Эта статья о WebStorm и Angular была спонсирована JetBrains . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Вы можете проверить первую часть здесь . Во второй части Тодд рассказывает о своих семи лучших функциях WebStorm, которые позволяют ему ежедневно повышать производительность WebStorm и Angular:
- Использовать расчет пути импорта
- Живые шаблоны
- Выполнить тесты в IDE
- Путешествие во времени
- Используйте подсказки параметров TypeScript
- Навигация с использованием хлебных крошек
- И используя WebStorm для поиска Angular Documentation
Каждый совет WebStorm и Angular повысит вашу производительность при разработке приложений Angular в WebStorm. Давайте рассмотрим эти советы.
Прежде чем мы начнем: при внесении изменений в настройки, помните, что WebStorm позволяет изменять параметры / настройки в области IDE и в рамках проекта отдельно.
WebStorm и Angular Совет 6: Расчет пути импорта
По умолчанию WebStorm разрешит ваши пути импорта относительно файла. Этот параметр удовлетворит большинство проектов и позволит избежать ненужного редактирования пути. Это также метод, используемый для проектов, созданных с помощью Angular CLI.
В WebStorm замечательно то, что вам не нужно вводить эти операторы импорта самостоятельно! Если вам нужно использовать конструкцию, которая обычно импортируется, просто введите ее там, где вам нужно. WebStorm либо предложит конструкцию для импорта через контекстное меню автозаполнения, либо выделит конструкцию и даст вам возможность импортировать ее, нажав option + enter .
WebStorm создаст новый оператор импорта в верхней части документа или добавит конструкцию в существующую группу импорта, которая использует ту же исходную библиотеку.
WebStorm предоставляет вам другие специализированные опции для обработки вашего импорта. Для проектов, которым это требуется, вы можете tsconfig.json WebStorm рассчитать пути импорта относительно tsconfig.json файла tsconfig.json . Если вы решили свернуть экспорт с помощью файла баррель index.ts для импорта ваших компонентов (подробнее о технике Barrel ), вы можете использовать импорт каталогов (разрешение модуля в стиле узла) . При этом будет использоваться стратегия разрешения модулей Node.js вместо классической стратегии разрешения модулей TypeScript.
При импорте подмодулей, которые не требуют импорта всего модуля, добавьте этот модуль в список « Не импортировать точно из списка». WebStorm пропустит указанный путь во время автоматического импорта. Например, вместо того, чтобы:
import {Observable} from 'rxjs'
… Добавление rxjs в список приводит к:
import {Observable} from 'rxjs/Observable'
WebStorm пропускает модуль RxJS и автоматически импортирует подмодуль Observable!
Дополнительный совет: отформатируйте ввод для использования пробелов внутри фигурных скобок в «Предпочтения»> «Редактор»> «Стиль кода»> «TypeScript — пробелы — внутри — скобки для импорта / экспорта ES6» .
WebStorm и Angular Совет 7: Используйте живые шаблоны
Когда вы неоднократно пишете определенные шаблоны кода, создайте Живой Шаблон, чтобы быстро создать блок кода. WebStorm уже поставляется с некоторыми предопределенными живыми шаблонами, которые вы можете изменить в соответствии со своим стилем разработки.
Чтобы создать живой шаблон, перейдите в следующие места:
- [macOS] WebStorm> Настройки> Редактор> Живые шаблоны
- [Windows / Linux] Файл> Настройки> Редактор> Живые шаблоны
Вы увидите, что WebStorm уже упаковал предопределенные шаблоны в категории. Я создал категорию для связывания своих живых шаблонов ngrx, нажав на знак + и выбрав Группа шаблонов . Затем я создал новый шаблон Live внутри него, снова щелкнув по знаку + , но на этот раз выбрав Live Template.
Позвольте мне кратко рассказать вам об элементах, которые делают Live Template успешным:
- Сокращение: ярлык, который вы наберете в редакторе, чтобы вызвать ваш шаблон.
- Описание: рассказывает, что делает шаблон при вызове.
- Текст шаблона: это фрагмент кода, который должен быть создан при вызове. Воспользуйтесь мощными переменными живого шаблона, которые позволяют заменить их нужным вам текстом на строительных лесах.
- Контекст: выберите, на каком языке или фрагментах кода WebStorm должен быть чувствительным к шаблону.
