Широкая поддержка браузером @font-face сделала чудеса для веб-типографики, позволив нам свободно использовать пользовательские шрифты везде, где мы хотим. Но разные шрифты — это еще не вся история с веб-типографикой. Есть и другие вещи, в которых Интернет уже давно слаб, например, правильная расстановка переносов длинных слов и использование функций шрифтов открытого типа, таких как лигатура и стилистические штрихи, которые часто блокируются внутри файлов шрифтов и никогда не видны при свете дня.
В этой статье мы рассмотрим некоторые из этих новых функций шрифтов CSS.
перенос
Этот раздел также можно было бы назвать как-то вроде «решение проблемы оправданного текста / длинных слов, выглядящих ужасно в текстовых столбцах»… но это тоже звучало бы действительно ужасно, поэтому я просто придерживался плана А. Короче говоря, проблема заключается в том, что что в течение многих лет не было никакого достойного способа использовать text-align: justify без того, чтобы это выглядело ужасно.
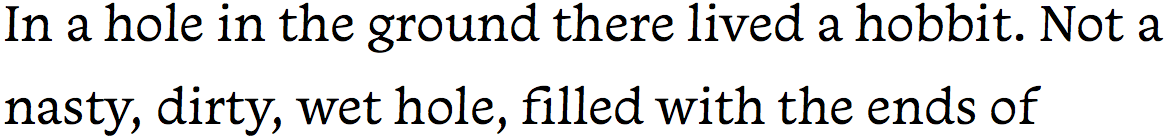
К счастью, теперь есть способы решения этой проблемы, которые работают в большинстве браузеров, которые могут быть в вашей матрице поддержки. Лучшим из них является свойство hyphens CSS3, которое добавляет, где это необходимо, типографски подходящие дефисы, давая хорошую визуальную подсказку о том, что слово продолжается на следующей строке. Это также делает попытку разбить слова, которые не совсем охватывают всю ширину столбца, эффективно уменьшая эффект рек белого пространства. Код выглядит так:
p { font-size: 2.1em; text-align: justify; -webkit-hyphens: auto; -moz-hyphens: auto; -ms-hyphens: auto; hyphens: auto; }
Есть и другие значения для свойства hyphens : none не отключит дефисы, если они уже были установлены где-то еще, а manual разбиение слов приведет к разрыву слов только в том случае, если в словах были установлены дефисы, использующие ‐ или ­ персонажи.
Ниже приведена демонстрация, которую вы должны просмотреть в поддерживающем браузере :
текст-рендеринг
Свойство text-rendering предоставляет информацию движку рендеринга браузера, чтобы указать, что оптимизировать при рендеринге текста. Возможные значения:
- auto : позволяет самому браузеру принимать решение о том, когда оптимизировать скорость, разборчивость и геометрическую точность при рисовании текста. Браузеры WebKit / Blink обычно рассматривают это как
optimizeSpeed(см. Ниже), тогда как Gecko используетoptimizeSpeedпри рендеринге текста размером 20px или меньше, иoptimizeLegibilityпри рендеринге текста больше этого. - optimizeSpeed : браузер ставит скорость на первое место, отключая дорогие функции, такие как кернинг и лигатуры.
- optimizeLegibility : браузер ставит на первое место разборчивость, включая такие функции, как кернинг и лигатуры, когда они доступны в используемом вами шрифте.
- geometryPrecision : браузер ставит геометрическую точность на первое место, а это означает, что некоторые аспекты шрифтов, которые не масштабируются линейно — например, кернинг — можно сделать так, чтобы масштабирование было более плавным при разных размерах масштабирования. Gecko рассматривает это значение так же, как
optimizeLegibility.
p { text-rendering: optimizeLegibility; }
Эти функции поддерживаются в Firefox, Chrome и Safari с перечисленными выше предостережениями.
