Возможно, вы видели этот твит: « JQuery — это наркотик шлюза. Он ведет к полноценному использованию JavaScript ». Я утверждаю, что частью этой зависимости является изучение других структур JavaScript. И это то, о чем эта серия из четырех частей о невероятном Dojo Toolkit предназначена для того, чтобы вывести вас на новый уровень вашей JavaScript-зависимости. В этом эпизоде мы познакомимся с Dijit, библиотекой пользовательского интерфейса Dojo.
Что такое диджит?
Итак, что же такое Dijit? Согласно документам , «Dijit — это библиотека пользовательского интерфейса Dojo». Он основан на том, что мы видели в Dojo Core, и он очень обширный: практически каждый виджет пользовательского интерфейса, о котором вы только можете подумать, доступен. И, если вы хотите создать свой собственный специализированный виджет, это, безусловно, возможно. Если вы подписаны на премиум-скринкаст , мы создадим виджет Tuts +. Итак, если вы не являетесь участником Premium, сейчас самое время зарегистрироваться .
Dijit — библиотека пользовательского интерфейса Dojo
Ради терминологии, помните, что Dijit — это пространство имен, в котором живут виджеты пользовательского интерфейса Dojo.
Вот как это будет происходить: просто показать вам, как использовать кучу Dijits, было бы похоже на то, чтобы показать вам, как использовать кучу плагинов jQuery. Конечно, Dijits на самом деле не сравним с плагинами jQuery, но суть в том, что если вы использовали один, вы использовали их все (предостережения). Итак, мы будем говорить о разнообразных и разнообразных способах создания и использования Dijits. Затем мы кратко рассмотрим некоторые конкретные Dijits, просто чтобы подогреть аппетит.
Конечно, нам нужно использовать некоторые Dijits в качестве примеров, пока мы учимся. Мы сделаем это простым и используем простой виджет кнопки.
Почему я должен использовать Dijit?
После того, как вы узнаете, как использовать виджеты, вы можете подумать, что намного проще не использовать их; в конце концов, почему бы просто не использовать элемент <button> вместо виджета кнопки? Есть несколько причин для рассмотрения здесь:
- Тематика : с помощью виджетов Dijit вы сможете использовать встроенные темы Dojo. Четыре темы включены в инструментарий; или вы можете сделать свой собственный или найти других в Интернете. Просто добавьте ссылку в CSS-файл темы, добавьте имя темы в качестве класса тела, и все ваши виджеты получат соответствующую форму. Десять хижина!
- Доступность : все виджеты (по крайней мере, «благословенные», распространяемые вместе с инструментарием Dojo) созданы для обеспечения доступности. У них есть высококонтрастные темы, удобство клавиатуры и удобство чтения с экрана.
- Интернационализация : виджеты также хорошо работают с любым языком, направлением текста и представлением (например, числа и даты).
Итак, теперь, когда вы знаете преимущества использования Dijit, давайте узнаем, как его использовать.
Как я могу использовать Dijit?
Существует два способа создания виджетов: программный и декларативный.
Виджеты Dijit — это на самом деле просто классы Dojo, которые наследуются от Dijit._Widget и часто Dijit._Templated . Я знаю, что мы не обсуждали объектно-ориентированную сторону Dojo, и мы не сможем это сделать в этом сеансе (вы узнаете кое-что из экранной трансляции Premium), но просто знаете, что Dojo может создавать классы JavaScript. Конечно, они на самом деле не классы, это функции конструктора JavaScript; тем не менее, вы можете согнуть некоторые серьезные OO мышцы с помощью методов Dojo.
Итак, вернемся к виджетам. Существует два способа создания виджетов: программный и декларативный . Если вы использовали виджеты пользовательского интерфейса в других библиотеках, вы, вероятно, знакомы с программным методом: поместите некоторую разметку виджета в ваш HTML и взаимодействуйте с ней из JavaScript. Давай попробуем!
Я предполагаю, что вы создали рабочую страницу, загружая Dojo из CDN, как мы делали раньше. Итак, давайте сделаем кнопку Dijit.