- Параметры: укажите, какой ключ позволит вам расширить шаблон и переформатировать его в соответствии с настройками стиля, заданными в WebStorm> «Установки»> «Редактор»> «Стиль кода» .
Вы готовы попробовать свой шаблон. Откройте файл с учетом заданного вами контекста и введите ярлык, нажмите определенную клавишу расширения и посмотрите, как будет выглядеть ваш шаблон! Если вы определили какие-либо переменные, курсор будет помещен туда, где должна быть введена первая переменная. Если определены другие переменные, вы можете использовать вкладку для перехода к ним — не нужно нажимать.
WebStorm и Angular Совет 8. Запуск тестов
WebStorm — отличный инструмент для тестирования. Вы можете запускать различные тесты JavaScript прямо из среды IDE, если на вашем компьютере установлена среда выполнения Node.js и включен плагин NodeJS. Вот несколько советов по производительности при выполнении тестов.
Вы можете запускать одиночные тесты кармы, а не запускать их все. Нажмите значок рядом с тестом в редакторе и выберите « Выполнить» или « Отладка» . Значок покажет статус теста.
Запускайте и отлаживайте тесты с помощью Protractor прямо из IDE. Убедитесь, что транспортир установлен во всем мире. Результаты теста будут представлены в окне инструментов. Вы можете отфильтровать результаты теста и выбрать отображение только неудачных тестов.
В качестве дополнительного совета вы можете протестировать сервисы RESTful прямо из IDE! Перейдите в Инструменты> Тестирование веб-службы RESTful .
WebStorm и угловой совет 9: путешествие во времени
Это область, где WebStorm может сохранить день. Возможно, вы непрерывно закодировали много новых строк и забыли периодически передавать ваш код в систему контроля версий — или вообще ее запускать. Бывает. Независимо от контекста, бывают ситуации, когда нам нужно возвращаться во времени.
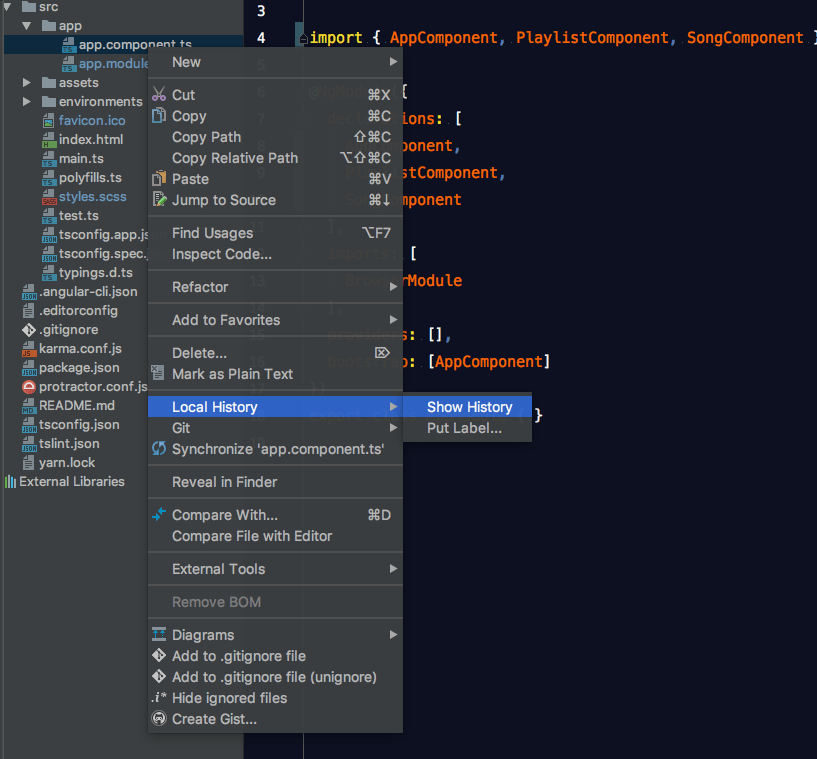
Мы можем использовать «Отменить», но ограничение WebStorm по умолчанию составляет 100 отмен. Этот предел можно увеличить, но есть лучший способ восстановить предыдущее состояние: использование локальной истории.
