Миграция пользователей — это страшная, иногда неизбежная задача, сложная для разработчиков, неудобная для пользователей и дорогая для владельцев бизнеса. Необходимость миграции пользователей из одной службы или платформы в другую может быть вызвана несколькими причинами: поставщик удостоверений, который вы используете в настоящее время, закрывается, ваша организация больше не хочет управлять самими пользователями, изменением языка или структуры и многими другими. другие причины.
Auth0 стремится предоставить лучшую платформу для аутентификации и управления идентификацией, с которой разработчикам просто и легко работать. Ключевой особенностью платформы Auth0 является возможность миграции пользователей из любого существующего источника данных в Auth0 без причинения неудобств пользователям, требуя смены пароля.
В этом уроке мы рассмотрим, как это сделать. Stormpath — это компания, которая предоставляет аутентификацию как услугу и была недавно приобретена Okta . Okta объявила, что продукт Stormpath будет закрыт в августе 2017 года, и клиенты должны найти нового поставщика. Давайте посмотрим, как мы можем легко перенести существующих пользователей Stormpath в Auth0.
Миграция пользователей стала проще с Auth0
Auth0 позволяет клиентам подключаться к любому настраиваемому хранилищу данных, используя особую функцию подключения к базе данных . Эта функция, как следует из названия, позволяет Auth0 проверять учетные данные пользователя, которые хранятся за пределами Auth0. Внешним хранилищем данных может быть база данных, такая как MySQL, служба типа Stormpath или ваша собственная пользовательская реализация. Эти внешние источники данных доступны через скрипты, написанные на панели инструментов Auth0. Пользовательская функция подключения к базе данных также позволяет разработчикам автоматически импортировать пользователей, выполняющих вход с пользовательскими учетными данными базы данных, в Auth0. Эта функция может быть включена с щелчком переключателя.
Чтобы реализовать эту функцию в контексте миграции пользователей Stormpath на Auth0, мы настроим пользовательское соединение с базой данных и подключим его к существующей учетной записи Stormpath с помощью API Stormpath. Когда ваши пользователи войдут в систему в первый раз, они введут свои существующие учетные данные Stormpath, и в случае успешной аутентификации мы автоматически перенесем эту учетную запись пользователя из Stormpath в Auth0. Вашим пользователям не нужно будет менять свой пароль или переходить через дополнительные обручи, и вы сможете решить, какие данные перенести из Stormpath. В следующий раз, когда пользователь входит в систему, Auth0 обнаружит, что он был перенесен, и аутентифицирует его с помощью своей учетной записи Auth0.
Для начала сначала зарегистрируйтесь на бесплатной учетной записи Auth0. Мы предполагаем, что у вас уже есть активная учетная запись Stormpath с пользователями, которых вы хотите перенести. Даже если вы не используете Stormpath, вы можете следовать этому руководству и подключиться к другому хранилищу данных.
Настройка пользовательского подключения к базе данных с пользовательской функцией импорта
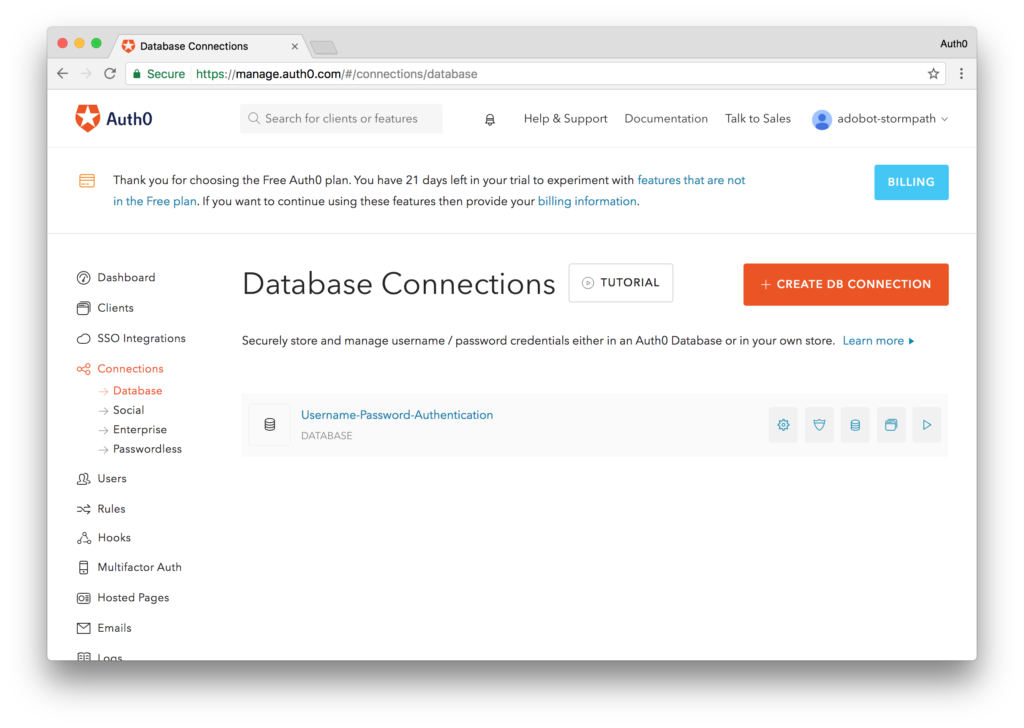
Создав вашу учетную запись, давайте настроим пользовательское соединение с базой данных. В панели управления Auth0 перейдите в раздел соединений с базой данных .
