
Если вы спрашиваете: «Что такое Yii?» Посмотрите мой предыдущий учебник: Введение в Yii Framework , который рассматривает преимущества Yii и включает обзор того, что нового в Yii 2.0, выпущенном в октябре 2014 года.
В этой серии «Программирование с Yii2» я расскажу читателям, как использовать обновленную версию Yii2 Framework для PHP. В этом руководстве мы познакомим вас с интеграцией встроенной поддержки AuthClient для обеспечения входа из сторонних сетей, таких как Twitter, Google и Facebook.
Для этих примеров мы продолжим предполагать, что мы создаем структуру для публикации простых обновлений статуса, например, нашего собственного мини-Twitter, используя нашу привет кодовую базу. Используйте ссылки GitHub на этой странице, чтобы загрузить репозиторий кода.
В Программирование с помощью Yii2: интеграция регистрации пользователей я прошел интеграцию библиотеки Yii2-User для регистрации и аутентификации пользователей. В этом уроке мы узнаем, как интегрировать AuthClient с Yii2-User и переопределить его представления.
Просто напоминание, я участвую в обсуждениях ниже. Если у вас есть вопрос или предложение по теме, пожалуйста, оставьте комментарий ниже. Вы также можете связаться со мной в Twitter @reifman или написать мне в Lookahead Consulting .
Что такое AuthClient?
AuthClient — это встроенная поддержка Yii для ваших приложений для аутентификации через сторонние сервисы с OpenID , OAuth или OAuth2 .
Например, AuthClient предоставляет поддержку новым посетителям для регистрации и входа в ваше приложение, используя свою учетную запись Twitter вместо того, чтобы указывать пароль.
Из коробки предоставляется поддержка следующих клиентов:
- GitHub
- Google (через OpenID и OAuth )
- Microsoft Live
- щебет
- Также популярны российские сервисы ВКонтакте и Яндекс (через OpenID и OAuth )
Конфигурация для каждого клиента немного отличается. Для OAuth требуется получить идентификатор клиента и секретный ключ от службы, которую вы собираетесь использовать. Для OpenID это работает из коробки в большинстве случаев.
В этом уроке я расскажу, как добавить аутентификацию Twitter и Google.
Установка AuthClient в нашем приложении
Добавить AuthClient в Composer
Во-первых, нам нужно добавить библиотеку AuthClient в composer.json:
|
01
02
03
04
05
06
07
08
09
10
11
|
«minimum-stability»: «stable»,
«require»: {
«php»: «>=5.4.0»,
«yiisoft/yii2»: «*»,
«yiisoft/yii2-bootstrap»: «*»,
«yiisoft/yii2-swiftmailer»: «*»,
«dektrium/yii2-user»: «0.8.2»,
«stichoza/google-translate-php»: «~2.0»,
«yiidoc/yii2-redactor»: «2.0.0»,
«yiisoft/yii2-authclient»: «*»
},
|
Затем нам нужно обновить composer:
|
01
02
03
04
05
06
07
08
09
10
|
sudo composer update
Password:
Loading composer repositories with package information
Updating dependencies (including require-dev)
— Removing bower-asset/jquery.inputmask (3.1.58)
— Installing bower-asset/jquery.inputmask (3.1.61)
Loading from cache
Writing lock file
Generating autoload files
|
Настройка поддержки AuthClient
Нам нужно добавить параметры конфигурации AuthClient в наш файл веб-конфигурации в \config\web.php .
Добавьте элементы массива для всех сторонних сервисов, которые вы хотите поддерживать (подробности для каждого можно найти в Руководстве AuthClient ). Сейчас мы будем использовать ключи-заполнители для Twitter.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
$params = require(__DIR__ . ‘/params.php’);
$config = [
‘id’ => ‘basic’,
‘basePath’ => dirname(__DIR__),
‘bootstrap’ => [‘log’],
‘language’=>’en’, // back to English
‘components’ => [
‘authClientCollection’ => [
‘class’ => ‘yii\authclient\Collection’,
‘clients’ => [
‘google’ => [
‘class’ => ‘yii\authclient\clients\GoogleOpenId’
],
‘twitter’ => [
‘class’ => ‘yii\authclient\clients\Twitter’,
‘consumerKey’ => ‘twitter_consumer_key’,
‘consumerSecret’ => ‘twitter_consumer_secret’,
],
],
],
|
Google будет работать из коробки без дополнительной настройки, но для Twitter нам нужно зарегистрировать приложение.
Зарегистрируйте наше приложение Twitter
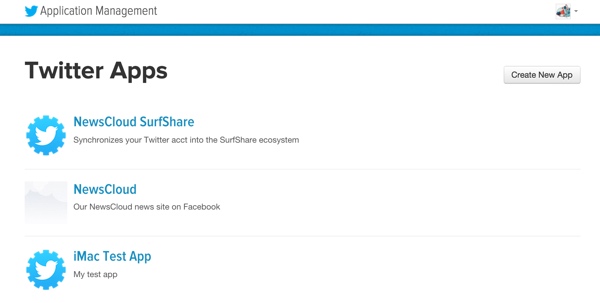
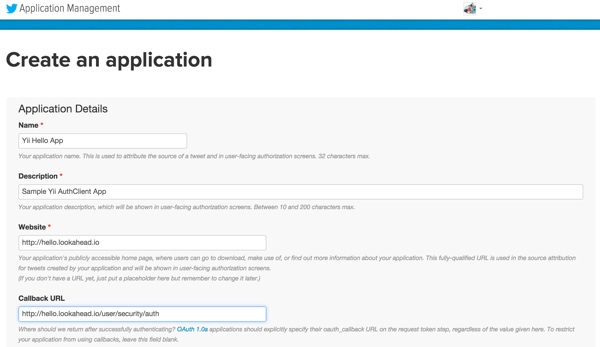
Создайте новое приложение Twitter на панели инструментов приложения Twitter :

