Сентябрь стал еще одним интересным месяцем для веб-разработчиков. Новые библиотеки Javascript, крупные приобретения и проекты с открытым исходным кодом монстров были некоторыми из вещей, которые произошли, когда Саммер вымер. И это не включает в себя множество отличных советов и статей, опубликованных с первоклассных сайтов веб-разработки.
Продолжайте читать некоторые из основных моментов сентября в веб-разработке.
-
FriendFeed запускает торнадо
В прошлом месяце Friendfeed сделал объявление, которое оказало большое влияние на разработчиков: они открыли веб-сервер Tornado с открытым исходным кодом и сопутствующую среду, поддерживающую FriendFeed. Фреймворк не блокирует и быстро работает и может обрабатывать тысячи одновременных соединений. Прочитайте статью, чтобы узнать больше о Торнадо.
-
Если архитекторы должны были работать как веб-дизайнеры
Разочарован отсутствием понимания в области веб-дизайна и разработки? Вот забавный взгляд на то, что могло бы случиться, если бы у архитекторов было то же самое взаимодействие с клиентами веб-дизайна.
-
Что не нужно делать, когда вы начинаете как фрилансер
Создание внештатного бизнеса является довольно сложной задачей, особенно в этом экономическом климате. Учитесь на чужих ошибках с этим отличным ресурсом для фрилансеров.
-
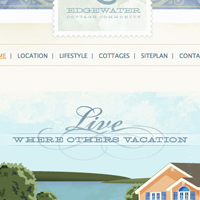
50 вдохновляющих дизайнов веб-сайтов приложений и сервисов
Простота стала новым зрелищем при создании выигрышного дизайна веб-приложения. В прошлом месяце Speckyboy рассмотрел некоторые из наиболее эффективных дизайнов сайтов в сети и объяснил нам, почему они так эффективны.
-
Как Google научил меня кэшировать и получать деньги
Бывший сотрудник Google делится своими знаниями о масштабировании больших веб-приложений. Вот несколько невероятных советов, которые следуют этому основному принципу производительности: кэшируйте все, что можете.
-
Как создать действительный не-Javascript лайтбокс
В ответ на вызов Дженна Смит из Carsonified создала версию лайтбокса без javascript и любезно поделилась исходным кодом с остальными. Вы можете увидеть лайтбокс в действии здесь .
-
HTML 5 Визуальный Шпаргалка от Woork
Вот простая шпаргалка, чтобы продемонстрировать, что то же самое и что изменилось с HTML 4.01. Доступно в формате JPEG или PDF.
-
Главное руководство по контролю версий для дизайнеров
Хотя программисты, возможно, уже использовали контроль версий, дизайнеры обычно не так быстро перенимают эту практику и вместо этого используют историю Photoshop или какое-либо другое решение. Это универсальное руководство для дизайнеров по внедрению контроля версий, в комплекте с инструментами и другими полезными ресурсами.
-
7 шагов для систематизации процесса проектирования и сборки
Разработчики стремятся сделать системы более рациональными и эффективными в их программировании. Но как насчет оптимизации стороны разработки? Nuope показывает нам, как можно упростить и упростить процесс проектирования и сборки, чтобы ускорить разработку.
-
Психолог: Facebook делает вас умнее, Twitter делает вас тупее
Психологи из Университета Стерлинга в Шотландии обнародовали данные, свидетельствующие о том, что дети в возрасте от 11 до 14 лет значительно улучшили свою память благодаря использованию Facebook, в то время как использование Twitter и YouTube фактически повредило рабочую память детей.
-
Разбор XML с использованием Ruby
Yahoo! Сеть разработчиков поделилась, как анализировать XML в Ruby с помощью REXML .
-
Почему я закончил делать настольные приложения
Основатель Bingo Card Creator приводит много веских причин, по которым он прекратил разработку настольных приложений. Его главная причина: Shareware дает разработчикам гораздо больше возможностей потерпеть неудачу.
-
VanadiumJS
VanadiumJS — это простая библиотека javascript, которая имеет мощную клиентскую проверку форм. Это просто и легко интегрировать, и приятный комплимент для любой веб-формы.
-
10 самых важных навыков для будущих программистов
Вену Томас ломает то, что он считает волной будущего (или следующих пяти лет) для начинающих программистов. Как вы думаете?
-
Flickr наконец стал родным с приложением для iPhone
В прошлом месяце Flickr объявил, что наконец-то создал собственное приложение для iPhone для своего популярного сервиса обмена изображениями. Приложение отражает большую часть функциональности flickr.com и позволяет загружать фотографии напрямую, в отличие от предыдущего способа отправки фотографий по электронной почте.