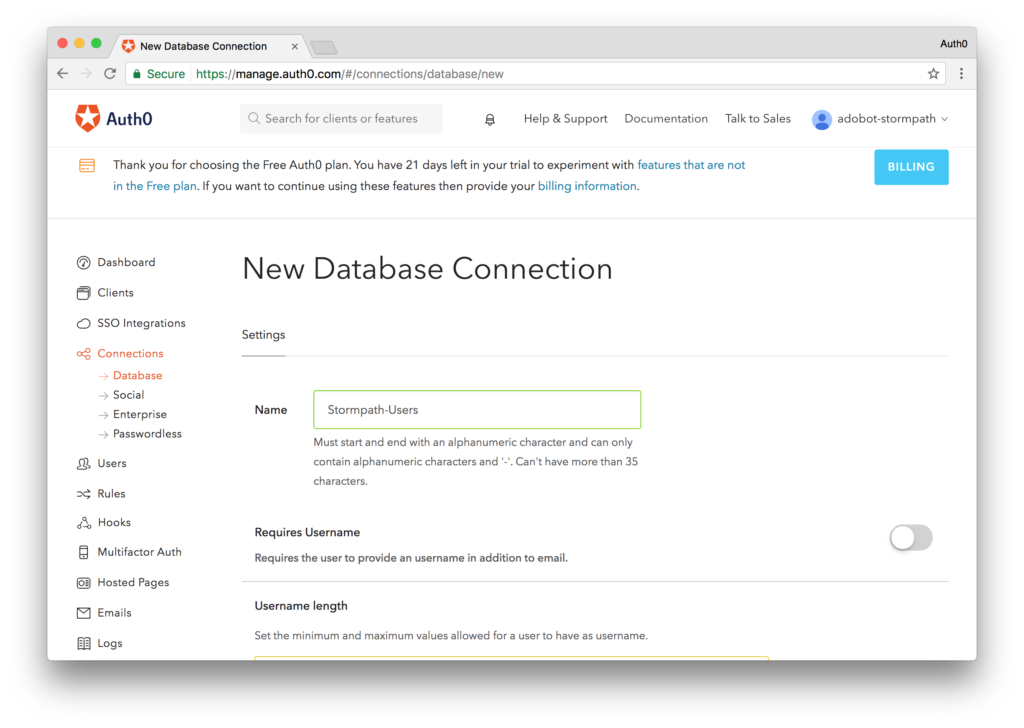
Нажмите кнопку Создать соединение с БД , чтобы создать новое соединение с базой данных. Вы можете назвать свое соединение как угодно. Оставьте все настройки по умолчанию как есть и нажмите кнопку « Создать» , чтобы создать соединение.
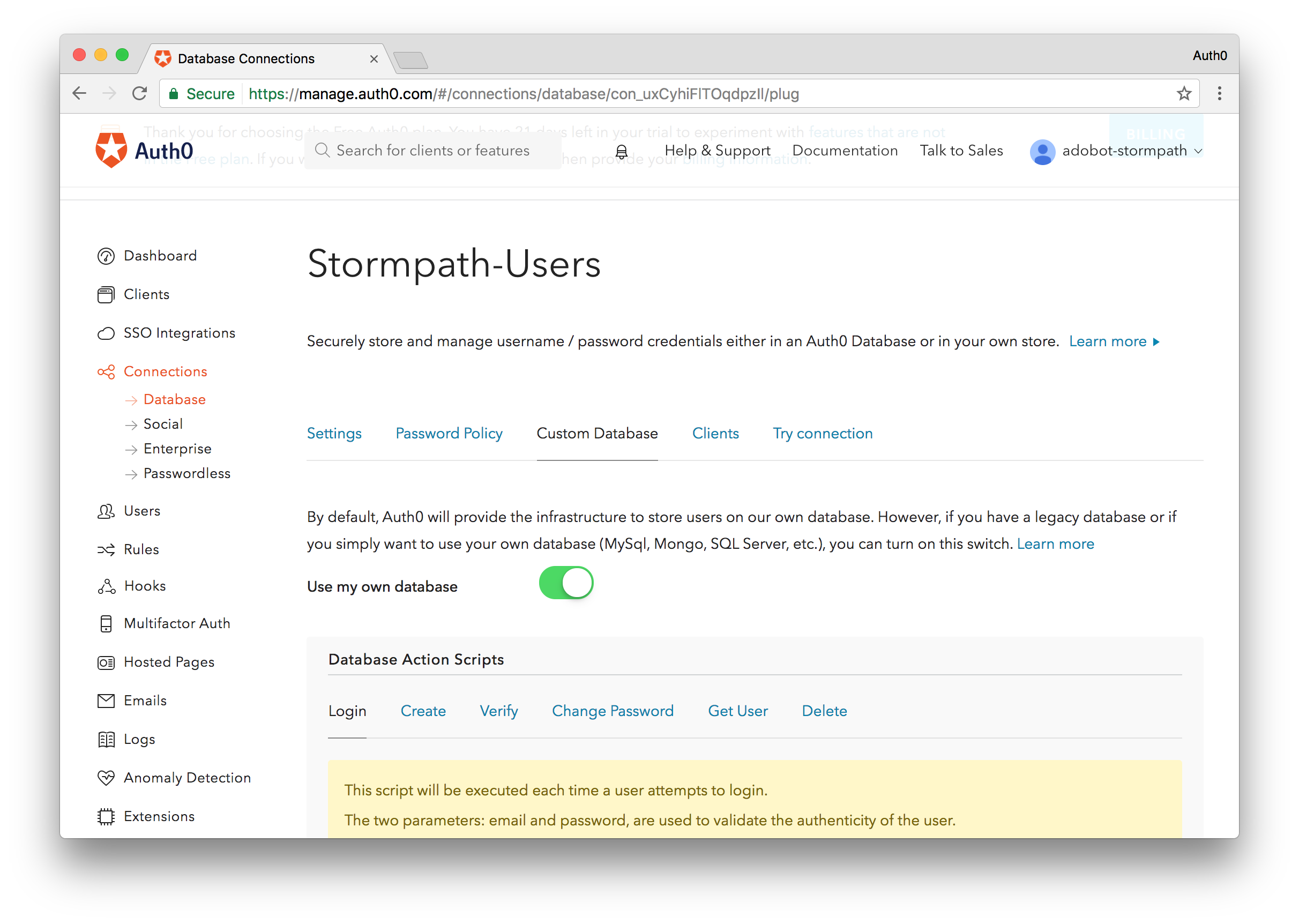
Далее, давайте перейдем к соединению с базой данных и подключим его к нашей учетной записи Stormpath. Нажмите на только что созданное соединение и перейдите на вкладку Custom Database . Нажмите переключатель под названием «Использовать мою собственную базу данных», и раздел «Сценарии действий базы данных» теперь будет включен. Здесь мы напишем наш код для подключения к существующему хранилищу данных пользователя Stormpath.
Нам нужно будет написать два скрипта: Login и Get User . Login будет прокси-сервером процесса входа в систему, а Get User будет управлять поиском учетных записей, когда пользователь пытается сбросить свой пароль.
Включив нашу пользовательскую функцию базы данных, давайте включим функцию импорта. По умолчанию пользовательское подключение к базе данных позволит нам проходить аутентификацию с внешней базой данных и не будет импортировать пользователей в Auth0. Если мы хотим перенести пользователей с внешней платформы в Auth0, нам нужно просто переключить переключатель. Перейдите на вкладку « Настройки » соединения и нажмите переключатель «Импортировать пользователей в Auth0», и все готово.