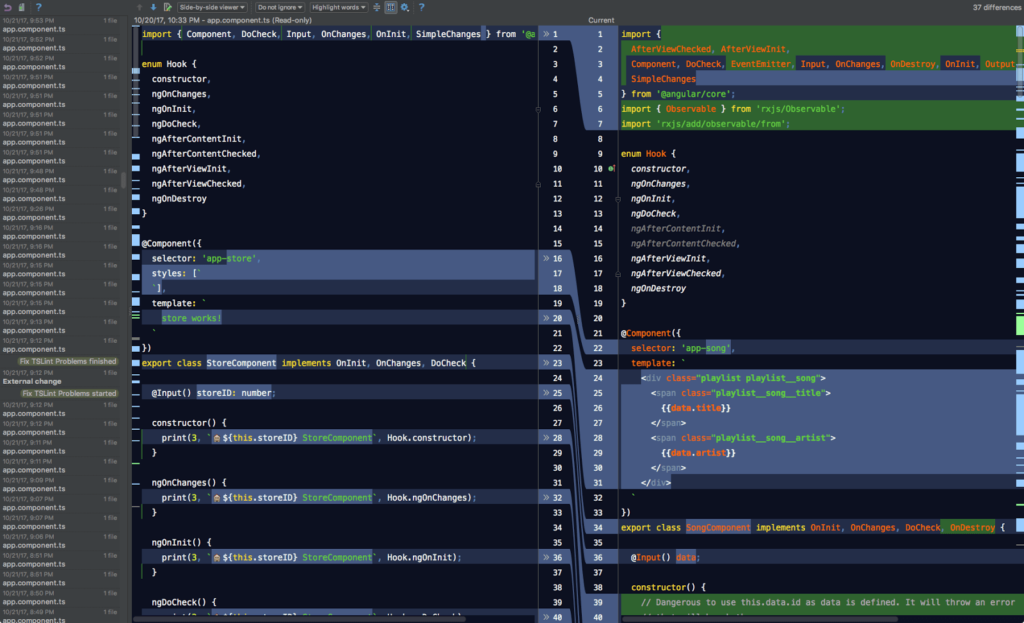
С помощью Local History вы можете перемещаться по снимкам кода, чтобы визуально находить состояние кодовой базы, которого вы хотите достичь. Это похоже на контроль версий, сравнивая текущее состояние с предыдущим состоянием рядом. (Unified Viewer также доступен.) Тем не менее, Local History не зависит от контроля версий: вы можете использовать его, даже если вы, например, не инициировали git. На снимках будет легко ориентироваться, поскольку они отсортированы по времени — от самых новых до самых старых.
WebStorm и угловой совет 10: подсказки параметров TypeScript
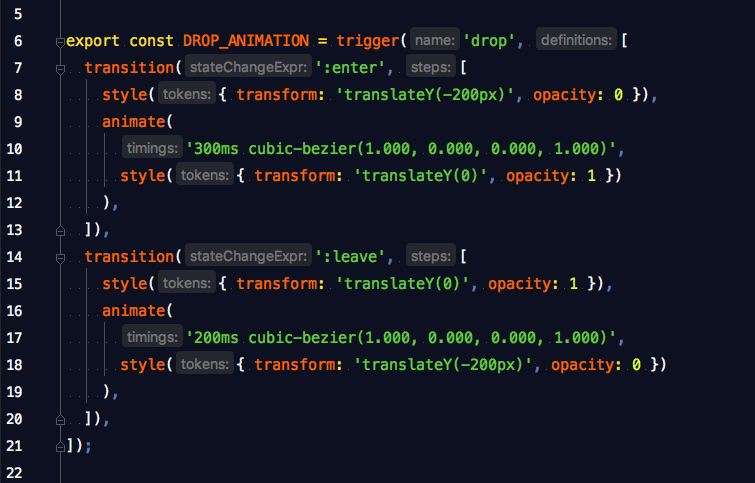
Подсказки параметров TypeScript показывают имена параметров в методах и функциях, чтобы ваш код было легче читать. По умолчанию отображаются только определенные подсказки параметров в зависимости от их типа, а некоторые подсказки для распространенных методов скрыты.
Чтобы не отвлекать внимание, вы можете занести в список подсказки параметров черного списка, чтобы они больше не отображались для этого метода в проекте. Вы также можете включить все параметры или полностью отключить их. Чтобы показать подсказки параметров для всех аргументов:
- откройте страницу « Внешний вид» в WebStorm> «Установки»> «Редактор»> «Общие»> «Внешний вид» .