Нажмите Создать новое приложение . Я обнаружил, что URL-адрес обратного вызова не нужен, но сейчас я использовал заполнитель http://mydomain.com/user/security/auth .

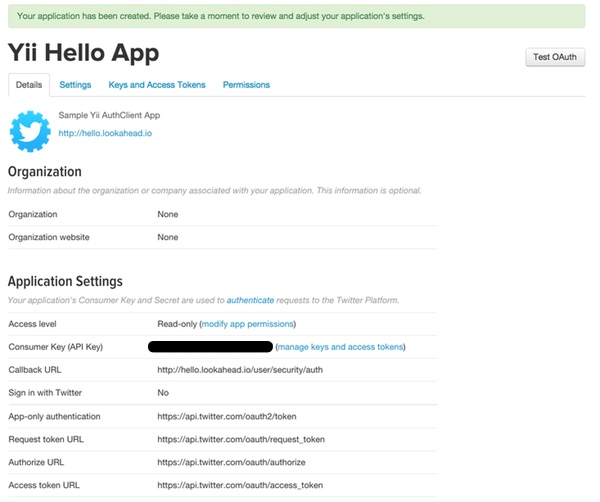
Вот новая страница для нашего приложения:

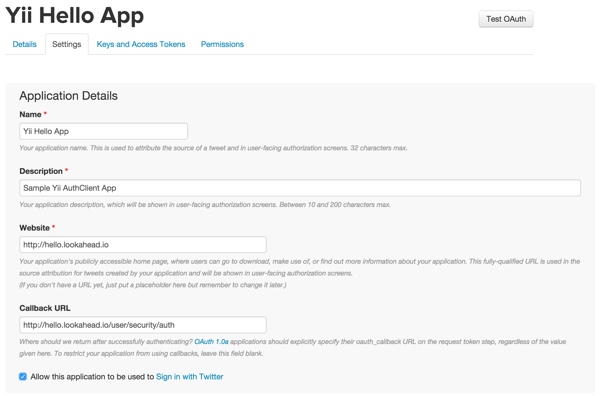
Вот страница настроек :

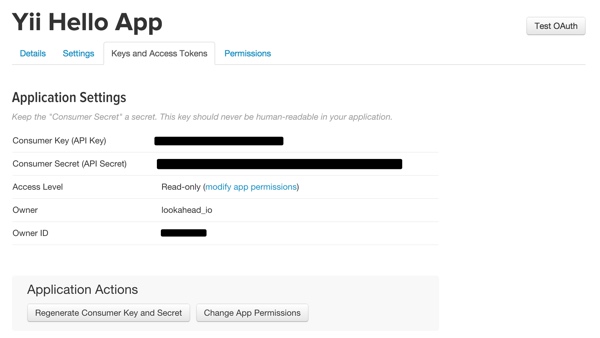
Вот страница Ключи и токены доступа . Здесь нам нужно скопировать Consumer Key (API Key) и Consumer Secret (API Secret) :