Последний шаг, который мы сделаем перед реализацией наших скриптов, — это включение этого соединения для нашего клиента по умолчанию. Перейдите на вкладку « Клиенты », пока вы подключены к базе данных, и нажмите переключатель, чтобы включить этот клиент для подключения по умолчанию . Если у вас уже есть учетная запись Auth0, имя подключения может отличаться.
Авторизоваться
Сценарий входа в систему выполняется, когда пользователь пытается войти в систему, но его учетная запись не найдена в базе данных Auth0. Здесь мы реализуем функциональность для передачи учетных данных, предоставленных нашему хранилищу пользовательских данных Stormpath, и посмотрим, действителен ли этот пользователь. Auth0 предоставляет шаблоны для многих распространенных баз данных, таких как MongoDB, MySQL и SQL Server, а также Stormpath. Эти шаблоны обеспечивают отличную отправную точку, и вы можете настроить их так, как вы хотите, или написать свой с нуля.
Сценарии действий с базой данных выполняются в изолированной программной среде Webtask и являются сценариями Node.js. Поскольку наше руководство посвящено миграции пользователей Stormpath на Auth0, приведенные ниже сценарии будут ориентированы на работу с REST API Stormpath, но если вы переносите пользователей из другого провайдера, вы должны написать здесь свою реализацию или использовать один из других. шаблоны предоставляются.
