Хорошо, я знал, что это будет. По крайней мере, я сделал вывод. Когда я несколько месяцев назад отправился в Microsoft, чтобы принять участие в саммите MVP, у нас была потрясающая сессия от Андерса, и я спросил его, каково будущее C #. Он пробормотал что-то вроде «JavaScript — это настоящий кроссплатформенный язык» (я правильно это слышал?)

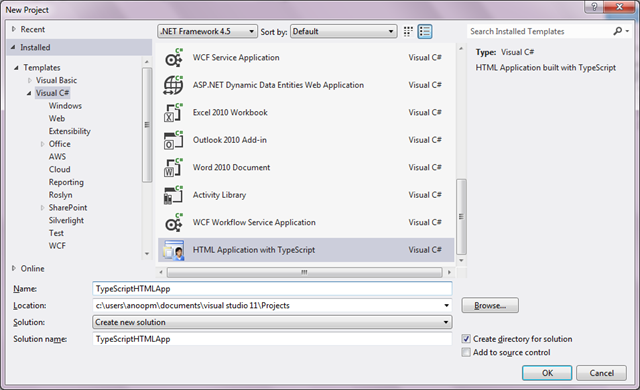
Вы можете установить Typescript отсюда , а затем в Visual Studio попробуйте создать приложение HTML с Typescript. (Поклонники OSS, поднимите настроение, также доступна поддержка VI, Sublime и Emacs )
Быстрый Hello World в TypeScript
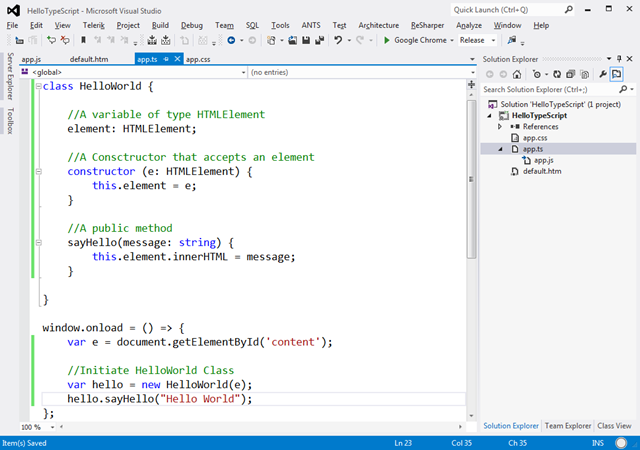
Вот краткий привет сценарий мира, который я написал, используя Typescript. Вы можете увидеть файл сценария типа (app.ts) и сгенерированный файл app.js. Как я уже говорил, синтаксис очень похож на C #. И большой сюрприз — как видно из названия, Type Script поддерживает «Типы». Смотрите мой класс HelloWorld ниже, у меня есть конструктор, который принимает HTMLElement, и у меня есть метод sayHello, который принимает сообщение типа string. Я чувствую, что эти контракты типов будут большим благом, потому что это поможет программистам определить ожидаемые типы для функции.
Вот код Typescript и сгенерированный код Javascript. Работая в Visual Studio, я заметил, что редактор Typescript в Visual Studio обеспечивает вывод типов, это круто. Смотрите мой класс HelloWorld — довольно понятно.
Потрясающие. Теперь вот сгенерированный код Javascript, который эквивалентен приведенному выше коду Typescript. Аккуратное и чистое поколение.
var HelloWorld = (function () {
function HelloWorld(e) {
this.element = e;
}
HelloWorld.prototype.sayHello = function (message) {
this.element.innerHTML = message;
};
return HelloWorld;
})();
window.onload = function () {
var e = document.getElementById('content');
var hello = new HelloWorld(e);
hello.sayHello("Hello World");
};
Вы даже можете использовать ключевые слова области видимости в своем классе TypeScript — попробуйте сделать переменную элемента приватной , а метод sayHello общедоступным . Я также просмотрел спецификацию Type Script, и вот несколько других интересных моментов, которые я заметил, кроме поддержки типов.
