Обновлен, чтобы прояснить отношения между <canvas>
Браузер Apple Safari, а затем Firefox 1.5 и готовящаяся к выпуску Opera 9 все реализовали поддержку <canvas>Web Applications 1.0 (он же HTML 5). Этот тег позволяет создать область для рисования 2D-графики с использованием кода JavaScript.
Несмотря на потенциальные возможности, <canvas>
Где использовался Также привлекает внимание в области векторной графики. Масштабируемая векторная графика (SVG) в Firefox 1.5 . SVG — это стандарт W3C для 2D-графики, похожий по объему на <canvas>, был реализован для поддержки <canvas> Поддержка Firefox 1.5 для SVG встроена та же графическая подсистема, что и ее поддержка <canvas>
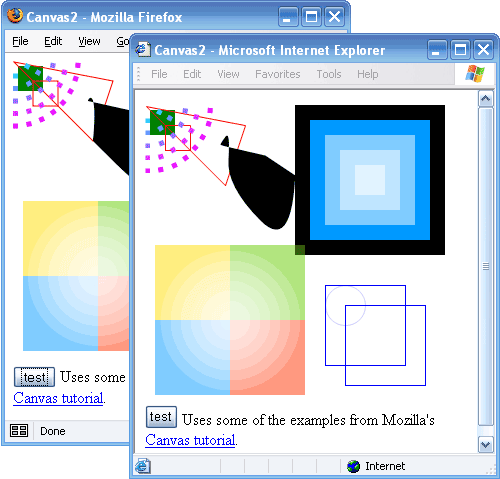
Оказывается, подобный прием можно использовать для обеспечения поддержки <canvas> Немного поэкспериментировав в течение нескольких вечеров, Эмиль Эклунд смог использовать Vector Markup Language (VML), проприетарный язык, похожий на SVG, поддерживаемый Internet Explorer 5 или новее для Windows, в качестве основы для добавления базовой поддержки. для <canvas>
Хотя отважным разработчикам еще предстоит проделать большую работу по обеспечению полной поддержки <canvas>