В этом кратком совете по компонентам Flash Professional мы рассмотрим ComboBox и DataGrid.
Краткий обзор
В демонстрационном SWF вы увидите ComboBox и DataGrid. Выбор состояния в ComboBox приведет к тому, что метка отобразит население этого состояния и загрузит его флаг. Выбор строки в DataGrid приведет к переходу на выбранный сайт.
Шаг 1: Настройка документа
Откройте новый Flash-документ и установите следующие свойства.
- Размер документа: 550×400 пикселей
- Цвет фона: #FFFFFF (белый)
Шаг 2. Добавление компонентов на сцену
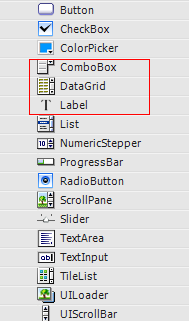
Откройте окно компонентов, выбрав « Окно»> «Компоненты» или нажав CTRL + F7.
Перетащите ComboBox, DataGrid и две метки на сцену.

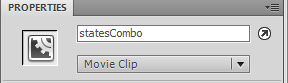
На панели «Свойства» присвойте ComboBox имя экземпляра «StatesCombo».
Если панель свойств не отображается, перейдите в « Окно»> «Компоненты» или нажмите CTRL + F3.

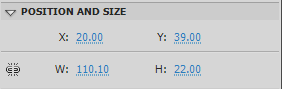
Установите ComboBox X на 20,00, а Y на 39,00

На панели «Свойства» присвойте DataGrid имя экземпляра «sitesDG».
Установите DataGrids X на 20,00, а его Y на 236,00.
На панели «Свойства» присвойте первой метке имя экземпляра «StatesLabel».
Установите X метки на 200,00, а Y на 39,00.
На панели «Свойства» присвойте второй метке имя экземпляра «sitesLabel».
Установите X этого ярлыка на 20,00, а его Y на 209,00.
Шаг 3: Импорт классов
Создайте новый файл ActionScript и дайте ему имя Main.as
Мы будем объявлять наши компоненты в Main.as, поэтому нам нужно отключить автоматическое объявление экземпляров stage; Преимущество этого состоит в том, что вы получите подсказку кода для экземпляра.
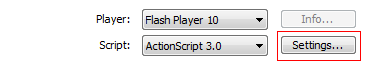
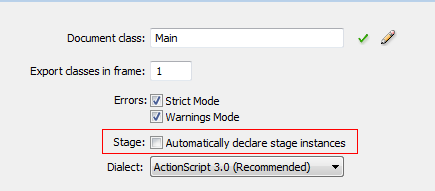
Перейдите в Файл> Настройки публикации
Нажмите «Настройки» рядом с «Сценарий [Actionscript 3.0]».

Снимите флажок «Автоматически объявлять экземпляры сцены».