Типы функций
Typescript использует типы функций для обработки обратных вызовов. Давайте изменим код выше, чтобы перезвонить. Обратите внимание, что я добавил параметр notify в наш метод типа sayHello
(обратная связь: строка) => любая
Это просто представляет функцию, которая принимает входной параметр типа string и возвращает «any» обратно вызывающей стороне (см. «Any» type ниже). После завершения sayHello мы перезваниваем notify (..), который вызовет функцию (..), которую мы передали sayHello из window.onload — это почти как передача функции через тип делегата и его обратный вызов в смысле C # …
//Our TypeScript class now with Callbacks
class HelloWorld {
//A variable of type HTMLElement
element: HTMLElement;
//A Consctructor that accepts an element
constructor (e: HTMLElement) {
this.element = e;
}
//A public method. See notify paramter is now taking a Function Type
sayHello(message: string, notify: (feedback : string)=>any ) {
alert(message);
//Do some other complex stuff here
notify("completed sayHello");
}
}
window.onload = () => {
var e = document.getElementById('content');
//Initiate HelloWorld Class
var hello = new HelloWorld(e);
hello.sayHello("Hello World", function (feedback) {
alert(feedback);
}
);
};
Запустите проект, запустите HTML-страницу, и вы увидите первое окно с сообщением «hello world» и второе окно с сообщением «complete sayHello». Довольно круто. Мы только что узнали, как писать безопасные обратные вызовы типов в TypeScript, элегантно, не беспокоясь о замыканиях
Типы объектов
Тип объекта выглядит как {параметр1: тип1, параметр2: тип2,…}. Пример
{name: string, age: number}
Вы можете дать имя типу объекта, например так.
interface Human
{
name: string,
age: number
}
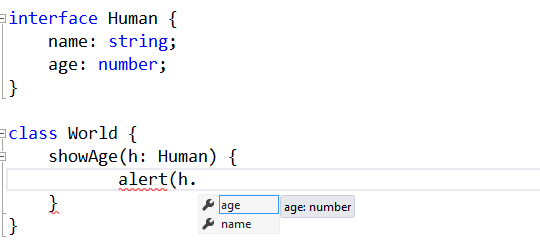
Определив интерфейс, вы можете использовать его в качестве контракта, для указания ввода, для типов возврата, для обратных вызовов и т. Д., С полной поддержкой Intellisense. См. ниже.
Еще немного о типах в Typescript
TypeScript имеет несколько типов. Вот краткий обзор
‘любой тип
«Любой тип — это супер набор всех типов»
- Пример:
- var x: любой; // x явно указан для любого
- var y; // тип y по умолчанию любой, так как другой тип не указан
Примитивные типы
TypeScript поддерживает число, bool, string, null и undefined
- пример
- номер
- var num: число;
- var num = 20; // номер типа будет автоматически выведен для переменной num, так же как и var num: number = 20
- строка
- имя переменной: строка;
- var message = «привет»; // тип строки будет автоматически выведен для переменной сообщения
- Bool
- var isOpen: bool;
- var isEnabled = true; // тип bool будет автоматически выведен для переменной isEnabled
- номер
тип ‘void’
Используется в качестве возвращаемого типа функций, которые не возвращают никакого значения
Типы объектов
Это включает в себя класс, интерфейс, модуль и литеральные типы. Эти типы объектов содержат один или несколько
- свойства
- Сигнатуры вызовов (параметры и типы возврата, связанные с операцией вызова)
- Создайте подписи (параметры и типы возврата, связанные с применением оператора ‘new’)
- Подписи индекса
- Бренды (Бренды — это категории, к которым принадлежит данный тип объекта)
-
- Подробнее об этом позже. Примеры
- Объект obj = {имя: «Винод», возраст: 30};
- Квадрат функции = (x: число) => x * x; // Почти как лямбда-синтаксис в C #
- Подробнее об этом позже. Примеры
Вывод
В целом, я обнаружил, что есть странный фактор притяжения, который связывает разработчиков C # с Type Script. Я смог начать без особых хлопот, и смог понять основы за пару часов. Конечно, введение типов (CLARIFIED: т. Е. Типов для включения четко определенных контрактов для функций, входных параметров, типов возврата и т. Д.) На метауровне и при этом поддержание динамической функции JavaScript — это большая вещь, поскольку это означает лучший рефакторинг, более простое сопровождение и лучшая документация. Наслаждайтесь TypeScript, я уверен, что скоро напишу больше об этом. Я влюблен в Typescript.