Прежде чем мы начнем, вы определенно захотите убедиться, что тема загружена; в противном случае ваши виджеты будут торчать, как никто другой.
|
1
|
<link rel=»stylesheet» href=»http://ajax.googleapis.com/ajax/libs/dojo/1.6/dijit/themes/claro/claro.css» />
|
Это тема Claro; вы можете заменить оба варианта «кларо» на «тундру», «сорию» или «нигило». попробовать другие связанные темы. Чтобы использовать загруженную тему, вам нужно добавить имя темы в качестве класса в вашем <body> (технически это должен быть не <body> , а некоторый элемент, который является родителем любых виджетов, которые должны быть тематическим.)
Теперь, когда наша тема загружена, давайте программно создадим кнопку. Сначала мы добавим разметку кнопки в наш документ:
|
1
|
<button id=»btn» type=»submit»>Click Me!</button>
|
Теперь давайте создадим это в нашем JavaScript.
|
1
2
3
4
5
6
7
8
9
|
dojo.require(«dijit.form.Button»);
dojo.ready(function () {
var btn = new dijit.form.Button({ onClick: handleClick}, «btn»);
});
function handleClick () {
alert(«clicked»);
}
|
dijit.formименdijit.formвключает любые виджеты форм, которые могут вам понадобиться.
Мы должны загрузить файл, содержащий класс виджета, прежде чем мы сможем использовать; затем мы можем создать экземпляр кнопки с new dijit.form.Button . Обратите внимание, что «класс» (функция конструктора) хранится по тому же «пути», который нам требовался. Хотя технически это не навязывается, это очень стандартный способ сделать это. Исключением является случай, когда один файл загружает несколько классов: этот файл «dojo.form.Button» является отличным примером: он загружает dijit.form.Button , dijit.form.ComboButton , dijit.form.DropDownButton и dijit.form.ToggleButton .
Давайте посмотрим поближе на параметры, которые мы передали dijit.form.Button . В этом случае мы передали объект и строку, которая является id узла виджета в нашем DOM; вместо этого мы могли бы передать ссылку на сам узел, если бы захотели. Конечно, любые параметры виджета могут быть установлены в этом первом объекте параметра; здесь мы устанавливаем обработчик кликов с помощью опции onClick .
Вы, наверное, уже поняли это, но знаете, что пространство имен dijit.form включает любые виджеты форм, которые могут вам понадобиться.
Теперь загрузите страницу, и вы должны увидеть что-то вроде этого:

Вот программно созданная кнопка Dijit на тему Claro. Это было не слишком сложно, правда?
Теперь откройте консоль браузера и проверьте DOM; в частности, посмотрите на этот узел <button> . Вы увидите, что наши экземпляры удалили наш узел и заменили его на <span> с дочерними <span> с множеством атрибутов. Это часть работы виджетов Dijit: чаще всего они заменяют ваши узлы собственным шаблоном. На самом деле, если мы пропустим второй параметр (строку id или ссылку на узел DOM), новые узлы будут созданы, но просто не введены в DOM. Тогда мы могли бы разместить это сами:
|
1
2
|
var btn = new dijit.form.Button({ label: «Hello» });
dojo.place(btn.domNode, dojo.body());
|
Обратите внимание, что мы даем кнопке метку (в противном случае она будет пустой); затем наш экземпляр dijit.form.Button имеет свойство domNode которое ссылается на узлы, которые он создал для себя.
Итак, если мы можем сделать это таким образом, и Dijit все равно избавится от наших начальных узлов, почему бы не всегда делать это таким образом? Ну, не забывайте, что вы хотите, чтобы ваше приложение работало без JavaScript. Если у вас есть узлы в DOM, у вас есть базовый опыт для людей с отключенным JavaScript. Тогда Додзё заменит это лучшим опытом, если сможет. Конечно, другое преимущество заключается в том, что использование жестко закодированных узлов DOM заполняет много параметров по умолчанию, конечно, в зависимости от класса виджета. Как мы видели, когда мы не использовали узел, мы должны определить свойство label чтобы получить текст в кнопке.
