Чтобы узнать больше о работе с расширениями Chrome, посмотрите наш видеоурок Взаимодействие с контентом браузера из вашего расширения Chrome .
Одна из моих любимых особенностей веб-браузера Chrome — насколько он расширяемый. Кажется, что есть плагин Chrome для всего, что вы когда-либо могли хотеть.
Но вы когда-нибудь хотели создать собственное расширение Chrome? Задумывались ли вы, насколько трудным будет процесс или что это повлечет за собой? Ну, оказывается, это очень легко — возможно, намного проще, чем вы когда-либо могли себе представить.
В этом уроке я собираюсь показать вам, как создать простое расширение для Chrome примерно за 5 минут — без шуток!
Что мы собираемся построить
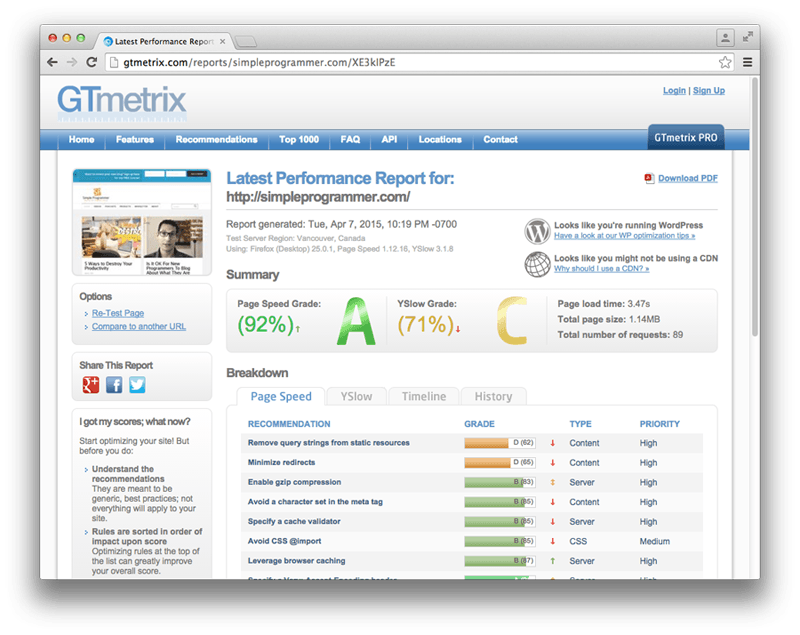
Я довольно одержим скоростью моего сайта, http://simpleprogrammer.com , поэтому я часто использую такие сайты, как GTmetrix, чтобы проверить скорость моего сайта, просто чтобы убедиться, что он не замедляется.
Я также часто проверяю другие сайты, на которых я работаю, чтобы увидеть, как они сравниваются.
Что ж, не было бы неплохо, если бы существовало расширение Chrome, позволяющее вам использовать GTmetrix для проверки скорости сайта, который вы просматривали, просто нажав кнопку?
Я проверил Интернет-магазин Chrome, и не было расширения, которое выполняло бы это действие, поэтому именно это мы и собираемся создать сегодня.
Что такое расширение Chrome?
Прежде чем мы начнем создавать наше расширение, возможно, неплохо бы иметь общее представление о том, что такое расширение Chrome и как работают расширения Chrome.
На самом базовом уровне расширение Chrome — это просто HTML, CSS и JavaScript, которые позволяют добавить некоторые функциональные возможности в Chrome через некоторые из API-интерфейсов JavaScript, которые предоставляет Chrome. Расширение — это просто веб-страница, которая размещается в Chrome и имеет доступ к некоторым дополнительным API.
В этом уроке я собираюсь показать вам, как создать базовое расширение Chrome, называемое расширением Browser Action . Расширение такого типа помещает кнопку на панель инструментов Chrome, которая будет отображать HTML-страницу при нажатии и при желании выполнять некоторый JavaScript.
Расширения Chrome также могут быть созданы для работы только на определенных страницах с помощью Действия страницы , они могут запускать код в фоновом режиме с помощью фоновых страниц и даже могут изменять существующую страницу, загруженную в браузер, с помощью сценариев содержимого . Но для этого урока мы будем просты.
Если вы хотите больше узнать о расширениях Chrome, ознакомьтесь с документацией по расширениям Chrome .
Шаг 1: Создать проект
Первое, что нам нужно сделать, это создать проект и все файлы, которые нам нужны для нашего расширения. Давайте начнем с создания нового каталога, который мы назовем «GTmetrix Extension». Мы поместим все файлы, необходимые для нашего расширения, в эту новую папку. Chrome позволяет нам загрузить плагин, указав его в папке, содержащей файлы расширения.
Для всех расширений Chrome требуется файл манифеста. Файл Manifest сообщает Chrome все, что нужно знать, чтобы правильно загрузить расширение в Chrome. Поэтому мы создадим файл manifest.json Вы можете оставить файл манифеста пустым.
Далее нам понадобится значок для нашего расширения. Это просто должен быть файл PNG размером 19×19 пикселей. Вы можете получить образец значка из демонстрационного проекта Google, который вы можете изменить.
Далее нам понадобится HTML-страница, чтобы показать, когда пользователь нажимает на наше действие браузера, поэтому мы создадим файл popup.htmlpopup.js
Из-за ограничений безопасности мы не можем вставить встроенный JavaScript в наши HTML-файлы внутри наших расширений Chrome, поэтому нам нужно создать отдельный файл для хранения любого необходимого нам JavaScript-кода, и мы будем ссылаться на него из HTML-файла.
