Июль был интересным месяцем для веб-разработчиков. Помимо отличных учебных пособий, появились интересные объявления от крупных веб-компаний. Google, Twitter и другие крупные веб-игроки представили новые дизайны домашней страницы, новые API и другие объявления.
Времена меняются!
-
Обсуждение рамок PHP: что, когда, почему и что?
Кажется, что каждый день я решаю, что собираюсь начать использовать разные PHP-фреймворки для разных проектов. У Nuope есть фантастическая статья о том, что такое PHP-фреймворки и какие могут быть для вас наилучшими.
-
20 уроков и плагинов для jQuery, чтобы произвести впечатление на ваших друзей
Я знаю я знаю. Только настоящий фанат (с действительно вызывающими компаньонами) захочет поразить своих друзей учебными пособиями и плагинами jQuery. Тем не менее, в статье есть несколько интригующих приемов, которые вы можете не найти в других обзорах, таких как плагин jQuery Sliding Puzzle.
-
Как отладить PHP с помощью Firefox с FirePHP
В Six Revisions есть действительно полезное руководство для разработчиков, желающих отлаживать PHP. Используя смесь Firefox, Firebug и FirePHP , вы узнаете, как правильно отлаживать неисправный код PHP из браузера.
-
20+ готовых к использованию скриптов автозаполнения
Автозаполнение становится все более популярным. Сайты, такие как Google и Facebook, выдвинули эту технологию на передний план практики веб-разработки, настолько, что почти странно не видеть автозаполнение в окнах поиска. В блоге Dzine есть более 20 полезных способов добавить автозаполнение в ваше приложение.
-
15 творческих нижних колонтитулов WordPress
Нижний колонтитул блога часто упускается из виду, когда речь заходит о размещении сайта. Designussion имеет 15 исключительных колонтитулов WordPress, чтобы черпать вдохновение. О, а вы заметили, какой сайт был первым примером? 😉
-
Что Web 2.0 может узнать из Online 1.0
История всегда может научить нас чему-то одному, когда мы разрабатываем веб-приложения. Если у вас есть время, взгляните на эту всеобъемлющую статью из 8 статей, в которой представлены некоторые из лучших веб-приложений прошлых лет и что они могут научить нас в создании великолепных современных веб-приложений.
-
Ресурсы WordPress — 48 ресурсов, советы, хитрости и темы
Комплексный ресурс для любого разработчика WordPress.
-
16 впечатляющих Flash-подобных анимаций на Javascript, руководства и плагины
Не так давно анимация в веб-разработке традиционно оставлялась разработчикам Flash. Но Javascript стал намного более универсальным и простым благодаря таким фреймворкам, как jQuery. Кевин в Queness раскопал 16 примеров техник анимации Javascript и применений, которые вы, вероятно, найдете интересными. (Я просто думаю, что это удивительно, что все это делается сейчас с Javascript!)
-
Создание чистого и иллюстративного веб-дизайна с нуля
Иллюстративные проекты были в моде, и они, безусловно, могут быть более сложной задачей для разрыва на уровне программирования. В Six Revisions есть подробное руководство о том, как сочетать иллюстрации с правильной разметкой.
-
Недопонимание разметки: комикс XHTML 2 / HTML 5
Беспорядки изобилуют объявлением W3C о прекращении работы над XHTML 2, а в Brad Colbow от SmashingMagazine есть забавный и информативный комикс, который пытается развеять некоторую путаницу.
-
Создание Ajax Web App с использованием Bitly API
В собственном Themeforest от Envato есть изящное руководство по сокращению URL-адресов с помощью Bitly API. В руководстве также показано, как добавить «удлинение URL» или показать исходный URL до его сокращения.
-
15 регулярных выражений PHP для веб-разработчиков
У Jean at Cats Who Code (какое классное имя!) Есть некоторые распространенные регулярные выражения PHP, которые веб-разработчики часто используют. Поиск заголовков страниц и проверка доменных имен — это то, в чем я нуждаюсь чаще, чем нет.
