Так как же встроить видео на веб-страницу с использованием синтаксиса HTML5? Это просто:
<video id="sampleMovie" src="HTML5Sample.mov" controls></video>
Это оно! Это все, что вам нужно, чтобы добавить видеоплеер на ваш сайт без каких-либо сторонних надстроек или встроенного кода с других сайтов — всего один простой тег.
Если бы это было действительно так просто.
Сложность HTML5 обусловлена не синтаксисом, а поддержкой браузера и кодированием видео. Веб-разработчики привыкли бороться с совместимостью браузеров, но у вас также есть более широкие, чем обычно, разногласия среди поставщиков браузеров относительно стандартов кодеков. Чтобы создать успешный сайт HTML5, вам необходимо учитывать, как современные браузеры, такие как Chrome 4, Firefox 4 и Internet Explorer 9, реализуют веб-стандарты HTML5 для видео, а также как управлять просмотром видео пользователями в старых браузерах.
Ограничения и преимущества
Прежде всего, просто чтобы установить ожидания, вы должны знать ограничения HTML5, когда дело доходит до воспроизведения видео.
Полноэкранное воспроизведение в настоящее время не является частью спецификации HTML5. На данный момент несколько, но не все браузеры поддерживают полноэкранное воспроизведение.
Меню по умолчанию для игроков очень простое и может потребовать немалых усилий для придания коже фирменного стиля или утонченного внешнего вида. Сложность этого заключается в том, что разные браузеры по-прежнему реализуют HTML5 и CSS по-разному. Например, добавьте закругленные углы, и ваш видеопроигрыватель может выглядеть округлым в IE и Firefox, но все равно выглядеть квадратным в Chrome и Safari.
Ничто в спецификации не допускает плавного или адаптивного потокового вещания, важной функции для серьезного сайта воспроизведения видео.
Возможно, что еще важнее для некоторых, спецификация не включает и, очевидно, никогда не будет включать управление цифровыми правами (DRM). Это означает, что контент, защищенный авторским правом, никогда не будет доставляться через HTML5 (по крайней мере, правообладателям).
Ну и конечно же кодеки. Но об этом чуть позже.
Что вы получаете в обмен на отказ от этих вещей? На самом деле совсем немного.
Во-первых, случайным разработчикам сайтов, которые не слишком сосредоточены на видео, будет намного, намного проще, смотреть их на своем сайте, не переходя на сторонние видео-сайты, такие как YouTube или Vimeo. Ранее у разработчиков было три основных варианта встраивания видео напрямую:
- Вставить файл без потоковой передачи, который необходимо было загрузить полностью перед воспроизведением
- Купите сторонний плагин (который может работать или не работать со всеми браузерами)
- Используйте выделенный медиа-сервер, решение, слишком дорогое и / или сложное для использования на большинстве сайтов
HTML5 облегчает эти проблемы, предоставляя разработчикам возможность потоковой передачи в проигрывателе с поддержкой скинов без дополнительного стороннего программного обеспечения.
Во-вторых, спецификация HTML5 позволяет разработчикам доставлять видео на платформы, на которых возникла проблема, например на продукты iOS (iPhone, iPad). Но если взглянуть на проблему немного иначе, это также освобождает разработчиков от проприетарных платформ доставки, которые могут ограничивать или контролировать способ доставки медиа. Это, в конце концов, цель иметь открытые стандарты.
Наконец, HTML5 — это не инопланетная технология, это последняя версия HTML. Это означает, что JavaScript и CSS будут работать с ним просто отлично. Разработчики смогут манипулировать им на стороне клиента или сервера, как с существующим исходным кодом HTML.
Видеокодеки
Как уже упоминалось, вашей самой большой проблемой с видео HTML5 будет подготовка и включение вашего контента в несколько кодеков. В настоящее время каждый браузер имеет свой предпочтительный формат видео. И кажется, что сломанная реализация видео HTML5 ухудшится, прежде чем станет лучше.
