Эта статья была рецензирована Адрианом Санду , Марчелло Ла Роккой , Мэттом Бернеттом , Нурией Суазо и Вилданом Софтиком Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
2016.10.26: Статья была обновлена с учетом вопросов, затронутых в комментариях.
Yarn — это новый менеджер пакетов JavaScript, созданный Facebook, Google, Exponent и Tilde. Как можно прочитать из официального объявления , его целью является решение нескольких проблем, с которыми эти команды столкнулись при работе с npm, а именно:
- установка пакетов не была быстрой / последовательной, и
- были проблемы с безопасностью, так как npm позволяет пакетам запускать код при установке.
Но не пугайтесь! Это не попытка полностью заменить npm. Yarn — это только новый клиент CLI, который выбирает модули из реестра npm. Ничто в самом реестре не изменится — вы все равно сможете получать и публиковать пакеты как обычно.
Должны ли все прыгать на борт шумихи Yarn сейчас? Скорее всего, вы никогда не сталкивались с этими проблемами с npm. В этой статье мы собираемся сравнить npm и Yarn, чтобы вы могли решить, что лучше для вас.
Пряжа против npm: функциональные различия
На первый взгляд пряжа и нпм выглядят одинаково. Когда мы заглядываем под капот, мы понимаем, что отличает пряжу.
Файл yarn.lock
В файле package.json , где npm и Yarn отслеживают зависимости проекта, номера версий не всегда точны. Вместо этого вы можете определить диапазон версий. Таким образом, вы можете выбрать конкретную основную и вспомогательную версию пакета, но разрешите npm установить последнее исправление, которое может исправить некоторые ошибки.
В идеальном мире семантического контроля версий исправленные выпуски не будут содержать каких-либо серьезных изменений. Это, к сожалению, не всегда так. Стратегия, используемая npm, может привести к двум машинам с одним и тем же файлом package.json , на которых установлены разные версии пакета, возможно, с ошибками.
Чтобы избежать несоответствия версий пакета, точная установленная версия закреплена в файле блокировки. Каждый раз, когда модуль добавляется, Yarn создает (или обновляет) файл yarn.lock . Таким образом, вы можете гарантировать, что другая машина установит точно такой же пакет, при этом диапазон разрешенных версий будет определен в package.json .
В npm команда npm shrinkwrap генерирует файл блокировки, и npm install читает этот файл перед чтением package.json , очень похоже на то, как Yarn сначала читает yarn.lock . Важным отличием здесь является то, что Yarn всегда создает и обновляет yarn.lock , в то время как npm не создает его по умолчанию, а только обновляет npm-shrinkwrap.json когда он существует.
Параллельная установка
Всякий раз, когда npm или Yarn необходимо установить пакет, он выполняет ряд задач. В npm эти задачи выполняются для каждого пакета и последовательно, что означает, что он будет ожидать полной установки пакета, прежде чем перейти к следующему. Пряжа выполняет эти задачи параллельно, увеличивая производительность.
Для сравнения я установил экспресс- пакет, используя npm и Yarn без файла shrinkwrap / lock и с чистым кешем. Всего будет установлено 42 пакета.
- нпм: 9 секунд
- Пряжа: 1,37 секунды
Я не мог поверить своим глазам. Повторение шагов дало аналогичные результаты. Затем я установил пакет gulp , в результате чего было получено 195 зависимостей.
- нпм: 11 секунд
- Пряжа: 7,81 секунды
Кажется, разница тесно зависит от количества устанавливаемых пакетов. В любом случае, пряжа постоянно быстрее.
Более чистый выход
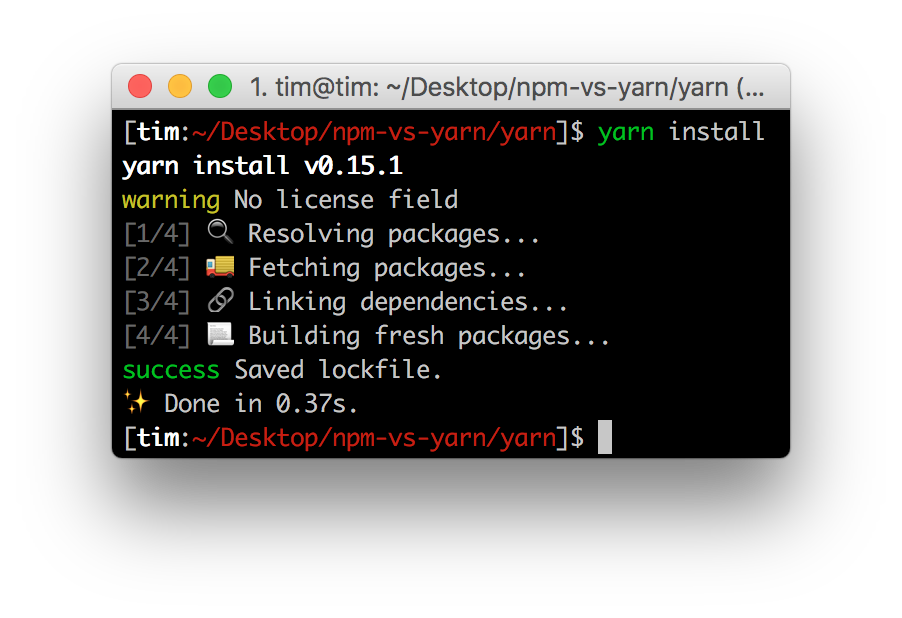
По умолчанию npm очень многословен. Например, он рекурсивно перечисляет все установленные пакеты при запуске npm install <package> . Пряжа, с другой стороны, совсем не многословна. Когда детали могут быть получены с помощью других команд, в нем содержится значительно меньше информации с соответствующими смайликами (если вы не в Windows).