-функция-настройка шрифта
font-feature-settings — это отличное новое свойство, которое позволяет вам контролировать использование классных альтернативных глифов, находящихся внутри ваших файлов шрифтов открытого типа (некоторые из них, так или иначе), таких как лигатуры и стилистические черты, которые в противном случае не увидели бы дневной свет
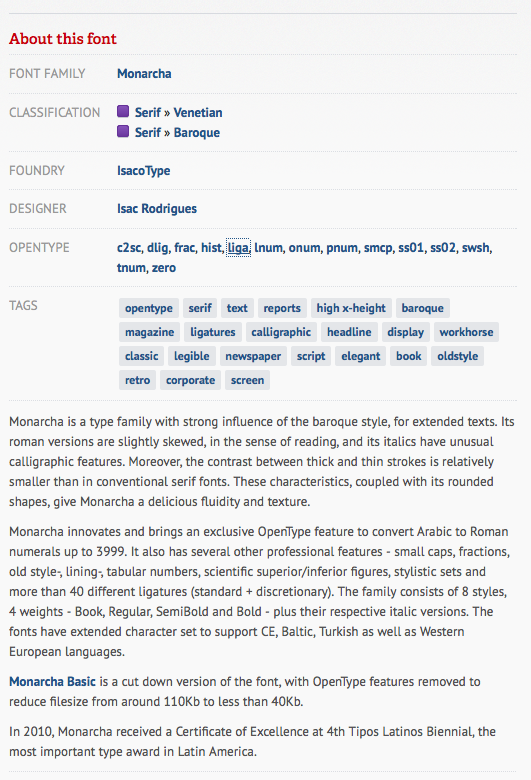
Как узнать, какие функции шрифтов доступны?
Хороший вопрос. Раньше это было довольно сложно, поскольку производители шрифтов казались удивительно плохими в передаче такой информации. К счастью, в последнее время эта информация стала более доступной, например, через размещенные службы шрифтов, такие как Fontdeck .
Как только вы узнаете, что ваш шрифт доступен, вы можете начать font-feature-settings и выключать функции указанного шрифта, используя font-feature-settings . Его значение принимает форму списка кодов, которые представляют различные функции, которые вы хотите использовать, например:
p { -webkit-font-feature-settings: "dlig" 1, "kern" 1, "frac" 1; -moz-font-feature-settings: "dlig" 1, "kern" 1, "frac" 1; -ms-font-feature-settings: "dlig" 1, "kern" 1, "frac" 1; font-feature-settings: "dlig" 1, "kern" 1, "frac" 1; }
Firefox и IE11 больше не нуждаются в префиксной версии, но я оставил их в интересах старых старых версий, которые могут. Браузерам Blink и WebKit по-прежнему нужен префикс, как и IE10.
Давайте посмотрим на различные параметры, доступные в настройках шрифтов.
Лигатуры и дискреционные лигатуры
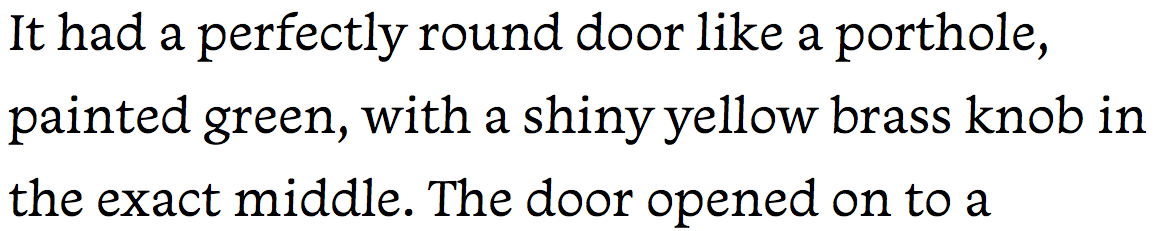
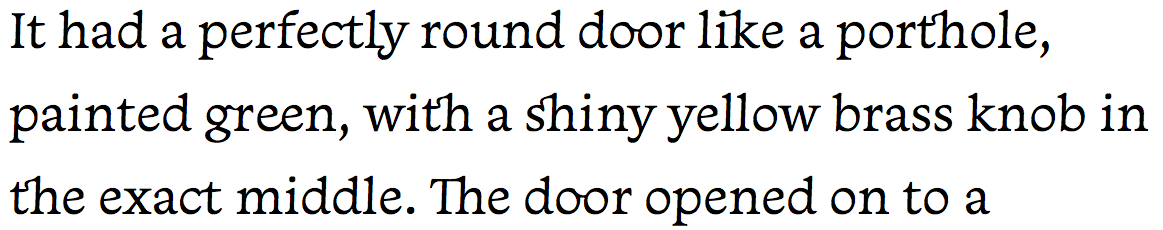
Они принимают форму стилистических соединений между соответствующими буквенными куплетами, такими как «oo» и «th».