-
WordPress только что сделал миллионы блогов в реальном времени с RSSCloud
В начале сентября на WordPress.com появилась функция, которая включает обновления в реальном времени RSS-каналов от RSSCloud Дейва Уинера . Это потенциально огромно для RSS и веб-разработчиков, поскольку каждый месяц на WordPress.com создаются полмиллиона новых блогов.
-
Как цвет связывает смысл
Знаете ли вы, сколько цветов влияет на дизайн и макеты вашего сайта? Есть много способов, которыми цвет может передать значение, благодаря многим вещам, которые могут представлять разные цвета. Политические партии, религии и даже настроения символизируются определенными цветами. У Carsonified есть отличная статья о том, что каждый цвет представляет для разных людей, и мы все хорошо бы это учли, когда в следующий раз определим цветовую схему для сайта.
-
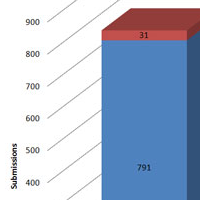
Влияние капчи на конверсию
Блог SEOMoz опубликовал интересное исследование на 50 различных сайтах, показывающее увеличение продаж, когда автор отключил подписи к своим 50 сайтам.
-
7 правил смешивания нескольких шрифтов в хорошем веб-дизайне
Создание макетов с несколькими шрифтами может быть непростым делом, поскольку нет строгого правила относительно количества используемых шрифтов, степени схожести разных шрифтов и многих других переменных. В этой статье изложены некоторые рекомендации по смешиванию нескольких шрифтов.
-
Программирование в облаке: несколько замечательных онлайн-IDE
У Jeez есть отличная сводка онлайн-IDE для почти всех типов разработки: редактирование изображений, HTML и Javascript, Flash, PHP и многое другое.
-
WidgetPad.com
В сентябре был выпущен WidgetPad.com, «среда совместной разработки для разработчиков, разрабатывающих полностью интерактивные автономные загружаемые приложения для смартфонов на HTML5, CSS3 и Javascript». Звучит довольно круто, не правда ли?
-
Какой у тебя BHAG? Как создать большую волосатую дерзкую цель
У Sitepoint была отличная статья о поиске вашего BHAG или «Большая волосатая дерзкая цель». Независимо от того, в какой сфере вы работаете, у вас всегда должна быть гигантская цель, к которой нужно стремиться, и эта статья дает вам план создания и выполнения успешного BHAG.
-
Google приобретает reCAPTCHA
В новостях о приобретении Google приобрела в прошлом месяце инновационный и популярный сервис CAPTCHA reCAPTCHA . Кто сказал, что спам не выгоден?
-
Как Ravelry масштабируется до 10 миллионов запросов с использованием Rails
Rails часто является мальчиком для решения проблем с производительностью (читай: Twitter), но чаще всего проблемы с производительностью находятся в базе данных. Создатель Ravelry Кейси Форбс дал интервью о том, как он создал сайт за 4 месяца ночей и выходных, и как он продолжает масштабировать его без какого-либо финансирования. Невероятное и вдохновляющее чтение для любого программиста или предпринимателя.
-
60 ресурсов для экономного веб-разработчика
Нужен способ снизить затраты при разработке проекта? Вот 60 ресурсов (некоторые распространенные, некоторые более редкие), которые любой веб-разработчик может использовать вместо того, чтобы тратить ненужную монету на дорогостоящее программное обеспечение.
-
Что нужно спросить, прежде чем переделать свой сайт
У маркетолога Джаггернаута у Сета Година есть длинный список вопросов, которые вы должны задать себе (или попросите своего клиента задать себе), прежде чем они создадут новый дизайн для своего сайта.
-
101 вещь, которую я изучил в школе дизайна взаимодействия
Вот интересный блог, посвященный интерактивному дизайну, с аспектами разработки, с которыми знакомы почти все разработчики. Блог легко усваивается, отображается в виде небольших кусочков информации. «Осторожно относитесь к проектам с плохо определенной областью действия», «Люди умеют распознавать формы» и «функциональность — враг удобства использования» — вот некоторые примеры самородков, найденных в блоге.
-
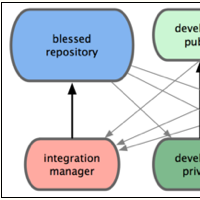
Почему вы должны перейти с Subversion на Git
Carsonified имеет очень подробную статью о преимуществах, которые Git может предоставить по сравнению с другой популярной системой управления версиями Subversion. Для тех, кто думает о том, чтобы переключиться на систему управления версиями, это очень убедительная вещь.
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для ежедневных новостей и статей о веб-разработке.