Все это кажется довольно естественным, верно? Если вы использовали виджеты пользовательского интерфейса в других библиотеках, это кажется довольно заурядным. Тем не менее, Dojo увеличивает ставку, позволяя вам поместить все свойства виджета в ваш HTML. Это тот декларативный способ, о котором я говорил.
Вот как ты это делаешь. Удалите JavaScript, который мы написали ранее, оставив только это:
|
1
2
3
4
5
|
dojo.require(«dijit.form.Button»);
function handleClick () {
alert(«clicked»);
}
|
Теперь исправим наш элемент <button> так, чтобы он выглядел так:
|
1
|
<button id=»btn» type=»submit» data-dojo-type=»dijit.form.Button» data-dojo-props=»onClick: handleClick» data-dojo-id=»my.btn»>Click Me!</button>
|
Мы добавили атрибуты HTML5 data- * в наши <button> : data-dojo-type и data-dojo-props . Я думаю, вы начинаете видеть, как они связаны: type является виджет класса «путь»; props — это свойства в формате ключ-двоеточие-значение-запятая. Что это делает? Это создает наш виджет для нас. Поскольку мы не создаем его в нашем JS, атрибут data-dojo-id дает нам возможность создать переменную, которая указывает на экземпляр виджета. Заметьте, это может быть свойство объекта, если хотите.
Не так быстро, хотя. В конце концов, Dojo не волшебство, поэтому мы должны сообщить ему, что хотим, чтобы он анализировал любые виджеты, объявленные в нашем HTML, когда библиотека загружается. Конечно, он найдет только виджеты, класс которых у нас есть dojo.require d. Самый распространенный способ сделать это — установить parseOnLoad: true в djConfig .
Давайте сделаем небольшой обход и поговорим о djConfig . Этот объект устанавливает несколько параметров конфигурации для Dojo; Помимо parseOnLoad , есть ряд параметров отладки, локализации и поиска ресурсов . Существует три способа настройки djConfig . Во-первых, вы можете сделать собственную сборку Dojo, которая выходит за рамки этого сеанса. Во-вторых, вы можете создать глобальный объект djConfig ; если вы сделаете это, вы должны быть уверены, что он появится до загрузки базового файла Dojo.
|
1
2
|
<script>djConfig = { parseOnLoad: true };</script>
<script src=»http://ajax.googleapis.com/ajax/libs/dojo/1.6.1/dojo/dojo.xd.js.uncompressed.js»></script>
|
Другой способ, который гораздо более распространен, заключается в использовании свойства data-dojo-config на узле сценария, который загружает базу Dojo:
|
1
|
<script src=»http://ajax.googleapis.com/ajax/libs/dojo/1.6.1/dojo/dojo.xd.js.uncompressed.js» data-dojo-config=»parseOnLoad: true»></script>
|
Итак, djConfig : это самый распространенный способ анализа объявленных виджетов. Другой способ — вручную вызвать метод, который вызывает dojo.parser.parse() : dojo.parser.parse() . Это позволит проанализировать ваш HTML, найти виджеты и создать их.
Мы почти закончили с нашим общим обзором использования виджетов Dijit, поэтому я хочу подвести итог. Во-первых, обратите внимание, что все данные HTML5 не всегда были такими. Dojo использовал обычные, нестандартные атрибуты и все равно будет их принимать. Таким образом, вместо data-dojo-type вы бы использовали dojoType . Вместо data-dojo-config вы бы использовали djConfig . Вместо data-dojo-id у вас есть jsid . И data-dojo-props был разделен на отдельные свойства. Итак, используя наш пример кнопки, это:
|
1
|
<button id=»btn» type=»submit» data-dojo-type=»dijit.form.Button» data-dojo-props=»onClick: handleClick, iconClass: ‘dijitIconCopy'» data-dojo-id=»my.btn»>Click Me!</button>
|
Было бы, со старыми, нестандартными атрибутами, это:
|
1
|
<button id=»btn» type=»submit» dojoType=»dijit.form.Button» onClick=»handleClick» iconClass=»dijitIconCopy» jsid=»my.btn»>Click Me!</button>
|
Обратите внимание, что iconClass и iconClass — это два отдельных свойства в старом стиле.