Давайте посмотрим на реализацию сценария входа в систему, чтобы увидеть, как он работает. Мы будем использовать REST API Stormpath для аутентификации пользователя.
function login(username, password, callback) {
// Replace the YOUR-STORMPATH-CLIENT-ID with your Stormpath ID
var url = 'https://api.stormpath.com/v1/applications/{YOUR-STORMPATH-CLIENT-ID}/loginAttempts';
// Add your Stormpath API Client ID and Secret
var apiCredentials = {
user : 'YOUR-STORMPATH-API-ID',
password: 'YOUR-STORMPATH-API-SECRET'
}
// Stormpath requires the user credentials be passed in as a base64 encoded message
var credentials = new Buffer(username + ':' + password).toString('base64');
// Make a POST request to authenticate a user
request({
url: url,
method: 'POST',
auth: apiCredentials,
json: {
type: 'basic',
// Passing in the base64 encoded credentials
value: credentials
}
}, function (error, response, body) {
// If response is successful we'll continue
if (response.statusCode !== 200) return callback();
// A successful response will return a URL to get the user information
var accountUrl = body.account.href;
// Make a second request to get the user info.
request({
url: accountUrl,
auth: apiCredentials,
json: true
}, function (errorUserInfo, responseUserInfo, bodyUserInfo) {
// If we get a successful response, we'll process it
if (responseUserInfo.statusCode !== 200) return callback();
// To get the user identifier, we'll strip out the Stormpath API
var id = bodyUserInfo.href.replace('https://api.stormpath.com/v1/accounts/', '');
// Finally, we'll set the data we want to store in Auth0 and migrate the user
return callback(null, {
user_id : id,
username: bodyUserInfo.username,
email: bodyUserInfo.email,
// We set the users email_verified to true as we assume if they were a valid
// user in Stormpath, they have already verified their email
// If this field is not set, the user will get an email asking them to verify
// their account. You can decide how to handle this for your use case
email_verified: true
// Add any additional fields you would like to carry over from Stormpath
});
});
});
}
Получить пользователя
Сценарий Get User выполняется, когда пользователь пытается выполнить сброс пароля, но его учетная запись не найдена в базе данных Auth0. Сценарий Get User взаимодействует с вашим хранилищем данных Stormpath и проверяет, существует ли пользователь там. Если пользователь существует, его данные отправляются обратно в Auth0, где пользователь переносится, и электронное письмо для сброса пароля отправляется из Auth0. После того, как пользователь подтвердит сброс, он сможет перейти к вашему приложению. Последующие входы будут проходить проверку подлинности в базе данных Auth0, поскольку профиль пользователя теперь хранится в Auth0.
Если вы не переносите своего пользователя из Stormpath, сценарий Get User также будет вашей собственной реализацией. Давайте посмотрим на реализацию нашего шаблона скрипта Get User для Stormpath:
function getByEmail(email, callback) {
// Replace the YOUR-STORMPATH-CLIENT-ID with your Stormpath ID
var url = 'https://api.stormpath.com/v1/applications/{YOUR-STORMPATH-CLIENT-ID}/accounts';
// Add your Stormpath API Client ID and Secret
var apiCredentials = {
user : 'YOUR-STORMPATH-API-ID',
password: 'YOUR-STORMPATH-API-SECRET'
};
// Make a GET request to find a user by email
request({
url: url,
method: 'GET',
auth: apiCredentials,
qs: { q: email },
json: true
}, function (error, response, body) {
if (response.statusCode !== 200) return callback();
var user = body.items[0];
if (!user) return callback();
var id = user.href.replace('https://api.stormpath.com/v1/accounts/', '');
return callback(null, {
user_id: id,
username: user.username,
email: user.email,
email_verified: true
// Add any additional fields you would like to carry over from Stormpath
});
});
}
С этими двумя сценариями мы настроили миграцию пользователей и готовы к работе. Чтобы проверить его и убедиться, что наш код работает, давайте создадим простое приложение, которое позволяет пользователю входить в систему и запрашивать защищенные ресурсы через API. Мы создадим внешний интерфейс с Angular, а внутренний — с Spring .
Строительство фронтенда
Мы создадим наш интерфейс с Angular 2. Мы будем использовать быстрый запуск Auth0 Angular 2, чтобы быстро начать работу. Наш исходный код можно найти здесь . Auth0 предоставляет полный набор быстрых запусков, SDK и руководств для многих популярных языков и сред. Смотрите их всех здесь .
После загрузки проекта нам нужно настроить учетные данные Auth0. Мы сделаем это в файле auth.config.js. Откройте файл и измените значения так:
"use strict";
exports.myConfig = {
// Your Auth0 ClientID.
clientID: '{AUTH0-CLIENT-ID}',
// Your Auth0 Domain
domain: '{YOUR-AUTH0-DOMAIN}.auth0.com'
};
Оба эти значения можно найти на панели управления Auth0. На панели инструментов просто нажмите ссылку « Клиенты» в главном меню и выберите «Клиент по умолчанию», который был создан при регистрации. Если у вас уже была учетная запись Auth0, выберите клиент с подключением к базе данных с включенной настраиваемой базой данных.
