Этот пост покажет вам, как выгрузить данные CSV-файлов в AngularJS, прочитать данные, а затем преобразовать их в JSON для обработки. Затем вы увидите, как сделать все в обратном порядке и загрузить дамп данных CSV из AngularJS.
Файлы CSV предпочтительны из-за их простоты. Они также широко поддерживаются многими типами программ и предоставляют простой способ представления данных электронной таблицы.
Предпосылки
Прежде чем приступить к работе с этим учебником, убедитесь, что на вашем компьютере установлен Node.js. Если у вас его еще нет, зайдите на официальный сайт и установите его.
Вы также должны иметь общее представление о следующих технологиях:
- HTML
- CSS
- JavaScript
Если у вас уже установлен Node.js, проверьте, есть ли у вас последние версии Node и NPM.
|
1
2
|
node -v
npm -v
|
Модули CSV в угловых
Есть несколько способов манипулирования CSV в Angular, и они включают в себя:
- Papa Parse : Papa Parse — это мощный анализатор CSV, который способен анализировать строки CSV в маленьких и больших файлах, а также конвертировать обратно в JSON. Мы будем использовать эту библиотеку в этом уроке.
-
csvtojson: это пакет узлов, который также прост в использовании. - File Reader : используется для чтения содержимого файлов с помощью объектов
FileилиBlobчтобы указать файл для чтения. Однако это неэффективный способ, потому что вам все равно придетсяJSON.stringifyпо всем строкам CSV и затемJSON.stringifyрезультаты.
Начиная
Наша цель — сделать следующее:
- скачать файл CSV на стороне клиента
- загрузить файл CSV
- читать файл CSV
- преобразовать данные CSV-файла в JSON для обработки
Наш интерфейс должен выглядеть примерно так:

Сначала мы начнем с написания HTML-кода для интерфейса, показанного выше.
Создайте папку с именем my_project , cd в папку cd и создайте два файла: home.html и app.js.
|
1
2
3
4
|
mkdir my_project
cd my_project
touch home.html
touch app.js
|
Поскольку мы будем использовать модуль Papa Parse, зайдите на официальный сайт и загрузите библиотеку. Затем извлеките содержимое и сохраните файлы papaparse.js и papaparse.min.js в папке вашего проекта. Структура вашего проекта должна выглядеть так:
|
1
2
3
4
5
|
my_project/
app.js
home.html
papaparse.js
papaparse.min.js
|
Ниже приведен HTML-код для создания нашего интерфейса. Сохраните его как home.html ,
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
<!DOCTYPE html ng-app=»myApp» ng-strict-di=»true»>
<html lang=»en» ng-app=»myApp» class=»no-js»> <!—<![endif]—>
<script src=»https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js»></script>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js» type=»text/javascript»></script>
<script src=»papaparse.js»></script>
<script src=»papaparse.min.js»></script>
<body ng-controller = «CsvCtrl»>
<section class=»content»>
<div class=»row»>
<div class=»col-md-12″>
<div class=»panel-heading»><strong>BULK TOP UP</strong> <small></small></div>
<div class=»box box-info»>
<div class = «instructions»>
<ol>
<li>The Excel file should contain three columns </li>
<li>The first column contains the <strong>Reference</strong></li>
<li>The second column contains the <strong>First name</strong></li>
<li>The third column contains the <strong>Last name </strong> </li>
<li>The second column contains the <strong>Date of Birth</strong></li>
<li>The third column contains the <strong>Sex</strong>of the person</li>
</ol>
<div class=»box-body table-responsive»>
<p>The column headers should be <strong>Reference</strong> ,<strong>First_name</strong> ,<strong>Last_name</strong>,<strong>Dob</strong>,<strong>Sex</strong></p>
<p> A sample file is available for download</p>
<form>
<button data-ng-click=»download()»>Download CSV</button>
</form>
</div>
</div>
<div class=»box-body table-responsive»>
<hr>
<hr>
<!— form start —>
<p>Your uploaded csv file will be shown to you in a preview for Confirmation</p>
<form role=»form» class=»form-horizontal» name=»bulkDirectForm» method=»post» enctype=»multipart/form-data» novalidate>
<div class=»box-body»>
<div id=»messages» class=»alert alert-success» data-ng-show=»messages» data-ng-bind=»messages»></div>
<div id=»warning» class=»alert alert-warning» data-ng-show=»warning» data-ng-bind=»warning»></div>
<div class=»form-group»>
<div class=»col-sm-10″>
<input type=»file» class=»form-control» id=»bulkDirectFile» placeholder=»CSV file with phone numbers and amount» ng-model=»prd.bulk_direct_file» required accept=».csv»>
</div>
<div class=»col-sm-2″>
<button type=»submit» class=»btn btn-block btn-info» ng-hide=»myVar» data-ng-click=»submitForm(bulkDirectForm)»>Upload!</button>
</div>
<br>
<br>
<div class=»col-sm-10″ ng-show = title id =»Table»>
<h5>Confirm file to be uploaded and Click the Proceed Button Below</h5>
<div id=»dvCSV»></div>
<br>
<button type=»button» class=»btn btn-success» data-ng-click=»add()»>Proceed!</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
|
В приведенном выше коде мы используем директиву ng-app для определения нашего приложения. Затем мы добавляем библиотеки AngularJS и jQuery на нашу веб-страницу, а также остальные файлы сценариев, т.е. app.js , papaparse.js и papaparse.min.js .
Затем мы определяем контроллер приложения и затем привязываем элементы управления HTML к данным приложения.