Прямо сейчас у вас есть три возможных варианта кодирования вашего видео:
- H.264 — популярный формат, который может использовать преимущества аппаратного ускорения, поддерживаемого графическими чипами в настольных ПК и устройствах; также формат записи по умолчанию для многих новых видео и мобильных устройств на рынке; однако формат запатентован, и хотя он остается бесплатным для некоммерческого использования, он становится сложным и потенциально дорогим. Смотрите этот документ для более подробной информации. Когда дело доходит до распространения коммерческого контента. Поддерживается: IE 9, Safari 3.1 и Chrome (на данный момент)
- 2. Ogg Theora — открытый стандарт, который не запатентован и не требует авторских отчислений. Поддерживается: Firefox 3.5, Chrome 4, Opera 10.5
- 3. VP8 (WebM) — новый стандарт, недавно приобретенный компанией Google и выпущенный в формате с открытым исходным кодом, без лицензионных платежей (но все еще запатентованным). Поддерживается: Firefox 4.0, Chrome 6.0, Opera 10.6.
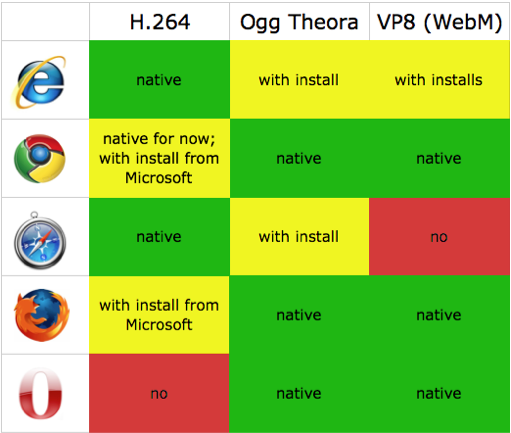
Вот диаграмма, чтобы было легче следовать:
Chrome заслуживает особого упоминания, поскольку Google фактически исключит поддержку одного из трех видеоформатов HTML5. После приобретения On2, разработчика и спонсора формата WebM, Google объявила, что будущие версии Chrome больше не будут поддерживать H.264. Вместо этого они выпустили WebM под лицензией BSD, предоставляя пользователям по всему миру бесплатную, неисключительную, бесплатную патентную лицензию. Таким образом, хотя Chrome в настоящее время является единственным браузером, поддерживающим все три формата, рынок вскоре разделится между двумя браузерами по умолчанию для ОС, Internet Explorer и Safari, поддерживающими только H.264, и всеми другими браузерами, поддерживающими все, кроме H.264.
Одно большое предостережение: с целью упрощения обсуждения здесь, это описание не углубляется во многие вариации трех основных форматов. Как только вы получаете доступ к различным возможностям в видео и аудио профилях и к различию между видео и аудио контейнерами и кодеками, все становится более сложным. Например, в то время как iPhone 4 записывает видео в формате H.264, вы не можете просто поместить его на сайт HTML5; Вы должны сначала запустить его через конвертер.
Было бы неплохо сделать всеобъемлющее заявление о том, что стандарт видео X наиболее широко поддерживается и должен быть вашим стандартным форматом для видео HTML5. К сожалению, как видно из приведенной выше таблицы, это не совсем так. Если вы включите пользовательскую установку расширений браузера, то наиболее широко поддерживаемым форматом будет Ogg Theora. Однако вы не можете предполагать, что пользователи, особенно на корпоративном рабочем месте, имеют ноу-хау или возможность устанавливать дополнительные видеокодеки или расширения браузера только для просмотра видео HTML5. Если по какой-то причине вы были вынуждены выбрать один кодек для вашего видео, какой из них вы должны выбрать? По-разному. Рассмотрим варианты:
H.264
Из трех стандартов H.264 имеет импульс, качество и признание среди профессионалов СМИ. Он также имеет поддержку огромного консорциума некоторых крупнейших компаний отрасли, включая Microsoft и Apple, через MPEG LA. И в этом заключается главная жалоба его критиков: H.264 не является бесплатным.
Для потребителей да, это бесплатно. И большинству разработчиков не придется беспокоиться о проблемах лицензирования ( пока ). Однако, это может быть не так для сайтов распространения видео. Все тонкости патентного лицензирования H.264 выходят далеко за рамки этой статьи (и это действительно сбивает с толку при загрузке ), но достаточно сказать, что у людей есть вопросы.
Для большинства разработчиков вопрос о патентах в значительной степени сводится к философскому спору между открытыми стандартами и качеством изображения. H.264 обеспечивает более высокое качество изображения и лучшую потоковую передачу, чем Ogg (см. Ниже) и VP8 ( WebM ). Он также имеет преимущество в производительности благодаря аппаратному ускорению на нескольких платформах, включая ПК и мобильные устройства.
