В этом Кратком введении к компонентам Flash Professional мы рассмотрим UILoader и UIScrollbar.
Краткий обзор
Посмотрите на превью. В SWF с левой стороны находится компонент UILoader, который невидим с первого взгляда (потому что в нем ничего нет); мы будем загружать изображение в это.
Под UILoader есть метка с текстом «Изображение не загружено»; после успешной загрузки изображения мы изменим текст этого ярлыка на «Изображение загружено».
Кнопка под надписью используется для запуска загрузки изображения. С правой стороны есть текстовое поле и UIScrollbar, которые изначально невидимы (текстовое поле невидимо, потому что в нем ничего нет); после нажатия кнопки с надписью «Загрузить текст» мы загружаем текст из образца текстового файла и устанавливаем полосу прокрутки UIS.
Шаг 1: Настройка документа
Откройте новый Flash-документ и установите следующие свойства:
- Размер документа: 550×260 пикселей
- Цвет фона: #FFFFFF
Шаг 2. Добавление компонентов на сцену
Откройте окно компонентов, перейдя в Меню> Окно> Компоненты или нажав CTRL + F7.
Перетащите UILoader, Label, две кнопки и UIScrollbar на сцену.

На панели «Свойства» присвойте UILoader имя экземпляра «imageLoader». Если панель Свойства не отображается, перейдите в Меню> Окно> Свойства или нажмите CTRL + F3.

Установите позицию X UILoader на 37 и его Y на 20

Дайте метке имя экземпляра «loadedLabel ». Установите метку X на 37, а Y на 182.
Дайте первой кнопке имя экземпляра «loadImageButton» и установите для метки X значение 37, а Y — 213.
На панели «Инструменты» выберите инструмент «Текст» и перетащите текстовое поле на сцену. Если панель «Инструменты» не отображается, перейдите в « Меню»> «Окно»> «Инструменты» или нажмите сочетание клавиш CTRL + F2.

Дайте TextField имя экземпляра «loremText». Установите X TextField на 272 и Y на 15, затем установите его ширину на 243, его высоту на 101.
Дайте UIScrollbar имя экземпляра «textScroller». Установите UIScrollbar’s X на 525,00 и его Y на 15
Дайте второй кнопке имя экземпляра «loadTextButton» и установите для X значение 272, а Y — 213.
Объясняя компоненты
Компонент UILoader представляет собой контейнер, который может отображать файлы SWF, JPEG, прогрессивный JPEG, PNG и GIF. Вы можете загружать эти ресурсы во время выполнения и, при необходимости, отслеживать ход загрузки. Чтобы увидеть, как это можно сделать, посмотрите мой учебник по компоненту ProgressBar (концепции одинаковы) и примените к UILoader, как я делал с Loader в этом учебнике.
Панель прокрутки UIS позволяет добавить полосу прокрутки в текстовое поле. Если у вас длинный текстовый блок, компонент UIScrollbar позволяет вам прокручиваться, не имея очень большого TextField для размещения всего вашего текста. Этот компонент очень прост в использовании, поскольку вы можете просто перетащить его в TextField, и он автоматически «подключится» к этому TextField. Здесь я покажу вам, как это сделать в ActionScript.
Шаг 3: Подготовка файла AS
Создайте новый файл ActionScript и Main.as ему имя Main.as
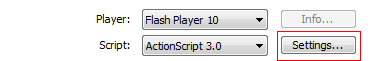
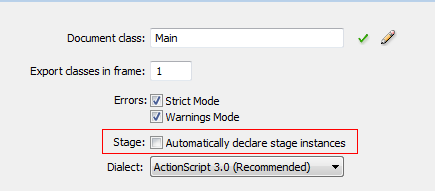
Мы будем объявлять наши компоненты в Main.as, так что нам нужно отключить «автоматическое объявление этапов»; Преимущество этого заключается в том, что вы получаете подсказку кода для экземпляра при использовании редактора кода Flash. Для этого перейдите в « Меню»> «Файл»> «Параметры публикации» и нажмите «Настройки» рядом с « Сценарий» [Actionscript 3.0] .

Снимите флажок «Автоматически объявлять экземпляры сцены».

