Если вам нужно написать модульные и повторно используемые компоненты, Connect может быть лучшим решением для вас. Он имеет дело с расширяемой платформой HTTP-сервера для Node.js, использующей «плагины», известные как промежуточное ПО.
Компонент промежуточного программного обеспечения — это плагин, который получает запрос, а затем выполняет некоторую обработку, после чего он может обрабатывать и завершать запросы или передавать их следующему плагину промежуточного программного обеспечения. Плагины, которые обрабатывают запрос и передают его следующим обработчикам, называются фильтрами , а те, которые фактически обрабатывают запрос, называются провайдерами . В первой группе мы можем найти плагин регистрации запросов или плагин аутентификации, просто чтобы упомянуть несколько примеров. Что касается провайдеров, они будут в основном частью бизнес-логики вашего приложения.
В этой статье вы узнаете, как начать работу и использовать среду промежуточного программного обеспечения Connect в своих приложениях Node.js.
Настройка подключения
Для Node.js зависимость пакетов выполняется с помощью npm, который позволяет вам указать и получить зависимые пакеты, необходимые для вашего приложения. Зависимости пакета для npm определены в файле package.json . Хотя этот файл можно написать вручную, лучше и настоятельно рекомендуется использовать команду npm для его создания.
Чтобы выполнить эту задачу, выполните следующую команду:
$ npm init И затем ответьте на вопросы, которые он покажет (например, имя пакета и т. Д.). После этого файл «package.json» должен появиться в корневой папке с содержимым, похожим на приведенное ниже:
{ "name": "nodejs-connect-demo", "version": "1.0.0", "description": "Demo on how to use connect framework for Node.js", "main": "server.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "repository": { "type": "git", "url": "https://github.com/abbassoftware/nodejs-connect-demo.git" }, "keywords": [ "connect" ], "author": "Abbas", "license": "", "bugs": { "url": "https://github.com/abbassoftware/nodejs-connect-demo/issues" }, "homepage": "https://github.com/abbassoftware/nodejs-connect-demo" }
Этот файл уже содержит информацию о проекте, но у него нет объявленных зависимостей. Чтобы объявить Connect зависимостью, вам нужно добавить значение зависимости в ваш файл «package.json» и обновить его следующим образом:
{ ... "dependencies": { "connect": "3.x" }, ... }
Кроме того, вы можете запустить команду:
npm install connect --save
На этом этапе мы можем запустить следующую команду npm, чтобы загрузить все зависимости (в данном случае только Connect):
$ npm install
Создание компонента «Hello World» для ответа на запросы
Как только зависимости были определены, мы можем перейти к созданию поставщика промежуточного программного обеспечения, который отвечает на все запросы, используя ответ Hello Connect. Для этого создайте файл «server.js» в каталоге проекта Node.js и добавьте следующий код:
var connect = require("connect"); var app = connect(); function sayHello(req, res, next) { res.setHeader('Content-Type', 'text/plain'); res.end('Hello Connect'); } app .use(sayHello) .listen(3031); console.log("Server is listening");
В приведенном выше коде мы сначала загружаем модуль Connect, используя функцию Node.js require() , а затем создаем сервер, используя возвращаемое значение функции. Во-вторых, мы создаем компонент промежуточного программного обеспечения, который представляет собой не что иное, как функцию, которая принимает три параметра: request , response и next . next представляет следующий обработчик в цепочке. Функция sayHello() устанавливает заголовок и текст ответа в объекте ответа. После этого мы используем этот компонент промежуточного программного обеспечения благодаря функции use() . Наконец, мы разрешаем серверу прослушивать порт 3031.
Теперь мы можем запустить наше приложение Connect, используя команду ниже:
node server
Если мы укажем наш браузер на localhost:3031 , мы сможем увидеть вывод следующим образом:
Объекты запроса и ответа
В этом разделе мы углубимся в request , response и next параметры, которые мы упоминали в предыдущем разделе. Объект request содержит информацию о входящем запросе. Некоторые из наиболее важных сведений в объектах request :
-
method: содержит тип запроса: GET, POST и т. д. -
url: содержит полный URL-адрес запроса. Вы можете проанализировать этот URL, чтобы получить параметры запроса для запросов GET. -
headers: это свойство, которое вы можете использовать для заголовков запросов.
Объект response содержит ответ, который будет отправлен обратно. Вы можете добавить к нему заголовки и данные в зависимости от вашего приложения. Некоторые важные функции объекта response :
-
setHeader(): этот метод добавляет заголовок к ответу. -
removeHeader(): Этот метод удаляет заголовок ответа. -
write(): полезно написать частичный ответ на объектresponse. -
end(): это метод, используемый для обозначения конца ответа.