-
Нарвал
Narwhal — это кроссплатформенная платформа общего назначения Javascript, которая недавно выпустила 0.1 beta. По сути, это платформа для быстрого создания приложений Javascript вне веб-браузера. Интересный!
-
Учебники и ресурсы для Adobe Fireworks
У Smashing Magazine есть превосходный свод ресурсов для разработки с помощью Adobe Fireworks. Комплексный ресурс с чем-то для всех, от новичка до эксперта.
-
12 инструментов для проверки доступности вашего сайта
Доступность: часто упускается из виду разработчиком, но редко пропускается пользователем. SitePoint показывает нам несколько отличных инструментов, чтобы убедиться, что все ваши посетители довольны вашим сайтом.
-
Креативное Резюме
Думаете о том, как создать запоминающееся резюме, которое могло бы поставить ваше имя выше всех других претендентов? Проверьте творческое инфографическое резюме Майкла Андерсона. Очень креативно!
-
Codeburner
Codeburner, расширение Firefox от хороших людей из SitePoint, является расширением для веб-разработчиков, которое облегчает разработку сайтов путем добавления справочных данных прямо в тестовой среде. ПЛЮС, вы получите бесплатную копию книги « Создайте свое собственное расширение Firefox» с загрузкой Codeburner.
-
Бесплатные типографские макеты XHTML / CSS
Команда Smashing Magazine выпустила набор удивительных макетов XHTML / CSS, которые можно использовать для бесплатного или коммерческого использования в любом проекте. Гол!
-
Новый дизайн домашней страницы Twitter
Пару дней назад Twitter запустил свой новый дизайн домашней страницы, который, что наиболее важно, заметно отображает окно поиска в реальном времени. Помимо изменения внешнего вида домашней страницы, совершенно очевидно, что сайт сейчас пытается позиционировать себя, чтобы заработать больше денег. TechCrunch имеет хорошую рецензию на изменения и мышление за ними.
-
Новый API Friendfeed
Ранее в этом месяце Friendfeed объявил, что выпустил новый API для разработчиков. API теперь включает в себя API в реальном времени, вложения файлов и поддержку OAuth.
-
10 вопросов Гая Кавасаки, которые нужно задать, прежде чем присоединиться к стартапу
Гай Кавасаки — опытный основатель стартапа, который знает, что нужно, чтобы присоединиться к стартапу, и самые важные вопросы, которые нужно задать, прежде чем окунуться в страну стартапов.
-
Пример: хорошие и плохие API
Быстрая, но несколько опрометчивая статья о различиях между двумя разными API.
-
Представляем Google Chrome OS
Ранее в этом месяце Google запустил амбициозный проект: Google Chrome OS. Chrome OS — это легкая операционная система, предназначенная для нетбуков и небольших компьютеров с акцентом на скорость и простоту.
-
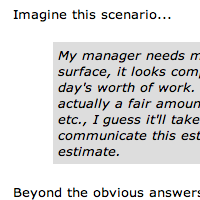
Якорные оценки
У Бена Нортропа есть важный совет для определения проектных оценок для внештатных программистов. По сути, Бен рекомендует использовать якорь, чтобы определить, сколько стоит взимать плату за проект. Например, вы можете использовать аналогичный предыдущий проект для расчета стоимости текущего проекта. Отличный совет!
-
Разработка Android и iPhone: сравнение
Вы когда-нибудь задумывались, что является лучшей платформой для обучения между iPhone и Android? Дэвид Грин дает аналитический обзор функций обоих, и которые могут быть лучше для вас.
-
Отчет: использование Ruby на подъеме
Я знаю, что это было технически опубликовано в конце июня, я не мог не добавить его. Отчет показывает, что использование Ruby выросло на 40% с прошлого года . Смотри PHP!
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.