В Main.as откройте объявление пакета и импортируйте классы, которые мы будем использовать. Добавьте следующее в Main.as:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
package {
//We will extend the class of MovieClip
import flash.display.MovieClip;
//Import the components we will be using
import fl.containers.UILoader;
import fl.controls.Button;
import fl.controls.Label;
import fl.controls.UIScrollbar;
//Needed for our Event Handlers
import flash.events.MouseEvent;
import flash.events.Event;
//Needed to Loaded images and Text
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.text.TextField;
|
Шаг 4: Настройте основной класс
Добавьте класс, сделайте так, чтобы он расширял Movie Clip, и настройте нашу функцию конструктора.
Здесь мы объявляем наши переменные и вызываем наши функции в конструкторе Main() . Добавьте следующее в Main.as:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
public class Main extends MovieClip {
//Our on-stage components
public var loadImageButton:Button;
public var loadTextButton:Button;
public var loadedLabel:Label;
public var loremText:TextField;
public var imageLoader:UILoader;
public var textScroller:UIScrollbar;
//Used to load the Text into the TextField
public var textLoader:URLLoader;
public function Main() {
setupButtonsAndLabels();
setupTextField();
setupScrollBar();
}
|
Шаг 5: Основные функции конструктора
Здесь мы определим функции, которые используются в нашем конструкторе. В функции setupButtonAndLabels() мы устанавливаем свойство label нашей кнопки и добавляем прослушиватели событий, которые запускаются при нажатии пользователем кнопки.
В функции setupTextField() мы устанавливаем для свойства wordWrap текстового поля значение true чтобы текст переносился на следующую строку, когда достигнет правого края TextField.
В setupScrollBar() мы устанавливаем направление UIScrollbar на «вертикальное» (это может быть «вертикальное» или «горизонтальное») и, поскольку мы не хотим, чтобы оно было видимым при первом запуске фильма, мы устанавливаем его свойство visible в значение false .
Добавьте следующее в Main.as:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
private function setupButtonsAndLabels():void {
//Sets the buttons Label(Text shown on Button)
loadImageButton.label=»Load Image»;
loadImageButton.addEventListener(MouseEvent.CLICK,loadImage);
//Sets the buttons Label(Text shown on Button)
loadTextButton.label =»Load Text»;
loadTextButton.addEventListener(MouseEvent.CLICK,loadText);
//Sets the labels text
loadedLabel.text=»Image Not Loaded»;
}
private function setupTextField():void {
//Lines will wrap when they reach end(right side) of textfield
loremText.wordWrap = true;
}
private function setupScrollBar():void {
//Sets our scrollBars direction;
textScroller.direction=»vertical»;
textScroller.visible = false;
}
|
Шаг 6: слушатели событий
Здесь мы закодируем обработчики событий, которые мы добавили к кнопкам, а затем закроем класс и пакет.
В функции loadImage() мы устанавливаем значение scaleContent для imageLoader false (если бы оно было true изображение уменьшилось бы до размера UILoader ), так как мы хотим, чтобы изображение UILoader нормальный размер. Затем мы загружаем изображение и добавляем прослушиватель событий, который будет запущен после завершения загрузки изображения.
В функции loadText() мы настраиваем наш URLLoader и загружаем текстовый файл. Здесь мы также настраиваем прослушиватель, который будет запускаться после завершения загрузки текста.
В функции imageLoaded() мы устанавливаем текст метки на «Image Loaded» — простой пример, но вы могли бы сделать что-то менее тривиальное в «реальном» приложении.
В функции textLoaded() мы устанавливаем для текста текстового поля значение Event ( e.target.data ), которое будет текстом из текстового файла. Затем мы устанавливаем UIScrollbar видимым и устанавливаем его scrollTarget (текстовое поле, которым мы хотим управлять).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
private function loadImage(e:MouseEvent):void{
//If were set to true the image would scale down to the size of the UILoader
//Here we set to false so the UILoader respects the actual image size
imageLoader.scaleContent = false;
//Loads the image and fires a function when loading is complete
imageLoader.load(new URLRequest(«theimage.jpg»));
imageLoader.addEventListener(Event.COMPLETE,imageLoaded);
}
private function loadText(e:MouseEvent):void{
//Loads our text file and fires a function when loading is complete
textLoader = new URLLoader();
textLoader.load(new URLRequest(«lorem.txt»));
textLoader.addEventListener(Event.COMPLETE,textLoaded);
}
private function imageLoaded(e:Event):void{
//Sets the text on the label
loadedLabel.text=»Image Loaded»;
}
private function textLoaded(e:Event):void{
//Sets the TextField to the loaders data(the text in the textfile)
loremText.text=e.target.data;
textScroller.visible = true;
textScroller.scrollTarget = loremText;
}
}//close out the class
}close out the package
|
Обратите внимание, что в конце мы закрываем класс и пакет.
Вывод
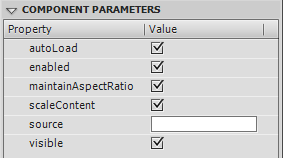
На панели « Параметры компонентов» вы увидите компоненты, которые вы можете проверить и выбрать определенные свойства.

Изображение выше для компонента UILoader.
Свойства для компонента UILoader следующие:
- autoLoad : логическое значение, которое указывает на автоматическую загрузку указанного содержимого
- enabled : логическое значение, указывающее, может ли компонент принимать пользовательский ввод
- keepAspectRatio : логическое значение — значение, указывающее, поддерживать ли соотношение сторон, использованное в исходном изображении, или
изменить размер изображения до текущей ширины и высоты компонента UILoader - scaleContent : логическое значение, которое указывает, следует ли автоматически масштабировать изображение до размера экземпляра UILoader.
- источник : абсолютный или относительный URL, который идентифицирует местоположение загружаемого контента
- visible : логическое значение, которое указывает, является ли компонент видимым на сцене
Свойства для UIScrollbar являются
- direction : устанавливает направление полосы прокрутки (может быть «вертикальным» или «горизонтальным»)
- scrollTargetName : целевой TextField, для которого зарегистрирована UIScrollbar
- visible : логическое значение, которое указывает, является ли компонент видимым на сцене
Файлы справки — отличное место, чтобы узнать больше об этих свойствах.
Чтобы узнать больше о свойствах «Ярлыки и кнопки», обязательно ознакомьтесь с «Кратким описанием компонентов и кнопок» .
Спасибо за прочтение!