Добро пожаловать на наш радар, еженедельный обзор новостей, тенденций и других интересных вещей из мира веб-разработки.
Следите за удобством использования
Apple выпустила информацию о наборе средств разработки для своих новых Apple Watch, а также информацию о том, как устройство будет работать (по крайней мере, на начальном этапе) и подробную информацию о том, как подготовить приложение для iPhone к Apple Watch . Излишне говорить, что об этом было много разговоров, и среди них есть первые впечатления от WatchKit .
UX настроек мобильных устройств для Apple и других операционных систем, таких как Google Android и Windows Phone, также оказались в центре внимания, и Apple вышла невредимой. Этого нельзя сказать о Microsoft, хотя. У вашей команды есть писатель UX? Это важная роль, которая не пользуется большой популярностью.
Когда вы создаете свой собственный пользовательский интерфейс, у Эрика есть 7 правил для создания великолепного пользовательского интерфейса, который трудно завоевать благодаря личному опыту, а также, да, копировать и учиться у лучших. Если вы хотите создать свой собственный пользовательский интерфейс, настольные браузеры можно оставить в покое. Interact.js восполняет этот пробел, предоставляя возможности перетаскивания, изменения размера и жестов с несколькими касаниями с инерцией и привязкой для современных веб-браузеров.
Анимация и переход к Sass
Мы улучшаем работу браузеров с SVG-преобразованиями. Крис рассказывает об анимации в CSS-преобразованиях, проблемах с браузерами и о том, как они решаются с помощью платформы анимации GreenSock, известной как GSAP . Когда дело доходит до управления CSS в вашей собственной команде, мы смотрим на процесс миграции вашей команды на Sass и стоит ли этот процесс.
Учитывая это, здесь также есть 15 основных миксов Sass для изучения и CSS Dig, который поможет вам проанализировать CSS вашего сайта по-новому.
Интуитивная визуализация
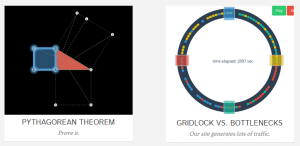
Объясненные Визуально делают сложные идеи интуитивно понятными, предоставляя удивительно объяснительные визуальные эффекты. Визуализация данных Setosa построена на основе графической библиотеки d3 . Если вы анимируете свои собственные работы, Джеймс смотрит на множители в JavaScript-анимациях и на то, как легко изучить их эффекты.
Достойный сайт ресурсов руководства по стилю недавно привлек наше внимание. Netflix также дал нам хорошее представление о том, как Netflix диагностировал и исправлял сложные проблемы с задержкой , где мы можем увидеть Node.js в огне. Возможно, у нас нет ресурсов, доступных для Netflix, поэтому вот Comcast, который позволяет нам моделировать ужасные сетевые соединения, чтобы вы могли создавать более совершенные системы .
Facebook выпустила Flow, статическую проверку типов для JavaScript, которая обещает предоставить автоматизированный способ поиска проблем с конфликтами типов в вашем коде и позволяет постепенно превращать ваш код в систему типизированного кода.
Последний, но тем не менее важный
Наконец, я изучал CodeWars, где вы должны кодировать задачи различных типов и классов. Когда ваш код проходит определенные тесты, вы можете посмотреть, как другие тоже закодировали свои решения. Я заметил, что многие идут на короткий и сложный код. Но вот интересная статья о том, как короткий код невнимателен, заставил меня задуматься. Основная идея заключается в том, что чем более сжатый код, тем сложнее его разработать и понять. Отладка кода — это задача, которая на несколько порядков сложнее, чем ее написание. Если при написании кода вы находитесь на пределе, отладка будет невозможна. Поэтому держать ваш код простым и понятным полезно во всех отношениях.
Какие ссылки привлекли ваше внимание? Готовитесь ли вы к Apple Watch, как продвигается ваша анимация, и что вы думаете об автоматических титрах Google или черве lego? Что бы вас ни интересовало, мы будем рады услышать от вас.
Кроме того, если у вас есть какие-либо проблемы с реализацией чего-либо, о чем здесь говорится, или вы просто хотите обсудить это еще раз, форумы SitePoint — это отличное место для посещения (вы можете войти в свою учетную запись Google, FaceBook, Twitter, GitHub или Yahoo).