Оба эти стиля работают, но я буду придерживаться атрибутов HTML5.
Во-вторых, я отмечу, что если вы не устанавливаете свойство при создании виджета, вы можете сделать это с помощью метода set экземпляра виджета:
|
1
2
3
|
var btn = new dijit.form.Button({});
btn.set(«label», «Click here!»);
btn.set(«onClick’, function () { alert(«clicked!»); });
|
Также есть метод get , поэтому извлекайте ваши свойства; конечно, это работает и с теми свойствами, доступными только для чтения.
И метод watch довольно крутой: передайте ему свойство, которое вы хотите наблюдать, а затем функцию: если это свойство будет изменено, ваша функция будет вызвана:
|
1
2
3
4
5
|
var btn = new dijit.form.Button({}, «btn»);
btn.set(«onClick», function () { this.set(«label», «clicked») });
btn.watch(«label», function (property, oldValue, newValue) {
alert(«Property » + property + » was changed from » + oldValue + » to » + newValue + «.»);
});
|
Я уверен, что был застигнут врасплох созданием виджетов, и до сих пор не совсем уверен, что я чувствую по этому поводу.
Конечно, есть другие методы и свойства, которые имеют общие виджеты, а также специфичные для виджетов; конечно, мы не можем охватить их все здесь, но перейдем к концу, если вы не можете дождаться нескольких советов по изучению конкретных виджетов по вашему выбору.
Наконец, что вы думаете об этом декларативном способе создания виджетов? Я уверен, что был застигнут врасплох, когда я впервые увидел это, и я все еще не совсем уверен, что я чувствую по этому поводу. С программным способом — так, как это делает любая другая библиотека, которую я видел, — вы должны либо сопоставить HTML и JavaScript (что требует работы в двух местах), либо разместить новые узлы из JavaScript (который не является no-JS- дружелюбный).
Преимущество декларативного метода заключается в том, что вся информация о виджете находится в одном месте; пользовательский интерфейс и логика. Тем не менее, это то, что вы хотите? Я немного программировал на компьютере, но из того, что я видел на Windows и Mac, пользовательский интерфейс и логика отделены друг от друга, даже в разных файлах. Так что это не похоже на возврат к чему-либо. В любом случае, у вас есть возможность сделать это так, как вы хотите. Выбирай с умом . , ,
Dijit Amuse-Boche
Давайте завершим этот урок, посмотрев на пару виджетов Dijit, а затем поговорим о том, как вы можете научиться использовать их практически. Помните, однако я покажу вам виджеты, они могут быть созданы декларативно или программно.
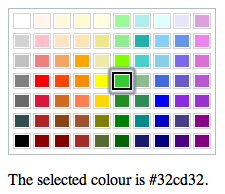
dijit.ColorPalette
Именно то, что он говорит, это простой маленький сборщик цветов.
|
1
2
|
<div id=»colors»></div>
<p>The selected colour is <span id=»selectedColor»>
|
|
01
02
03
04
05
06
07
08
09
10
|
dojo.require(«dijit.ColorPalette»);
dojo.ready(function () {
var selectedColorEl = dojo.byId(«selectedColor»),
colors = new dijit.ColorPalette({
onChange : function () {
selectedColorEl.innerHTML = this.value;
}
}, «colors»);
});
|

Это хороший пример виджета, который получает очень мало информации от узла DOM, если вы не дадите ему атрибуты Dojo. Это также хороший пример того, как вы можете работать с виджетами, которые принимают / устанавливают какое-то значение (например, dijit.form.FilteringSelct и dijit.form.verticalSlider ).