В Main.as откройте объявление пакета и импортируйте классы, которые мы будем использовать
Добавьте следующее в Main.as.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
package {
import flash.display.MovieClip;
//needed to display images
import flash.display.Loader;
//our onstage Components
import fl.data.DataProvider;
import fl.controls.ComboBox;
import fl.controls.Label;
import fl.controls.DataGrid;
import flash.events.Event;
//needed to autosize textfields
import flash.text.TextFieldAutoSize;
import flash.net.URLRequest;
import flash.net.navigateToURL;
|
Шаг 4: Настройте основной класс
Добавьте само объявление класса, расширьте MovieClip и настройте нашу функцию конструктора. Более подробная информация о классах документов доступна здесь .
Добавьте следующее в Main.as.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
public class Main extends MovieClip{
public var statesCombo:ComboBox;
public var statesLabel:Label;
public var sitesDG:DataGrid;
public var sitesLabel:Label;
var comboDP:DataProvider;
var DataGridDP:DataProvider;
var flagLoader:Loader;
public function Main() {
setupComboDP();
setupDataGridDP();
setupStatesCombo();
setupLabels();
setupSitesDataGrid();
}
|
Шаг 5: Функции в главном конструкторе
Здесь мы определяем функции setupComboDP, setupDataGridDP, setupStatesCombo, setupLabels и setupSitesDataGrid.
Поставщики данных предоставляют простой способ настройки данных, предоставляемых компонентам.
В setupStatesCombo мы также добавляем на сцену загрузчик для загрузки изображений флагов; мы могли бы определить отдельную функцию для настройки загрузчика, но здесь мы просто делаем это внутри этой функции.
Добавьте следующее в Main.as.
|
1
|
private function setupComboDP():void{ comboDP = new DataProvider();
|
Шаг 6: слушатели событий
Здесь мы кодируем наших слушателей событий.
Мы получаем метку выбранного элемента и показываем население для соответствующего штата.
Мы загружаем соответствующее изображение, конвертируя selectedItem (состояние) в нижний регистр и добавляя к нему «.jpg».
Добавьте следующее в Main.as.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
public function loadData(e:Event):void {
//Get the selectedItems Label eg «Alabama»
//Load a relevent .jpg eg «alabama.jpg» we convert the selected item (state) to lowercase
statesLabel.text = e.target.selectedItem.Label + «‘s population is » + e.target.selectedItem.population;
flagLoader.load(new URLRequest(«flagsLarge/»+e.target.selectedItem.Label.toLowerCase()+».jpg»));
}
public function gotoSite(e:Event):void{
navigateToURL(new URLRequest(e.target.selectedItem.address));
}
}//Close out the class
}//Close out the package
|
Вывод
Использование компонентов ComboBox и DataGrid — это хороший способ отобразить список данных на выбор.
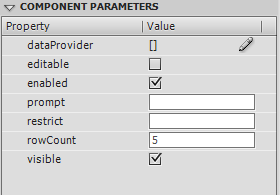
На панели параметров компонентов вы увидите, что вы можете проверить и выбрать определенные свойства.

Изображение выше для компонента ComboBox.
Свойства следующие для компонента ComboBox.
- dataProvider : модель данных списка элементов для просмотра
- editable : логическое значение, которое указывает, является ли компонент ComboBox редактируемым или доступным только для чтения
- enabled : логическое значение, которое указывает, может ли компонент принимать пользовательский ввод
- prompt : подсказка для компонента ComboBox.
- ограничение : символы, которые пользователь может ввести в текстовое поле.
- rowCount : максимальное количество строк, которые могут появиться в раскрывающемся списке без полосы прокрутки.
- visible : логическое значение, которое указывает, является ли экземпляр компонента видимым
Свойства для DataGrid следующие.
- allowMultipleSelection : логическое значение, указывающее, можно ли одновременно выбрать несколько элементов списка.
- editable : логическое значение, которое указывает, является ли компонент DataGrid редактируемым или доступным только для чтения
- headerHeight : высота заголовка DataGrid в пикселях.
- horizontalLineScrollSize : «значение, которое описывает объем содержимого, которое будет прокручиваться по горизонтали при нажатии стрелки прокрутки.
- horizontalPageScrollSize : устанавливает количество пикселей, на которое можно перемещать большой палец прокрутки на горизонтальной полосе прокрутки при нажатии дорожки полосы прокрутки.
- horizontalScrollPolicy : логическое значение, которое указывает, всегда ли включена горизонтальная полоса прокрутки.
- resizableColumns : указывает, может ли пользователь изменять размер столбцов.
- rowHeight : высота каждой строки в компоненте DataGrid в пикселях.
- showHeaders : логическое значение, которое указывает, показывает ли компонент DataGrid заголовки столбцов.
- sortableColums : указывает, может ли пользователь сортировать элементы в поставщике данных, щелкнув ячейку заголовка столбца.
- verticalLineScrollSize : значение, которое описывает количество пикселей для вертикальной прокрутки при нажатии стрелки прокрутки.
- verticalPageScrollSize : количество пикселей, на которое можно перемещать большой палец прокрутки на вертикальной полосе прокрутки при нажатии дорожки полосы прокрутки.
- verticalScrollPolicy : значение, которое указывает состояние вертикальной полосы прокрутки
Файлы справки — отличное место, чтобы узнать больше об этих свойствах.
Чтобы узнать больше о свойствах ярлыков, обязательно ознакомьтесь с кратким советом по компонентам «Кнопка» и «Ярлык» .
Чтобы узнать, как загрузить DataGrid из XML-файла, ознакомьтесь с моим руководством по Datgrid с XML .
Еще раз спасибо http://www.state-flags-usa.com за предоставленную мне возможность использовать их изображения флагов. И спасибо вам за то, что вы читаете — ищите больше представлений о компонентах!