Итак, пару недель назад, в свой собственный двухлетний юбилей, Марк Отто и остальные ребята, отвечающие за разработку и обслуживание Bootstrap, объявили об официальном выпуске третьей версии фреймворка, и она вышла на стероидах. Давайте посмотрим, что мы получаем.
Что нового?
Прежде всего, наиболее важные изменения, которые вы найдете в новом выпуске Bootstrap, — это поддержка адаптивных веб-сайтов, так как фактически отзывчивый модуль был удален. Теперь, от своей сути, Bootstrap отзывчив, более того, эта новая версия поставляется с подходом «Mobile First», что означает, что почти все было переработано, чтобы начать с меньшего размера экрана и масштабирования (подробнее об этом в немного).
Почти все было переработано и перестроено, чтобы начать с ваших портативных устройств и масштабировать.
Во внешнем виде вы также увидите много изменений, в частности тот факт, что весь стиль не изменился, и есть дополнительная тема для стиля 2.0. Кроме того, значки превратились из изображений в шрифт, который очень удобно использовать при необходимости разных размеров и цветов.
Сетка
Давайте начнем говорить о Грид-системе , о Грид, по сути, в этой новой версии Bootstrap есть четыре Грид-системы, каждая из которых работает точно так же, различаясь по ширине экрана, на которой они работают.
Включение сетки
Для правильной работы грид-системы, а также для обеспечения правильного рендеринга и масштабирования касанием добавьте метатег viewport в документ:
|
1
|
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
|
Решетки разной ширины
В этой новой версии фреймворка есть четыре Grid-системы, причем ширина области просмотра является параметром, который их различает. Ширина, которая устанавливает границы между одним и другим, следующая:
- Очень маленькие устройства ~ телефоны (<768 пикселей)
- Маленькие устройства ~ Планшеты (> = 768 пикселей)
- Средние устройства ~ десктопы (> = 992px)
- Большие устройства ~ десктопы (> = 1200px)
И каждый из различных поддерживаемых окон просмотра имеет определенный класс для его решения, как показано ниже:
- col-xs- ~ Очень маленькие устройства
- col-sm- ~ Маленькие устройства
- col-md- ~ Средние устройства
- col-lg- ~ Большие устройства
Чтобы использовать Грид-систему, вам потребуется элемент контейнера с классом "container" и внутри второго контейнера с классом "row" . Обратите внимание, как в обоих случаях исчез «жидкий» суффикс, в отличие от Bootstrap 2. А внутри второго контейнера вы разместите свои столбцы.
|
1
2
3
4
5
6
|
<div class=»container»>
<div class=»row»>
<div class=»col-xs-6″>col-xs-6</div>
<div class=»col-xs-6″>col-xs-6</div>
</div>
</div>
|

Как я уже упоминал ранее, эта новая версия Bootstrap поставляется с подходом Mobile First, это означает, что столбцы с классом с суффиксом "xs" всегда будут перемещаться горизонтально, независимо от размера области просмотра. Если вы хотите сказать, используйте столбцы с префиксом "md" и область просмотра оказалась шириной менее 992px (даже 991px), эти столбцы будут складываться один под другим с шириной 100%, как в следующем примере.
|
1
2
3
4
5
6
7
|
<div class=»container»>
<div class=»row»>
<div class=»col-md-4″>col-md-4</div>
<div class=»col-md-4″>col-md-4</div>
<div class=»col-md-4″>col-md-4</div>
</div>
</div>
|
Когда эта страница просматривается в области просмотра 992px или более, она будет выглядеть так:

Если бы вы увидели этот документ в окне просмотра размером 991 пикселей или меньше, он бы выглядел следующим образом:

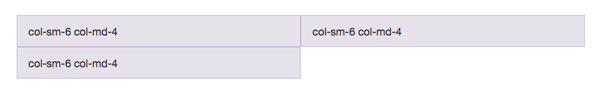
Вы также можете комбинировать классы для адресации ваших элементов с заданным размером области просмотра. Например, если в следующем примере вам нужно, чтобы первые два столбца располагались рядом на небольших устройствах ( sm ) и были сложены на телефонах, вы можете добавить col-sm-6 в дополнение к классу col-md-4 ,
|
1
2
3
4
5
6
7
|
<div class=»container»>
<div class=»row»>
<div class=»col-sm-6 col-md-4″>col-sm-6 col-md-4</div>
<div class=»col-sm-6 col-md-4″>col-sm-6 col-md-4</div>
<div class=»col-sm-6 col-md-4″>col-sm-6 col-md-4</div>
</div>
</div>
|
В этом случае, открыв страницу в окне просмотра размером более 991 пикселей, вы увидите три одинаковых столбца, один рядом с другим, как в предыдущем примере. Однако, если вы увидите его в окне просмотра с шириной от 768 до 991 пикселей, вы получите следующий результат:

Как и в примере выше, вы можете комбинировать и вкладывать столбцы во множество различных комбинаций для создания очень сложных макетов. Грид-система в Bootstrap — это гораздо больше, но для подробного изучения каждого ее аспекта потребуется некоторое время, поэтому для более глубокого изучения я настоятельно рекомендую вам пойти дальше и взглянуть на документацию. ,
Bootstrap CSS
Большинство классов для базовой части CSS в Bootstrap остались прежними, однако есть некоторые изменения, которые мы должны учитывать при использовании этой новой версии.
Код в целом переписан, а имена переменных изменены. Если вы посмотрите на файлы .less, то обнаружите, что все переменные в платформе перешли с camelCase на использование дефисов для разделения слов, а также каждое имя переменной было стандартизировано в подходе « element-state-pseudo state » , Это означает, что специфичные для элемента стили, такие как:
|
1
|
<ul class=»unstyled»>…</ul>
|
Теперь с префиксом элемента, к которому они применяются, поэтому в этой новой версии Bootstrap предыдущий список станет.
|
1
|
<ul class=»list-unstyled»>…</ul>
|
То же самое относится к спискам с примененным к ним « встроенным » стилем. Некоторые другие изменения в именах переменных, отражающиеся в классах, которые мы знали с более ранних дней, связаны с размером, например с кнопками, в версии 2. * у вас будет:
|
1
2
3
|
<button class=»btn btn-mini»></button>
<button class=»btn btn-small»></button>
<button class=»btn btn-large»></button>
|
Суффиксы этого размера были изменены, чтобы соответствовать общему соглашению об именах, и это то же самое, что и для Grid System, поэтому предыдущее объявление кнопок для версии три становится:
|
1
2
3
|
<button class=»btn btn-xs»></button>
<button class=»btn btn-sm»></button>
<button class=»btn btn-lg»></button>
|
То же самое относится и к входным размерам и декларациям видимости.
Отзывчивые таблицы
Общий синтаксис и компоновка таблиц в этой версии платформы остаются неизменными, но, следуя всей парадигме «Mobile First», теперь у нас есть адаптивные таблицы в этой итерации Bootstrap. Чтобы воспользоваться этим преимуществом, просто оберните всю таблицу в контейнере с классом « responsive-table », для этого нужно сделать горизонтальную прокрутку таблиц на небольших устройствах (<768 пикселей).
|
1
2
3
|
<div class=»table-responsive»>
<table class=»table»>…</div>
</div>
|
И полученная таблица:

формы
В отделе CSS, это в формах, где вы увидите основные различия. Для начала, каждый вход в форме в Bootstrap 3 теперь отображается как элемент «блок» с шириной 100%. Атрибуты «size», которые вы можете изменить с помощью класса в элементах управления формы, относятся к отступу и размеру шрифта элемента, а не к ширине, чтобы контролировать, что вам нужно поместить его в контейнер желаемой ширины.
Разметка для форм также изменилась, в своей основной форме, в версии 2. * форма будет выглядеть примерно так.
|
1
2
3
4
5
6
7
|
<form>
<fieldset>
<legend>…</legend>
<label for=»input»>…</label>
<input type=»text» name=»input» placeholder=»…» >
</fieldset>
</form>
|
Разметка для той же формы в новой версии добавляет дополнительный элемент и класс к самому вводу и работает следующим образом.
|
1
2
3
4
5
6
7
8
9
|
<form role=»form»>
<fieldset>
<legend>…</legend>
<div class=»form-group»>
<label for=»input»>…</label>
<input type=»text» name=»input» class=»form-control» placeholder=»…» >
</div>
</fieldset>
</form>
|
Bootstrap был создан с учетом доступности , поэтому мы добавили атрибут «role», обратите внимание также на то, что комбинация label / input заключена в оболочку с классом « form-group », и, как и все остальное, это имеет делать с отзывчивым характером структуры.
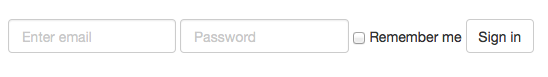
Форма поиска в этой версии отсутствует, и поскольку все входные данные и текстовые области по умолчанию имеют ширину 100%, особое внимание следует уделить встроенным формам, однако разметка для них практически идентична разметке предыдущей формы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<form class=»form-inline» role=»form»>
<div class=»form-group»>
<label class=»sr-only» for=»email»>Email address</label>
<input type=»email» class=»form-control» placeholder=»Enter email»>
</div>
<div class=»form-group»>
<label class=»sr-only» for=»pass»>Password</label>
<input type=»password» class=»form-control» placeholder=»Password»>
</div>
<div class=»checkbox»>
<label>
<input type=»checkbox»> Remember me
</label>
</div>
<button type=»submit» class=»btn btn-default»>Sign in</button>
</form>
|