Скачать файл CSV
Поскольку у нас уже есть интерфейс со ссылкой, по которой пользователь сможет загрузить CSV-файл, мы теперь переходим к написанию углового кода, который будет содержать данные для загрузки, и затем связываем его с элементами управления HTML.
Затем мы делаем CSV доступным для скачивания на стороне клиента.
В app.js инициализируйте приложение Angular и определите контроллер CsvCtrl .
|
1
2
3
4
5
|
‘use strict’;
/* App Module */
var app = angular.module(«myApp», []);
|
Затем определите пример данных в формате JSON и преобразуйте их в файл CSV с помощью модуля Papa Parse.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
app.controller(«CsvCtrl», [«$scope», «$q», function($scope,$q) {
var clearAlerts = function() {
$scope.error = {}, $scope.warning = null
};
$scope.download = function(){
var a = document.createElement(«a»);
var json_pre = ‘[{«Reference»:»1″,»First_name»:»Lauri»,»Last_name»:»Amerman»,»Dob»:»1980″,»Sex»:»F»},{«Reference»:»2″,»First_name»:»Rebbecca»,»Last_name»:»Bellon»,»Dob»:»1977″,»Sex»:»F»},{«Reference»:»3″,»First_name»:»Stanley»,»Last_name»:»Benton»,»Dob»:»1984″,»Sex»:»M»}]’
var csv = Papa.unparse(json_pre);
if (window.navigator.msSaveOrOpenBlob) {
var blob = new Blob([decodeURIComponent(encodeURI(csv))], {
type: «text/csv;charset=utf-8;»
});
navigator.msSaveBlob(blob, ‘sample.csv’);
} else {
a.href = ‘data:attachment/csv;charset=utf-8,’ + encodeURI(csv);
a.target = ‘_blank’;
a.download = ‘sample.csv’;
document.body.appendChild(a);
a.click();
}
}
}]);
|
Загрузка и чтение файла CSV
Вот функция Angular, которая загружает и читает файл CSV.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
app.controller(«CsvCtrl», [«$scope», «$q», function($scope,$q) {
// … the rest of the code
// Upload and read CSV function
$scope.submitForm = function(form) {
clearAlerts();
var filename = document.getElementById(«bulkDirectFile»);
if (filename.value.length < 1 ){
($scope.warning = «Please upload a file»);
} else {
$scope.title = «Confirm file»;
var file = filename.files[0];
console.log(file)
var fileSize = 0;
if (filename.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
var table = $(«<table />»).css(‘width’,’100%’);
var rows = e.target.result.split(«\n»);
for (var i = 0; i < rows.length; i++) {
var row = $(«<tr />»);
var cells = rows[i].split(«,»);
for (var j = 0; j < cells.length; j++) {
var cell = $(«<td />»).css(‘border’,’1px solid black’);
cell.html(cells[j]);
row.append(cell);
}
table.append(row);
}
$(«#dvCSV»).html(»);
$(«#dvCSV»).append(table);
}
reader.readAsText(filename.files[0]);
}
return false;
}
}
}]);
|
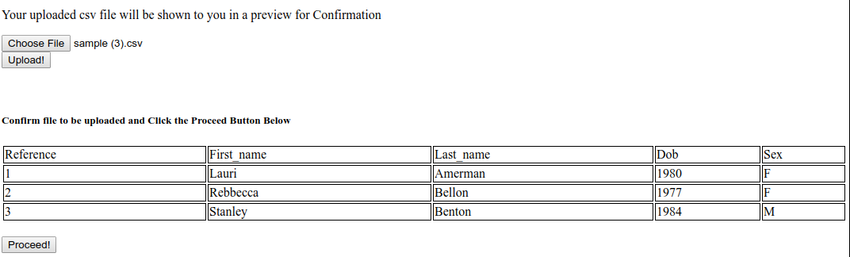
Здесь мы подтверждаем, является ли CSV действительным и не пустым. Если он пуст или CSV-файл не был загружен, мы предупреждаем пользователя: «Пожалуйста, загрузите файл». Если CSV действителен, мы конвертируем данные в табличный формат и представляем их, как показано ниже.

Преобразовать файл CSV в JSON
В последней части этого руководства будет преобразование данных CSV в формат JSON (форма, которую может использовать API). Ниже приведена функция, которая преобразует данные CSV в JSON. Мы будем печатать данные только на консоль, поскольку у нас нет API для их использования.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
app.controller(«CsvCtrl», [«$scope», «$q», function($scope,$q) {
// …
// Convert to JSON function
$scope.add = function(){
var Table = document.getElementById(‘Table’);
var file = document.getElementById(«bulkDirectFile»).files[0];
$(‘.loading’).show();
var allResults = [];
Papa.parse(file, {
download: true,
header: true,
skipEmptyLines: true,
error: function(err, file, inputElem, reason) { },
complete: function(results) {
allResults.push(results.data);
console.log(results.data)
}
});
}
}
}]);
|
В приведенной выше функции мы получаем CSV-файл и используем Papa Parse для преобразования его в JSON. Полный код в app.js показан ниже.
Вывод
В этом посте вы увидели, как загружать и выгружать данные CSV и как анализировать данные CSV в JSON и из него.
Я надеюсь, что это руководство помогло вам понять, как управлять файлами CSV с помощью модуля Papa Parse и насколько мощна эта библиотека. Не стесняйтесь экспериментировать с большими файлами, чтобы увидеть полную функциональность библиотеки Papa Parse .