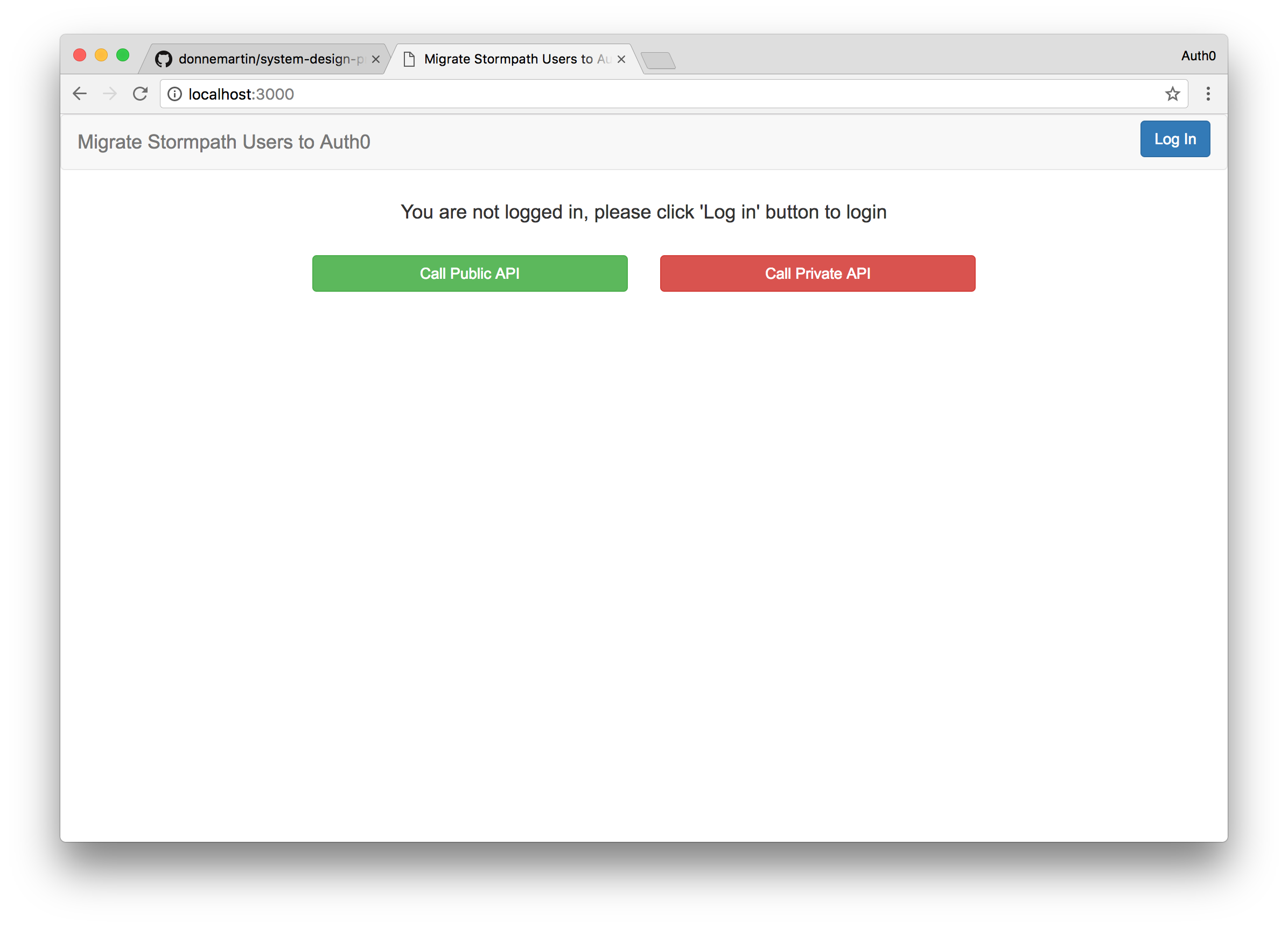
С этими настройками сохраните файл и запустите npm install Как только npm установит все необходимые зависимости, запустите проект, выполнив npm start Перейдите к localhost: 3000, чтобы увидеть приложение в действии.
Нажмите на кнопку « Войти» , чтобы войти в свое приложение. Нажатие на кнопку « Вход» вызовет виджет Auth0 Lock и попросит пользователя указать свой адрес электронной почты и пароль. Здесь пользователь предоставит свои учетные данные электронной почты и пароля Stormpath, и, если они верны, они войдут в систему. Если у вас еще нет учетной записи пользователя Stormpath, с которой вы можете войти, перейдите на панель инструментов Stormpath и создайте учетную запись. Теперь войдите под своими учетными данными Stormpath.