p { -webkit-font-feature-settings: "liga" 1, "dlig" 1; -moz-font-feature-settings: "liga" 1, "dlig" 1; -ms-font-feature-settings: "liga" 1, "dlig" 1; font-feature-settings: "liga" 1, "dlig" 1; }
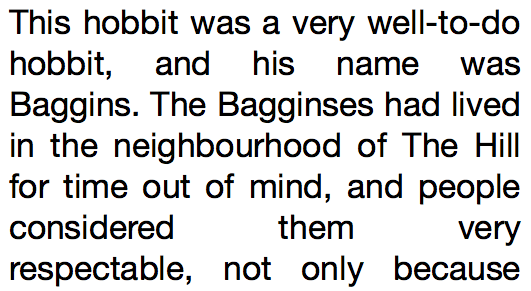
На изображении выше показаны дискреционные лигатуры ( dlig ), примененные к Monarcha Book из Fontdeck .
Цифры, дроби и порядковые числа
Существует ряд различных функций открытого шрифта, которые изменяют представление чисел многими выгодными способами. Например:
p { -webkit-font-feature-settings: "onum" 1, "tnum" 1, "frac" 1; -moz-font-feature-settings: "onum" 1, "tnum" 1, "frac" 1; -ms-font-feature-settings: "onum" 1, "tnum" 1, "frac" 1; font-feature-settings: "onum" 1, "tnum" 1, "frac" 1; }
Опять же, используя наш шрифт Monarcha из Fontdeck, давайте рассмотрим несколько интересных вариантов чисел.
По моему опыту, табличные цифры ( tnum ) и пропорциональные цифры ( pnum ) имеют тенденцию выглядеть очень похожими, и предполагаемый эффект очень похож. Предполагается, что табличные цифры оптимизированы для табличного отображения, что означает равномерное, разборчивое и равномерное расстояние, а пропорциональные цифры должны быть пропорционального размера.
Цифры в старом стиле ( onum ) — это то, что они говорят на банке — те старомодные цифры, которые не все лежат на базовой линии шрифта и не имеют одинаковую высоту.
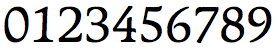
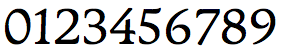
В приведенных ниже примерах вы можете увидеть исходное цифровое представление на первом изображении. На втором изображении вы можете увидеть эффект пропорциональных ( pnum ) и табличных tnum ( tnum ). И третье изображение показывает эффект цифр старого стиля ( onum ).
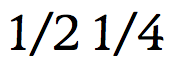
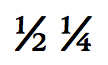
Некоторые шрифты также имеют специальные глифы для представления нижнего и верхнего индексов, необходимых для дробей — frac — это соответствующая настройка функции. Ниже приведен пример до и после.
Маленькие кепки и маленькие кепки
Предполагается, что маленькие заглавные буквы и маленькие заглавные буквы обеспечивают намного лучший, рассчитанный внешний вид для маленьких заглавных букв, чем это исторически предоставлялось в font-variant: small-caps CSS font-variant: small-caps .
p { -webkit-font-feature-settings: "smcp" 1; -moz-font-feature-settings: "smcp" 1; -ms-font-feature-settings: "smcp" 1; font-feature-settings: "smcp" 1; }</p> <p>p { -webkit-font-feature-settings: "pcap" 1; -moz-font-feature-settings: "pcap" 1; -ms-font-feature-settings: "pcap" 1; font-feature-settings: "pcap" 1; }
На изображении выше показаны маленькие заглавные буквы ( smcp ), вновь примененные к Monarcha Book из Fontdeck.
Кернинг
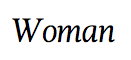
Кернинг относится к практике корректировки пропусков между определенными парами символов, чтобы пропуски казались более естественными и совместимыми с пропусками повсюду. Как правило, это проблема парных букв, таких как «Wo», «Na», с более угловатыми символами. Некоторые шрифты имеют встроенную информацию о кернинге, которую можно включать и выключать. Я включил очевидный пример ниже.
p { -webkit-font-feature-settings: "kern" 1; -moz-font-feature-settings: "kern" 1; -ms-font-feature-settings: "kern" 1; font-feature-settings: "kern" 1; }
В этом примере кернинга используется шрифт Magneta Book Italic, доступный в Fontdeck.