Пряжа против нпм: различия CLI
Помимо некоторых функциональных различий, Yarn также имеет разные команды. Некоторые команды npm были удалены, другие изменены и добавлена пара интересных команд.
глобальная пряжа
В отличие от npm, где глобальные операции выполняются с использованием флага -g или --global , командам Yarn необходимо ставить префикс global . Как и в случае с npm, зависимости от проекта не нужно устанавливать глобально.
global префикс работает только для yarn add yarn bin , yarn ls , yarn ls и yarn remove . За исключением yarn add , эти команды идентичны их эквиваленту npm.
пряжа установить
Команда npm install установит зависимости из файла package.json и позволит вам добавлять новые пакеты. yarn install только те зависимости, которые перечислены в yarn.lock или package.json , в указанном порядке.
пряжа добавить [–dev]
Подобно npm install <package> , yarn add <package> позволяет добавлять и устанавливать зависимости. Как следует из названия команды, она добавляет зависимость, то есть автоматически сохраняет ссылку на пакет в файле package.json , как это --save флаг npm --save . Флаг --dev Yarn добавляет пакет как зависимость разработчика, как флаг npm --save-dev .
лицензии на пряжу [ls | generate-disclaimer]
На момент написания статьи, нет эквивалента в npm. yarn licenses ls перечисляет лицензии всех установленных пакетов. yarn licenses generate-disclaimer генерирует заявление об отказе, содержащее содержимое всех лицензий всех пакетов. В некоторых лицензиях указывается, что вы должны включить лицензию проекта в свой проект, что делает этот инструмент довольно полезным для этого.
пряжа почему
Эта команда заглядывает в граф зависимостей и выясняет, почему данный пакет установлен в вашем проекте. Возможно, вы явно добавили его, возможно, это зависимость от установленного вами пакета. yarn why помогает вам понять это.
обновление пряжи [пакет]
Эта команда обновляет пакеты до последней версии, соответствующей правилам версии, установленным в package.json и воссоздает yarn.lock . Это похоже на npm update .
Интересно, что при указании пакета он обновляет этот пакет до последней версии и обновляет тег, определенный в package.json . Это означает, что эта команда может обновить пакеты до новой основной версии.
пряжа генерировать-блокировать вход
Команда yarn generate-lock-entry генерирует файл yarn.lock на основе зависимостей, установленных в package.json . Это похоже на npm shrinkwrap . Эту команду следует использовать с осторожностью, поскольку файл блокировки генерируется и обновляется автоматически при добавлении и обновлении зависимостей с помощью yarn add и yarn upgrade .
Стабильность и надежность
Может ли шумиха из Пряжи сойти с рельсов? Он получил много сообщений о проблемах в первый же день, когда он был опубликован, но число решенных проблем также поразительно. Оба указывают на то, что сообщество усердно работает над поиском и устранением ошибок. Если посмотреть на количество и тип проблем, Yarn выглядит стабильным для большинства пользователей, но может еще не подходить для крайних случаев.
Обратите внимание, что хотя менеджер пакетов, вероятно, жизненно важен для вашего проекта, это всего лишь менеджер пакетов. Если что-то пойдет не так, переустановка пакетов не должна быть трудной, и она не возвращается к npm.
Будущее
Возможно, вы знаете историю между Node.js и io.js. Напомним: io.js был форком Node.js, созданного некоторыми основными участниками после некоторого разногласия по поводу управления проектом. Вместо этого io.js выбрал открытое управление. Менее чем через год обе команды пришли к соглашению, io.js был объединен с Node.js, а первая была прекращена. Независимо от прав или ошибок, это внесло много замечательных возможностей в Node.js.
Я вижу похожие шаблоны с Npm и Yarn. Хотя пряжа не является вилкой, она исправляет несколько недостатков, которые имеет npm. Не было бы здорово, если бы npm узнал об этом и попросил Facebook, Google и других участников Yarn помочь вместо этого улучшить npm? Хотя еще слишком рано говорить о том, произойдет ли это, я надеюсь, что так и будет.
В любом случае, будущее пряжи выглядит ярко. Сообщество выглядит взволнованным и хорошо воспринимает этого нового менеджера пакетов. К сожалению, нет дорожной карты, поэтому я не уверен, какие сюрпризы преподносит нам пряжа.
Вывод
Пряжа набирает очки с лучшими значениями по умолчанию по сравнению с npm. Мы бесплатно получаем файл блокировки, установка пакетов происходит быстро, и они автоматически сохраняются в package.json . Влияние установки и использования пряжи также минимально. Вы можете попробовать его только на одном проекте и посмотреть, работает он у вас или нет. Это делает пряжу идеальной заменой npm.
Я определенно рекомендую попробовать Yarn на одном проекте рано или поздно. Если вы осторожны с установкой и использованием нового программного обеспечения, дайте ему пару месяцев. В конце концов, npm испытан в бою, и это определенно чего-то стоит в мире разработки программного обеспечения.
Если вам случится ждать, пока npm завершит установку пакетов, это может быть идеальный момент для прочтения руководства по миграции 😉
Как вы думаете? Вы уже используете пряжу? Вы готовы попробовать? Или это только способствует дальнейшей фрагментации уже фрагментированной экосистемы? Позвольте мне знать в комментариях ниже.