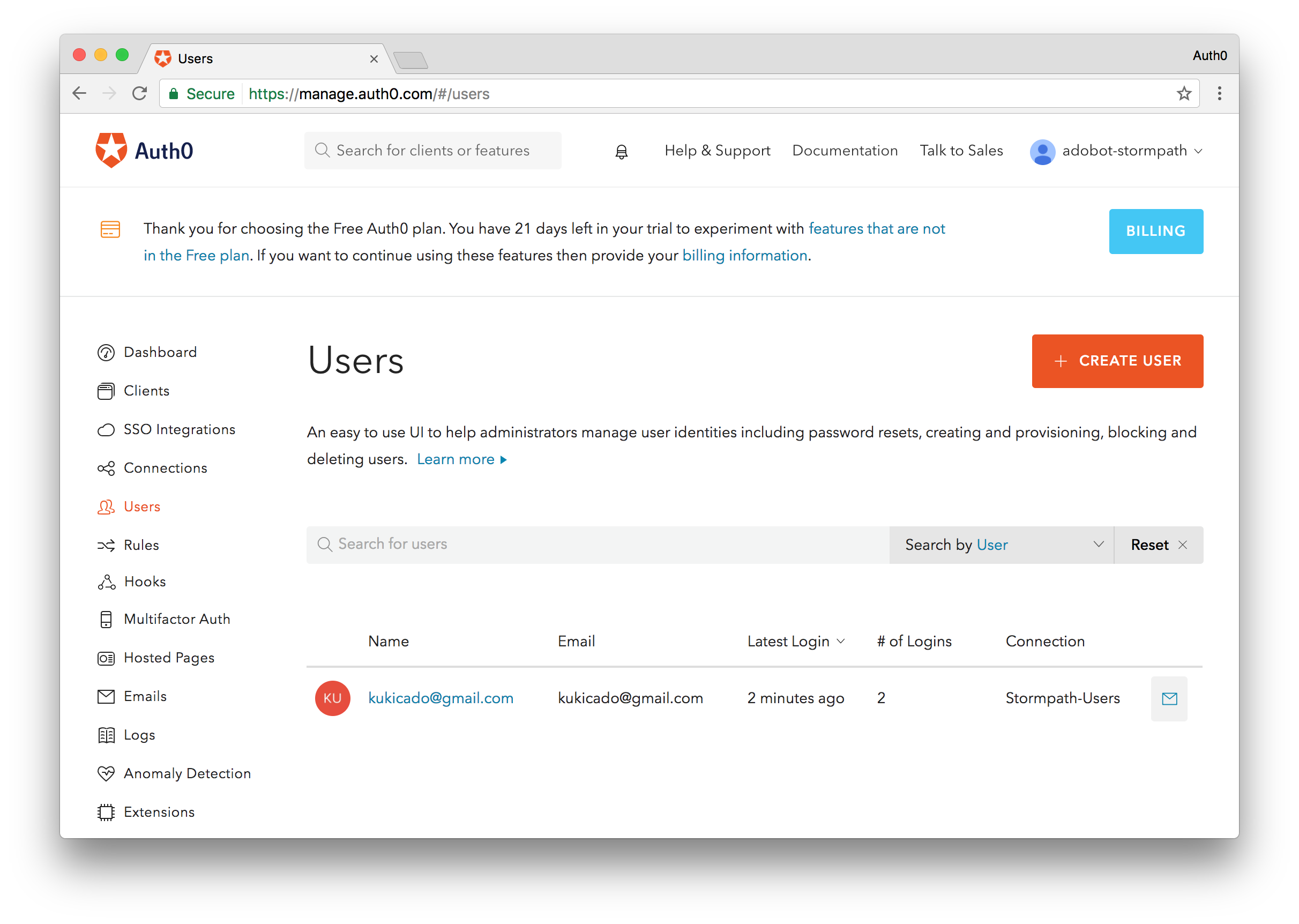
Обратите внимание, что вы сразу вошли в систему. Если мы посмотрим на данные ответа от транзакции, то увидим, что пользователь приходит из соединения Stormpath-Users вместе с другими данными, которые мы импортировали. Давайте удостоверимся, что этот пользователь также был перенесен в Auth0. Чтобы проверить это, перейдем в раздел «Пользователи» панели мониторинга Auth0 и теперь увидим пользователя, с которым мы вошли в систему.