Мы воспользуемся этими ключами через минуту.
Защита ключей от GitHub
В разделе Защита ваших ключей от GitHub я подробно описал, как я использую файл конфигурации для хранения всех моих ключей, кроме моего репозитория GitHub. Затем я включаю этот файл в начало моих файлов конфигурации Yii. Это удерживает меня от случайной проверки моих ключей к моему хранилищу и взлома моих учетных записей.
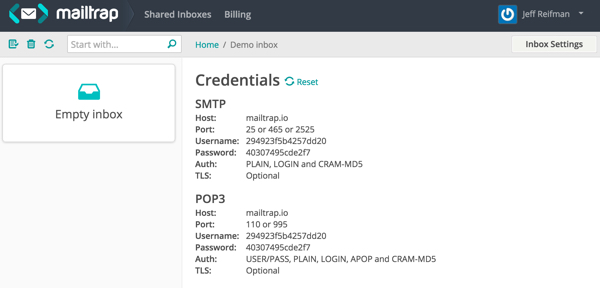
Кроме того, в разделе «Введение в MailTrap: поддельный SMTP-сервер для предпроизводственного тестирования электронной почты приложения» я начал интегрировать пользовательские настройки SMTP MailTrap в свою конфигурацию Yii SwiftMailer для целей тестирования. Это обеспечит получение электронных писем о регистрации при регистрации на нашей локальной платформе разработки.

Мы помещаем ключи приложения Twitter и SMTP-ключи /var/secure/hello.ini в /var/secure/hello.ini вне репозитория:
|
1
2
3
4
5
|
oauth_twitter_key =»xxxxxxxxxxxxxxxxxx»
oauth_twitter_secret=»xxxxxyyyyzzzzzzz222222x1111xx»
smtp_host = «mysmtp.com»
smtp_username = «apple12345678»
smtp_password = «yyyzz!!!!32vd»
|
Вот код в \config\web.php который включает эти настройки и устанавливает отдельные переменные конфигурации:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
$config = parse_ini_file(‘/var/secure/hello.ini’, true);
$params = require(__DIR__ . ‘/params.php’);
$config = [
‘id’ => ‘basic’,
‘basePath’ => dirname(__DIR__),
‘bootstrap’ => [‘log’],
‘language’=>’en’, // back to English
‘components’ => [
‘authClientCollection’ => [
‘class’ => ‘yii\authclient\Collection’,
‘clients’ => [
‘google’ => [
‘class’ => ‘yii\authclient\clients\GoogleOpenId’
],
‘twitter’ => [
‘class’ => ‘yii\authclient\clients\Twitter’,
‘consumerKey’ => $config[‘oauth_twitter_key’] ,
‘consumerSecret’ => $config[‘oauth_twitter_secret’] ,
],
],
],
|
Далее, ниже, как мы настраиваем параметры SMTP для SwiftMailer:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
‘mailer’ => [
‘class’ => ‘yii\swiftmailer\Mailer’,
‘viewPath’ => ‘@app/mailer’,
‘useFileTransport’ => false,
‘transport’ => [
‘class’ => ‘Swift_SmtpTransport’,
‘host’ => $config[‘smtp_host’],
‘username’ => $config[‘smtp_username’],
‘password’ => $config[‘smtp_password’],
‘port’ => ’25’,
‘encryption’ => ‘tls’,
],
],
|
Обновление схемы базы данных для хранения ключей сеанса
Поскольку мы используем Yii2-User, он уже предоставил таблицу токенов для хранения ключей AuthClient.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
use yii\db\Schema;
use dektrium\user\migrations\Migration;
/**
* @author Dmitry Erofeev <dmeroff@gmail.com>
*/
class m140504_130429_create_token_table extends Migration
{
public function up()
{
$this->createTable(‘{{%token}}’, [
‘user_id’ => Schema::TYPE_INTEGER .
‘code’ => Schema::TYPE_STRING .
‘created_at’ => Schema::TYPE_INTEGER .
‘type’ => Schema::TYPE_SMALLINT .
], $this->tableOptions);
$this->createIndex(‘token_unique’, ‘{{%token}}’, [‘user_id’, ‘code’, ‘type’], true);
$this->addForeignKey(‘fk_user_token’, ‘{{%token}}’, ‘user_id’, ‘{{%user}}’, ‘id’, ‘CASCADE’, ‘RESTRICT’);
}
public function down()
{
$this->dropTable(‘{{%token}}’);
}
}
|
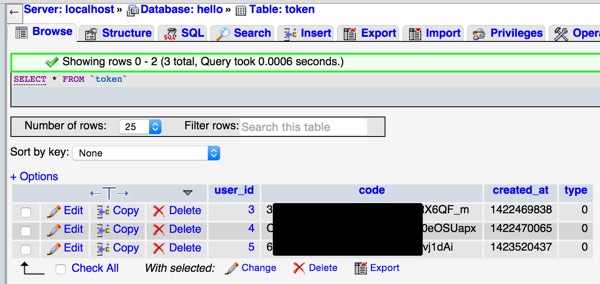
Мы рассмотрим содержимое этой таблицы в конце этого урока, после того как мы зарегистрировались через Twitter.
Добавьте виджет AuthClient в пользовательский интерфейс
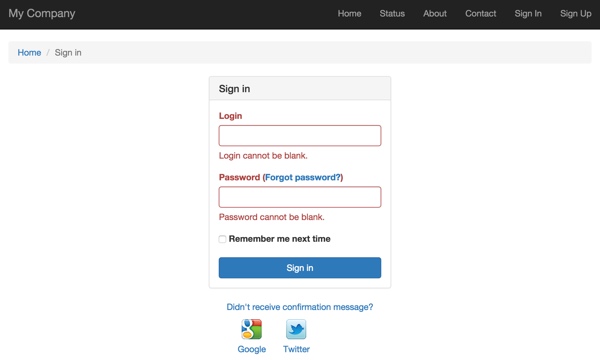
На странице входа в систему Yii2-User отображается виджет Connect для служб AuthClient на странице входа — обратите внимание на значки Google и Twitter в нижней части страницы:

Однако по какой-то причине они не включены в регистрационную страницу регистрации. Это кажется упущением для меня.
Чтобы изменить страницу регистрации, нам нужно переопределить представление регистрации. К счастью, Yii и Yii2-user делают это легко — см. Также Переопределение видов в Yii2-User .
Возвращаясь к \config\web.php , мы добавляем компонент вида ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
$config = parse_ini_file(‘/var/secure/hello.ini’, true);
$params = require(__DIR__ . ‘/params.php’);
$config = [
‘id’ => ‘basic’,
‘basePath’ => dirname(__DIR__),
‘bootstrap’ => [‘log’],
‘language’=>’en’, // back to English
‘components’ => [
‘view’ => [
‘theme’ => [
‘pathMap’ => [
‘@dektrium/user/views’ => ‘@app/views/user’
],
],
],
‘authClientCollection’ => [
|
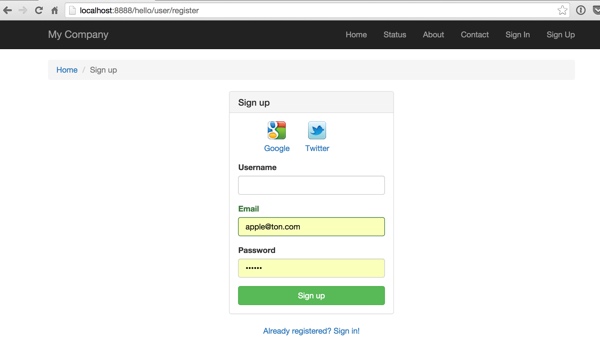
Затем мы помещаем нашу собственную модифицированную версию Yii2-User’s register.php в @app/views/user/registration/register.php . Когда запрашивается страница регистрации, Yii загрузит нашу версию, которая включает в себя виджет Connect:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
<?php
/*
* This file is part of the Dektrium project.
*
* (c) Dektrium project <http://github.com/dektrium>
*
* For the full copyright and license information, please view the LICENSE.md
* file that was distributed with this source code.
*/
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use dektrium\user\widgets\Connect;
/**
* @var yii\web\View $this
* @var yii\widgets\ActiveForm $form
* @var dektrium\user\models\User $user
*/
$this->title = Yii::t(‘user’, ‘Sign up’);
$this->params[‘breadcrumbs’][] = $this->title;
?>
<div class=»row»>
<div class=»col-md-4 col-md-offset-4″>
<div class=»panel panel-default»>
<div class=»panel-heading»>
<h3 class=»panel-title»><?= Html::encode($this->title) ?></h3>
</div>
<div class=»panel-body»>
<?php $form = ActiveForm::begin([
‘id’ => ‘registration-form’,
]);
<?= Connect::widget([
‘baseAuthUrl’ => [‘/user/security/auth’]
]) ?>
<?= $form->field($model, ‘username’) ?>
<?= $form->field($model, ’email’) ?>
<?php if (Yii::$app->getModule(‘user’)->enableGeneratingPassword == false): ?>
<?= $form->field($model, ‘password’)->passwordInput() ?>
<?php endif ?>
<?= Html::submitButton(Yii::t(‘user’, ‘Sign up’), [‘class’ => ‘btn btn-success btn-block’]) ?>
<?php ActiveForm::end();
</div>
</div>
<p class=»text-center»>
<?= Html::a(Yii::t(‘user’, ‘Already registered? Sign in!’), [‘/user/security/login’]) ?>
</p>
</div>
</div>
|
Вот наша страница регистрации сейчас:

Пользовательский опыт подключения через сервисы
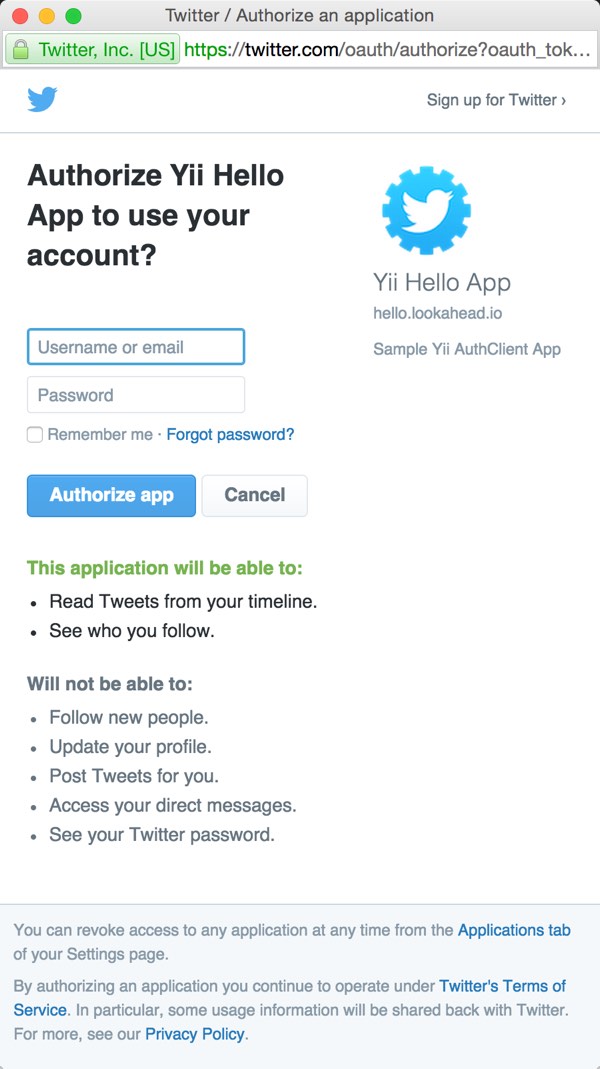
Вот как выглядит процесс регистрации. Когда вы нажмете на значок Twitter выше, он попросит вас войти в свою учетную запись Twitter:

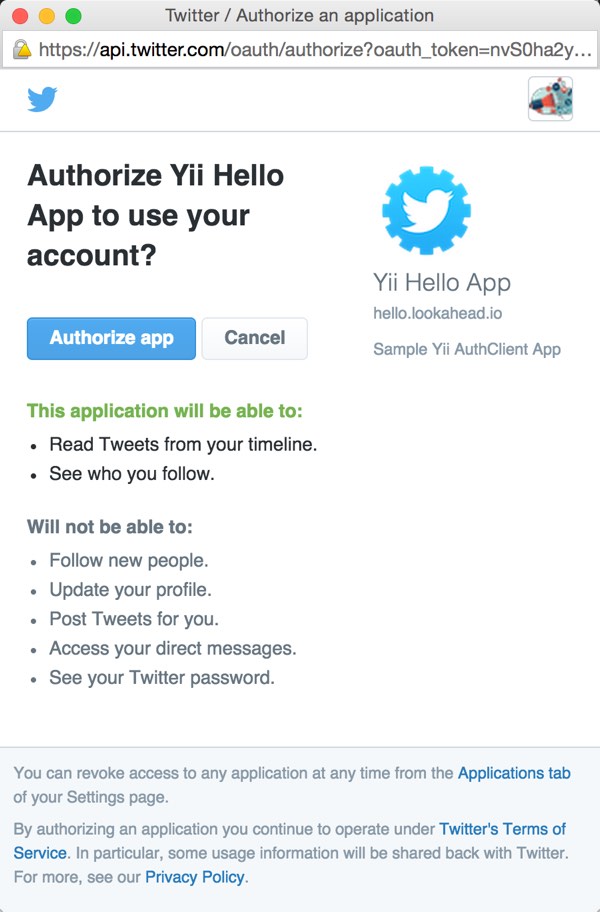
Затем он попросит вас авторизовать приложение с вашей учетной записью:

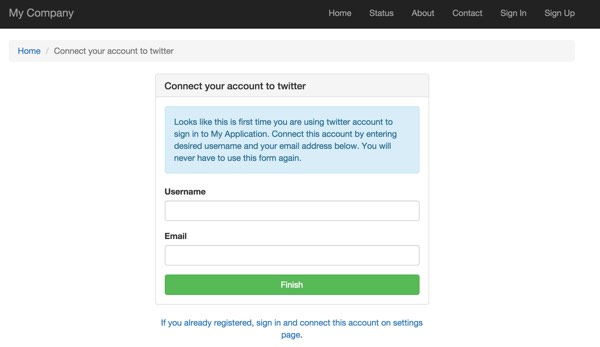
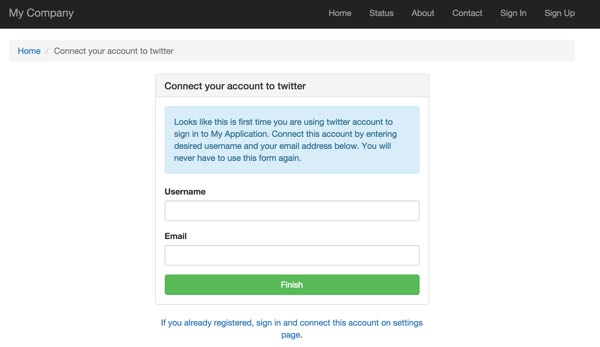
Затем вы перейдете к форме регистрации Connect в нашем приложении — эту страницу также предоставляет пользователь Yii2:

Когда вы нажимаете кнопку Готово , он вставляет ваш токен OAuth в таблицу Token и перенаправляет вас на домашнюю страницу, полностью аутентифицированную нашим приложением:

Вот загляните внутрь таблицы Token, в которой хранятся ключи сеанса службы для каждого пользователя:

При последующих попытках входа Twitter будет перенаправлять вас без дополнительной авторизации.
Вот так мы интегрируем сторонние сервисы в базовый шаблон приложения Yii2 с Yii2-User. Надеюсь, вы довольны тем, насколько это просто.
Возможно, вы захотите ознакомиться с нашей серией «Построение стартапа с помощью PHP» , в которой будет использоваться расширенный шаблон Yii2 с поддержкой сторонних разработчиков (кроме Yii2-User).
Что дальше?
Следите за будущими уроками в моей серии «Программирование с Yii2», поскольку я продолжаю изучать различные аспекты фреймворка.
Я приветствую тематические и тематические запросы. Вы можете опубликовать их в комментариях ниже или написать мне по электронной почте на моем сайте Lookahead Consulting .
Если вы хотите узнать, когда появится следующий учебник по Yii2, следуйте за мной @reifman в Твиттере или зайдите на страницу моего инструктора . Моя страница инструктора будет включать все статьи из этой серии, как только они будут опубликованы.
- Руководство по расширению AuthClient для Yii 2
- Документация библиотеки Yii2 OAuth2
- Yii2 Developer Exchange , мой ресурсный сайт Yii2
- Коллекция скриптов на основе Yii на CodeCanyon