Эта статья о WebStorm и Angular была спонсирована JetBrains . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
В этой серии из двух частей, посвященной WebStorm и Angular, эксперты-разработчики Google Юрген Ван де Море и Тодд Мотто делятся своими любимыми советами по производительности для разработки приложений Angular с использованием WebStorm.
В этой первой части Юрген рассказывает о своих пяти лучших функциях WebStorm, которые позволяют ему ежедневно повышать свою производительность при работе с WebStorm и Angular:
- Используйте Angular CLI изнутри WebStorm
- Навигация как профессионал
- Воспользуйтесь услугой Angular Language Service
- Автоформат вашего кода
- Оптимизируйте ваш импорт
Каждый совет может значительно повысить производительность вашей разработки, поэтому давайте углубимся в них по порядку.
WebStorm и Angular Совет 1: используйте угловой CLI изнутри WebStorm
Angular CLI — это интерфейс командной строки (CLI), написанный и поддерживаемый группой разработчиков Angular, для автоматизации вашего рабочего процесса разработки. Вы можете использовать его для быстрого создания новых проектов Angular и добавления новых функций, таких как компоненты, сервисы и директивы, в существующие проекты Angular.
Интеграция WebStorm и Angular с использованием Angular CLI предоставляет вам всю мощь Angular прямо из WebStorm, без использования терминала.
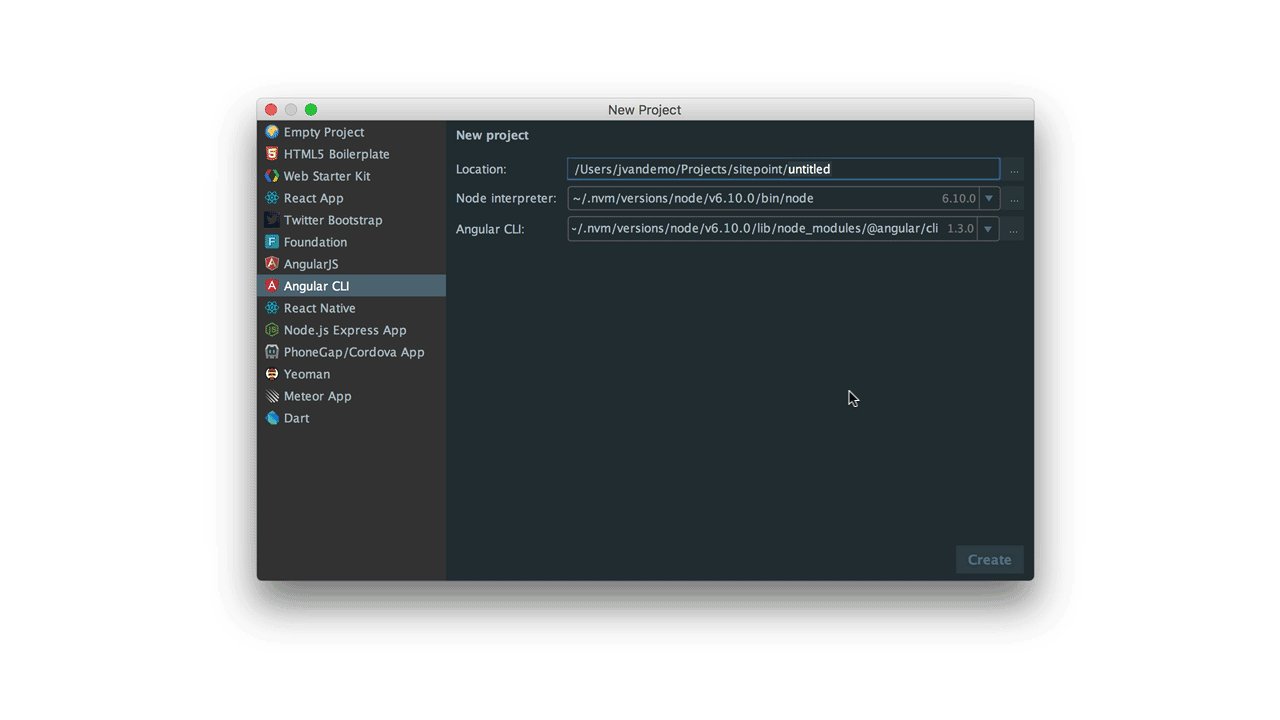
Чтобы создать новый Angular Project, выберите « Файл»> «Создать»> «Project» и выберите « Angular CLI» .
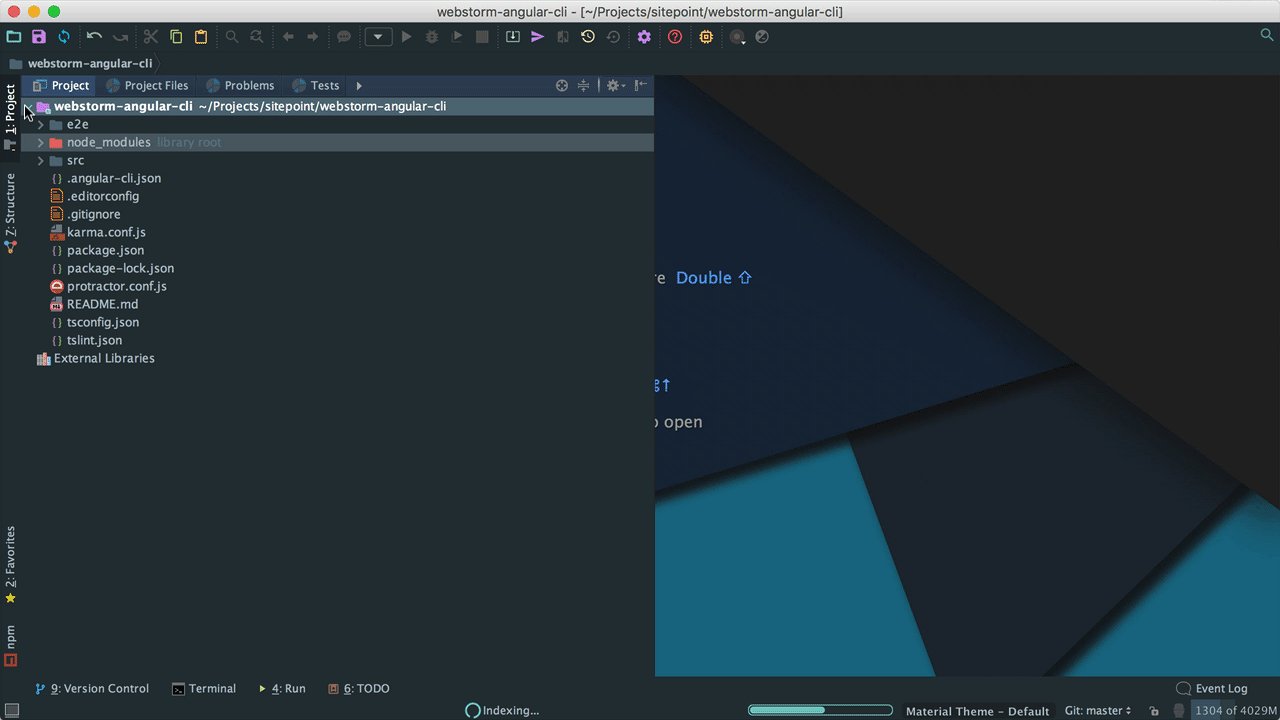
Введите местоположение проекта и нажмите кнопку « Создать» . WebStorm использует Angular CLI для создания нового Angular-проекта и установки зависимостей.
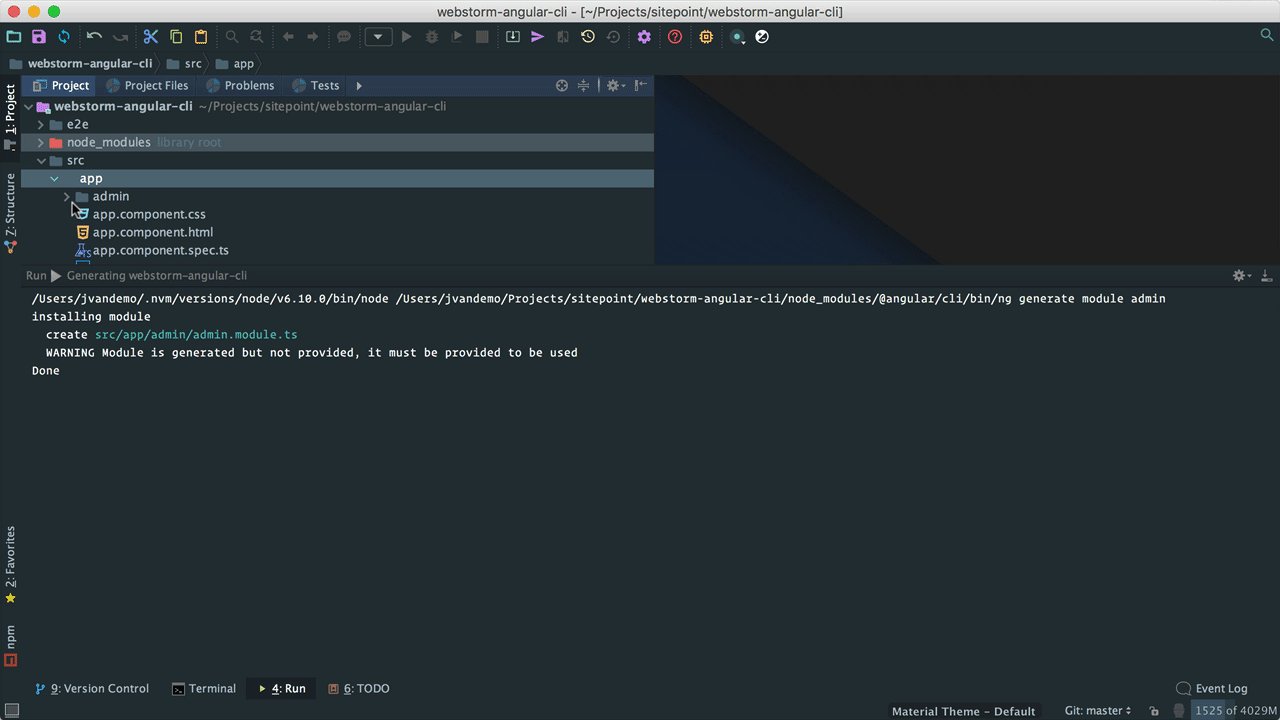
Когда ваше новое приложение Angular установлено, вы можете легко добавлять новые функции Angular. Щелкните правой кнопкой мыши на src / app и выберите New> Angular CLI, чтобы выбрать тип функции, которую вы хотите добавить.
После того, как вы выбрали объект, вы можете указать имя и необязательные параметры, как это было бы с Angular CLI в командной строке:
Чтобы узнать больше о параметрах и параметрах Angular CLI, обязательно ознакомьтесь с The Ultimate Angular CLI Reference .
