Я поиграл с API на основе Bing Maps на основе AJAX и обнаружил, что им очень легко пользоваться после того, как вы узнаете базовые объекты и сможете их использовать. В этой публикации я покажу вам простой пример того, как добавлять кнопки на карту и как показывать координаты кнопок пользователям.
Наше решение Bing Maps
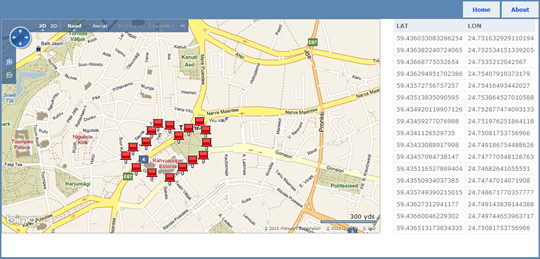
Прежде чем копаться в довольно простом коде, давайте посмотрим на конечный результат, поэтому у нас есть мотивация читать дальше. На этой карте я нашел одну из моих пешеходных дорожек, когда хочу хорошего кофе и очистил свой разум. Нажмите на изображение, чтобы увидеть его в оригинальном размере.
Чтобы добавить метку на карту, мне просто нужно дважды щелкнуть точку, в которую я хочу добавить новую метку. Новая строка будет добавлена в таблицу справа автоматически.
Наценка
Вот HTML для моего простого решения карты.
<div id="myMap" class="mapLayer"></div>
<div id="routeLayer">
<table id="routeTable">
<tr>
<th>LAT</th>
<th>LON</th>
</tr>
</table>
</div>
<div style="clear:both;"> </div>
Это все о дополнительной наценке. Конечно, я немного изменил стили стандартного MVC-приложения, но здесь ничего не стоило показывать. Когда мое приложение будет готово к использованию, я опубликую его на
своей странице экспериментов Visual Studio на GitHub . Вы можете узнать больше о моем решении из моего нового блога, о котором я сообщу в течение следующих нескольких месяцев. А пока пусть это будет секретом, хорошо? ?
Включая API и загрузочную карту
В следующем блоке JavaScript показано, как включить API-интерфейс Bing Maps AJAX на страницу и как загрузить карту. Еще одна вещь — div, где отображается карта, имеет ширину 800 пикселей и высоту 600 пикселей. Это установлено в таблице стилей.
<script type="text/javascript"
src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.2">
</script>
<script type="text/javascript">
var map = null;
function GetMap() {
map = new VEMap('myMap');
map.AttachEvent("ondoubleclick", AddPushpin);
map.LoadMap(new VELatLong(59.43655681809183, 24.75275516510011),
15, VEMapStyle.Road, false);
}
onload = GetMap;
</script>
NB! Чтобы загрузить карту прямо сейчас, оставьте комментарий во второй строке метода GetMap ()!
Первая ссылка на скрипт загружает API Bing Maps. Функция GetMap () инициализирует карту с координатами и уровнем масштабирования. В конце скриптового блока Windows происходит событие onload для запуска метода GetMap (). Вот как мы получаем работу с картой, и так мы показываем, что пользователь должен видеть при загрузке карты.
Добавление кнопок на карту
В методе GetMap () мы зарегистрировали событие двойного щелчка для нашей карты. Событие двойного щелчка обрабатывается методом AddPushpin (), который добавляет новый значок на карту.
<script type="text/javascript">
function AddPushpin(e)
{
var pixel = new VEPixel(e.mapX, e.mapY);
var point = map.PixelToLatLong(pixel);
var pin = new VEShape(VEShapeType.Pushpin, point);
pin.SetTitle("Double Click");
pin.SetDescription("DoubleClick Event");
map.AddShape(pin);
AddPointToRoute(point);
return true;
}
</script>
Чтобы получить метку для точного определения местоположения и определения координат, мы используем объекты API Bing Maps. точка — это точка на карте в координатах карты. pin — это объекты, которые добавляются на карту. Последний вызываемый метод — AddPointToRoute () — добавляет координаты новой метки в таблицу.
Добавление координат кнопки в таблицу
Чтобы добавить координаты кнопки в таблицу, я вызываю метод AddPointToRoute () в обработчике двойного щелчка. В этом методе я запрашиваю таблицу из DOM, создаю новую строку и добавляю в нее столбцы со значениями широты и долготы. Код здесь.
<script type="text/javascript">
function AddPointToRoute(point)
{
var tr = document.createElement("tr");
var td = document.createElement("td");
td.innerText = point.Latitude;
tr.appendChild(td);
td = document.createElement("td");
td.innerText = point.Longitude;
tr.appendChild(td);
var table = document.getElementById('routeTable');
table.appendChild(tr);
}
</script>
Одно замечание святым воинам всех этих
селекторов JavaScript — я знаю
jQuery и очень хорошо знаю, как его использовать. В текущем случае я не вижу необходимости включать еще одну загрузку JavaScript на мою страницу, если я выигрываю только в нескольких строках кода.
Вывод
Эта публикация показывает нам, как легко использовать Bing Maps и клиентский API для обработки и контроля карт. Чтобы получить работу карты, как ожидалось, нам потребовалось всего несколько строк HTML и несколько коротких методов JavaScript. Вся сложность скрыта от нас за Bing Maps API. Все, что нам нужно, — это простой интерфейс, который хорошо документирован и проиллюстрирован.