Сегодня мы будем изучать искусство мастеринга теней с помощью CSS3. Существует два типа: box-shadow и text-shadow, определенные соответственно в модулях и CSS3 Text .
И boxtexttext-shadowbox-shadow Давайте начнем с теней:
Поддержка браузера
CSS3 box-shadow поддерживается в IE10 и других современных браузерах. Вы также можете использовать его в своих приложениях в стиле metro для Windows 8, созданных с помощью html / js.
коробчатого тень
Прежде всего, следует помнить одну вещь: тень не увеличивает и не уменьшает размер рамки или ее границы. В спецификации сказано: тени не вызывают прокрутку и не увеличивают размер области прокрутки.
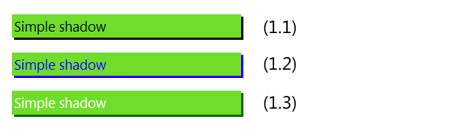
Чтобы создать самую базовую тень, все, что вам нужно, это определить первые два параметра правила: горизонтальное и вертикальное смещение тени (1.1):
тень от коробки: 3px 3px;
Положительное значение перемещает тень вправо и вниз, а отрицательное — влево и вверх.
Если вы не укажете цвет тени, большинство браузеров будут использовать цвет текста в текущем контексте (1.2). (Спецификация изменилась в феврале 2012 года, в предыдущей редакции пропущена box-shadow «цвета были выбранными UA цветами». Поэтому вы можете найти некоторые браузеры с другим поведением.):
тень от коробки: 3px 3px; цвет синий;
Чтобы установить цвет тени, вам нужно добавить значение цвета в конце (1.3):
box-shadow: 3px 3px темно-зеленый;
Чтобы определить цвет, вы можете использовать любые доступные нотации CSS3: #RGB, #RRGGBB, а именно, с помощью функций rgb () или rgba () и hsla () с альфа-каналом. Функция hsla очень полезна при построении сложных образцов.
нечеткость
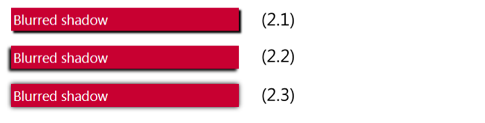
Третья длина, которую вы можете установить, — это радиус размытия — положительное значение, определяющее степень размытия края тени (2.1–2.3):
box-shadow: 3px 3px 3px темно-серый;
По умолчанию радиус размытия равен нулю, а край тени острый.
Комбинируя размытие со смещением тени, вы можете добиться многих эффектов. На примере (2.3) оба смещения равны нулю, но благодаря эффекту размытия вокруг блока появляется тень:
box-shadow: 0 0 9px чёрный;
Алгоритм размытия не определяется самой спецификацией, но он говорит, что эффект размытия должен приближаться к размытию по Гауссу со стандартным отклонением, равным половине радиуса размытия. Другими словами, это означает, что фактическая тень, генерируемая разными UA, может отличаться в разы.
Четвертая длина — это расстояние распространения, которое расширяет или сжимает тень. По умолчанию размер тени равен размеру бокса, но с помощью спреда вы можете изменить его. Кроме того, я должен отметить, что этот параметр был введен в более поздних версиях спецификаций, поэтому в дикой сети существует множество устаревших руководств, которые не имеют представления о его существовании. 😉
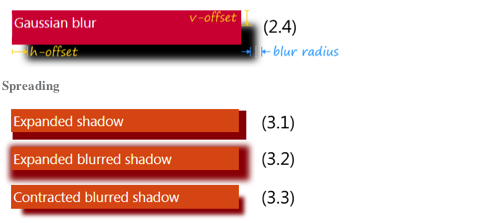
Чтобы расширить тень, установите положительное расстояние распространения (3.1, 3.2):
тень от коробки: 6px 6px 0px 4px затемненные;
Для заключения контракта используйте отрицательный (3.3):
тень от рамки: 12px 12px 8px -4px затемненные;
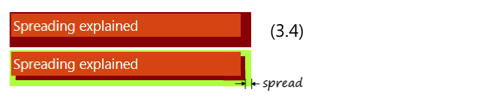
На приведенном выше примере (3.4) тень имеет горизонтальное и вертикальное смещение по 6 пикселей влево и вниз и расширяется на 8 пикселей с каждой стороны:
тень от коробки: 6px 6px 0 8px серый;
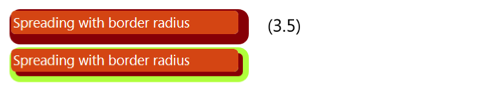
Если вы используете закругленные углы на своем боксе, ожидайте, что радиус границы расширенной тени также будет увеличен (3.5):
Внутренняя тень
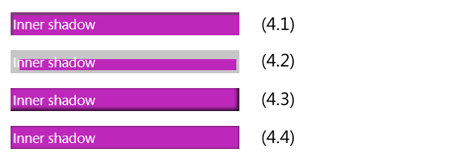
Еще один интересный модификатор, который вы можете определить, это ключевое слово «inset», которое позволяет вам нарисовать внутреннюю тень в вашем блоке (4.1-4.4):
box-shadow: вставка 4px 4px rgba (66,66,66,0,5); / * (4.1) * /
тень от рамки: вставка 4px 4px 0 8px rgba (198,198,198,1); / * (4.2) * /
тень от рамки: вставка -2px -2px 8px 0px чёрный; / * (4.3) * /
box-shadow: вставка 0 0 4px 0px черный; / * (4.4) * /
Обратите внимание, что внутренняя тень рисуется только внутри прямоугольника, и если вы используете положительное расстояние распространения на внутренней тени, это означает сокращение формы периметра тени (4.2).
