Одна из вещей, которые мне действительно нравятся в использовании Firefox — это постоянный поток новых и классных расширений. Потратив несколько минут на то, чтобы пролистать список расширений, я всегда возвращаюсь к тому «ощущению леденца», которое у меня было, когда я был ребенком — «Ммм … У меня будет один из них … и … один из них … О-о-о! Вон тот! Определенно один из тех ! Поэтому я решил написать краткий обзор некоторых моих любимых вебдевов.
Во-первых, я не собираюсь ничего писать на « Панели инструментов веб-разработчиков » — я говорил об этом раньше и мне, это как твой кошелек — не должен выходить из дома без него.
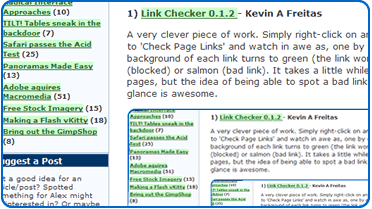
1) Link Checker 0.1.2 — Кевин Фрейтас
Очень умная часть работы. Просто щелкните правой кнопкой мыши на любой странице, прокрутите вниз до «Проверить ссылки на страницы» и смотрите с благоговением, поскольку один за другим фон каждой ссылки становится зеленым (ссылка работает), желтым (заблокировано) или лососевым (плохая ссылка) , Чтобы пролистать большие страницы, требуется некоторое время, но идея быстрого обнаружения плохой ссылки на странице удивительна.
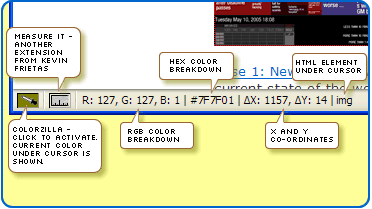
2) ColorZilla 0.8.2 — Алекс Сирота
Такой маленький, но такой мощный. Colorzilla была победителем, когда была выпущена как не что иное, как симпатичный инструмент пипетки на основе Firefox. С тех пор он вырос как сорняк.
Нажмите на пипетку и просмотрите в строке состояния информацию о том, над чем наводится курсор — не только информация о цвете, но и информация о пути DOM и смещение X и Y от предыдущего щелчка.
Щелкните правой кнопкой мыши и получите доступ к инструменту инкрементального увеличения, цветовому микшеру и множеству вариантов автоматического копирования и форматирования. Настоящий убийца, имхо.
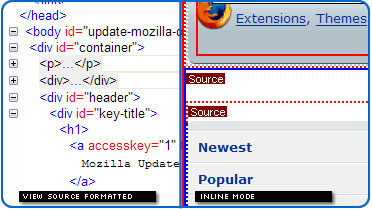
3) Просмотр исходного формата — Феликс Риттер
Это очень недавнее дополнение, но если вам нравятся функции свертывания кода в таких редакторах, как jEdit и TopStyle, вы можете по достоинству оценить это расширение. Это дает вам два варианта:
— Режим просмотра исходного формата (на рисунке слева): предоставляет красиво отформатированный исходный код с цветовой кодировкой с небольшими кнопками «минус» рядом с каждым элементом, который позволяет «убирать» фрагменты кода при сканировании.
— Встроенный режим (на фото справа): немного похож на улучшенную версию встроенного в Firefox «источника выбора вида». Включение этого параметра повторно отображает текущую страницу, за исключением на этот раз небольших кнопок «Источник» и цветных границ, добавленных к каждому основному элементу страницы (div, h1, h2 и т. Д.). Нажатие на кнопку покажет только источник, используемый для визуализации этого элемента.
С точки зрения разработки, это расширение, вероятно, более полезно, чтобы помочь вам понять код других людей, а не просто разработку, но оно, безусловно, показывает некоторые перспективы.
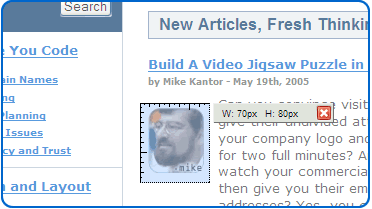
4) Измерить 0.2.8 — Кевин Фрейтас
Еще одно замечательное продолжение Кевина Фрейтаса. Это было фактически его первое расширение и остается крошечным шедевром преуменьшенной, функциональной элегантности.
Как вы можете догадаться из названия, «Измерить» меры. Нажмите значок в строке состояния и перетащите поле. Там нет вариантов щелчка правой кнопкой мыши. Нет предпочтений. Просто взвешенное измерение.
Как и в случае с ColorZilla, существует множество автономных приложений, которые отлично справляются с этой задачей, но всю прелесть того, что инструмент легко получить, нельзя недооценивать.
Итак, это четыре расширения, которые недавно привлекли мое внимание.
Я пропустил абсолютную жемчужину?