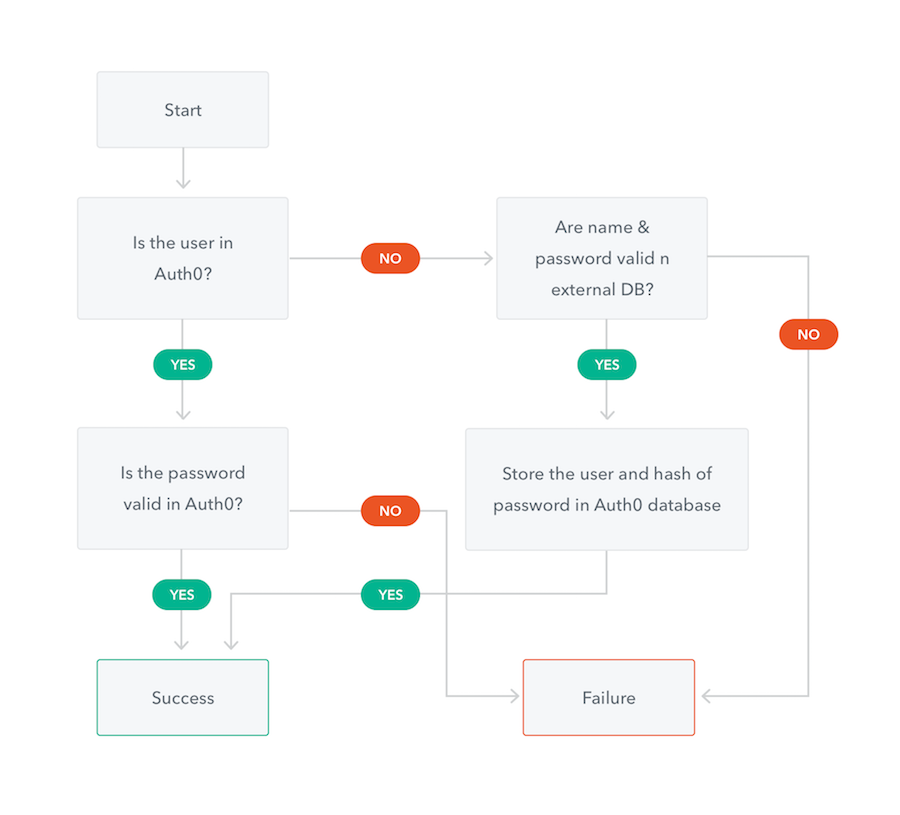
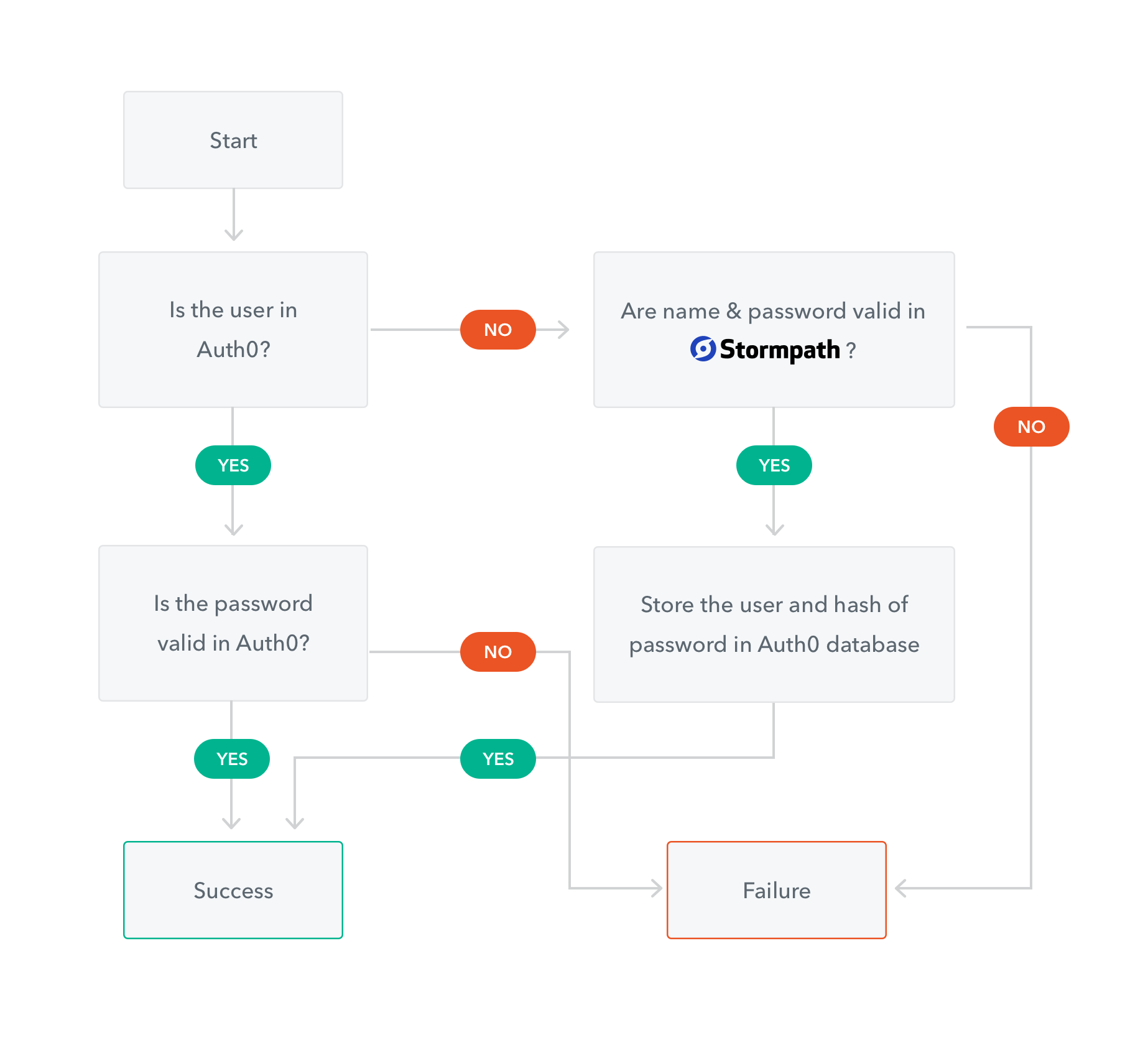
Это означает, что наша миграция прошла успешно. Этот пользователь теперь перенесен в Auth0. В следующий раз, когда они войдут в приложение, мы проверим их учетные данные в базе данных Auth0 вместо того, чтобы делать дополнительный вызов Stormpath. Диаграмма рабочего процесса ниже иллюстрирует процесс еще раз.