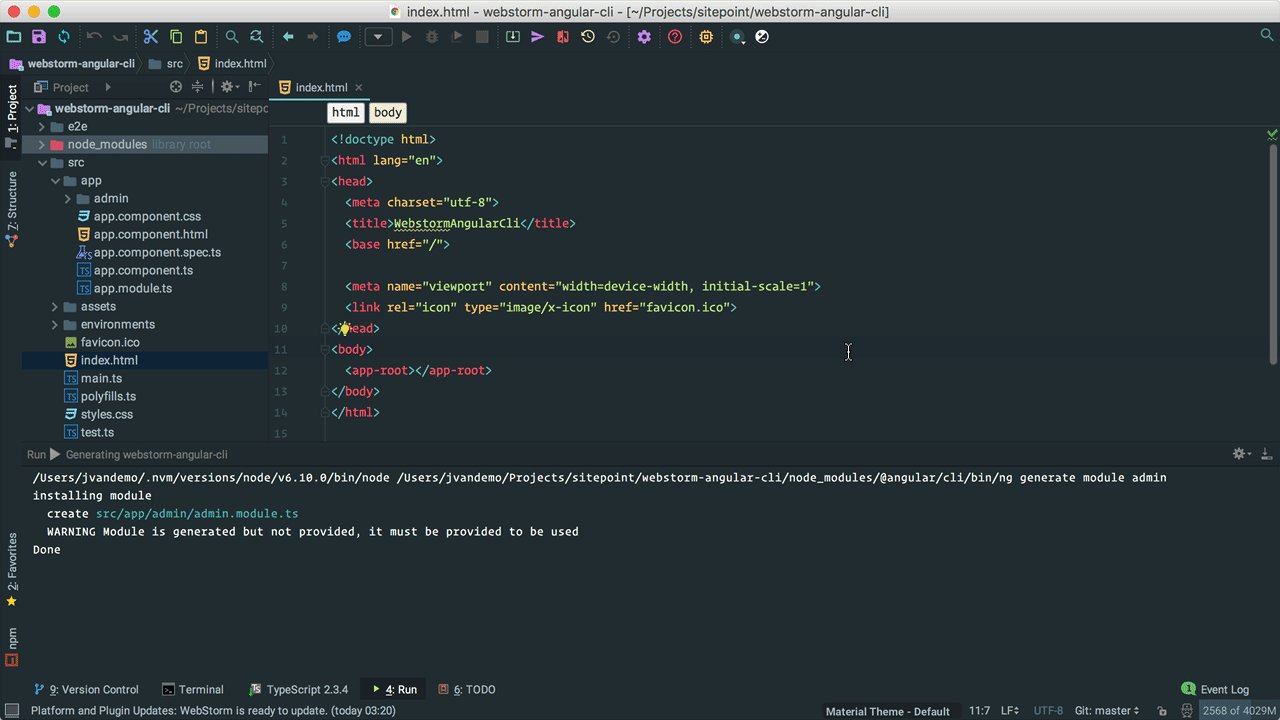
Что действительно удивительно, так это то, что WebStorm автоматически добавляет компонент в нужный вам угловой модуль — в данном случае AppModule .
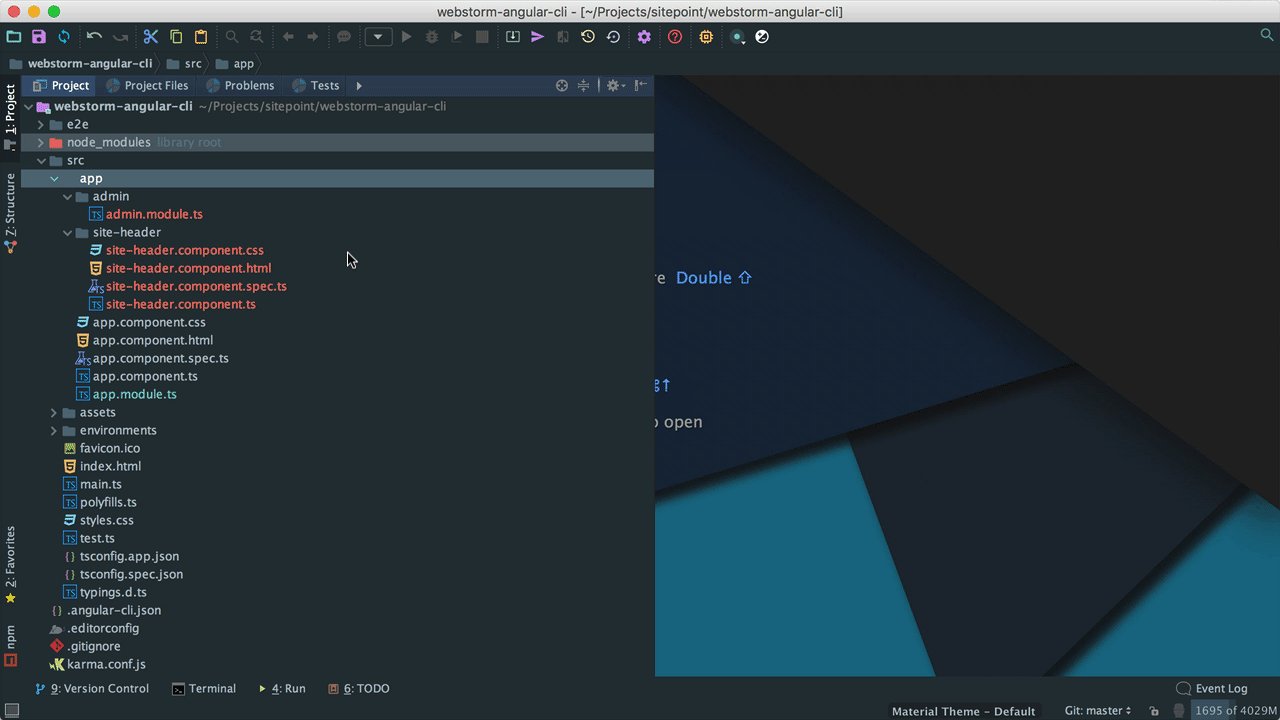
Если в вашем приложении есть несколько модулей Angular, щелкните правой кнопкой мыши модуль, в который вы хотите добавить функцию, и выберите « Создать»> «Angular CLI» . WebStorm позаботится о том, чтобы новые файлы были созданы в нужном месте и чтобы новая функция была добавлена в правильный угловой модуль.
Как это мило!
WebStorm и Angular Совет 2: навигация как профессионал
Используйте cmd -click или cmd + B, чтобы легко перейти к любому определению в вашем проекте.
Если вы пользователь клавиатуры, просто наведите курсор на термин и нажмите cmd + B. Если вы пользователь мыши, нажмите и удерживайте кнопку cmd , и все используемые вами термины превратятся в ссылки на их определения.
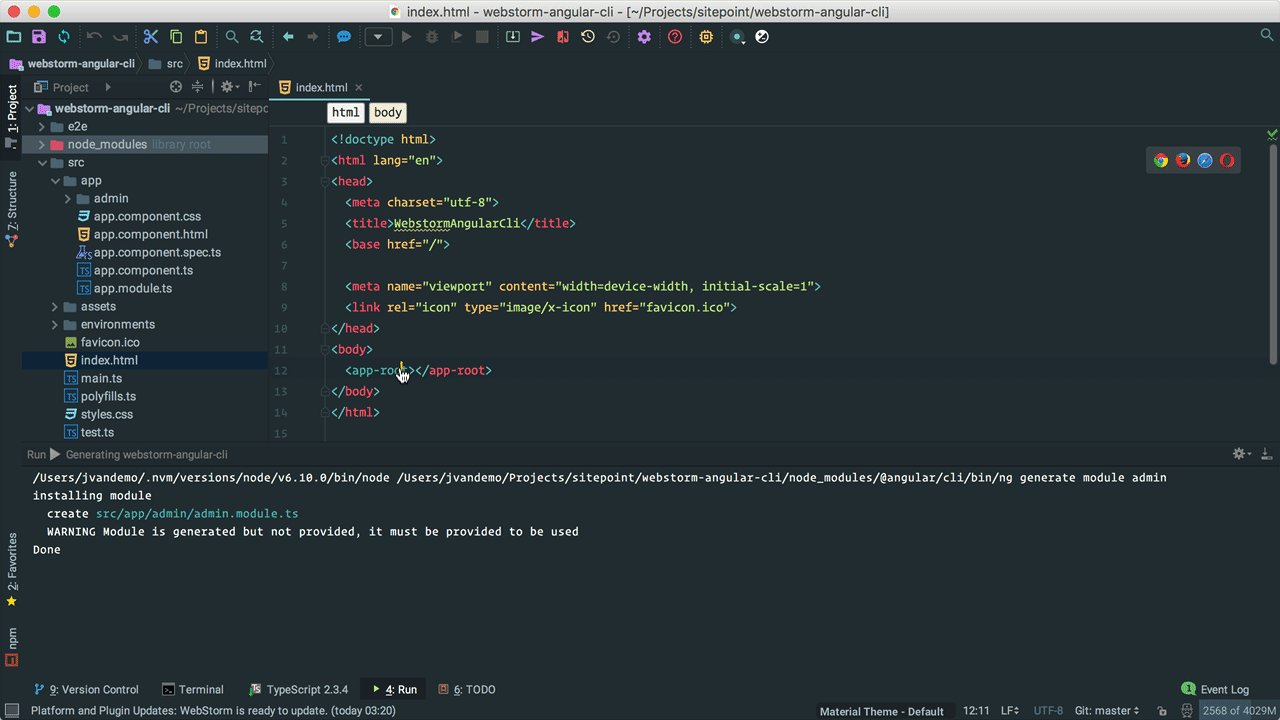
WebStorm автоматически распознает компоненты и директивы Angular в вашем HTML — ссылки на таблицы стилей, ссылки на шаблоны, классы, интерфейсы и многое другое.