Стилистические наборы и другие разные эффекты
Наконец, я расскажу о разных типах типов эффектов. Вы найдете шрифты, которые имеют совершенно разные доступные буквенные формы, или штрихи и буквенные формы, которые появляются только в определенных контекстах.
p { -webkit-font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt"; -moz-font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt"; -ms-font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt"; font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt"; }
сс = стилистический набор.
swsh = стилистическая черта
cswh = контекстный сваш
calt = контекстная альтернатива
Вероятно, есть и другие доступные, которые мы можем обнаружить со временем.
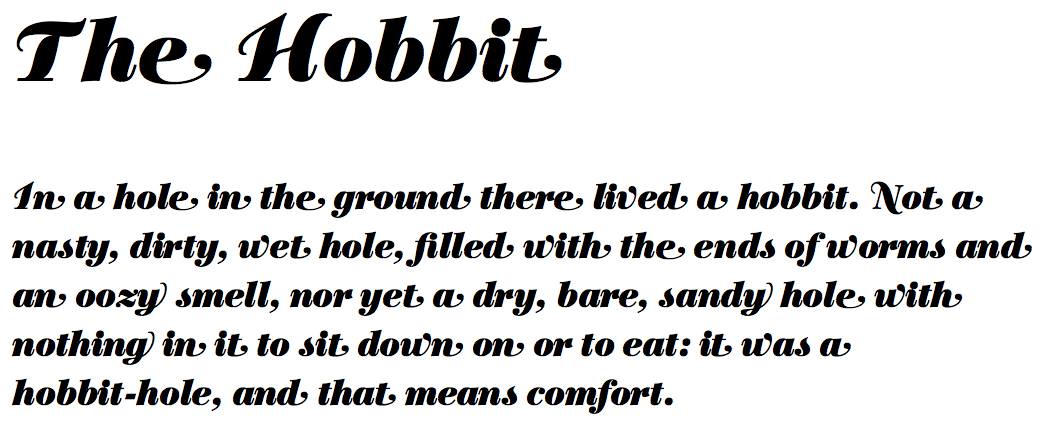
Если мы применяем стилистические штрихи к шрифту Trilogy Fatface Regular из Fontdeck:
p { -webkit-font-feature-settings: "swsh" 1; -moz-font-feature-settings: "swsh" 1; -ms-font-feature-settings: "swsh" 1; font-feature-settings: "swsh" 1; }
Мы получаем следующие интересные эффекты:
Стилистические наборы еще веселее. Шрифт Majestic Mishmash от Fontdeck содержит совершенно разные стилистические наборы.
p { /* standard font */ }
Изображение ниже font-feature-settings как шрифт выглядит нормально (то есть «стандартный» вид без использования font-feature-settings ):
Теперь мы применим следующий CSS:
p { -webkit-font-feature-settings: "ss01" 1; -moz-font-feature-settings: "ss01" 1; -ms-font-feature-settings: "ss01" 1; font-feature-settings: "ss01" 1; }
И изображение ниже показывает результат:
Советы по использованию шрифтов
Чтобы подвести итог, ниже приведены некоторые советы по использованию.
Создайте тестовые файлы
При принятии решения о том, какие шрифты использовать, рекомендуется установить тестовый файл, который включает в себя различные разделы набора текста для стилизации со всеми возможными настройками шрифтов. Таким образом, вы можете применить различные шрифты к странице (например, из Fontdeck) и посмотреть, как выглядят различные шрифты открытого типа, отображаемые на странице.
Используйте наборы шрифтов
Вы, вероятно, не захотите использовать расширенные функции шрифтов для всех типов шрифтов. Скорее всего, вы просто захотите применить такие функции к заголовкам, отдельным символам или небольшим строкам символов в определенных местах. Во многих ситуациях вы, вероятно, могли бы сэкономить некоторую пропускную способность и вычислительную мощность, используя небольшие подмножества ваших шрифтов, которые просто содержат нужные вам символы.
p { font-family: 'my posh font subset'; -webkit-font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt"; -moz-font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt"; -ms-font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt"; font-feature-settings: "ss01" 1, "swsh" 1, "cswh" 1, "calt"; }
Вывод
Вот именно для этого. Если у вас есть опыт работы с этими функциями или есть что добавить, мы будем рады услышать ваши комментарии.