Шаг 2. Создайте файл манифеста
Теперь, когда у нас есть базовая структура проекта, нам нужно добавить код в наш файл манифеста, чтобы описать наш плагин для Chrome.
Откройте файл manifest.json и введите следующий код:
{
"manifest_version": 2,
"name": "GTmetrix Analyzer Plugin",
"description": "This extension will analyze a page using GTmetrix",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"activeTab"
]
}
Большинство полей в этом файле JSON не требуют пояснений, поэтому я не буду тратить ваше время на объяснение всего, но обратите внимание на раздел browser_action
Вы также заметите, что я добавил раздел permissions Это необходимо для того, чтобы мы могли получить URL текущей вкладки для передачи в GTmetrix.
Многие API-интерфейсы, которые Chrome предоставляет вам для использования с вашими расширениями, требуют от вас указания любых необходимых разрешений.
Шаг 3: Создайте пользовательский интерфейс
Следующим шагом является создание пользовательского интерфейса, который будет отображаться в нашем действии браузера при нажатии.
Наш пользовательский интерфейс будет очень простым и состоит из некоторого текста с надписью «GTmetrix Analyzer», за которым следует кнопка, которую пользователь может нажать, чтобы выполнить анализ на текущей странице.
Откройте страницу popup.html
<!doctype html>
<html>
<head>
<title>GTmetrix Analyzer</title>
<script src="popup.js"></script>
</head>
<body>
<h1>GTmetrix Analyzer</h1>
<button id="checkPage">Check this page now!</button>
</body>
</html>
Вы заметите, что в этом HTML я включил скрипт popup.js Здесь мы разместим логику для нашего расширения, которое будет выполняться при нажатии кнопки с идентификатором checkPage
Шаг 4: реализовать логику
Последнее, что нам нужно сделать для создания плагина, это реализовать логику, которая должна выполняться, когда пользователь нажимает кнопку «Проверить эту страницу сейчас!» Внутри вкладки.
Мы хотим добавить прослушиватель событий для прослушивания события clickcheckPage При нажатии на нее нам нужно создать новую форму для отправки в GTmetrix, которая содержит URL-адрес текущей страницы, отправляет ее и затем отображает результат.
Откройте файл popup.js
document.addEventListener('DOMContentLoaded', function() {
var checkPageButton = document.getElementById('checkPage');
checkPageButton.addEventListener('click', function() {
chrome.tabs.getSelected(null, function(tab) {
d = document;
var f = d.createElement('form');
f.action = 'http://gtmetrix.com/analyze.html?bm';
f.method = 'post';
var i = d.createElement('input');
i.type = 'hidden';
i.name = 'url';
i.value = tab.url;
f.appendChild(i);
d.body.appendChild(f);
f.submit();
});
}, false);
}, false);
Я позаимствовал большую часть кода для создания и отправки формы из букмарклета, представленного на сайте GTmetrix. Я только что изменил код, чтобы получить URL с активной в данный момент вкладки.
Если вы изучите приведенный выше код, то увидите, что мы сначала регистрируем обработчик для события clickcheckPage Затем, когда кнопка нажата, мы получаем текущую выбранную вкладку и выполняем некоторый JavaScript, чтобы создать форму с некоторыми скрытыми полями, которая отправляется в GTmetrix. Мы используем URL-адрес текущей вкладки, чтобы указать GTmetrix, для какой страницы выполнить тест.
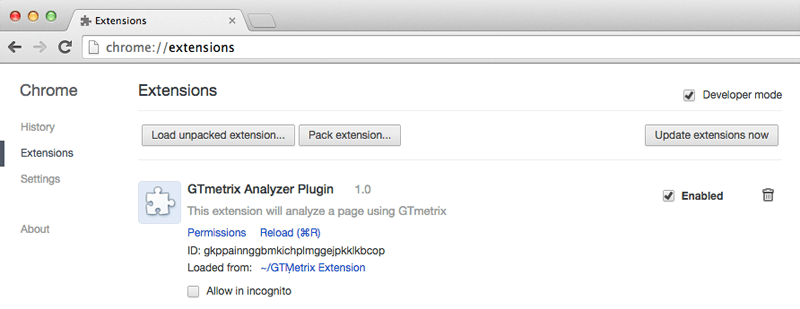
Тестирование это
Очень просто протестировать новое расширение в Chrome. Введите «chrome: // extensions» на вкладке, чтобы открыть страницу расширений.
На этой странице установите флажок «Режим разработчика», чтобы разрешить загрузку распакованных расширений. Это позволит вам загрузить ваше расширение из папки. Наконец, нажмите «Загрузить распакованное расширение» или просто перетащите папку «GTmetrix Extension» на страницу, чтобы загрузить расширение. Вы должны сразу увидеть расширение, отображаемое как действие браузера, со значком в окне панели инструментов текущей вкладки.
Чтобы проверить расширение, перейдите на страницу, которую вы хотите протестировать с помощью GTmetrics. Затем идите дальше и щелкните значок нашего расширения GTmetrix. Когда появится HTML-страница, нажмите «Проверить эту страницу сейчас!», И вы должны сразу увидеть запрос и результаты, отображаемые на текущей странице.
Вот и все! Если у вас есть какие-либо проблемы или вопросы, не стесняйтесь добавлять к обсуждению ниже. Я надеюсь, что этого введения в создание расширений Chrome было достаточно, чтобы вы начали.
Продолжайте создавать расширения Chrome с помощью нашего учебника по экранным вещам. Взаимодействие с контентом браузера из вашего расширения Chrome .