Это первая статья в серии, которая познакомит вас с HTML5 canvas — функцией рисования без плагинов, встроенной в современные браузеры. В этой вводной статье я покажу вам, как получить доступ к элементу canvas, нарисовать фигуры, изменить цвета и стереть вещи. Это экскурсия по основам этой удивительной новой веб-технологии.
Предпочитаете видеоурок?
Подпишитесь на нашу страницу YouTube, чтобы посмотреть все видеоуроки!
Серия будет захватывающей поездкой, и я надеюсь, вам она понравится. Я предполагаю, что вы уже знакомы с JavaScript, но практически не имеете опыта работы с canvas. Даже если вы новичок в JavaScript, не расстраивайтесь, так как вы все равно узнаете что-то из этих статей.
Представляем элемент Canvas
Использовать элемент canvas очень просто.
Когда вы думаете о canvas, вы, вероятно, думаете о новом HTML5-элементе canvas . Технически, это только половина истории, но давайте пока об этом забудем. Элемент canvas — это публичное лицо этой новой модной функции браузера.
Использовать элемент canvas очень просто; это один простой HTML-тег с определенной шириной и высотой.
|
1
2
3
|
<canvas width=»500″ height=»500″>
<!— Insert fallback content here —>
</canvas>
|
Это пока мало что делает. Фактически, все, что он делает — это вставляет прозрачный холст на вашу страницу. Содержимое внутри элемента canvas является резервным содержимым, которое будет отображаться, только если браузер не поддерживает canvas.
Поддержка браузера
Поддержка браузера для canvas довольно удивительна.
Важно отметить, что поддержка браузера для canvas довольно удивительна. Это поддерживает каждый современный браузер, включая последнюю версию Internet Explorer.
- Internet Explorer (9.0+)
- Сафари (3.0+)
- Firefox (3.0+),
- Chrome (3.0+)
- Опера (10.0+)
- iOS (1.0+)
- Android (1.0+)
Интересно, что вы можете использовать некоторые функции Canvas в Internet Explorer версии 8 и ниже через плагин ExplorerCanvas .
Размеры холста
Один ключевой урок, который я усвоил с canvas, заключается в том, что вы должны явно задавать атрибуты width и height элемента canvas при определении его размеров. Использование CSS для установки ширины и высоты приведет к тому, что холст увеличится (или уменьшится) до этого размера. За этим стоит логическая причина; это связано с тем, что элемент canvas является контейнером для чего-то, называемого 2d-контекстом рендеринга. Тем не менее, важно знать, что использование CSS для установки размеров холста будет иметь странный эффект.
Изучение контекста 2d рендеринга
В последнем разделе я упомянул, что элемент canvas — это только половина истории. Другая половина — это 2-й контекст рендеринга; часть холста, которая позволяет вам делать классные вещи, которые вы действительно можете увидеть.
Позвольте мне прояснить одну вещь: когда вы используете canvas, вы не рисуете сам элемент canvas . Вместо этого вы фактически рисуете 2-й контекст рендеринга, доступ к которому вы получаете через элемент canvas через JavaScript API. На самом деле это не имеет значения, но это полезно знать.
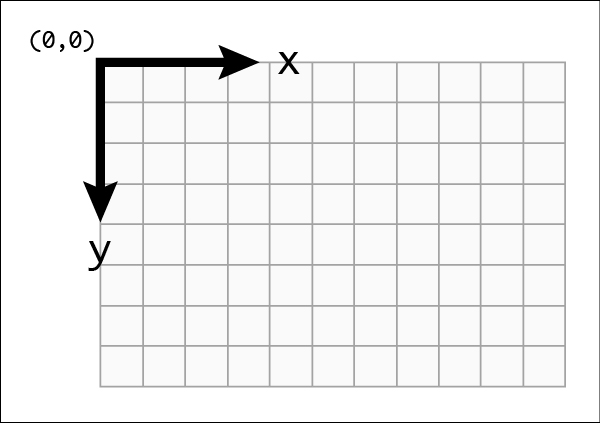
Система координат
Если вы раньше использовали языки программирования 2d-графики (ActionScript, обработка и т. Д.), То вы будете знать все о экранных системах координат. 2-й контекст рендеринга в canvas ничем не отличается; он использует стандартную декартову систему координат с начальной точкой (0, 0) в верхнем левом углу. Перемещение вправо увеличит значение оси x , а движение вниз увеличит значение оси y . Это довольно просто.
Одна единица в системе координат равна одному пикселю на экране (в большинстве случаев).