Нет необходимости открывать файл (ы) вручную; просто перейдите к любому определению, которое вам нужно:
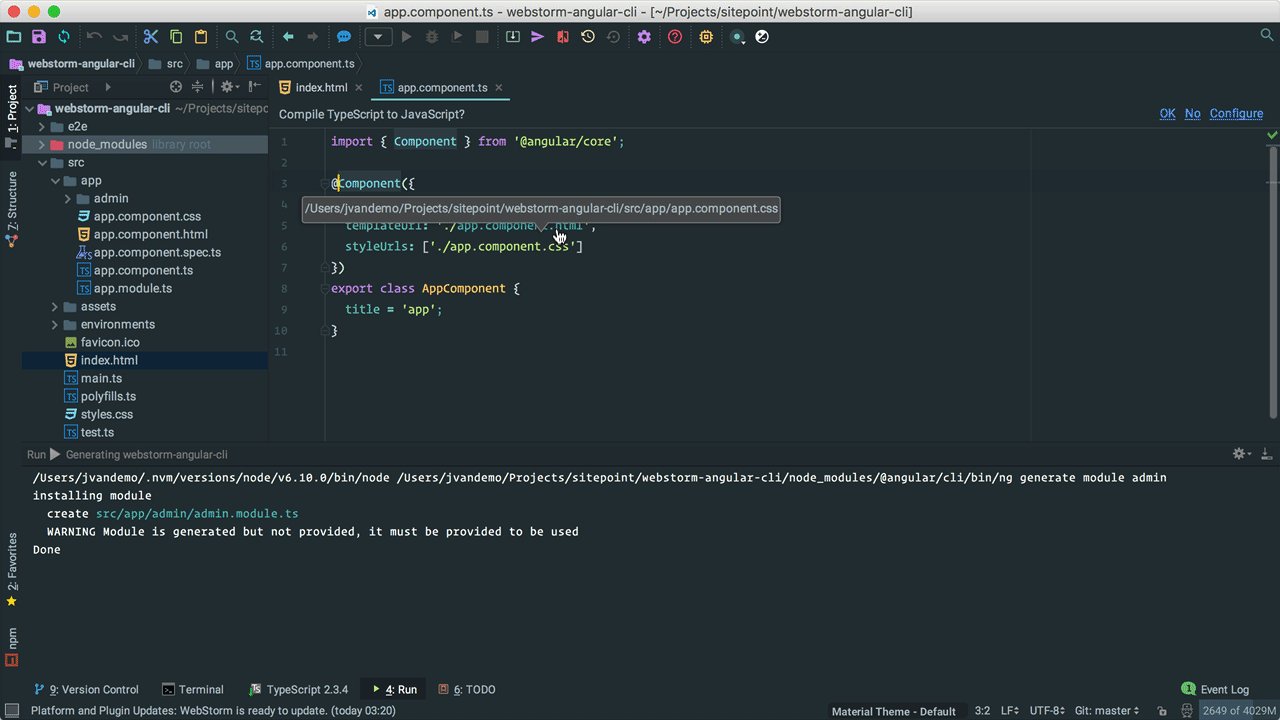
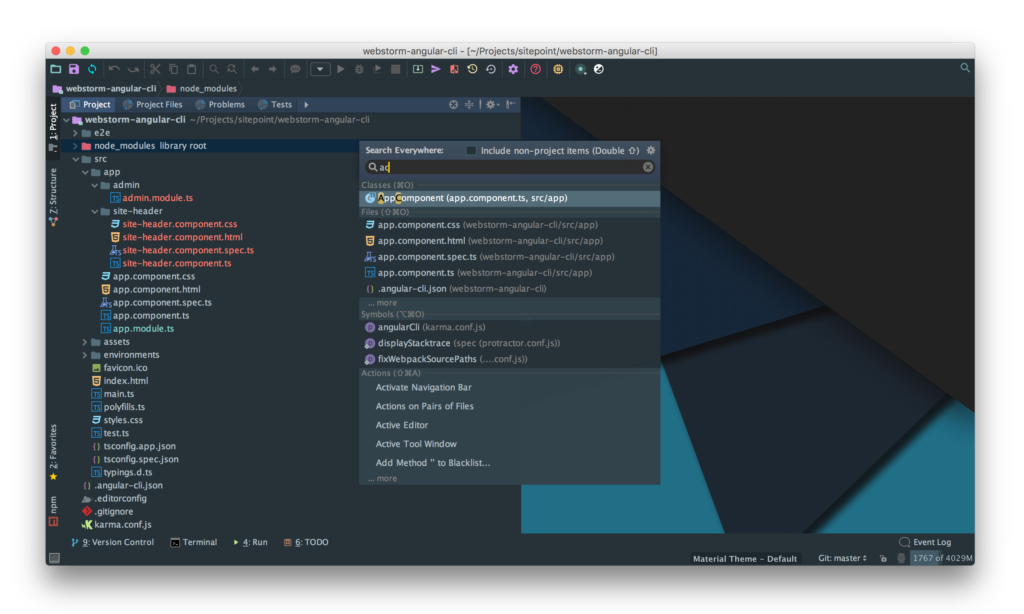
При поиске файла, на который у вас нет прямой ссылки, дважды нажмите клавишу Shift, чтобы открыть диалоговое окно « Поиск везде ». Вам не нужно вводить всю строку поиска. Если вы хотите открыть AppComponent , просто введите первую букву каждой части — например, ac — и WebStorm немедленно AppComponent список результатов для вас, чтобы вы могли быстро выбрать предложение, которое вы хотите открыть:
Другой очень полезный ярлык навигации — это cmd + E , который предоставляет вам список недавно отредактированных файлов, чтобы вы могли легко перемещаться между ними.
Знание того, как быстро перейти к нужному коду, сэкономит вам огромное количество времени каждый день.
WebStorm и Angular Совет 3: Воспользуйтесь преимуществами сервиса Angular Language
По умолчанию WebStorm уже предоставляет большую помощь для написания кода Angular.
