Если вы заметили небольшое замедление работы браузера Chrome сегодня утром, он будет обновлен до версии 20. Chrome 19 был выпущен в середине мая , так что же сделали инженеры Google?
По большей части Chrome 20 — это исправление большой ошибки. Кроме обновленного номера версии и немного большей кнопки «новая вкладка», обычные пользователи не заметят ничего нового. К счастью, для разработчиков скрывается целый ряд особенностей.
Элемент HTML5 Datalist
В списке данных HTML5 есть поле для автоматического предложения. Когда пользователь начинает печатать, в раскрывающемся списке появляются подходящие параметры или можно ввести новое значение. Например:
<label for="choose">What's your favorite browser?</label>
<input id="choose" type="text" value="" list="browser" />
<datalist id="browser">
<option value="Safari">Apple Safari</option>
<option value="Chrome">Google Chrome</option>
<option value="IE">Microsoft Internet Explorer</option>
<option value="Firefox">Mozilla Firefox</option>
<option value="Opera">Opera</option>
</datalist>
Webkit не всегда опережает игру, и этот элемент уже давно поддерживается в Firefox и Opera. Реализации отличаются незначительно:
- Firefox предлагает лучший опыт, и пользователи могут искать текст, появляющийся в любом месте текста опции.
- Opera разрешает поиск только в атрибутах значения параметра. В раскрывающемся списке отображаются параметры, в которых начало значения соответствует строке поиска.
- Chrome имеет реализацию, аналогичную Opera, за исключением того, что отображается текст опции и значение.
Даталисты не работают в Safari или IE9 и ниже. К счастью, вы можете предоставить запасной вариант со стандартным полем выбора в сочетании с обычным вводом, например
<label for="choose">What's your favorite browser?</label>
<datalist id="browser">
<select>
<option value="">Other</option>
<option value="Safari">Apple Safari</option>
<option value="Chrome">Google Chrome</option>
<option value="IE">Microsoft Internet Explorer</option>
<option value="Firefox">Mozilla Firefox</option>
<option value="Opera">Opera</option>
</select>
<label for="choose">or type one:</label>
</datalist>
<input id="choose" type="text" value="" list="browser" />
Новые возможности мобильной разработки
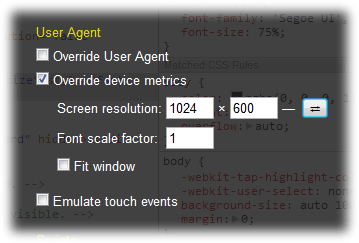
Настройки веб-инспектора (Ctrl + Shift / Cmd + I или F12) (значок cog в правом нижнем углу окна) теперь предоставляют полезную опцию «Переопределить метрики устройства» для изменения размера окна просмотра и установки масштабирования шрифта.
Вы также заметите опцию «Эмулировать сенсорные события». Все очень полезно для мобильных разработчиков.
Новые страницы Chrome
Несколько внутренних страниц были добавлены в браузер:
- chrome: // inspect / — отображает запущенные расширения и открытые вкладки со ссылками на Web Inspector.
- chrome: // omnibox / — отображает результаты для определенного поискового запроса омнибокса . В первую очередь это представляет интерес для разработчиков Chrome, хотя я подозреваю, что его могут использовать специалисты по SEO.
- chrome: // policy / — используется для применения групповых политик в крупных компаниях. Эта функция пока еще не реализована полностью.
Хотя Chrome 20 вряд ли является революционным, он остается самым используемым браузером в мире . Ожидается, что Chrome 21 появится в середине августа 2012 года.