Наконец, рассмотрим простоту производства, а не незначительную проблему. Все основные видеоредакторы, включая Final Cut, Adobe Premiere и Avid, экспортируются в формат H.264. Этого нельзя сказать об Ogg Theora или VP8. Если ваш магазин выпускает свое собственное видео, и большая его часть, исключительно с использованием H.264, вы сэкономите большую часть своего рабочего процесса.
Ogg Theora
Ogg — единственный стандарт, который действительно не обременен патентом. Тем не менее, он также, возможно, самый низкий по качеству , хотя и ненамного. Многочисленные сравнения лицом к лицу с H.264 благоприятствовали последнему. В то время как Ogg кодирует в немного более жесткий файл, он производит изображение с более низким качеством, чем H.264, и еще больше страдает от его сохраняемости.
VP8 (WebM)
Между двумя крайностями высокого качества, но обремененного патентом (H.264), и предельного качества, но без роялти (Ogg) лежит VP8, вероятно, самый противоречивый стандарт из трех. Пока что тесты показали, что H.264 обеспечивает немного более высокое качество видео, чем VP8 , но эта разница незначительна для большинства коммерческих целей.
Большой вопрос — об открытых стандартах. С одной стороны, у вас есть отказ Google от H.264 в пользу его «открытого» стандарта WebM , даже до выпуска WebM под лицензией Creative Commons. С другой стороны, почти все остальные утверждают, что в данном случае «открытый» может не означать «открытый». Например, на примере исков в формате JPEG Microsoft указывает, что даже если WebM не обременен патентом аккаунтом Google, без явного возмещения ущерба со стороны Google, многие компании и частные лица могут по-прежнему открывать себя для исков о нарушении патентных прав, якобы из MPEG LA. Развернув WebM видео.
Таким образом, как и в большинстве ситуаций, ни одно решение не будет соответствовать потребностям всех проектов при любых обстоятельствах. Но для большинства проектов в большинстве случаев вы, вероятно, захотите использовать H.264. Это не только самый распространенный формат, как для производства, так и для конечного потребителя, но он также имеет явное преимущество в производительности благодаря аппаратному ускорению. Для коммерческих видео-сайтов, потенциально огромные лицензионные сборы могут быть укусом в пользу охвата рынка.
Но вся эта дискуссия имеет тенденцию к провалу по одной основной причине: будь то сейчас или в ближайшем будущем, все браузеры будут поддерживать HTML5. Однако не все браузеры будут поддерживать все кодеки. Точно так же, как вы не будете кодировать таблицу стилей, которая выглядит красиво в IE, но ломается в Firefox, вы также хотите создавать кросс-совместимые теги видео.
Видео конвертеры
Для вас, разработчика, это означает, что ваш видеоконтент должен быть закодирован как минимум в двух (оптимально всех трех) видеоформатах для работы со спецификацией HTML5. К счастью, у вас есть несколько инструментов, готовых помочь вам с этой задачей.
Miro Video Converter : ваш основной инструмент, этот конвертер с открытым исходным кодом, доступный как для Mac, так и для Windows, конвертирует практически любой видеоисточник во все форматы HTML5, которые вы, возможно, захотите использовать, а также в несколько других форматов, специфичных для устройств и платформ. ,
Handbrake : еще один конвертер с открытым исходным кодом для Mac и Windows (и Linux), Handbrake — хороший инструмент для конвертации в H.264.
MPEG Streamclip () : Хотя MPEG Streamclip не является открытым исходным кодом, он доступен бесплатно как для Mac, так и для Windows. Он также работает с lH.264, хотя он также конвертируется во многие другие полезные форматы для использования вне спецификации HTML5.
Firefogg : своего рода специализированный инструмент, Firefogg — это расширение Firefox, которое конвертирует видео только в формат Ogg, отсюда и название. Чтобы использовать его, вам нужно сначала загрузить Firefox, а затем установить расширение.
Тег <video>
Как вы помните, в HTML5 встраивание видео сводится к использованию одного тега: <video> . Но, как и для любого HTML-тега, у вас есть много вариантов параметров. Вот основные элементы самого тега:
src : расположение и имя исходного видео, оно работает так же, как параметр src для <img /> . Обратите внимание, что вместо того, чтобы идентифицировать источник видео здесь, вы можете и, вероятно, должны делать это вне тега (см. Ниже).