- Нажмите « Настроить» рядом с флажком «Показать подсказки имени параметра».
- В окне « Параметры» вы можете выбрать «Показать имя для всех аргументов». *
* Примечание: в этом же диалоговом окне вы можете изменить черный список подсказок параметров.
WebStorm и Angular Совет 11: навигация с использованием хлебных крошек
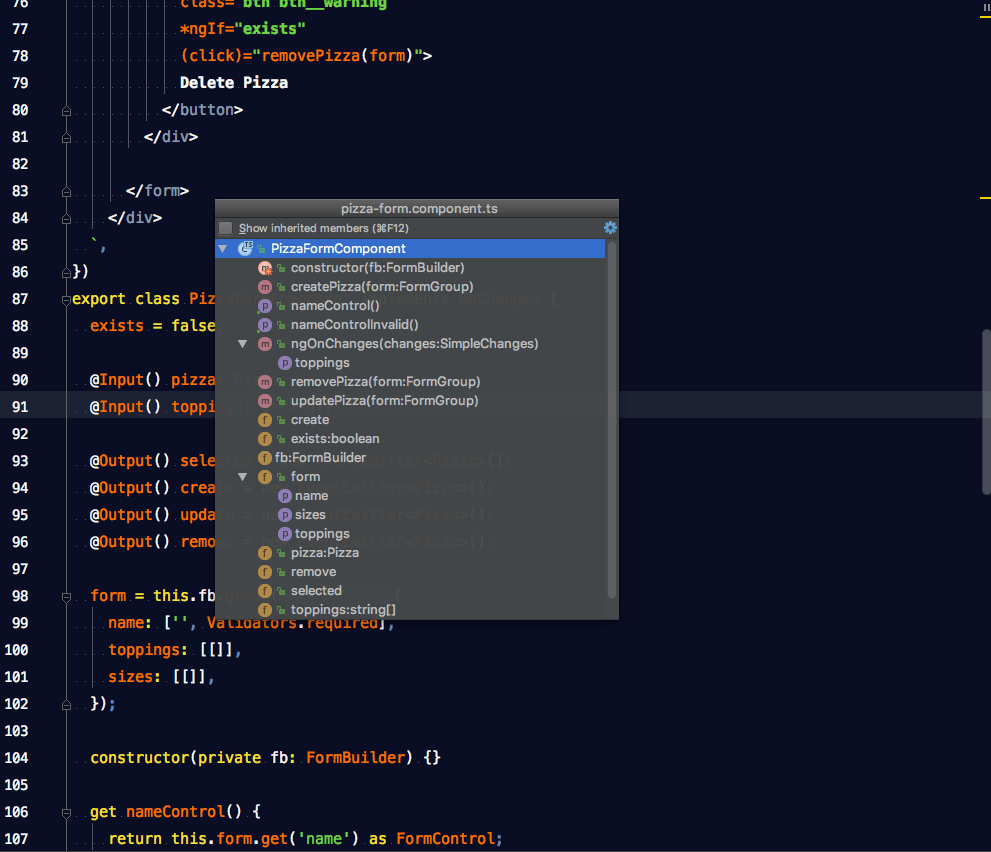
Посмотрев внизу вашего файла .ts , вы можете увидеть свое местоположение в текущем файле с сухарями. В сухарях отображаются имена классов, переменных, функций и методов. Нажмите на имя крошки, чтобы перейти к родительскому объекту. Вы можете настроить их так, чтобы они отображались в верхней части редактора, или не отображались вовсе, щелкнув правой кнопкой мыши по хлебным крошкам и затем выбрав Панировочные сухари> Верх или Панировочные сухари> Не показывать .
В качестве альтернативы вы можете перемещаться по файлу с помощью всплывающего окна «Структура файла». Доступ к нему можно получить через Navigate> File Structure или нажав CMD + F12 в macOS и Ctrl + F12 в Windows / Linux.
WebStorm и Angular Extra Совет 12: Поиск документации
Нет необходимости покидать IDE, чтобы получить более подробную информацию о том, что делает Angular.