Использование нескольких промежуточных компонентов в Connect
В последнем разделе мы создали поставщика промежуточного программного обеспечения, который отвечает «Hello connect» на все запросы. Теперь мы добавим еще одно промежуточное ПО для фильтрации, которое регистрирует детали входящего запроса. Затем мы передадим запрос нашему sayHello() , который вернет ответ. Чтобы выполнить эту другую задачу, мы обновим наш файл «server.js» следующим кодом:
var connect = require("connect"); var url = require('url'); var app = connect(); function sayHello(req, res, next) { res.setHeader('Content-Type', 'text/plain'); res.write('Write first chunk. '); res.write('Write second chunk. '); res.end('Hello Connect'); } function loggingMiddleware(req, res, next) { console.log("The request method is: " + req.method ); console.log("The request url is: " + req.url ); var queryData = url.parse(req.url, true).query; console.log("The query parameters are : " + queryData.name ); next(); } app .use(loggingMiddleware) .use(sayHello) .listen(3031); console.log("Server is listening");
В приведенном выше коде мы добавили еще один компонент промежуточного программного обеспечения, используя loggingMiddleware() . Он регистрирует URL-адрес и метод запроса и анализирует URL-адрес, чтобы напечатать возможный предоставленный параметр name . Затем он вызывает функцию next() которая передает запрос следующему обработчику.
Когда мы заставляем сервер Connect прослушивать порт, сначала мы используем loggingMiddleware() а затем sayHello() . Теперь, если мы запустим сервер Node.js и запустим следующую команду:
curl http://localhost:3031?name=abbas
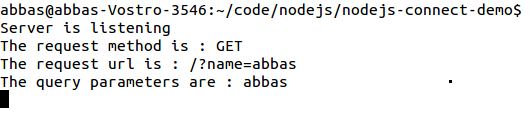
мы увидим следующие сообщения:
Добавление обработчика аутентификации
Следующее, что нужно сделать, это добавить аутентификацию в административную часть нашего веб-сайта, используя обычную аутентификацию доступа HTTP . Чтобы сделать это, мы должны изучить, как мы можем запустить обработчик только для раздела администратора нашего сервера. Функция use() Connect может принимать первый параметр в качестве того, каким должен быть путь в request.url для вызова обработчика. Итак, если нам нужен обработчик аутентификации исключительно для раздела администратора, нам нужно обновить файл «server.js» следующим образом:
var connect = require("connect"); var url = require('url'); var app = connect(); var authJsonObj = require("./authDetails.json"); function sayHello(req, res, next) { res.setHeader('Content-Type', 'text/plain'); res.write('Write first chunk. '); res.write('Write second chunk. '); res.end('Hello Connect'); } function loggingMiddleware(req, res, next) { console.log("The request method is : " + req.method ); console.log("The request url is : " + req.url ); var queryData = url.parse(req.url, true).query; console.log("The query parameters are : " + queryData.name ); next(); } function authenticateAdmin(req, res, next) { console.log("authenticateAdmin"); var authorization = req.headers.authorization; //if the Authorization header is not present return error. if (!authorization) return returnAuthError(res); var parts = authorization.split(' '); //Check the Authorisation header contains both the parts. if (parts.length !== 2) return returnAuthError(res); //Check the Authorization header Scheme is correct. var scheme = parts[0]; if ('Basic' != scheme) return returnAuthError(res); //Credentials will be base64 encoded. After decoding they will be in the format username:password var credentials = new Buffer(parts[1], 'base64').toString() var index = credentials.indexOf(':'); var user = credentials.slice(0, index) var pass = credentials.slice(index + 1); //If the password does not match return error. if(authJsonObj[user] != pass) return returnAuthError(res); //Auth is complete pass to the next handler. next(); } function returnAuthError(res) { res.statusCode = 401; res.end('Unauthorized'); }; app .use(loggingMiddleware) .use('/admin', authenticateAdmin) .use(sayHello) .listen(3031); console.log("Server is listening");
Затем нам нужно создать файл «authDetails.json» в том же каталоге «server.js» со следующим содержимым:
{ "abbas":"pass123", "admin":"pass456" }
В приведенном выше коде мы загружаем файл JSON с именем «authDetails.json» (только что созданный), который будет включать объект JSON, содержащий списки имен пользователей и паролей авторизованных пользователей. Затем мы добавляем еще один обработчик Connect с именем authenticateAdmin используемый только для раздела администрирования веб-сайта. Ранее упомянутый обработчик проверяет заголовок авторизации, а затем декодирует пару имя пользователя / пароль и проверяет ее по содержимому файла JSON для авторизации. В случае, если запрос не авторизован, клиенту отправляется неавторизованный ответ с кодом ответа 401.
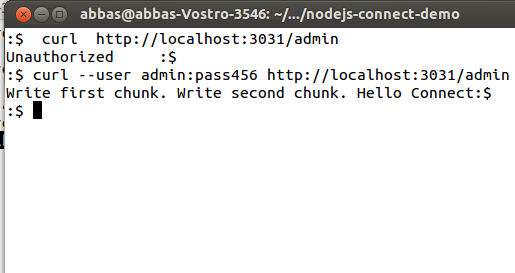
С этим обновлением, если мы отправим запросы в администраторский раздел сайта, результат будет следующим:
Выводы
В этой статье мы углубили возможности небольшого и мощного модуля Node.js под названием Connect. Это может помочь вам создать компоненты промежуточного программного обеспечения для простой обработки запросов. Использование подключаемых модулей и подключаемых модулей промежуточного программного обеспечения сократит ваши усилия и превратит ваше приложение в более структурированный и удобный для использования проект.
А что насчет тебя? Вы когда-нибудь пробовали это? Давайте начнем обсуждение.