Веб-стандарты, такие как HTML5 и CSS3, продолжают меняться. Одним из наиболее значительных изменений стала Рекомендация кандидата W3C для CSS-градиентов, которая позволяет разработчикам кодировать для современных браузеров, таких как Internet Explorer 10, без использования префиксов поставщиков . В этой статье я расскажу вам о некоторых различиях между старым и новым синтаксисом и поведением, а также расскажу об изменениях. Надеюсь, это сэкономит вам время, так как вы поддерживаете множество браузеров.
Примечание. IE10 по-прежнему поддерживает более старый синтаксис CSS-градиентов из рабочего проекта W3C от 17 февраля 2011 года за префиксом поставщика -ms- поэтому ваш текущий код не сломается.
Ключевые изменения
Если вы решите упростить свой CSS, перейдя от градиентов CSS3 с префиксом поставщика к градиентам CSS3 без префикса, следует помнить о некоторых ключевых синтаксических изменениях. Многие генераторы градиента предоставляют разную браузерную разметку, включая разметку для нефиксированных градиентов. Во многих случаях нефиксированная разметка больше не действительна в соответствии с Рекомендацией кандидата W3C «Значения изображения CSS», которая охватывает градиенты. Вот изменения, о которых вы должны знать.
Линейные и повторяющиеся линейные градиенты
| Рабочий проект | Рекомендация кандидата | |
| Направление Ключевые слова | Ключевые слова top , bottom , left и right описывают направление линии градиента через ее начальную точку. |
Предлог перед ключевыми словами top , bottom , left и right описывает направление линии градиента через конечную точку. |
|
пример |
-ms-linear-gradient(top, orange, black); |
linear-gradient(to bottom, orange, black); |
 |
 |
|
| Угловой расчет | Угловые ключевые слова определяют линию градиента, проведенную из этого угла в противоположный угол. | Угловым ключевым словам предшествует знак и указывает градиентную линию, начиная с указанного квадранта и заканчивая противоположным квадрантом. Центральная точка линии градиента пересекает линию, проведенную между оставшимися двумя углами. |
|
пример |
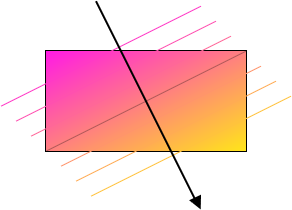
-ms-linear-gradient(top left, fuchsia, yellow); |
linear-gradient(to bottom right, fuchsia, yellow); |
 |
 |
|
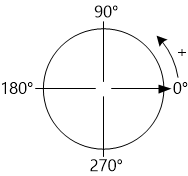
| Направление угла | 0deg — это градиентная линия, указывающая вправо. Углы увеличиваются в направлении против часовой стрелки. |
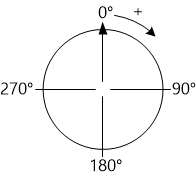
0deg — градиентная линия, указывающая на вершину. Углы увеличиваются по часовой стрелке. Старые углы можно преобразовать в новые, используя формулу new = abs(old−450) mod 360 |
 |
 |
|
|
пример |
-ms-linear-gradient(200deg, lime, magenta); |
linear-gradient(250deg, lime, magenta); |
 |
 |
Радиальные градиенты и повторяющиеся радиальные градиенты
| Рабочий проект | Рекомендация кандидата | |
| Позиция | Позиционные ключевые слова или длины описывают расположение центра градиента. | Ключевым словам или длинам позиции предшествует предлог, чтобы описать расположение центра градиента. Позиция теперь указывается после формы и размера градиента, если он присутствует. |
|
пример |
-ms-radial-gradient(center, aqua, black); |
radial-gradient(at center, aqua, black); |
 |
 |
|
| Размер Ключевые слова | Размер градиента определяется одним из шести ключевых слов: farthest-corner , farthest-side , closest-corner , closest-side , contain и cover . |
Размер градиента определяется одним из четырех ключевых слов: farthest-corner , farthest-side , closest-corner и closest-side . contain и cover больше не действительны и соответствуют closest-side и farthest-corner соответственно. |
|
пример |
-ms-radial-gradient(circle cover, lime, black); |
radial-gradient(circle farthest-corner, lime, black); |
 |
 |
|
| Размер и форма Синтаксис | Радиальные градиенты, указанные с длинами, должны иметь указанную длину как горизонтального, так и вертикального радиуса. | Радиальные градиенты могут быть определены только с одной длиной радиуса для кругов. |
|
пример |
-ms-radial-gradient(center, 50px 50px, red, black); |
radial-gradient(circle 50px at center, red, black); |
 |
 |
Фон
Градиенты CSS3 определены в Значениях изображений CSS и Замененном содержимом. Модуль 3 Рекомендации W3C кандидата . Градиенты были впервые добавлены в спецификацию в 2009 году. Они были основаны на градиентах, представленных в WebKit , но с улучшением синтаксиса. В то время в WebKit была реализация -webkit-gradient() . Рабочая группа CSS повторила эту функцию и изменила ее синтаксис. Радиальные градиенты и линейные градиенты будут указываться с отдельными значениями свойств linear-gradient() и radial-gradient() . Перенесемся через пару лет, и все основные браузеры — Chrome, Firefox, IE10 Platform Preview 1 и Opera — представили поддержку версии CSS-градиентов, описанной в рабочем проекте W3C от 17 февраля 2011 года .
Когда рабочий проект был тщательно изучен, было предложено несколько изменений, и после долгих обсуждений спецификация была отредактирована для отражения этих изменений. Основные изменения, перечисленные в таблице выше, улучшили старую спецификацию, решая проблемы ясности и последовательности. Например, в старой системе координат углов положительные углы увеличивались против часовой стрелки. Это в отличие от CSS-преобразований и SVG-преобразований, где поворот на положительный угол происходит по часовой стрелке. С изменением спецификации углы, которые описывают CSS-градиенты, теперь согласуются с другими углами CSS и увеличиваются по часовой стрелке.
В процессе изменения синтаксиса градиентов совместимость была признанной проблемой, несмотря на то, что спецификация находится на стадии разработки проекта. Не все случаи совместимы, но существующий контент будет продолжать работать. Значения по умолчанию остаются неизменными, поэтому их рендеринг останется неизменным. Для направления градиентной линии обязательное предварительное положение добавляет ясности и изменяет правильную грамматику. Существующий контент с нефиксированными градиентами, использующими старый синтаксис, будет недействительным, что приведет к использованию версии с префиксом поставщика.
Обновите ваши нефиксированные градиенты
Теперь, когда CSS3-градиенты стабильны, мы рекомендуем вам обновить разметку градиентов до правильного синтаксиса градиента без префикса в Рекомендации кандидата. Руководство для разработчиков Internet Explorer 10 включает в себя полную обновленную документацию с нефиксированным синтаксисом. Вы также можете удалить экземпляры градиентов с префиксом -ms- , так как IE10 поддерживает нефиксированную версию. Если вы используете угловые ключевые слова или углы для описания направления градиента, вы можете убедиться, что ваши градиенты по-прежнему отображаются так, как вам нужно.
Хотя градиенты с префиксом поставщика все еще работают в Internet Explorer 10 и других современных браузерах, добавление правильной поддержки нефиксированных градиентов защищает ваш контент в будущем и помогает сэкономить ваше время.