такое React?
React — это библиотека JavaScript для создания компонентов пользовательского интерфейса. В отличие от более полных структур, таких как Angular или Vue, React работает только со слоем вида. Следовательно, вам понадобятся дополнительные библиотеки для обработки таких вещей, как поток данных, маршрутизация, аутентификация и т. Д. В этом руководстве мы сосредоточимся на том, что может сделать React.
Создание приложения React включает создание одного или нескольких компонентов React, которые могут взаимодействовать друг с другом. Компонент React — это просто класс JavaScript, который требует объявления функции render . Функция render просто выводит HTML-код, который реализован с использованием кода JSX или JavaScript. Компонент React может также потребовать дополнительных функций для обработки данных, действий и событий жизненного цикла.
Реактивные компоненты могут быть далее разделены на контейнеры / компоненты с состоянием и компоненты без состояния . Работа компонента без состояния заключается в простом отображении данных, которые он получает от своего родительского компонента React. Он также может получать события и входные данные, которые он передает своему родителю для обработки. Контейнер React или компонент с состоянием выполняет рендеринг одного или нескольких дочерних компонентов. Он получает данные из внешних источников и передает их дочерним компонентам. Он также получает входные данные и события от них, чтобы инициировать действия.
Понимание React DOM
Прежде чем мы перейдем к кодированию, вы должны знать, что React использует Virtual DOM для обработки рендеринга страниц. Если вы знакомы с jQuery, вы знаете, что он может напрямую управлять веб-страницей через HTML DOM . Во многих случаях такое прямое взаимодействие практически не создает проблем. Однако в некоторых случаях, например при запуске интерактивного веб-приложения с высокой степенью интерактивности, производительность зачастую сильно падает.
Чтобы противостоять этому, была изобретена концепция Virtual DOM, и в настоящее время она применяется во многих современных средах пользовательского интерфейса, включая React. В отличие от HTML DOM, Virtual DOM гораздо проще манипулировать, и он способен обрабатывать многочисленные операции за миллисекунды, не влияя на производительность страницы. React периодически сравнивает Virtual DOM и HTML DOM. Затем он вычисляет diff , который применяется к HTML DOM, чтобы он соответствовал Virtual DOM. Таким образом, React делает все возможное, чтобы приложение отображалось с постоянной скоростью 60 кадров в секунду, а это означает, что пользователи испытывают небольшую задержку или ее отсутствие.
Хватит болтать! Давайте испачкаем руки …
Начать пустой проект React
Согласно предварительным условиям, я предполагаю, что у вас уже есть настройка среды NodeJS. Давайте сначала установим или обновим npm до последней версии.
$ npm i -g npm
Далее мы собираемся установить инструмент Create React App , который позволит нам создать наш первый проект React:
$ npm i -g create-react-app
Перейдите в корневой каталог вашего проекта и создайте новый проект React, используя только что установленный инструмент:
$ create-react-app message-app … Success! Created message-app at /home/mike/Projects/github/message-app Inside that directory, you can run several commands: yarn start Starts the development server. yarn build Bundles the app into static files for production. yarn test Starts the test runner. yarn eject Removes this tool and copies build dependencies, configuration files and scripts into the app directory. If you do this, you can't go back! We suggest that you begin by typing: cd message-app yarn start Happy hacking!
В зависимости от скорости вашего интернет-соединения, это может занять некоторое время, если вы впервые запускаете команду create-react-app . По пути устанавливается множество пакетов, необходимых для настройки удобной среды разработки, включая веб-сервер, компилятор и инструменты тестирования.
Перейдите во вновь созданную папку message-app и откройте файл package.json .
{ "name": "message-app", "version": "0.1.0", "private": true, "dependencies": { "react": "^15.6.1", "react-dom": "^15.6.1", "react-scripts": "1.0.12" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject" } }
Сюрприз! Вы ожидали увидеть список всех этих пакетов, перечисленных как зависимости, не так ли? Create React App — удивительный инструмент, который работает за кулисами. Это создает четкое разделение между вашим реальным кодом и средой разработки. Вам не нужно вручную устанавливать Webpack для настройки вашего проекта. Create React App уже сделал это для вас, используя самые распространенные варианты.
Давайте сделаем быстрый тестовый запуск, чтобы убедиться, что наш новый проект не содержит ошибок:
$ yarn start Starting development server… Compiled successfully! You can now view message-app in the browser. Local: http://localhost:3000/ On Your Network: http://10.0.2.15:3000/ Note that the development build is not optimized. To create a production build, use yarn build.
Если у вас нет пряжи, просто замените npm следующим образом: npm start . Для остальной части статьи используйте npm вместо yarn если вы ее не установили.