Доступ к 2d контексту рендеринга
Чтобы фактически использовать 2-й контекст рендеринга, вам нужно использовать JavaScript API. Часть API, которую вы хотите использовать, это метод getContext , например:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html>
<head>
<title>Canvas from scratch</title>
<meta charset=»utf-8″>
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js»></script>
<script>
$(document).ready(function() {
var canvas = document.getElementById(«myCanvas»);
var ctx = canvas.getContext(«2d»);
});
</script>
</head>
<body>
<canvas id=»myCanvas» width=»500″ height=»500″>
<!— Insert fallback content here —>
</canvas>
</body>
</html>
|
Примечание: вы используете здесь jQuery, но только для проверки, когда DOM готов. Не стесняйтесь использовать вместо этого вашу любимую библиотеку JavaScript или поместите код внизу документа.
В результате вызова getContext переменная ctx теперь будет содержать ссылку на 2-й контекст рендеринга. Это означает, что теперь у вас есть все, чтобы начать рисовать на холсте. Самое интересное!
Рисование прямоугольников
Теперь, когда у вас есть доступ к 2-мерному контексту рендеринга, вы можете начать вызывать методы рисования API. Одним из самых основных является fillRect , который рисует прямоугольник, заполненный определенным цветом (по умолчанию черный).
Добавьте следующий код под переменную ctx из ранее:
|
1
|
ctx.fillRect(50, 50, 100, 100);
|
Это нарисует черный квадрат, который расположен немного в стороне от левого и верхнего краев холста, вот так:

Вы только что нарисовали свою первую фигуру, используя HTML5 canvas. Чувствует себя хорошо, правда?
Примечание: вы заметите, что вы используете метод прямоугольника JavaScript API для рисования квадратов. Это потому, что на холсте нет методов для непосредственного рисования квадратов, просто потому, что квадраты — это прямоугольники (между ними четыре стороны с прямыми углами).
В вызове fillRect есть четыре аргумента:
- Первый — это позиция x исходной точки (вверху слева).
- Второе — это позиция y исходной точки.
- Третья ширина .
- И четвертая высота .
Написано псевдокод, fillRect будет выглядеть следующим образом:
|
1
|
ctx.fillRect(x, y, width, height);
|
Круто то, что вы не ограничены только заполненными прямоугольниками. Нет. Вы также можете рисовать штрихованные прямоугольники; то есть прямоугольники с контуром вокруг них. Для этого вы можете использовать метод strokeRect JavaScript API, например, так:
|
1
|
ctx.strokeRect(50, 50, 100, 100);
|
Он использует те же аргументы, что и fillRect , и в результате получится прекрасный контур квадрата:

Просто. Элегантный. Легко. Это действительно подводит итог холста. Все методы просты, если рассматривать их по отдельности, но при совместном использовании они позволяют рисовать довольно удивительные вещи.
Рисование контуров
Помимо прямоугольников (единственные фигуры, которые можно нарисовать одним методом API), у вас есть пути. Контуры позволяют рисовать линии, как прямые, так и изогнутые, которые можно комбинировать для создания довольно сложных фигур.
Создание простого пути требует использования нескольких новых методов API:
-
beginPathзапускает новый путь. -
moveToперемещает точку, из которой нарисован путь. -
lineToрисует прямой путь к этой точке из точки, определенной в moveTo, или из точки последнего вызова lineTo. -
closePathзакрывает путь, соединяя последнюю точку с начальной точкой. -
fillзаполняет путь цветом. -
strokeобводит путь.
Попробуйте следующий код:
|
1
2
3
4
5
6
|
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(50, 250);
ctx.lineTo(250, 250);
ctx.closePath();
ctx.fill();
|
Который нарисует треугольную дорожку и заполнит ее:

Вы можете использовать ту же концепцию, чтобы нарисовать любую другую фигуру, которую вы хотите. Вторая статья этой серии будет посвящена более сложным путям на холсте, таким как дуги (для создания кругов) и пути Безье (для создания крутых кривых линий).
Сейчас важно помнить, что пути — это практически единственный способ нарисовать что-то более сложное, чем прямоугольник.
Изменение цвета
Пока что все, что вы нарисовали, было заполнено или поглажено черным. Как здорово! К счастью, в JavaScript API есть несколько свойств, которые позволяют изменять цвет фигур, которые вы рисуете. Этими свойствами являются fillStyle и strokeStyle .
Они оба довольно понятны, поэтому давайте перейдем к изменению цвета заливки прямоугольника:
|
1
2
|
ctx.fillStyle = «rgb(255, 0, 0)»;
ctx.fillRect(50, 50, 100, 100);
|
Это даст вам хороший красный квадрат, вот так:

Или вы можете изменить цвет прямоугольника:
|
1
2
|
ctx.strokeStyle = «rgb(255, 0, 0)»;
ctx.strokeRect(50, 50, 100, 100);
|
Что даст вам квадрат с красным контуром:

Прелесть fillStyle и strokeStyle заключается в том, что они оба принимают нормальные значения цвета CSS. Это означает, что вы можете использовать RGB, RGBA, HSA, цветные слова (например, «красный») и шестнадцатеричные значения.
Стоит отметить, что изменение цвета на холсте не повлияет на то, что уже было нарисовано. Например, если вы рисуете черный прямоугольник, измените стиль заливки на красный, а затем нарисуйте другой прямоугольник; первый прямоугольник все еще будет черным.
Изменение ширины линии
Помимо изменения цвета, вы также можете изменить ширину обводки. Для этого вы можете использовать свойство lineWidth JavaScript API.
Используя код из предыдущего примера, вы можете изменить ширину контура:
|
1
2
3
|
ctx.lineWidth = 20;
ctx.strokeStyle = «rgb(255, 0, 0)»;
ctx.strokeRect(50, 50, 100, 100);
|
Который даст вам красивый и короткий красный удар:

Та же концепция работает и для путей. Например, вы можете изменить треугольник с более раннего, чтобы иметь более толстый контур:
|
1
2
3
4
5
6
7
|
ctx.lineWidth = 20;
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(50, 250);
ctx.lineTo(250, 250);
ctx.closePath();
ctx.stroke();
|
Что даст вам невероятно захватывающий короткий треугольник:

Есть также некоторые другие функции JavaScript API, которые позволяют изменять способ рисования линий. Например, lineCap изменяет внешний вид конца линии, а lineJoin изменяет внешний вид углов в линии. Вы должны обязательно проверить эти функции (и многое другое) в спецификации холста .
Стирание холста
Последнее, чему я хочу научить вас, это как стереть холст. Вы узнали, как рисовать фигуры, но не как на самом деле избавиться от них, что может быть чертовски полезно.
К счастью, стереть холст легко; вам просто нужен один метод из JavaScript API. Этот метод — clearRect , и его задача — сделать каждый пиксель внутри прямоугольника прозрачным.
В этой статье холст имеет ширину 500 пикселей и высоту 500 пикселей, поэтому вы можете легко стереть весь холст, вызвав clearRect следующим образом:
|
1
2
|
ctx.fillRect(50, 50, 100, 100);
ctx.clearRect(0, 0, 500, 500);
|
Нет смысла показывать вам скриншот этого, потому что если это сработало, вы ничего не должны видеть. Заполненный прямоугольник на самом деле рисуется, но впоследствии он мгновенно очищается, поэтому вы его не видите.
Примечание: аргументы в clearRect такие же, как fillRect ; х , у , ширина и высота .
Если вы не уверены в ширине и высоте холста, вы также можете стереть его так:
|
1
|
ctx.clearRect(0, 0, canvas.width, canvas.height);
|
При этом используются свойства width и height самого элемента canvas , что невероятно полезно и намного эффективнее.
Стирание небольшого раздела холста
Вам не нужно стирать весь холст, если вы не хотите. Вместо этого вы можете легко удалить только небольшую часть. Например, представьте, что у вас нарисован черный квадрат рядом с красным квадратом:
|
1
2
3
|
ctx.fillRect(50, 50, 100, 100);
ctx.fillStyle = «rgb(255, 0, 0)»;
ctx.fillRect(200, 50, 100, 100);
|
Который обычно выглядел бы так:

Вы можете стереть черный квадрат и оставить его без изменений, добавив вызов clearRect под ним:
|
1
|
ctx.clearRect(50, 50, 100, 100);
|
Обратите внимание, что этот вызов clearRect определяет позицию и размер, которые совпадают с черным квадратом. Это в основном означает, что это только изменит пиксели в области квадрата к прозрачному черному (стирая их):

Довольно изящно, не правда ли? Стирание холста — это не то, что вы будете часто использовать со статическими рисунками, но это то, что вы будете часто использовать, когда узнаете, как анимировать позже в этой серии.
Завершение дела
Canvas прост в использовании, быстр в освоении и невероятно силен, когда вы доводите его до предела.
Итак, как я надеюсь, вы можете видеть, canvas является особенно мощной новой частью браузера. Это позволяет создавать графику, используя код и без использования одного плагина. Он прост в использовании, быстр в освоении и невероятно силен, когда вы доводите его до предела.
В следующей статье вы познакомитесь с некоторыми более продвинутыми функциями canvas, такими как рисование кругов, изогнутые контуры и то, что называется состоянием рисования. И если этого недостаточно, позже в этой серии вы узнаете, как преобразовывать рисунки (например, вращение и масштабирование), как манипулировать изображениями, а в конце посмотрите, как анимировать. Это будет очень увлекательно, поверь мне.
На данный момент, я надеюсь, что я дал вам достаточно, чтобы разжечь ваш аппетит к холсту и выйти и узнать больше об этом. Canvas — фантастическая технология, которую действительно стоит понять, даже если вы не планируете использовать ее сразу.