При редактировании скрипта WebStorm автоматически импортирует необходимые модули JavaScript, поэтому вам не нужно импортировать их вручную.
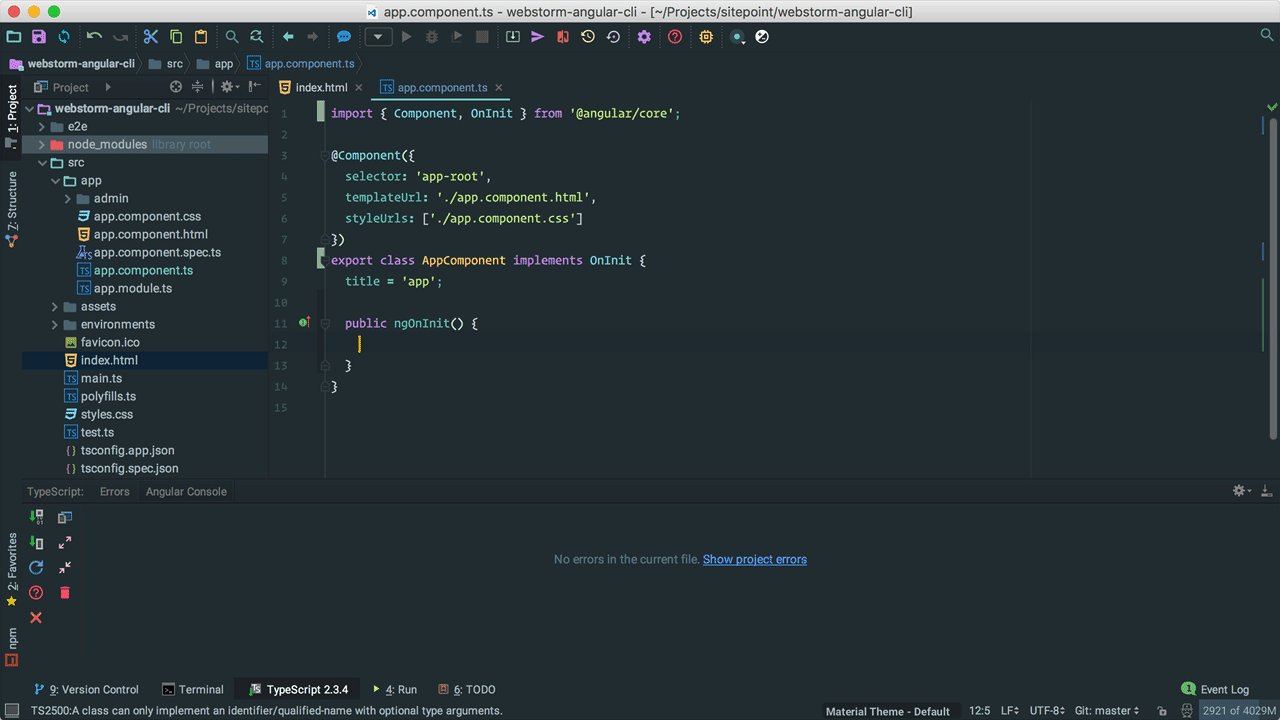
Если вы откроете панель TypeScript, WebStorm предоставит вам немедленную обратную связь о достоверности вашего кода, чтобы вы могли быстро решить проблемы, прежде чем скомпилировать ваш проект.
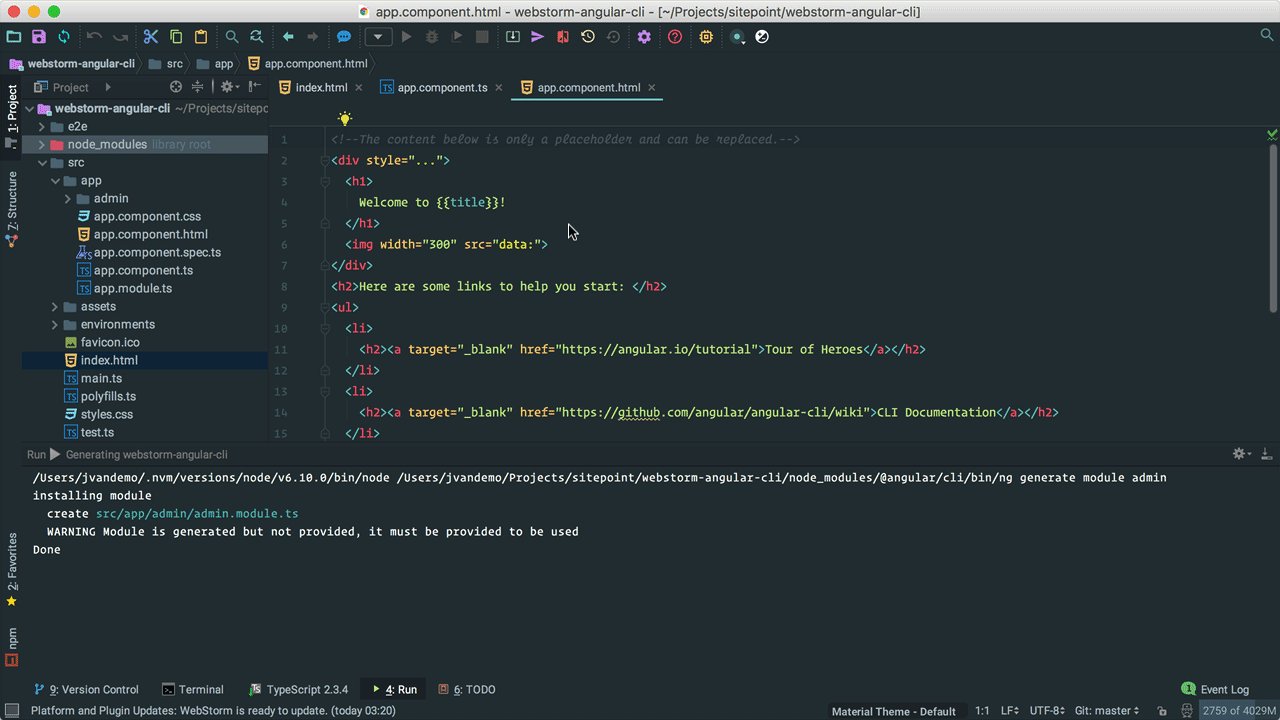
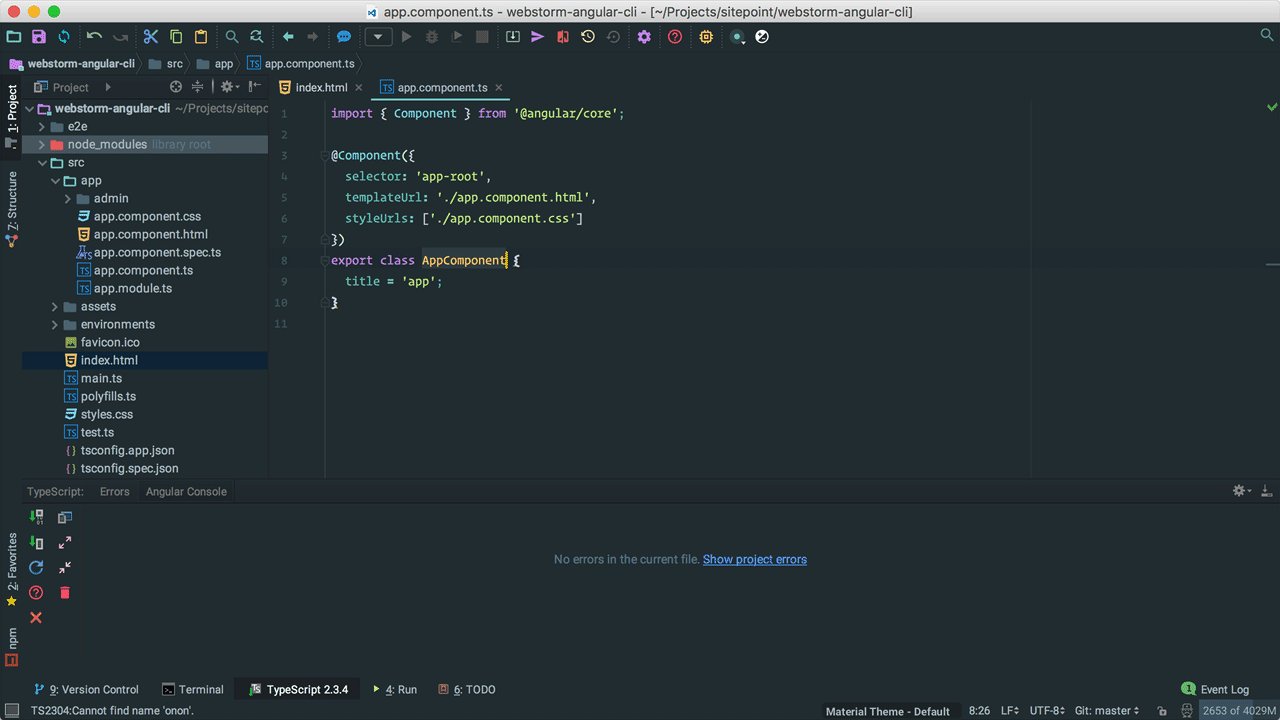
Посмотрите, как интерфейс OnInit автоматически импортируется и как прямая обратная связь TypeScript немедленно сообщает вам, действителен ли ваш код TypeScript:
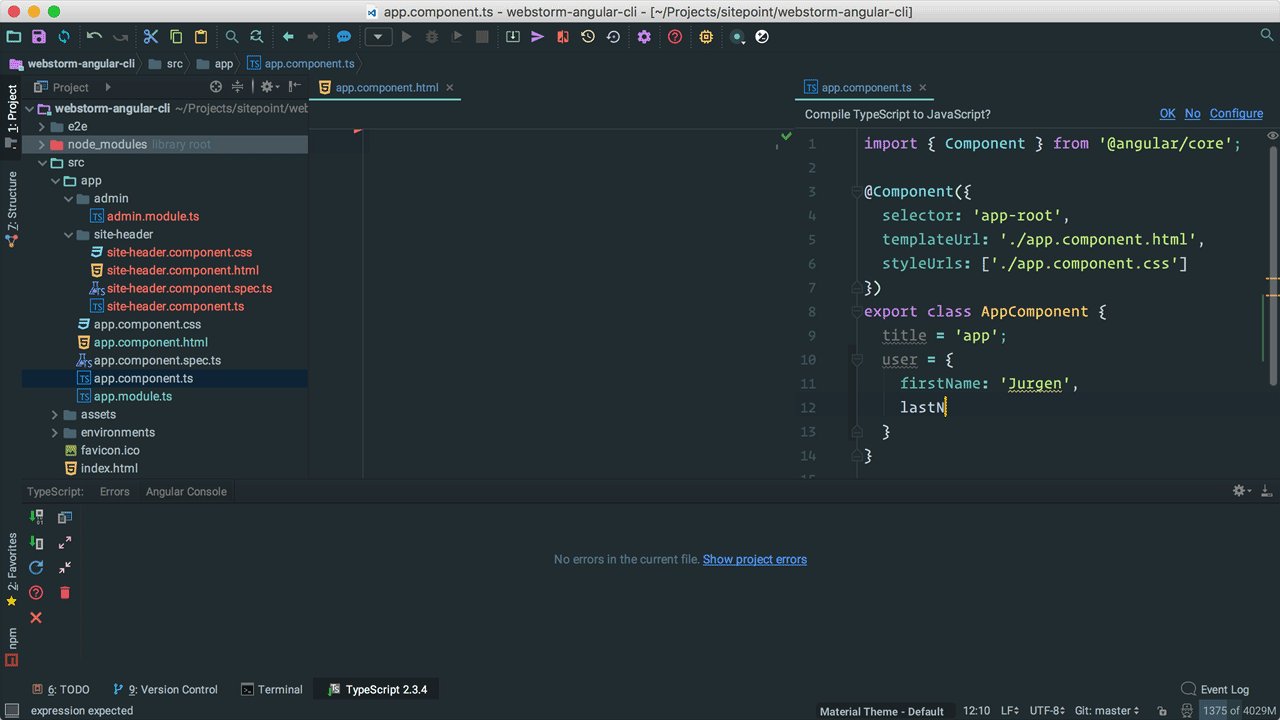
Когда вы редактируете шаблон, WebStorm предоставляет вам интеллектуальное завершение кода, которое распознает компоненты, директивы и даже свойства ввода и вывода:
Вы можете пойти дальше, установив Angular Language Service . Это сервис, разработанный Angular Team для предоставления IDE проверки ошибок и завершения типов в шаблонах Angular.
WebStorm интегрируется с Angular Language Service для лучшего понимания вашего кода. Чтобы включить Angular Language Service, сначала убедитесь, что он установлен:
npm install @angular/language-service --save-dev
Если вы используете Angular CLI для создания приложения Angular, служба Angular Language Service устанавливается автоматически.
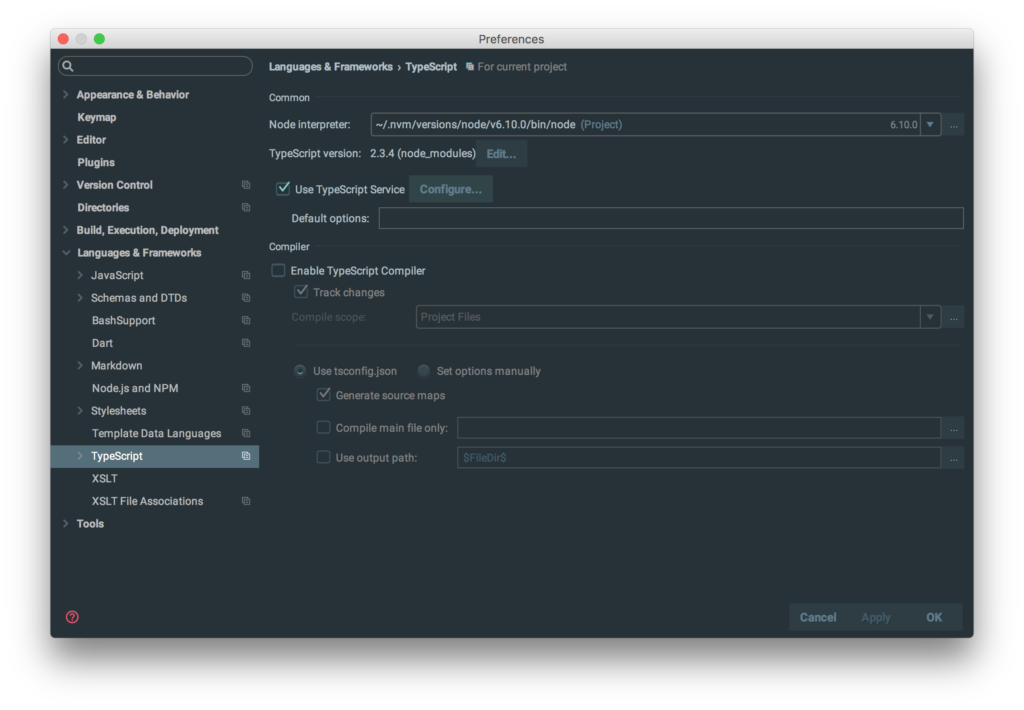
Далее перейдите в « Настройки»> «Языки и рамки»> «TypeScript» , убедитесь, что флажок « Использовать службу TypeScript» установлен, и нажмите « Настроить…» :
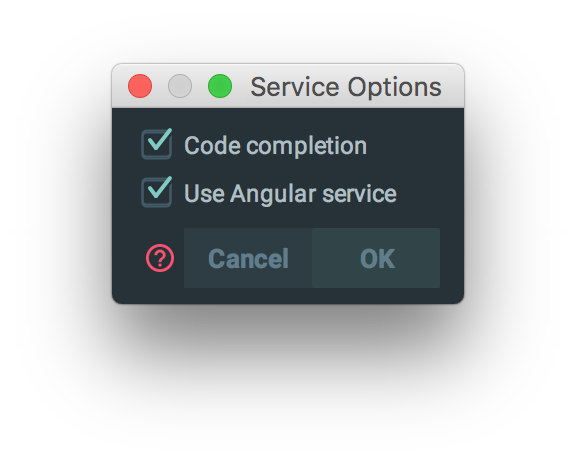
Появится модальный вариант Service Options . Разрешите использование сервиса Angular и примените изменения:
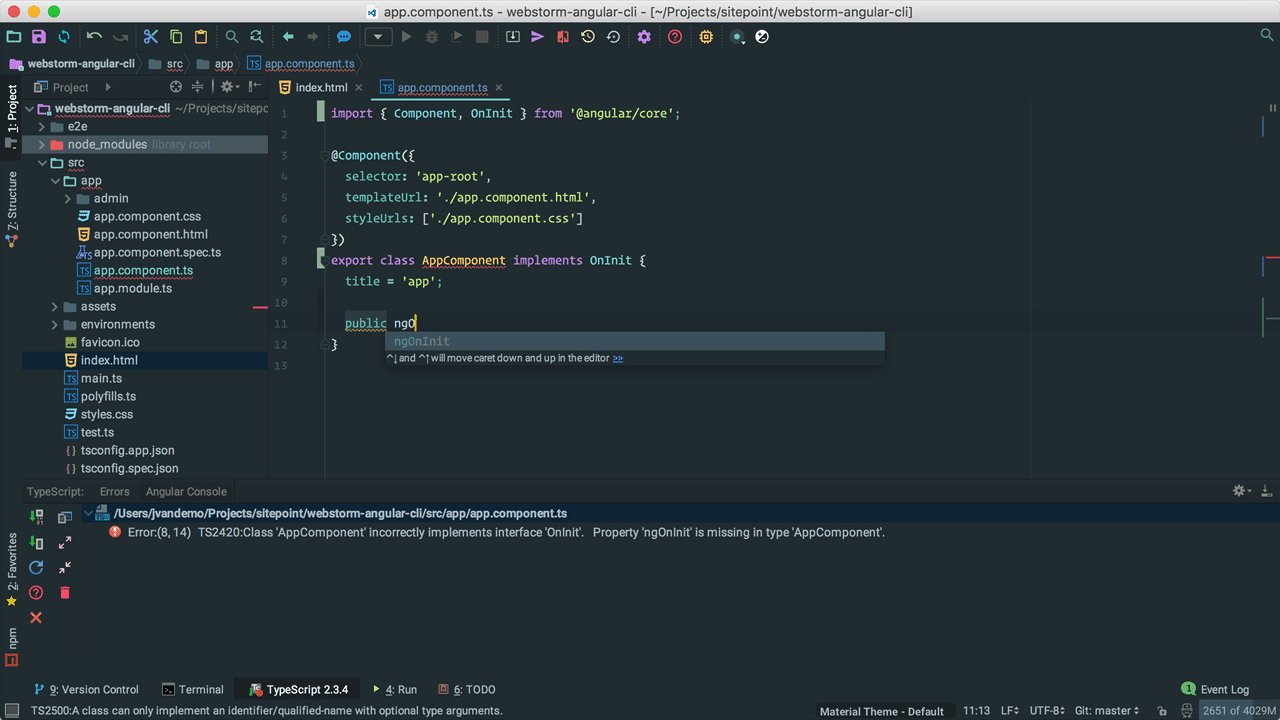
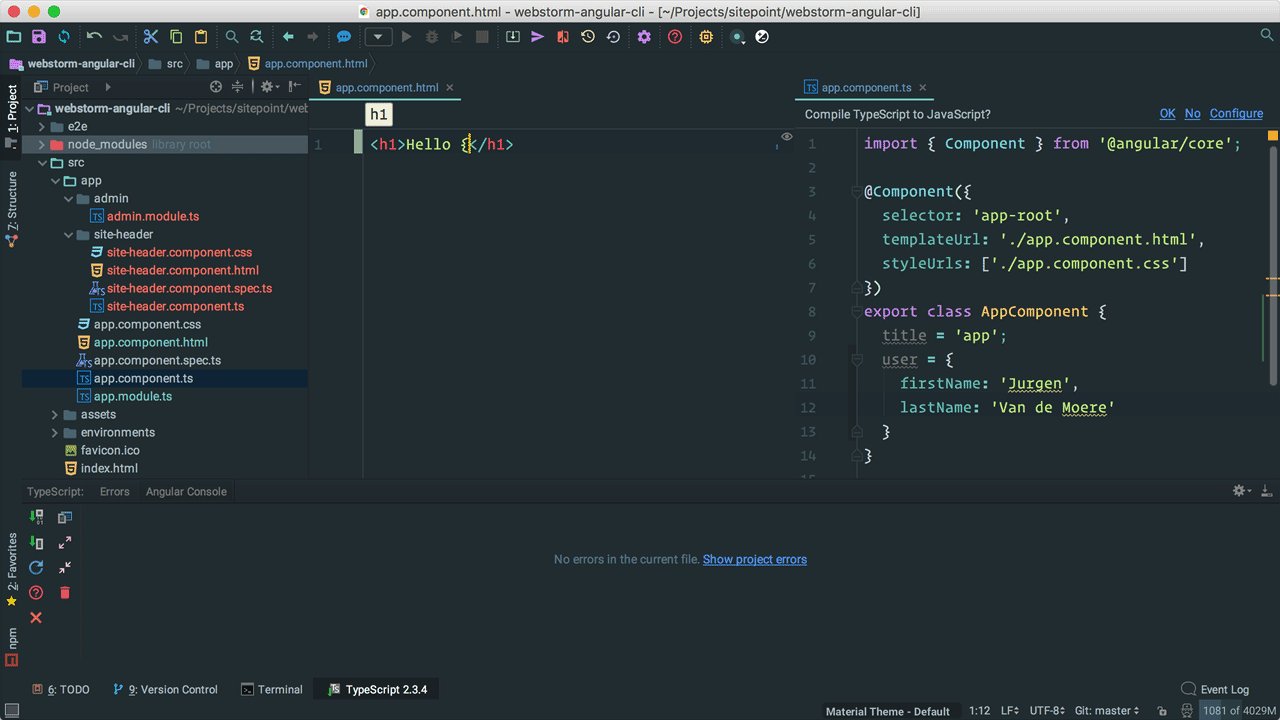
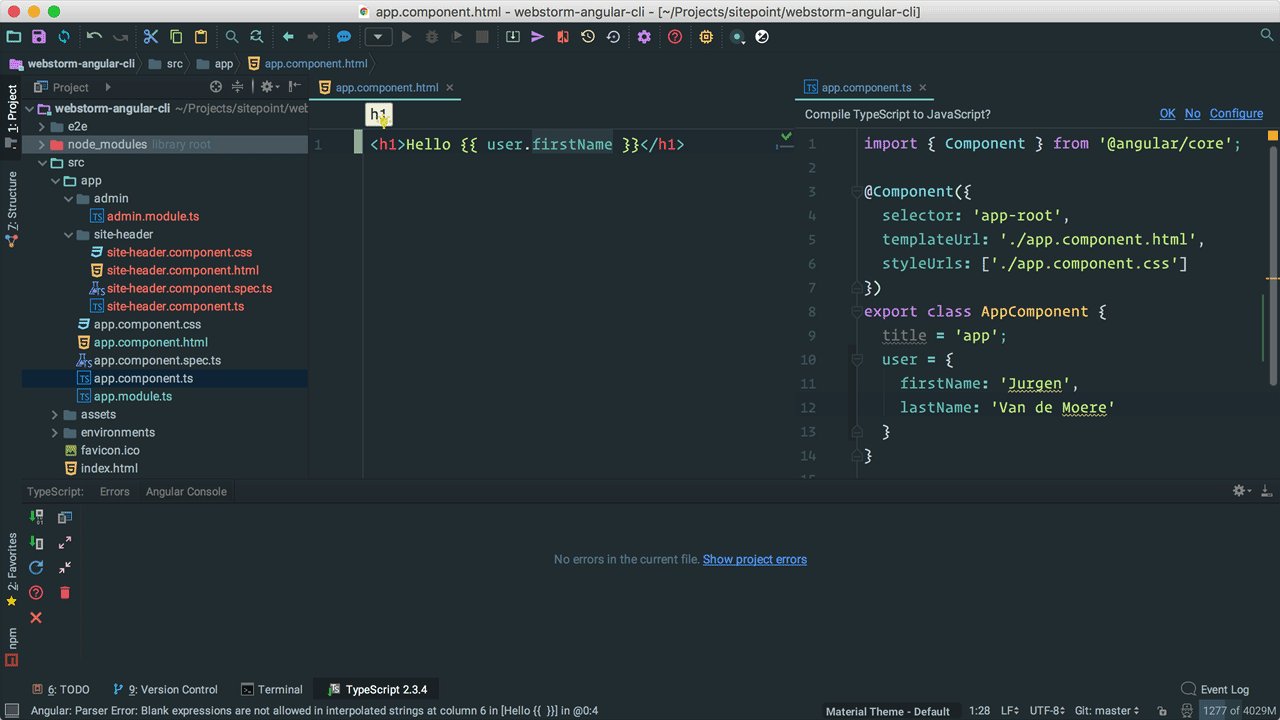
Если служба Angular Language Service включена, WebStorm может улучшить завершение кода в выражениях шаблонов:
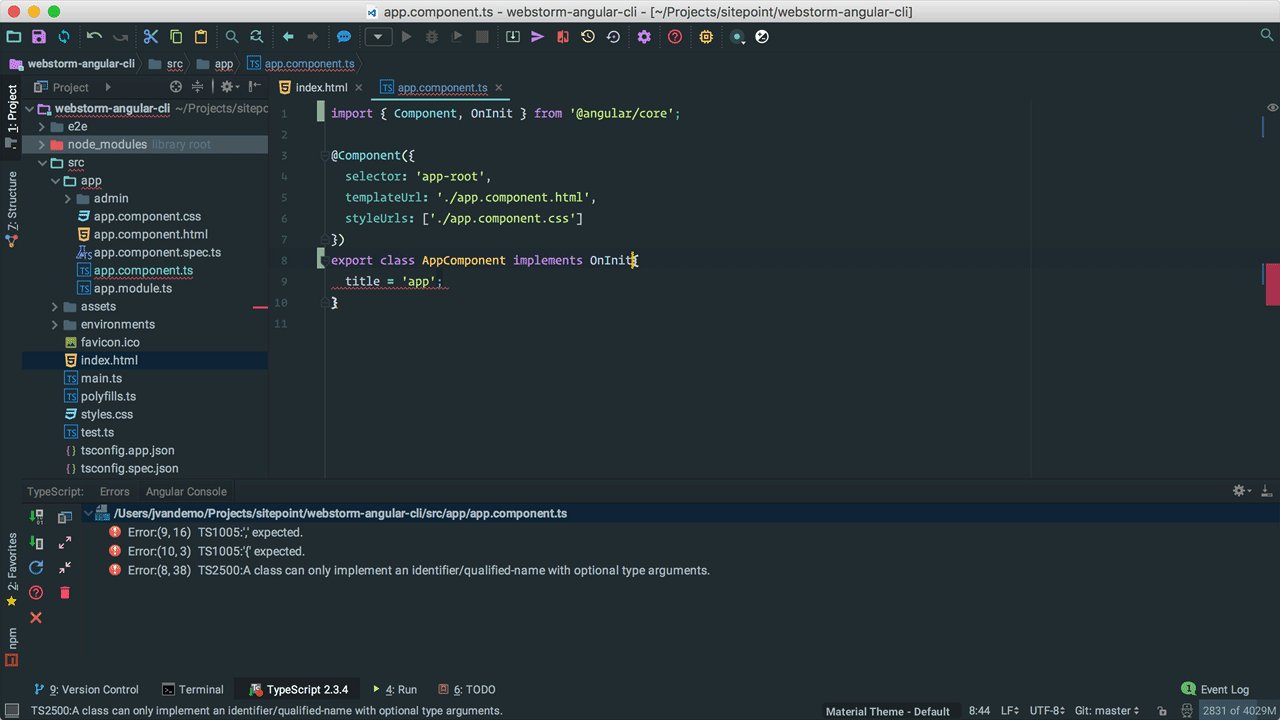
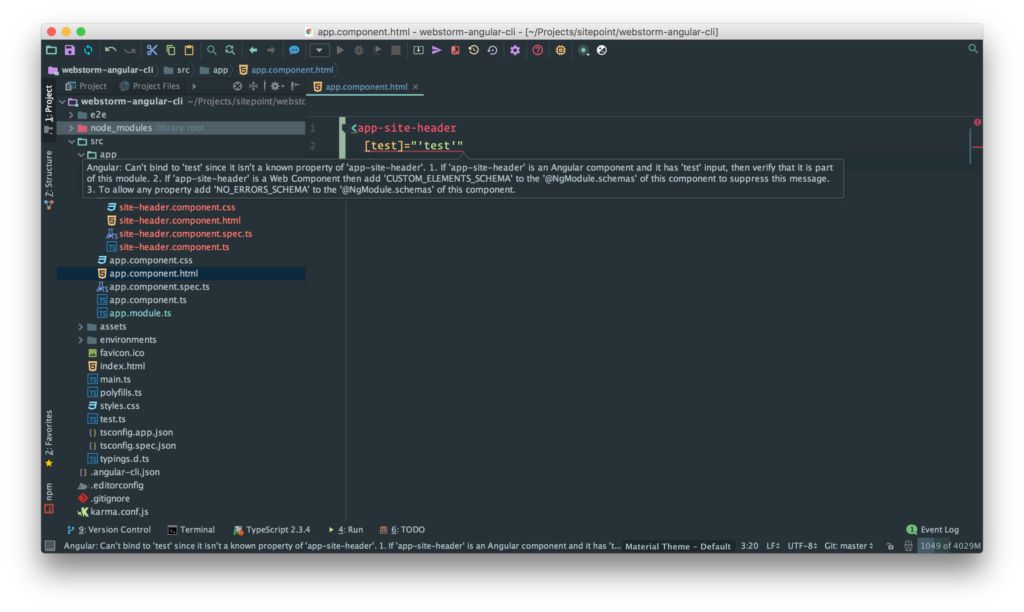
… И более точно сообщать об ошибках в шаблоне прямо в вашем редакторе:
Ловля ошибок без необходимости компилировать ваш проект экономит вам невероятное количество времени.