Ваш браузер по умолчанию должен запуститься автоматически, и вы должны получить такой экран:
Следует отметить, что приложение Create React поддерживает горячую перезагрузку . Это означает, что любые изменения, которые мы вносим в код, приведут к автоматическому обновлению браузера. А сейчас давайте сначала остановим сервер разработки, нажав Ctrl + C. Этот шаг не является необходимым, я просто показываю вам, как убить сервер разработки. После остановки сервера удалите все в папке src . Мы создадим весь код с нуля, чтобы вы могли понять все, что находится внутри папки src .
Представляем синтаксис JSX
Внутри папки src создайте файл index.js и поместите в него следующий код:
import React from 'react'; import ReactDOM from 'react-dom'; ReactDOM.render(<h1>Hello World</h1>, document.getElementById('root'));
Снова yarn start сервер разработки, используя yarn start или npm start . Ваш браузер должен отображать следующий контент:
Это самый простой пример React «Hello World». Файл index.js — это корень вашего проекта, в котором будут отображаться компоненты React. Позвольте мне объяснить, как работает код:
- Строка 1: пакет React импортируется для обработки JSX
- Строка 2: пакет ReactDOM импортируется для визуализации компонентов React.
- Строка 4: вызов функции рендеринга
-
<h1>Hello World</h1>: элемент JSX -
document.getElementById('root'): контейнер HTML
-
Контейнер HTML находится в файле public/index.html . В строке 28 вы должны увидеть <div id="root"></div> . Это известно как корневой DOM, потому что все внутри него будет управляться React DOM .
JSX (JavaScript XML) — это синтаксическое выражение, позволяющее JavaScript использовать теги, такие как <div> , <h1> , <p> , <form> и <a> . Это действительно похоже на HTML, но есть некоторые ключевые отличия. Например, вы не можете использовать атрибут class , так как это ключевое слово JavaScript. Вместо этого вместо className используется className . Кроме того, такие события, как onclick , записываются в onClick в JSX. Давайте теперь изменим наш код Hello World:
const element = <div>Hello World</div>; ReactDOM.render(element, document.getElementById('root'));
Я переместил код JSX в переменную с именем element . Я также заменил теги h1 на div . Чтобы JSX работал, вам нужно заключить свои элементы в один родительский тег. Это необходимо для работы JSX. Взгляните на следующий пример:
const element = <span>Hello,</span> <span>Jane</span;
Код выше не будет работать. Вы получите синтаксическую ошибку, говорящую о том, что вы должны заключить смежные элементы JSX в тег. По сути, это то, как вы должны заключить свои элементы:
const element = <div> <span>Hello, </span> <span>Jane</span> </div>;
Как насчет оценки выражений JavaScript в JSX? Просто, просто используйте фигурные скобки, как это:
const name = "Jane"; const element = <p>Hello, {name}</p>
… или так:
const user = { firstName: "Jane", lastName: "Doe" } const element = <p>Hello, {user.firstName} {user.lastName}</p>
Обновите код и убедитесь, что в браузере отображается сообщение «Привет, Джейн Доу». Попробуйте другие примеры, такие как { 5 + 2 } . Теперь, когда у вас есть основы работы с JSX, давайте продолжим и создадим компонент React.
Объявление компонентов React
Приведенный выше пример был упрощенным способом показать вам, как работает ReactDOM.render() . Обычно мы инкапсулируем всю логику проекта в компонентах React, которые затем передаются через функцию ReactDOM.render .
Внутри папки src создайте файл с именем App.js и введите следующий код:
import React, { Component } from 'react'; class App extends Component { render(){ return ( <div> Hello World Again! </div> ) } } export default App;
Здесь мы создали компонент React, определив класс JavaScript, который является подклассом React.Component . Мы также определили функцию рендеринга, которая возвращает элемент JSX. Вы можете разместить дополнительный JSX-код в тегах <div> . Затем обновите src/index.js следующим кодом, чтобы увидеть изменения, отображаемые в браузере:
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; ReactDOM.render(<App/>, document.getElementById('root'));
Сначала мы импортируем компонент App . Затем мы визуализируем App используя формат JSX, например: <App/> . Это необходимо для того, чтобы JSX мог скомпилировать его в элемент, который можно отправить в React DOM . После сохранения изменений взгляните на свой браузер, чтобы убедиться, что он правильно отображает данные.
Далее мы рассмотрим, как применить стиль.
