В этой серии из трех частей мы углубимся в процесс создания приложения для управления списками дел в Node.js и Geddy с нуля. В этой вводной статье мы рассмотрим, как установить Node.js в Windows и OS X, установить Geddy и создать наше первое приложение. Готов?
Что такое узел?
Если вы разрабатывали веб-приложения последние пару лет, вы, вероятно, уже знакомы с Node.js , но давайте рассмотрим его — на всякий случай, если вы новичок на сцене.
Node.js — это платформа, основанная на среде выполнения Chrome JavaScript, для простого создания приложений на JavaScript, которые работают на сервере. Node.js использует управляемую событиями неблокирующую модель ввода / вывода, что делает ее идеальной для создания приложений реального времени.
Что такое Гедди?
Гедди должен чувствовать себя очень знакомым с вами.
Geddy — это простая и структурированная среда MVC (модель, представление, контроллер) для Node.js. Вы можете использовать его для быстрого создания веб-приложений и JSON API. Если вы уже работали с Ruby on Rails или PHP с CodeIgniter, Geddy должен быть вам знаком; у него есть спокойный маршрутизатор, рендеринг шаблонов, контроллеры и модели.
Установка Node.js
Node.js работает в Windows, OS X и Linux. Я покажу вам, как настроить Windows и OS X. Если вы работаете в Linux, я предполагаю, что у вас установлен Node, знаете, как его установить или знаете кого-то, кто может помочь вам с процесс.
Сначала перейдите на http://nodejs.org и нажмите кнопку загрузки. Найдите ссылку для установки вашей операционной системы и загрузите ее. Следуйте инструкциям по установке для установки. Если вы работаете в Windows, вам может потребоваться перезагрузить компьютер, чтобы на вашем пути появилась команда ‘node’.
Теперь у вас должны быть установлены Node и npm (Node Package Manager).
Установка Geddy с помощью npm
В Node встроен отличный менеджер пакетов. Он называется npm, и на момент написания этой статьи доступно около 8000 пакетов. Проверьте http://toolbox.no.de, чтобы просмотреть их, если хотите. Однако для этого урока мы будем использовать npm для установки Geddy (наш фреймворк) и Jake (инструмент сборки, который использует Geddy):
Jake — это программа сборки JavaScript для Node.js.
- Откройте свой терминал
- введите
npm install -g geddy jake
Это оно! Теперь, когда у вас установлен Geddy, давайте рассмотрим создание вашего первого приложения.
Создание приложения Geddy
Geddy использует глобальный исполняемый файл для генерации приложений / ресурсов и запуска сервера приложений. Все это будет происходить в командной строке, поэтому снова откройте свой терминал. Прежде чем мы создадим наше приложение, давайте перейдем в хорошее место для хранения вашего приложения. Это может быть где угодно на вашем компьютере, хотя я предпочитаю заниматься разработкой в моей директории ~/dev/ .
|
1
|
cd path/to/the/place/you/code
|
Далее мы будем использовать geddy для генерации структуры нашего приложения. Мы будем создавать приложение для дел, поэтому будем называть наше todo_app
|
1
|
geddy app todo_app
|
Все сделано. Теперь, что это сделало для нас?
Обзор нашего сгенерированного приложения
Если вы посмотрите в недавно созданный каталог todo_app , то увидите, что Geddy сгенерировал для вас немало кода. Ваша структура каталогов должна выглядеть примерно так:
- приложение/
- контроллеры /
- модели /
- взгляды/
- конфиг /
- Библиотека /
- журнал/
- node_modules /
- общественности /
Давайте пройдемся по одному:
Приложение : Здесь происходит большая часть магии. Большая часть логики вашего приложения будет расположена в одном из трех каталогов, содержащихся в этом.
app / controllers : все контроллеры вашего приложения (часть, которая связывает ваши модели с вашими представлениями). Вы также заметите, что там уже есть два файла контроллера: application.js (от которого наследуются все контроллеры) и main.js (контроллер, который связывает ваш / маршрут с вашим шаблоном app/views/main/index.html.ejs ).
app / models : здесь вы будете хранить свои модели — там пока ничего нет, но мы добавим их в следующем уроке.
app / views : все шаблоны вашего приложения хранятся здесь. На данный момент вы увидите, что у вас есть файл application.html.ejs в каталоге layouts — этот файл является основным шаблоном для вашего приложения, весь код внешнего интерфейса должен быть здесь. Вы также должны иметь файл index.html.ejs в main каталоге. Это то, что получает от действия index основного контроллера, когда вы нажимаете / route.
config : файлы конфигурации для вашего приложения находятся здесь. router.js init.js файлы development.js , production.js , environment.js , router.js и init.js Файл init.js — это файл, который запускается сразу после запуска приложения, прежде чем поступают какие-либо запросы. Его можно использовать для добавления функций и свойств, которые должны быть общесоюзными. Файл The router.js используется для создания маршрутов для вашего приложения. Маршруты привязывают URL к действиям контроллера. Для глобальных настроек вам нужно отредактировать файл environment.js . Для настройки производства и разработки отредактируйте соответствующие файлы конфигурации.
lib : это место, где вы можете поместить любой файл, который вы хотели бы использовать во всем приложении.
log : Все ваши журналы будут храниться здесь. Вы должны получить access.log , stdout.log и stderr.log после запуска приложения.
node_modules : здесь будут храниться установленные вами модули. Думайте об этом как о свободе для кода других людей.
public : наконец, вот где будут жить все ваши специфические вещи. Все ваши css файлы, изображения и внешние js файлы будут здесь. Вы заметите, что загрузчик Twitter и jQuery поставляются в комплекте со всеми приложениями Geddy.
Запуск нового приложения Geddy
Теперь, когда у нас создано приложение, я продемонстрирую, как его запустить. Сначала снова откройте терминал и перейдите в каталог вашего приложения:
|
1
|
cd ~/path/to/code/todo_app
|
Как только вы окажетесь там, запустите приложение с помощью команды geddy :
|
1
|
geddy
|
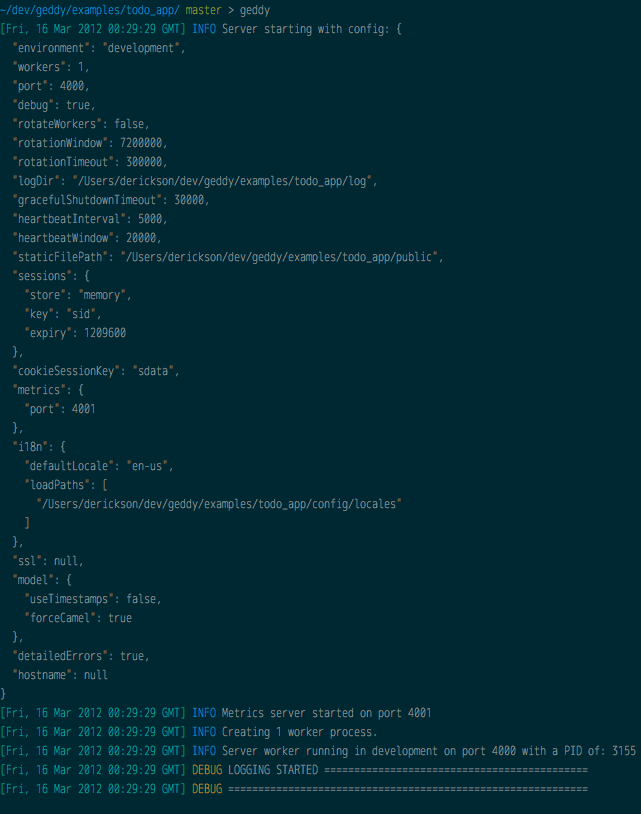
Вы должны увидеть вывод, который выглядит примерно так:

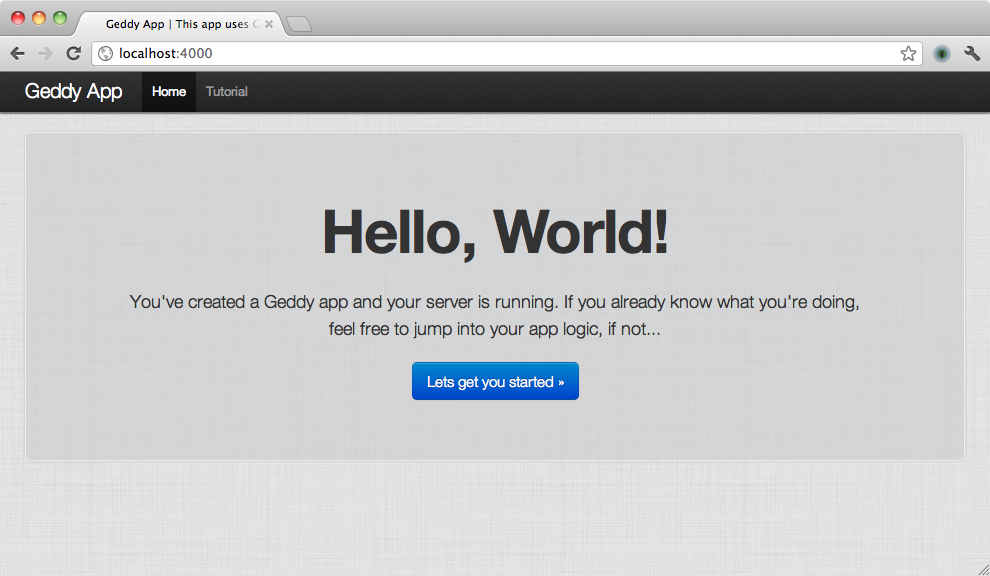
Теперь, когда мы запустили сервер, проверьте его в браузере. Посетите http://localhost:4000 и посмотрите!

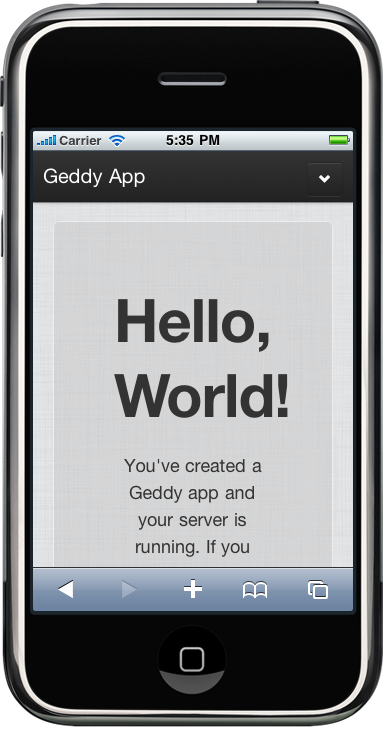
Бонус : поскольку Geddy использует Bootstrap «из коробки» с включенным адаптивным макетом, наше приложение сразу же будет хорошо отображаться в мобильном браузере. Измените размер окна вашего браузера, чтобы убедиться в этом.

Следующий шаг
На этом мы завершаем первую часть нашей серии уроков по Node.js и Geddy. В следующем я покажу, как создать ресурс todo (который даст нам лучшую базу для построения нашего приложения), и подробно расскажу о создании реального приложения с помощью Geddy. Если у вас есть какие-либо вопросы, не стесняйтесь оставить комментарий здесь или открыть вопрос на GitHub . Будьте на связи!