Обратите внимание на добавление класса « form-inline » к элементу формы и класса « sr-only » к метке, этот последний класс связан с частью Accessibility платформы. Использование надписи является необязательным для встроенных форм, однако оно настоятельно рекомендуется и никому не вредит. И, кстати, « sr-only » означает только Screen Reader . Таким образом, программы чтения с экрана найдут ярлык и «скажут это» пользователю.
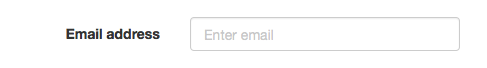
Наконец, чтобы создать горизонтальную форму, вы просто устанавливаете ширину метки, устанавливая ее « col-md- » или « _sm » или что-либо еще и соответствующий класс « control-label », как во второй версии., А затем переносите вход в контейнере с определенной шириной столбца.
|
1
2
3
4
5
6
7
8
|
<form class=»form-horizontal»>
<div class=»form-group»>
<label class=»col-md-2 control-label» for=»email»>Email address</label>
<div class=»col-md-3″>
<input type=»email» class=»form-control» placeholder=»Enter email»>
</div>
</div>
</form>
|
И полученная форма.

Есть некоторые другие изменения, которые были сделаны в отношении форм, такие как удаление классов « input-prepend » и « input-append », в пользу « input-group » и « input-group-addon ». Тем не менее, есть еще много чего, так что для подробностей, пожалуйста, обратитесь к документации .
Glyphicons
Другая область, в которой вы собираетесь найти серьезные изменения, — это значки фреймворка. Библиотека значков включает в себя 40 новых глифов, и, кроме того, они переключились с использования изображений на шрифты, поэтому теперь вместо добавления двух изображений «glyphicons- *» в папку « img » вам нужно будет добавить четыре ». глифы «шрифты в вашем каталоге» fonts «, и да, четыре из них . Это связано с совместимостью браузера.
По соображениям производительности для каждого значка требуется базовый класс и класс, соответствующий значку. Итак, теперь, чтобы добавить значок пользователя, вы бы использовали:
|
1
|
<span class=»glyphicon glyphicon-user»>
|
Переключение с изображений на шрифты позволяет управлять окраской и размером значков, а также позволяет заменять значки по умолчанию на некоторые пользовательские, которые вам могут понравиться. Если вам интересно, где вы можете найти такие иконки шрифтов, Fontello — отличный ресурс.
Компоненты JavaScript
Хотя компоненты JavaScript в Bootstrap 3.0 переработаны и созданы заново, они сохраняют те же имена и использование. С парой слегка и не очень мягких различий.
модальности
Возможно, один из наиболее часто используемых плагинов в Bootstrap — это модалы . Вы обнаружите, что это очень похоже, с отличиями в том, что контейнеры «modal-header», «modal-body» и «modal-footer» не заключены в «modal-content» внутри «modal-dialog» контейнер. Итак, что раньше было:
|
1
2
3
4
5
|
<div class=»modal hide fade»>
<div class=»modal-header»></div>
<div class=»modal-content»></div>
<div class=»modal-footer»></div>
</div>
|
Изменения в:
|
1
2
3
4
5
6
7
8
9
|
<div class=»modal fade»>
<div class=»modal-content»>
<div class=»modal-dialog»>
<div class=»modal-header»></div>
<div class=»modal-content»></div>
<div class=»modal-footer»></div>
</div>
</div>
</div>
|
Да, это немного больше разметки, но она улучшает отзывчивость компонента, а также позволяет ему прокручивать весь видовой экран вместо того, чтобы иметь параметр «max-height».
Чтобы вызвать их через JavaScript, вы должны использовать тот же метод, что и раньше.
$ ('# my-modal') .modal ('show');
Остальные плагины остаются в основном такими же. Особо отметим, что аккордеону больше не нужны складные панели , они работают почти одинаково и имеют очень похожий синтаксис. Поскольку некоторые классы немного меняются, им все еще требуется плагин переходов и не требуются дополнительные контейнеры.
Кроме того, плагин Typeahead исчез из Bootstrap в пользу плагина Typeahead в Twitter.
События
События JavaScript теперь имеют пространство имен, но что это значит для вас? Ну, во второй загрузке, чтобы прослушать момент, когда какое-то оповещение на вашем сайте было « close », вы бы добавили:
$ ('# my-alert') .bind ('close', function () {});
Теперь в этой третьей версии имя события изменилось, оно расположено в пространстве имен, поэтому предыдущий фрагмент будет:
$ ('# my-alert') .bind ('close.bs.alert', function () {});
Давайте посмотрим на остальные компоненты JavaScript, предлагаемые Bootstrap (которые все еще зависят от jQuery ).
Новые компоненты
В CSS-части фреймворка, группах списков и панелях есть пара новых компонентов.
Список групп
Список групп , из официальной документации.
… являются гибким и мощным компонентом для отображения не только простых списков элементов, но и сложных с пользовательским содержимым.
Чтобы создать группу списков, просто создайте неупорядоченный список с классом « list-group » и добавьте « list-group-item » к каждому элементу списка.
|
1
2
3
4
|
<ul class=»list-group»>
<li class=»list-group-item»>Lorem ipsum…</li>
<li class=»list-group-item»>Dolor sit…</li>
</ul>
|