WebStorm и Angular Совет 4: Автоформат вашего кода
Не беспокойтесь о форматировании кода вручную. WebStorm вас охватил.
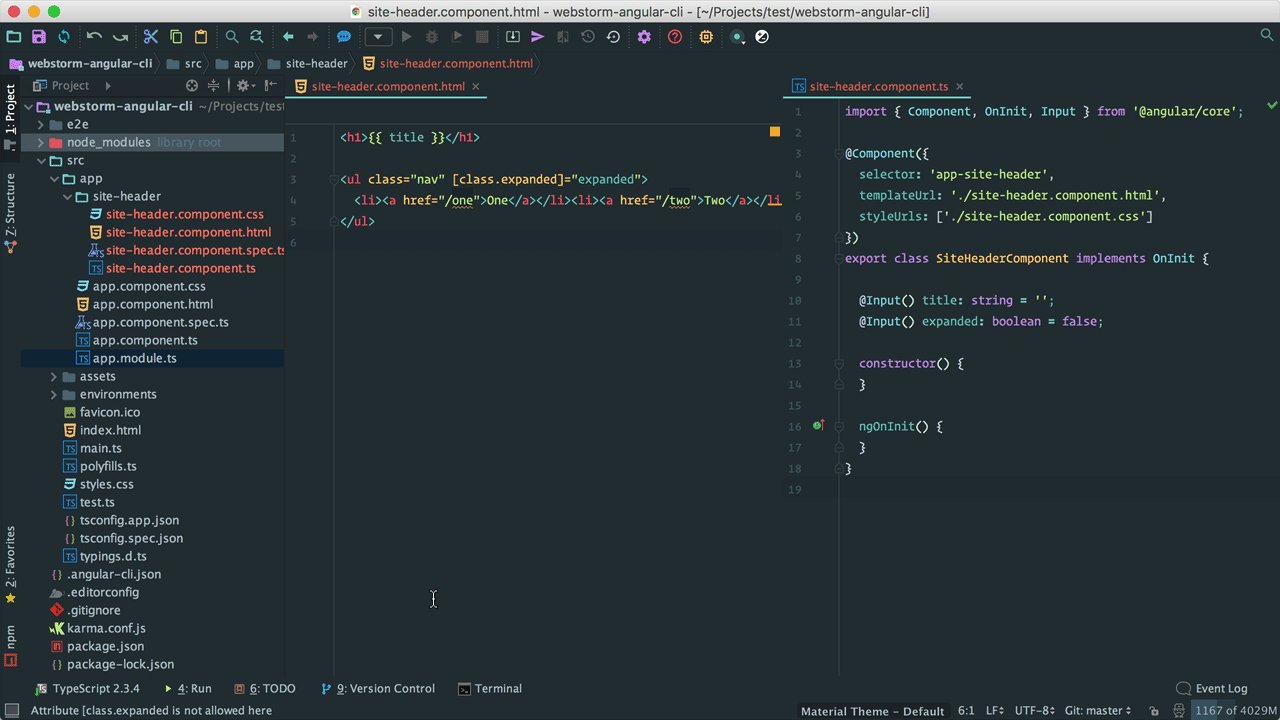
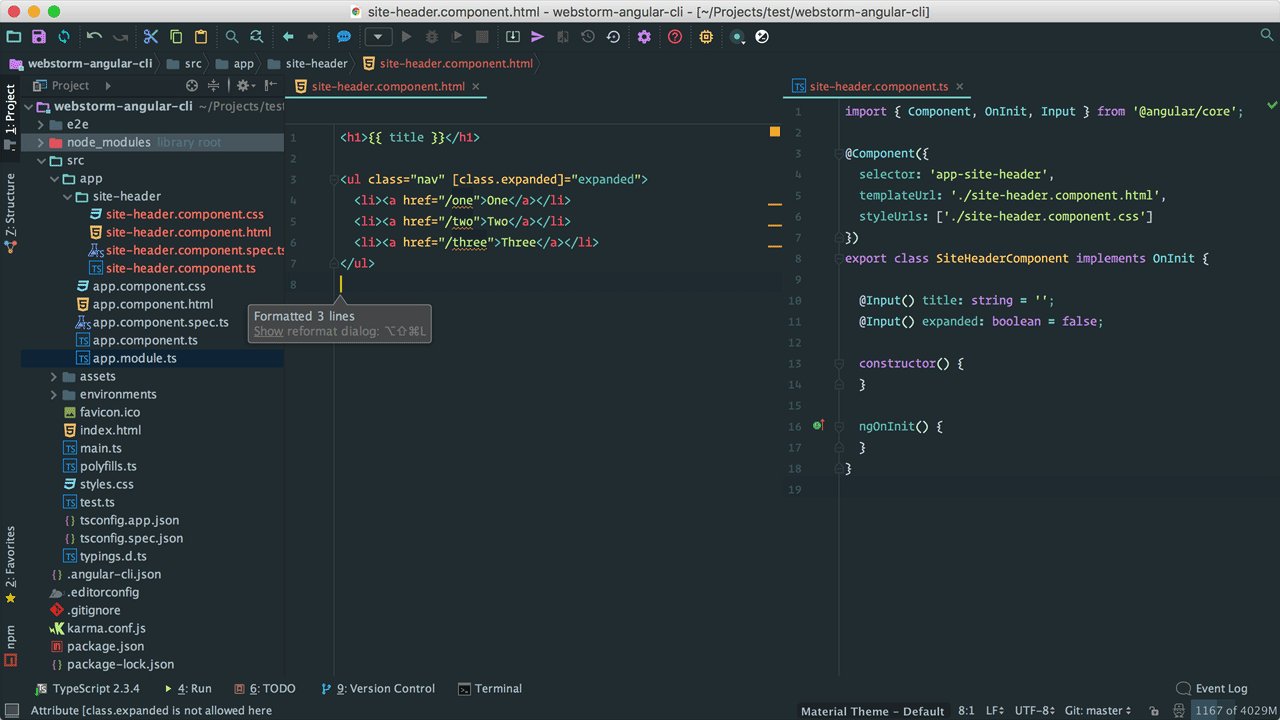
Если вы используете шаблон, скрипт, таблицу стилей или даже файл JSON, просто нажмите cmd + option + B, и WebStorm автоматически отформатирует весь код для вас:
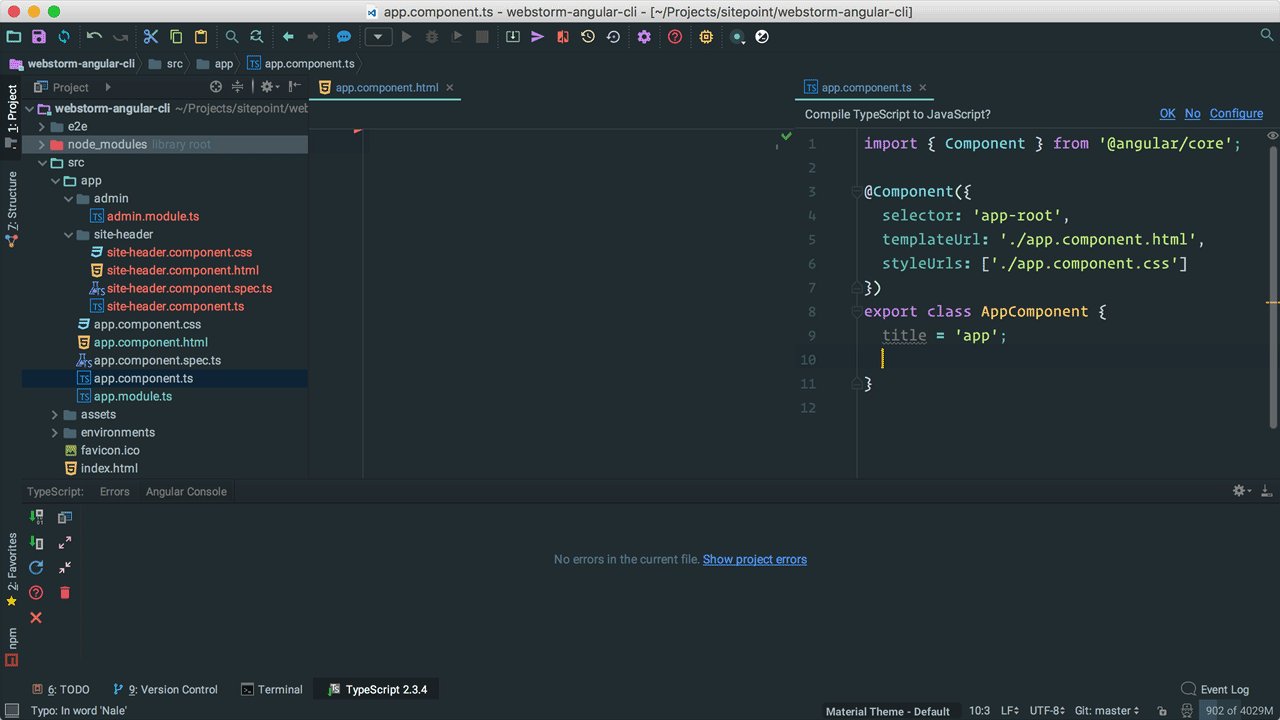
Если в вашем проекте есть файл tslint.json , просто откройте его, и WebStorm спросит вас, хотите ли вы применить стиль кода из TSLint к вашему проекту:
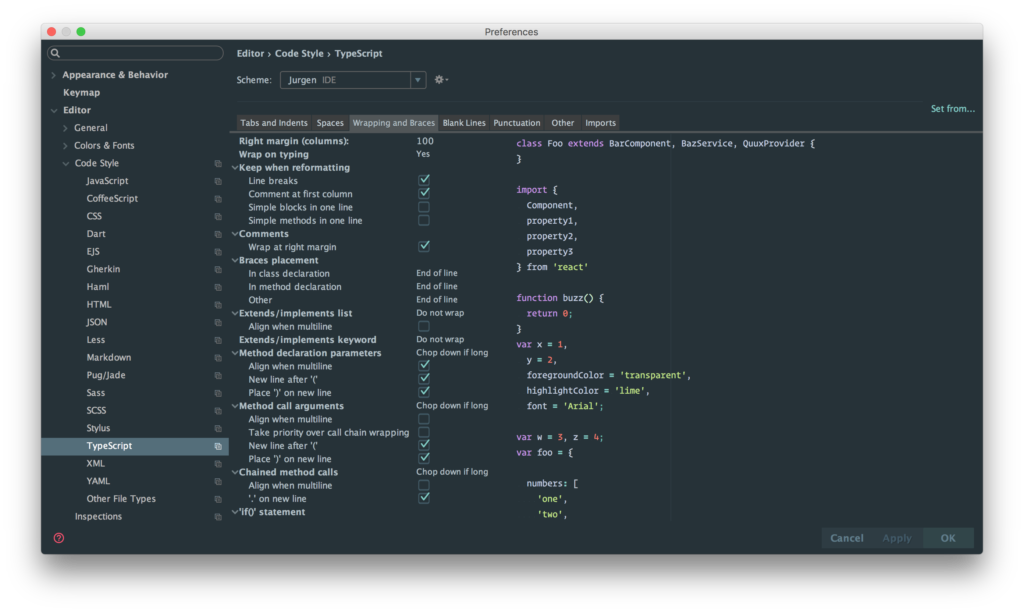
Если вас не устраивает стиль автоматически отформатированного кода, вы можете точно настроить параметры формата для каждого поддерживаемого языка отдельно в Webstorm> Настройки> Редактор> Стиль кода :
Функция форматирования кода в WebStorm обеспечивает правильное форматирование вашего кода в соответствии с настройками вашего проекта, поэтому проверки проверки кода проходят успешно, и вы можете сосредоточиться на написании кода.