Если в WebStorm есть документация для рассматриваемой конструкции Angular, вы можете поместить каретку в метод или функцию Angular и нажать клавишу F1, чтобы быстро просмотреть документацию по ней. Это также работает для модулей и других угловых конструкций.
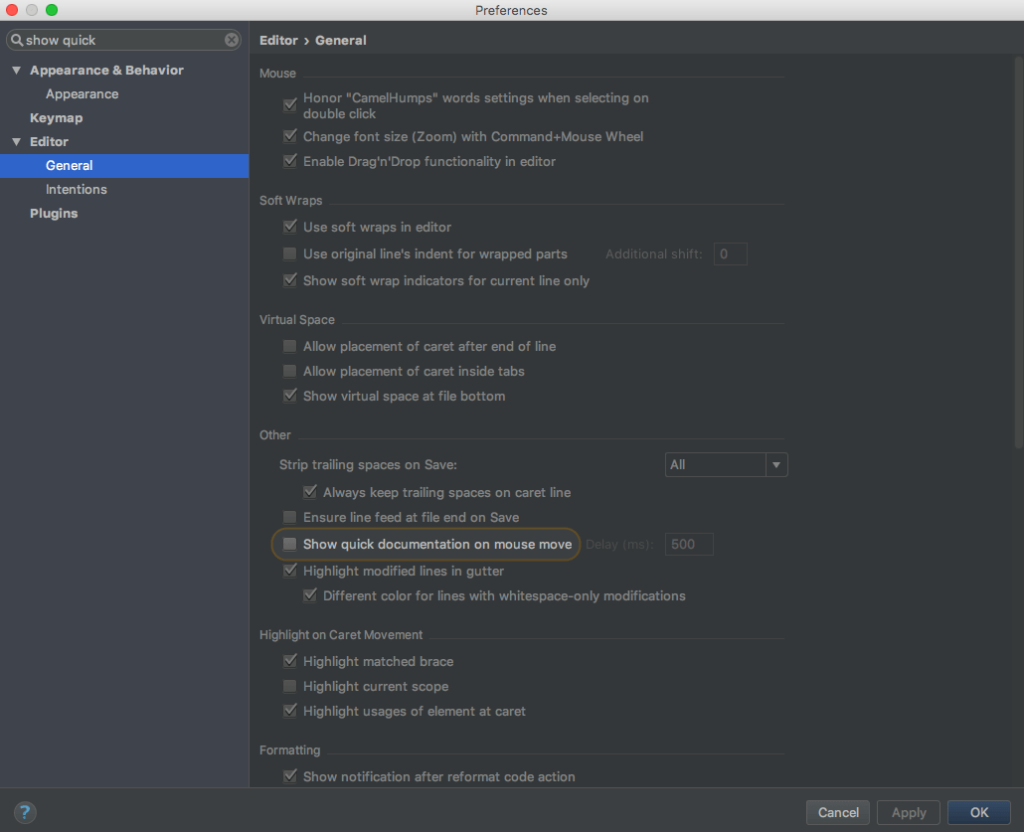
Другой быстрый способ вызвать документацию — навести курсор мыши на конструкцию. В « Предпочтения»> «Редактор»> «Общие» установите флажок «Показать быструю документацию при перемещении мыши». Вы можете настроить задержку до вызова быстрой документации.
И последнее слово: не просто следуйте этим советам! Измерьте их результаты. WebStorm позволяет получить отчет о производительности в Справке> Руководство по производительности . Вы можете увидеть, сколько завершение набора текста спасло вас!
Резюме
Давайте вспомним личные советы Тодда по повышению производительности разработки на Angular в WebStorm:
- использовать эффективные методы импорта
- использовать живые шаблоны для быстрой сборки шаблонов кода
- запускать и контролировать широкий спектр тестов в среде IDE
- использовать Local History как независимую персональную систему контроля версий в режиме реального времени
- улучшить читабельность вашего кода с помощью подсказок параметров TypeScript
- быстро перейти к файлу с помощью «хлебных крошек» или инструмента «Структура файла»
- посмотрите документацию Angular прямо из редактора.
На этом мы завершаем наши советы по продуктивности WebStorm и Angular для разработки приложений Angular с помощью WebStorm от экспертов Google Developer. Теперь у вас есть возможность оптимизировать рабочий процесс разработки и максимально использовать свое время на клавиатуре.