Вы можете добавить « active » класс к любому элементу в списке, чтобы выделить его, также, если вам удастся разместить значок внутри него, он будет центрирован вертикально и выровнен по правому краю внутри элемента. Идите и попробуйте.
Панели
Панели — это способ вставить какой-то контент на вашем сайте или в приложение, выделить его и придать ему чувство единства. Разметка панели довольно проста, и ее содержимое можно комбинировать с различными элементами для достижения уникального внешнего вида.
Панели могут иметь верхние и нижние колонтитулы и приобретать особое значение в хорошо известных sucess « sucess », « error », « warning » и т. Д. Например.
|
1
2
3
4
5
6
7
8
|
<div class=»panel panel-success»>
<div class=»panel-heading»>Panel Heading</div>
<div class=»panel-body»><p>Some content here</p></div>
<ul class=»list-group»>
<li class=»list-group-item»>Lorem ipsum…</li>
<li class=»list-group-item»>Dolor sit…</li>
</ul>
</div>
|

Как видите, панели хорошо работают с группами списков, а также с таблицами без границ.
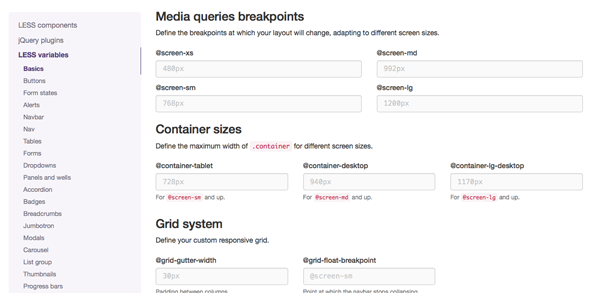
Настройщик
Также новой в этой версии является Настройщик, в котором не только изменился внешний вид, он гораздо лучше организован и дает вам контроль над такими вещами, как ширина области просмотра, которой управляет определенная Грид-система.
Как всегда, вы можете установить все ваши стили шрифтов и цвета. Это огромная тема сама по себе, поэтому я бы посоветовал вам пойти самостоятельно и возиться с ней.

Поддержка браузера
Internet Explorer давно страдал от всех нас, его шестая версия была настоящим кошмаром, и его предшественникам еще предстоит наверстать упущенное. В версии 2. * Команда Bootstrap по-прежнему поддерживала седьмую версию браузера Microsoft. В этой новой итерации фреймворка поддержка IE 7 исчезла, а также Mozilla Firefox 3.6 и ниже.
В частности, Bootstrap поддерживает последнюю версию всех основных браузеров (Safari, Opera, Chrome, Firefox и IE) как в Windows, так и в Mac, когда они есть.
Для IE он поддерживает восьмую и более поздние версии, и хотя некоторые свойства браузера не отображаются, например « border-radius », платформа полностью функциональна только с небольшими различиями внешнего вида. Также IE восемь требует response.js для поддержки медиа-запросов.
Чтобы получить подробный список обходных путей и ошибок для разных браузеров ( кашель Internet Explorer, кашель ), посмотрите официальные документы .
Вывод
С самого начала Bootstrap был отличным инструментом для быстрого создания прототипов и создания великолепных сайтов и веб-приложений, и эта третья версия ничем не отличается. Если вам нужна только одна причина для ее использования, я бы определенно остановился на грид-системе, с ростом мобильного просмотра страниц и постоянно увеличивающимися размерами области просмотра, поэтому оперативность необходима сейчас, как никогда. И в этой последней версии это область, где Bootstrap сияет больше всего.
Если вам нужна помощь с самого начала, попробуйте один из простых в использовании шаблонов Bootstrap, доступных на Envato Market.