WebStorm и Angular Совет 5: оптимизируйте импорт
При работе над сценарием Angular вы можете обнаружить, что некоторые операции импорта больше не используются.
Если вы не удалите неиспользуемый импорт, размер вашего пакета может увеличиться, чем необходимо. Тем не менее, удаление неиспользованного импорта может быть реальным делом. Не с WebStorm!
Нажмите Ctrl + Alt O, чтобы мгновенно оптимизировать импорт. В качестве альтернативы вы можете нажать cmd + shift + A, чтобы открыть панель действий «Найти» , набрать « optim чтобы найти действие « Оптимизировать импорт», и нажать клавишу ввода, чтобы запустить действие.
При оптимизации импорта WebStorm сделает для вас следующее:
- объединить импорт из того же модуля в том же операторе
import - удалить неиспользованный импорт
- переформатировать операторы импорта, чтобы они соответствовали требуемой длине строки.
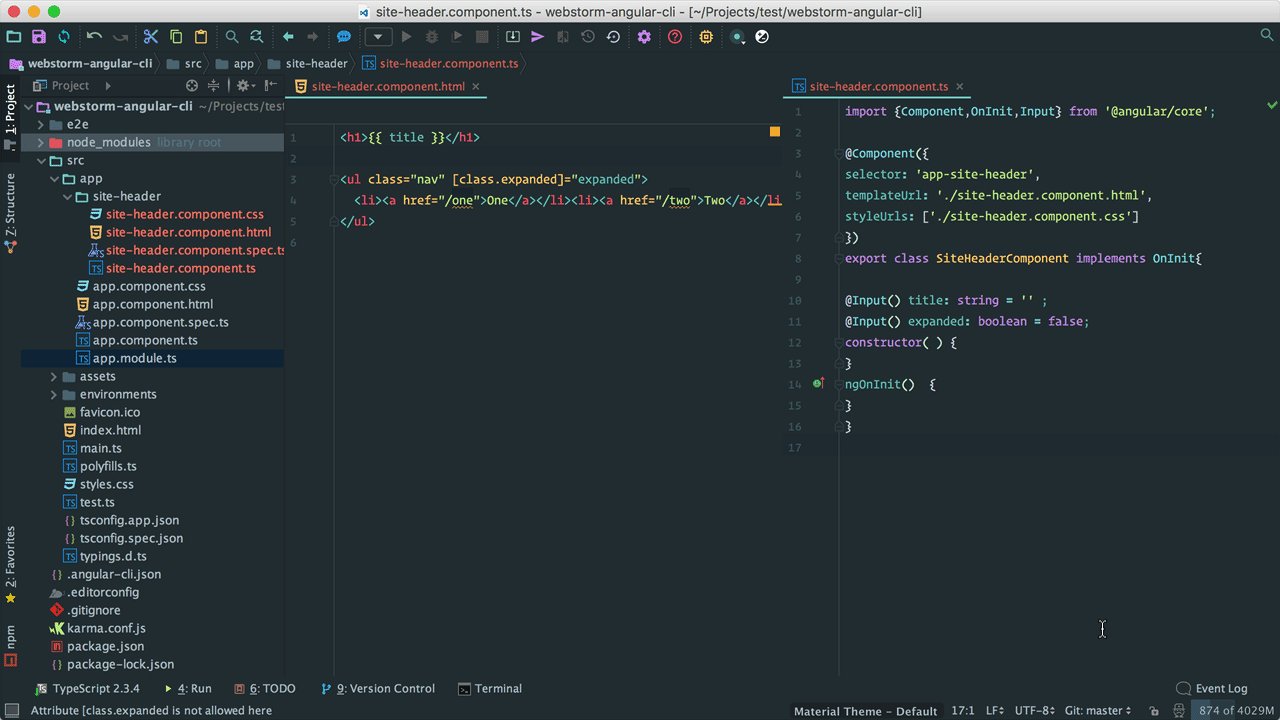
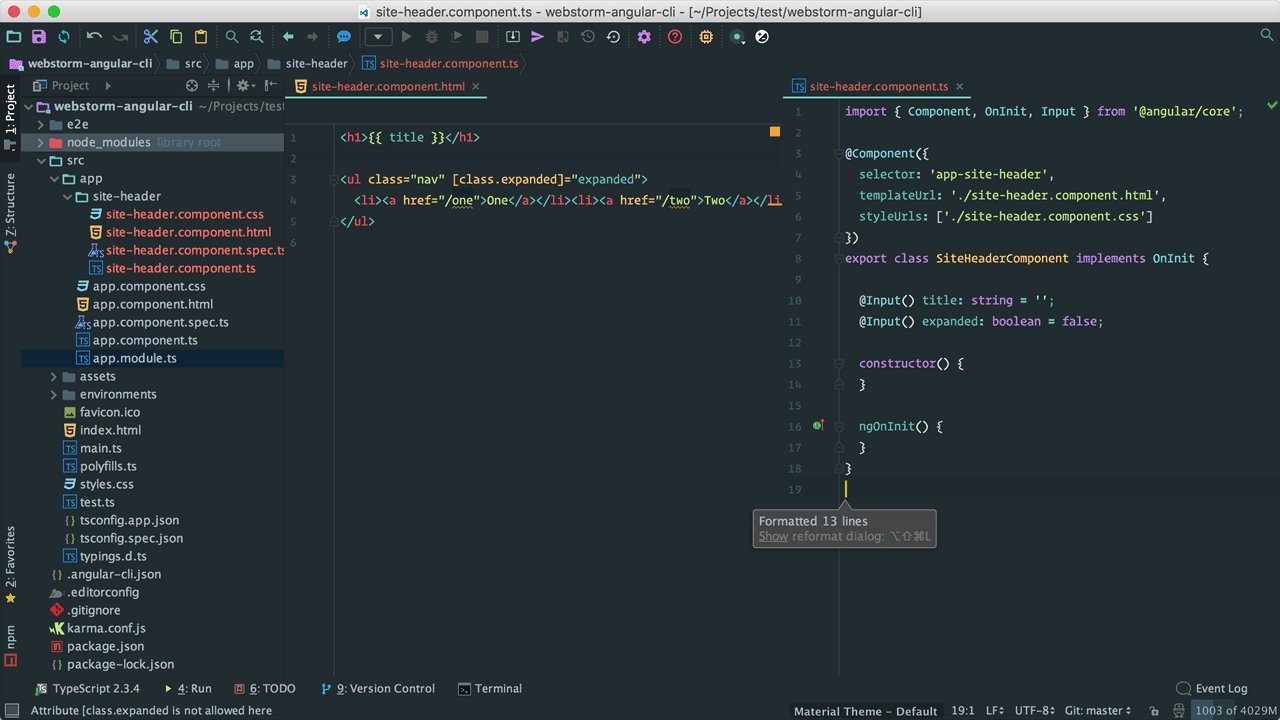
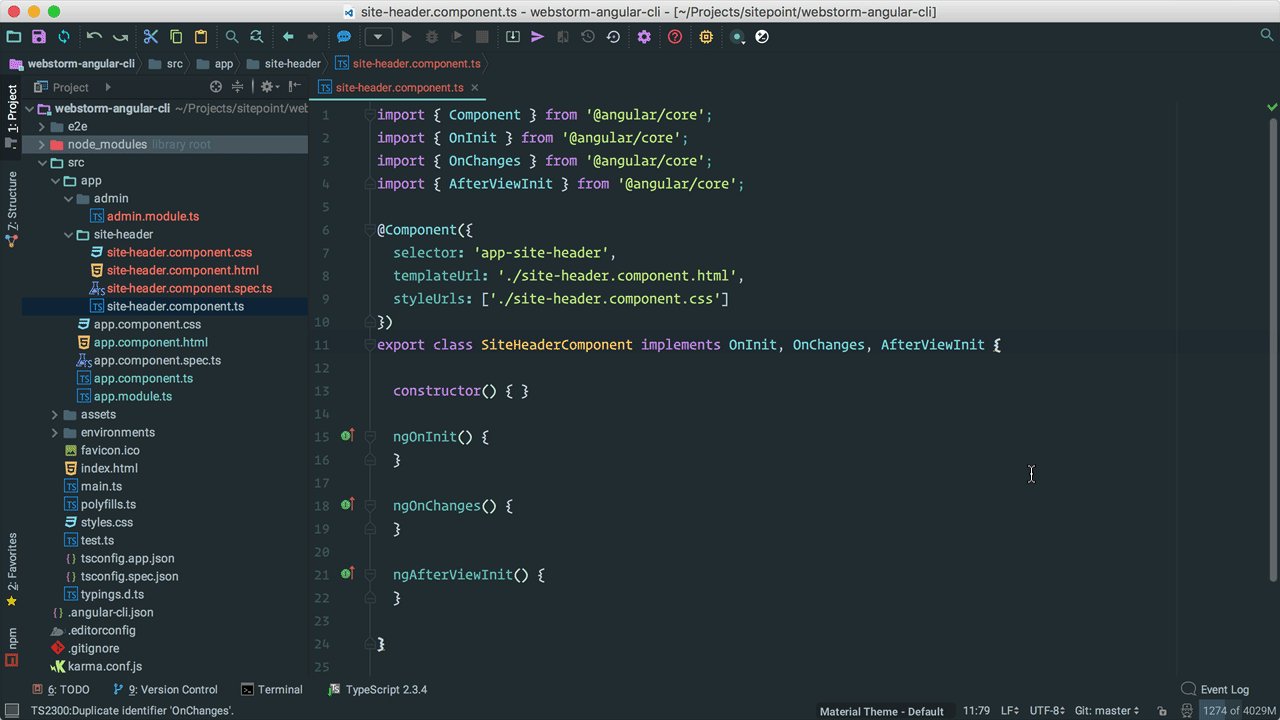
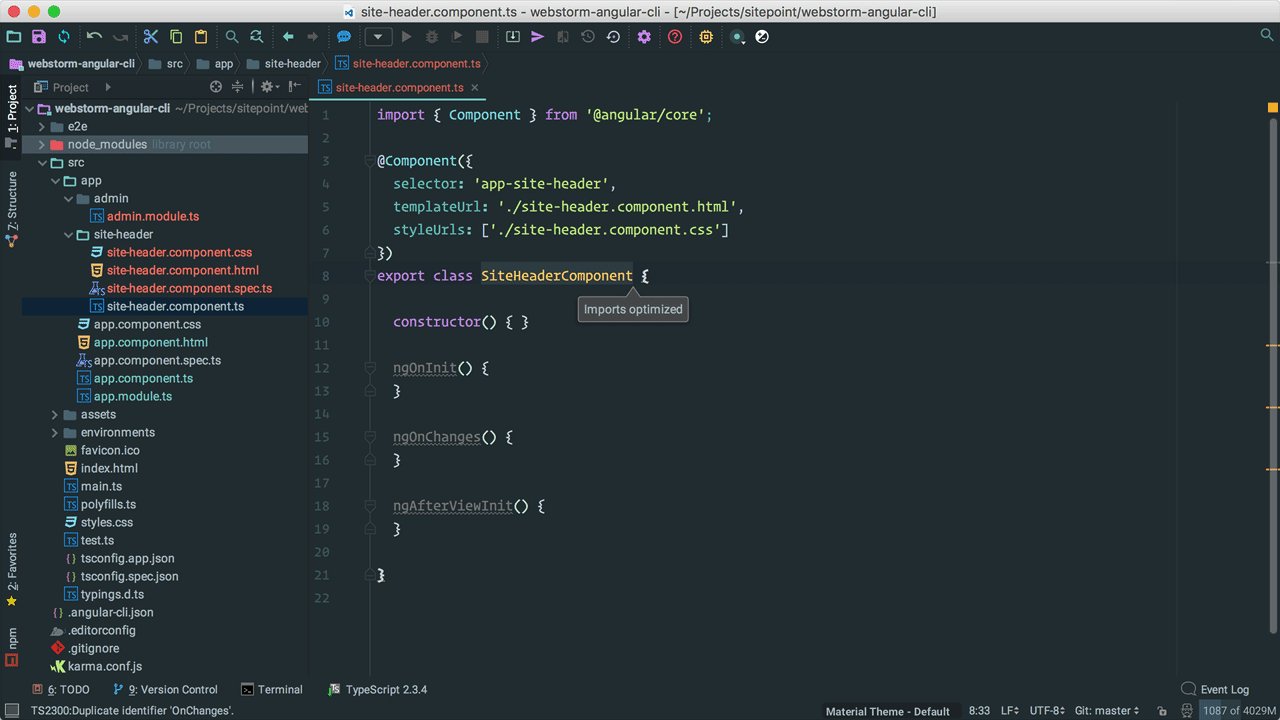
В следующем примере Оптимизация импорта выполняется дважды. В первый раз он объединяет все операции импорта из @angular/core в одну инструкцию импорта.
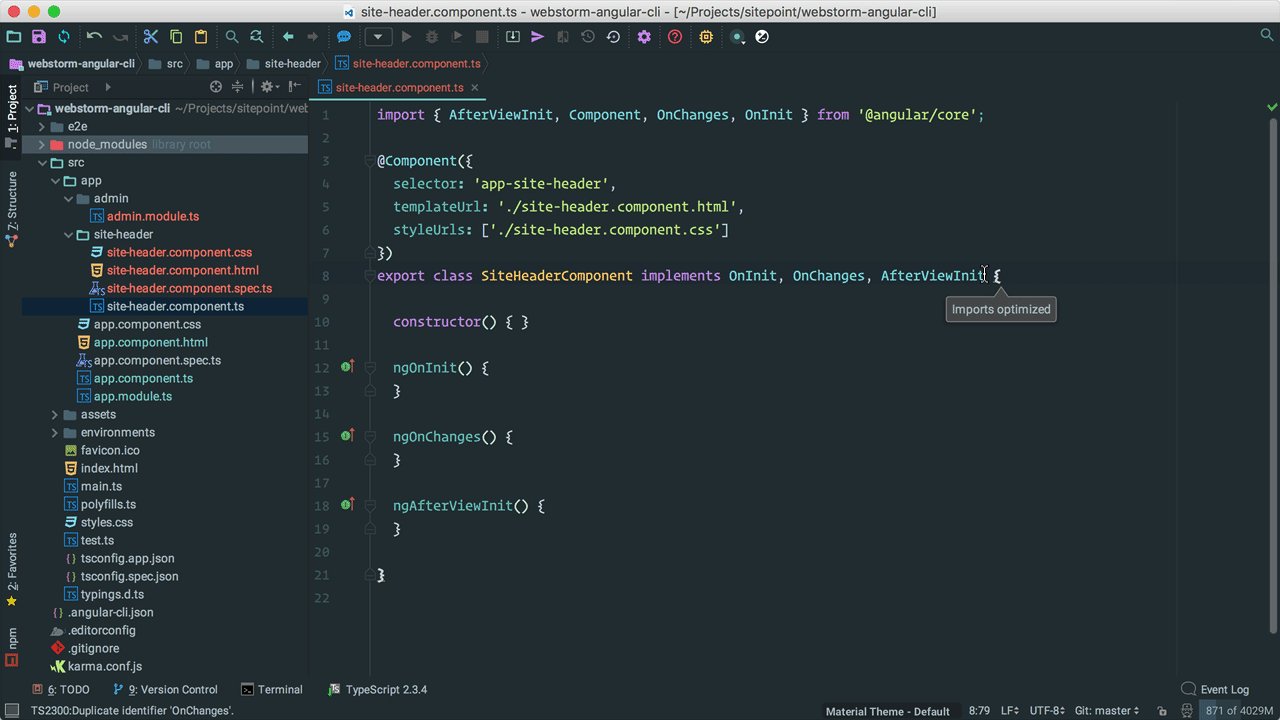
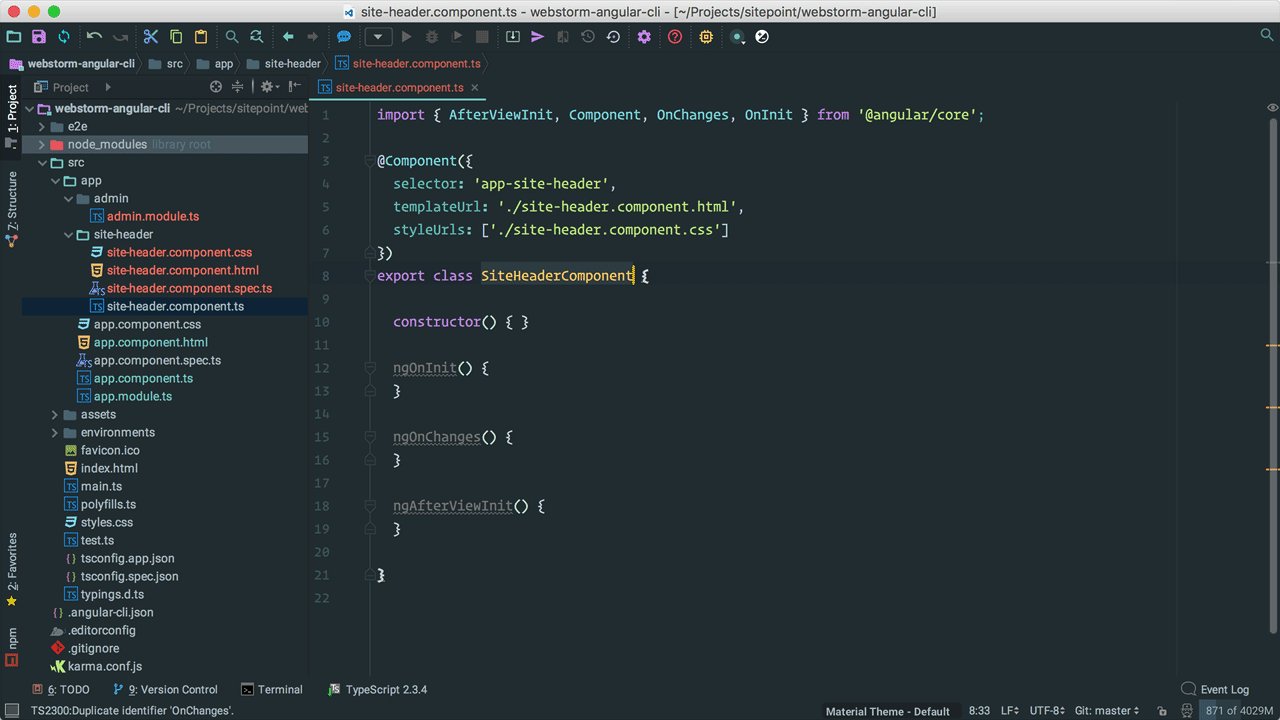