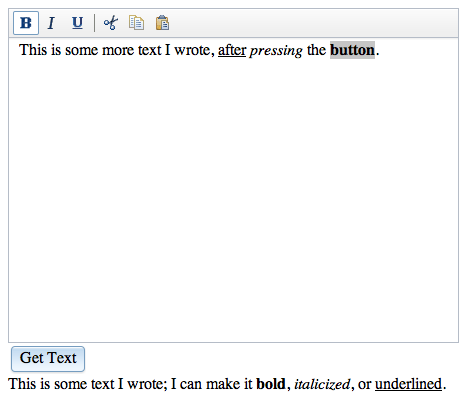
dijit.Editor
Богатый текстовый редактор: это хороший пример того, как легко Dijit делает создание сложных элементов пользовательского интерфейса на одном дыхании.
|
1
2
3
4
|
<div id=»editor» data-dojo-type=»dijit.Editor» data-dojo-id=»editor» data-dojo-props=»
plugins: [‘bold’,’italic’,’underline’,’|’,’cut’, ‘copy’,’paste’]»></div>
<button data-dojo-type=»dijit.form.Button» data-dojo-id=»btn» data-dojo-props=»onClick: handleEditor»> Get Text </button>
|
|
1
2
3
4
5
6
7
8
9
|
dojo.require(«dijit.Editor»);
dojo.require(«dijit.form.Button»);
dojo.parser.parse();
function handleEditor () {
dojo.create(«div», { innerHTML: editor.value }, dojo.byId(«main»), «last»);
editor.set(«value», «»);
}
|

Обратите внимание, я, вероятно, никогда не подключу обработчик событий через атрибут в реальной жизни; Тем не менее, это хороший пример гибкости Dojo.
dijit.ProgressBar
Удобный индикатор выполнения, полезный при выполнении длительных AJAX-операций или сложных вычислительных действий:
|
1
|
<div id=»progbar»></div>
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
dojo.require(«dijit.ProgressBar»);
dojo.ready(function () {
var progbar = new dijit.ProgressBar( { maximum: 150 }, «progbar»);
function updateProgressBar() {
progbar.set(«value», parseInt(progbar.get(«value»)) + 1);
if (progbar.get(«value») === 150) {
progbar.set(«label», «Complete!»);
} else {
setTimeout(updateProgressBar, 100);
}
}
updateProgressBar();
});
|

Учиться больше
По большей части вы будете учиться с помощью осмоса, но когда вы будете готовы углубиться, вам захочется ознакомиться с документацией по API .
Конечно, есть тонна диджитов; Я не могу научить вас использовать их все. Итак, давайте в заключение рассмотрим, как вы можете научиться использовать виджеты, к которым стремитесь.
По большей части вы будете учиться с помощью осмоса (разве так не работает большинство разработчиков?). Например, читая страницу справочного руководства для dijit.ColorPalette , я узнал, что большинство виджетов, которые устанавливают какое-либо значение, имеют событие onChange . На самом деле, справочные руководства — это первое из двух лучших мест, где можно получить документацию для Dijits. Если вы перейдете на страницу документации Dojo , вы увидите три ссылки: Учебники, Справочные руководства и Документация API. Учебные руководства перечислены на этой странице, и они великолепны, но нас интересуют справочные руководства и документы по API.
Итак, нажмите Справочные руководства , а затем Dijit на правой боковой панели. Вот отличное место для начала, когда вы пытаетесь понять, как использовать виджет; В большинстве статей приводятся примеры как программного, так и декларативного создания, а также общие свойства.
Если вы готовы погрузиться глубже, вам стоит ознакомиться с документацией по API . Это аккуратное веб-приложение Dojo Documentation: The Complete Series . Перемещайтесь по пространствам имен слева, и вы получите все детали справа. Это может быть несколько загадочно, когда вы начинаете, поэтому, безусловно, по умолчанию для справочных руководств.
Конечно, Googling «Dijit <widget-name> tutorial» часто предлагает что-то вкусное.
Вывод
И это завершение третьего эпизода «Копай в додзё». Если вы заинтересованы в создании собственного виджета, вы можете попробовать премиум-скринкаст, который идет с этим учебником .
В противном случае, я увижу вас в финальном эпизоде Dig в Dojo, где мы обсудим Dojox .