Styling JSX Elements
Существует два способа оформления элементов JSX :
- JSX встроенный стиль
- Внешние таблицы стилей
Ниже приведен пример того, как мы можем реализовать встроенное моделирование JSX:
// src/App.js … render() { const headerStyle = { color: '#ff0000', textDecoration: 'underline' } return ( <div> <h2 style={headerStyle}>Hello World Again!</h2> </div> ) } …
Стиль React очень похож на обычный CSS, но есть и ключевые отличия. Например, headerStyle — это литерал объекта. Мы не можем использовать точки с запятой, как обычно. Также был изменен ряд CSS-объявлений, чтобы сделать их совместимыми с синтаксисом JavaScript. Например, вместо text-decoration мы используем textDecoration . По сути, используйте верблюжий регистр для всех ключей CSS, кроме префиксов поставщиков, таких как WebkitTransition , которые должны начинаться с заглавной буквы. Мы также можем реализовать стилизацию следующим образом:
// src/App.js … <h2 style={{color:'#ff0000'}}>Hello World Again!</h2> …
Второй метод — использование внешних таблиц стилей. По умолчанию внешние таблицы стилей CSS уже поддерживаются. Если вы хотите использовать Sass или Less, обратитесь к справочной документации о том, как его настроить. Внутри папки src создайте файл с именем App.css и введите следующий код:
h2 { font-size: 4rem; }
Добавьте следующий оператор импорта в src/App.js в строке 2 или 3:
// src/App.js … import './App.css'; …
После сохранения вы должны увидеть, что текстовое содержимое в вашем браузере резко изменилось в размере.
Теперь, когда вы узнали, как добавить стили к своему проекту React, давайте продолжим и узнаем о компонентах React без учета состояния и состояния:
Компоненты без сохранения состояния и состояния
В React мы обычно имеем дело с двумя типами данных: реквизит и состояние . Props доступны только для чтения и устанавливаются родительским компонентом. State определяется внутри компонента и может изменяться в течение жизненного цикла компонента. В основном, компоненты без состояния (также известные как « тупые» компоненты) используют props для хранения данных, в то время как компоненты с состоянием (также известные как интеллектуальные компоненты) используют state . Чтобы лучше понять, давайте рассмотрим следующие практические примеры. Внутри папки src создайте папку и назовите ее messages . Внутри этой папки создайте файл с именем message-view.js и введите следующий код для создания компонента без состояния:
import React, { Component } from 'react'; class MessageView extends Component { render() { return( <div className="container"> <div className="from"> <span className="label">From: </span> <span className="value">John Doe</span> </div> <div className="status"> <span className="label">Status: </span> <span className="value"> Unread</span> </div> <div className="message"> <span className="label">Message: </span> <span className="value">Have a great day!</span> </div> </div> ) } } export default MessageView;
Затем добавьте некоторые базовые стили в src/App.css со следующим кодом:
container { margin-left: 40px; } .label { font-weight: bold; font-size: 1.2rem; } .value { color: #474747; position: absolute; left: 200px; } .message .value { font-style: italic; }
Наконец, измените src/App.js так, чтобы весь файл выглядел так:
import React, { Component } from 'react'; import './App.css'; import MessageView from './messages/message-view'; class App extends Component { render(){ return ( <MessageView /> ) } } export default App;
К настоящему времени код должен быть достаточно понятен, как я уже объяснил основные понятия React. Посмотрите на ваш браузер сейчас, и вы должны получить следующий результат:
Я также хотел бы отметить, что нет необходимости использовать объектно-ориентированный синтаксис для компонентов без состояния, особенно если вы не определяете функцию жизненного цикла. Мы можем переписать MessageView используя MessageView функциональный синтаксис:
// src/messages/message-view.js import React from 'react'; import PropTypes from 'prop-types'; export default function MessageView({message}) { return ( <div className="container"> <div className="from"> <span className="label">From: </span> <span className="value">{message.from}</span> </div> <div className="status"> <span className="label">Status: </span> <span className="value">{message.status}</span> </div> <div className="message"> <span className="label">Message: </span> <span className="value">{message.content}</span> </div> </div> ); } MessageView.propTypes = { message: PropTypes.object.isRequired }
Обратите внимание, что я удалил импорт Component , так как это не требуется в функциональном синтаксисе. Поначалу этот стиль может сбивать с толку, но вы быстро поймете, что так быстрее писать компоненты React.