Затем интерфейсы OnInit , OnChanges и AfterViewInit удаляются из кода и снова нажимаются ctrl + alt + O.
На этот раз Optimize import автоматически удаляет неиспользуемые интерфейсы из оператора import, поскольку они больше не используются в коде:
Никогда больше не беспокойтесь о своих заявлениях на импорт. WebStorm достаточно умен, чтобы справиться с ними для вас!
Использование WebStorm и Angular вместе: резюме
Давайте вспомним личные советы Юргена по работе с WebStorm и Angular для повышения производительности разработки Angular:
- Используйте Angular CLI из WebStorm для быстрой генерации новых Angular проектов и функций
- Навигация как профессионал, чтобы мгновенно перейти к определениям кода и легко найти код или файлы, которые вы ищете
- Воспользуйтесь Angular Language Service, чтобы получить еще лучшее завершение кода и проверку ошибок без компиляции вашего Angular проекта.
- Автоматическое форматирование вашего кода, чтобы позволить WebStorm отформатировать весь ваш код в соответствии с настройками вашего проекта
- Оптимизируйте импорт, чтобы обеспечить удаление всех неиспользованных импортов и сохранение оптимального размера сгенерированного пакета.
В следующей части Тодд Мотто поделится своими любимыми советами по работе с WebStorm и Angular. Не забудьте проверить это!