Теперь вы можете заметить две кнопки: Call Public API и Call Private API . Давайте создадим простой бэкэнд, который будет возвращать данные при нажатии на эти ссылки. Мы сделаем это дальше.
Создание бэкэнда
Для нашего бэкэнда мы создадим простое приложение Spring Boot, которое предоставляет RESTful API. Вы можете получить код для примера приложения здесь . Чтобы настроить приложение, вам просто нужно обновить приложение с вашими учетными данными. Файл, в котором хранятся учетные данные, называется auth0.properties и находится в каталоге src/main/resources/
Отредактируйте файл так, чтобы он выглядел так:
auth0.domain: {YOUR-AUTH-DOMAIN}.auth0.com
auth0.issuer: https://{YOUR-AUTH0-DOMAIN}.auth0.com/
auth0.clientId: {YOUR-AUTH0-CLIENT-ID}
auth0.securedRoute: NOT_USED
auth0.base64EncodedSecret: false
auth0.authorityStrategy: ROLES
auth0.defaultAuth0ApiSecurityEnabled: false
auth0.signingAlgorithm: HS256
С этим обновлением вы сможете создать приложение, выполнив:
mvn spring-boot:run -Drun.arguments="--auth0.secret=YOUR_SECRET_KEY"
Если приложение было успешно построено, вы сможете получить доступ к API по адресу localhost: 4000. Этими приложениями нам доступны два маршрута: / public и / secure. Маршрут / public будет доступен всем, а маршрут / secure вернет успешный ответ только в том случае, если пользователь прошел проверку подлинности и передал правильные учетные данные.
Как только ваш бэкэнд будет запущен, вернитесь в приложение внешнего интерфейса и попробуйте нажать на две ссылки: Call Public API и Call Private API . Публичный API, к которому вы сможете получить доступ, даже когда не вошел в систему. Для частного API вам необходимо войти в систему, чтобы вызвать маршрут и получить соответствующий ответ.
Мы также использовали Angular 2 для добавления некоторых динамических классов. Поэтому, если пользователь вошел в систему, мы сделаем обе кнопки зелеными, чтобы указать, что на них можно нажать.
Идите дальше с Auth0
Я надеюсь, что функциональность миграции пользователей, которую я продемонстрировал в этой статье, поможет вам в вашем случае использования. Эта постепенная миграция прекрасно работает, потому что она прозрачна для ваших конечных пользователей. В тех случаях, когда вы не можете позволить себе постепенную миграцию, вы можете импортировать существующее хранилище пользовательских данных в Auth0. Кроме того, поскольку мы уже написали скрипт Get User, вы можете отправлять своим пользователям массовое электронное письмо, сообщая им, что им необходимо сменить пароль, и, нажав на ссылку в сообщении электронной почты, их учетные записи будут перенесены в Auth0.
Теперь, когда о ваших проблемах с миграцией позаботились, давайте кратко поговорим о том, что Auth0 вносит в таблицу помимо аутентификации, авторизации и миграции пользователей. Многие функции, которые предоставляет Auth0, могут быть включены с помощью переключателя. Многофакторная аутентификация является одной из таких функций. Вы можете включить MFA, используя наше собственное решение MFA, Guardian , просто щелкнув выключателем.
Если вы уже используете стороннее решение MFA или у вас есть собственное решение, вы также можете продолжать его использовать. Платформа расширяемости Auth0 Rules позволяет вам контролировать рабочий процесс авторизации. Здесь вы можете настроить любое количество событий, таких как запуск стороннего MFA, выполнение прогрессивного профилирования и многое другое.
Auth0 обеспечивает традиционную аутентификацию по имени пользователя и паролю , социальные подключения более чем к 50 социальным сетям, включая Google, Facebook и Twitter, а также корпоративные подключения через Active Directory, SAML, Google Apps и т. Д.
Вывод
Настраиваемое подключение к базе данных и импорт пользовательских функций позволяют разработчикам легко перенести существующих пользователей в Auth0. Независимо от того, проживают ли эти пользователи в Stormpath или у другого провайдера, для подключения к хранилищу данных достаточно всего лишь двух сценариев. Даже если ваши пользователи медленно мигрируют, вы можете воспользоваться всеми другими функциями, которые предлагает Auth0, такими как многофакторная аутентификация, обнаружение аномалий и многое другое.
Если на вас влияют новости Stormpath или вы хотите перенести своих пользователей по другой причине и хотите, чтобы это было сделано безболезненно, попробуйте Auth0 , зарегистрируйте бесплатный аккаунт и начните сегодня.