Вы успешно создали компонент React без состояния. Однако он не завершен, так как для правильной интеграции с компонентом или контейнером с состоянием требуется еще немного работы. В настоящее время MessageView отображает статические данные. Нам нужно изменить так, чтобы он мог принимать входные параметры. Мы делаем это, используя this.props . Мы собираемся назначить переменную с именем message для реквизита. Мы также пометим переменную message как required используя пакет prop-types . Это должно облегчить отладку нашего проекта по мере его роста. Обновите message-view.js следующим кодом:
// src/messages/message-view.js … import PropTypes from 'prop-types'; class MessageView extends Component { render() { const message = this.props.message; return( <div className="container"> <div className="from"> <span className="label">From: </span> <span className="value">{message.from}</span> </div> <div className="status"> <span className="label">Status: </span> <span className="value">{message.status}</span> </div> <div className="message"> <span className="label">Message: </span> <span className="value">{message.content}</span> </div> </div> ) } // Mark message input parameter as required MessageView.propTypes = { message: PropTypes.object.isRequired } } …
Далее мы создадим компонент с состоянием, который будет выступать в качестве родителя для компонента MessageView . Мы будем использовать тип данных state для хранения сообщения, которое мы передадим в MessageView . Для этого создайте файл message-list.js внутри src/messages и введите следующий код:
// src/messages/message-list.js import React, { Component } from 'react'; import MessageView from './message-view'; class MessageList extends Component { state = { message: { from: 'Martha', content: 'I will be traveling soon', status: 'read' } } render() { return( <div> <h1>List of Messages</h1> <MessageView message={this.state.message} /> </div> ) } } export default MessageList;
Затем обновите src/App.js , чтобы MessageList него отображался MessageList (который, в свою очередь, отображает его дочерний компонент, MessageView ).
// src/App.js … import MessageList from './messages/message-list'; class App extends Component { render(){ return ( <MessageList /> ) } } …
После сохранения изменений, проверьте ваш браузер, чтобы увидеть результат.
Теперь давайте посмотрим, как мы можем отображать несколько сообщений, используя экземпляры MessageView . Сначала мы изменим state.message на массив и переименуем его в messages . Затем мы будем использовать функцию map для генерации нескольких экземпляров MessageView каждый из которых соответствует сообщению в массиве state.messages . Нам также необходимо заполнить специальный атрибут с именем key уникальным значением, таким как index . Это нужно React, чтобы отслеживать, какие элементы в списке были изменены, добавлены или удалены. Обновите код MessageList следующим образом:
class MessageList extends Component { state = { messages: [ { from: 'John', message: 'The event will start next week', status: 'unread' }, { from: 'Martha', message: 'I will be traveling soon', status: 'read' }, { from: 'Jacob', message: 'Talk later. Have a great day!', status: 'read' } ] } render() { const messageViews = this.state.messages.map(function(message, index) { return( <MessageView key={index} message={message} /> ) }) return( <div> <h1>List of Messages</h1> {messageViews} </div> ) } }
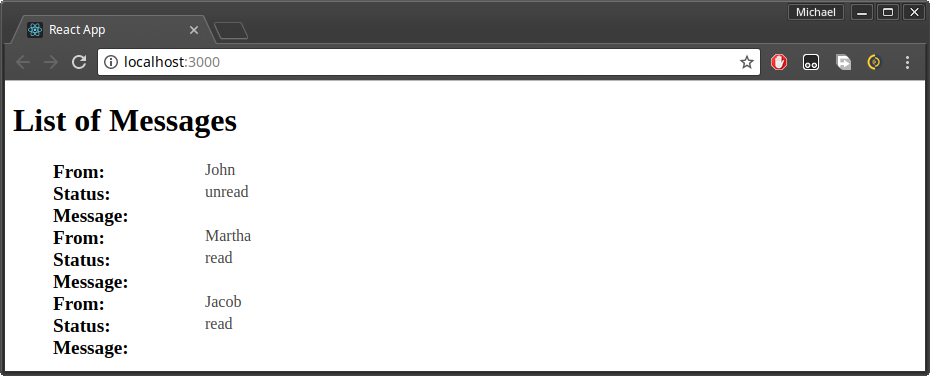
Проверьте ваш браузер, чтобы увидеть результаты:
Как видите, легко определить строительные блоки для создания мощных и сложных интерфейсов пользовательского интерфейса с помощью React. Не стесняйтесь добавлять больше стилей, таких как размещение пробелов и разделителей между каждым экземпляром MessageView .
Резюме
Теперь мы подошли к концу этого вводного руководства. Есть намного больше концепций React, которые я не смог охватить, таких как методы жизненного цикла . Если вам интересно, куда идти, ознакомьтесь с другими нашими статьями, чтобы узнать больше о React и его экосистеме:
- Как работать с государством и управлять им в действии
- Оптимизация производительности React с помощью компонентов без сохранения состояния
- Создайте приложение CRUD, используя React, Redux и FeathersJS
Вы также можете просмотреть все наши статьи о React для более углубленных тем. Я надеюсь, что это вступление достаточно взволновало вас, чтобы начать использовать React в своих проектах.
Мы объединились с Open SourceCraft, чтобы предложить вам 6 профессиональных советов от разработчиков React . Для более открытого контента, проверьте Open SourceCraft .