Несколько теней
И последний фрагмент мозаики: вы можете определить столько теней для одного и того же блока, сколько захотите, написав все они через запятую в одном и том же правиле.
Чтобы создать радужную тень (5.1), все, что вам нужно сделать, это написать несколько теней с увеличивающимся разбросом расстояния:
box-shadow: 0 0 2px 1px красный, 0 0 2px 2px оранжевый, 0 0 2px 3px желтый, 0 0 2px 4px зеленый, 0 0 2px 5px lightblue, 0 0 2px 6px синий, 0 0 2px 7px фиолетовый;
Обратите внимание, что эффекты тени применяются спереди назад. Сначала будет нарисована фиолетовая тень, поверх нее будет нарисована синяя и так далее. Красный будет нарисован в конце, поверх других теней, и, наконец, — сам ящик со всем его содержимым.
Поскольку все тени независимы, вы можете легко комбинировать тени с различными смещениями (5.2):
box-shadow: -6px -6px 8px -4px rgba (255,0,0,0,75), 6px -6px 8px -4px rgba (0,255,0,0,75), 6px 6px 8px -4px rgba (255,255,0,0,75), -6px 6px 8px -4px rgba (0,0255,0,75);
Или объедините внешние и внутренние тени (5.3):
box-shadow: вставка 0 0 8px светло-серый, 1px 1px 3px темно-серый;
Вот образец подчеркивания (нижняя тень) (5.4):
box-shadow: 0 1px красный, 0 3px 3px -2px черный
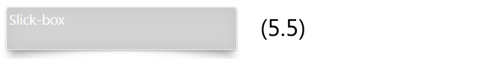
Добавив некоторые специальные эффекты к псевдоклассам: before и: after с содержимым, вы можете создать скользящую рамку, описанную Matt Hamm (5.5):
.slick-box { положение: относительное; высота: 50 пикселей; граница: 1px solid #efefef; фон: #fff; box-shadow: 0 1px 4px rgba (0, 0, 0, 0.27), 0 0 40px rgba (0, 0, 0, 0.06); } .slick-box: before, .slick-box: after { содержание: ''; z-индекс: -1; положение: абсолютное; слева: 10 пикселей; низ: 10 пикселей; ширина: 70%; максимальная ширина: 300 пикселей; / * избегать вращения, вызывающего некрасивый вид при большой ширине контейнера * / высота: 55%; тень от рамки: 0 8px 16px rgba (0, 0, 0, 0.3); преобразование: наклон (-15 градусов), поворот (-6 градусов); } .slick-box: after { слева: авто; справа: 10 пикселей; преобразование: наклон (15 градусов), поворот (6 градусов); }
Чтобы упростить код, я удалил все префиксы вендоров, но, пытаясь воспроизвести его, вы должны использовать все эти -ms-transform, -webkit-transform и так далее.
Общий синтаксис
Суммирование общего синтаксиса для box-shadow выглядит следующим образом:
коробчатая тень:[, ] *; = вставка? && [ {2,4} && ? ]
Последнее правило в полной версии означает:
box-shadow: вставка? h-смещение, v-смещение, радиус размытия, цвет-расстояние;
Радиус размытия и расстояние распространения могут быть опущены. Ключевое слово inset переключило внешнюю форму тени на внутреннюю.
Интерактивный образец
Если вы хотите поиграть с тенями в интерактивном режиме, мои коллеги создали классную демонстрацию для конференции Build в сентябре прошлого года: « Практические занятия: box-shadow ».
Заметка
Свойства CSS, обсуждаемые в этой статье, определены в модуле «Фоны и границы CSS3», который в настоящее время находится в состоянии «Рабочий чертёж». Между тем, он кажется довольно стабильным, хотя все еще может измениться в деталях.