<video id="sampleMovie" src="HTML5Sample.mov"> </video>
ширина и высота : (необязательно) размеры видео. Точнее, это ширина и высота видеокадра, а не само видео. Как и в случае с <img /> , если вы укажете это, браузер по умолчанию настроится на размеры исходного видео. Однако, в отличие от <img /> , установка размера, отличного от исходного, будет масштабировать видео, а не искажать его. Другими словами, встроенное видео сохранит соотношение источника. Если вы укажете размер меньше исходного, все видео будет уменьшено. Однако, если вы укажете размер, превышающий исходный, видео будет отображаться в своем первоначальном размере, а оставшиеся вами размеры будут заполнены пустым пространством.
<video id="sampleMovie" src="HTML5Sample.mov" width=”640” height=”360”> </video>
Средства управления : добавляет оверлей управления видео по умолчанию. Это полезно, если вы не хотите создавать свой собственный элемент управления. Однако, если вы хотите углубиться в настройку элементов управления проигрывателем, вы можете использовать JavaScript и CSS. Спецификация позволяет манипулировать методами и свойствами, такими как play (), pause (), currentTime, volume, muted и другими.
<video id="sampleMovie" src="HTML5Sample.mov" controls> </video>
предварительная загрузка: начинается загрузка видео, как только пользователь заходит на страницу. Чтобы указать видео для предварительной загрузки, просто включите атрибут. Чтобы запретить предварительную загрузку, установите атрибут равным «none».
<video id="sampleMovie" src="HTML5Sample.mov" preload> </video> <video id="sampleMovie" src="HTML5Sample.mov" preload=”none”> </video>
Автовоспроизведение : чистое зло. Это дает указание браузеру начать воспроизведение видео, как только страница загрузится. Не используйте это.
<video id="sampleMovie" src="HTML5Sample.mov" autoplay> </video>
Теперь приходит волшебство. Спецификация HTML5 включает в себя удобную причуду, которая позволяет компенсировать дисфункцию браузера, возникающую в настоящее время в видеоформате. Вместо указания источника видео с помощью атрибута src вы можете вложить несколько тегов в <video> , каждый из которых имеет свой источник видео. Браузер автоматически просматривает список и выбирает первый, который он может воспроизвести. Например:
<video id="sampleMovie" width="640" height="360" preload controls> <source src="HTML5Sample_H264.mov" /> <source src="HTML5Sample_Ogg.ogv" /> <source src="HTML5Sample_WebM.webm" /> </video>
Если вы протестируете этот код в Chrome, вы получите видео H.264. Запустите его в Firefox, и вы увидите видео Ogg там же.
В идеале, хотя это не является обязательным требованием для всех браузеров, вы должны включить MIME-тип в параметр type, чтобы обеспечить совместимость со всеми браузерами. Этот параметр должен указывать тип видео, а также видео и аудио кодек. Специфика этого параметра будет зависеть исключительно от того, как вы кодируете свое видео. Список многих возможностей можно найти здесь .
<video id="sampleMovie" width="640" height="360" preload controls> <source src="HTML5Sample_H264.mov" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /> <source src="HTML5Sample_Ogg.ogv" type='video/ogg; codecs="theora, vorbis"' /> <source src="HTML5Sample_WebM.webm" type='video/webm; codecs="vp8, vorbis"' /> </video>
В качестве примера всех трех типов видео в действии, посетите мой собственный сайт .
На этой странице вы увидите исходный код трех разных видео: H.264, Ogg и WebPM. Сами видео помечены их кодеком, чтобы вы могли видеть, что отображается в вашем браузере.
Небольшое замечание относительно типов MIME: ваш сервер должен быть настроен на распознавание различных типов. Для Windows Server это означает добавление записей для различных типов MIME в IIS. Для серверов Apache вам необходимо добавить директиву AddType в ваши httpd.conf или локальные файлы .htaccess:
AddType video/ogg .ogv AddType video/mp4 .mp4 AddType video/webm .webm
Изящная деградация
Хотя полный тег <video> с несколькими источниками будет работать в нескольких браузерах, готовых для HTML5, он по-прежнему не предназначен для более старых браузеров, предшествующих HTML5. К счастью, в спецификации есть механизм для обратной совместимости.
Возьмите любой <object> вы используете в настоящее время, или используйте pre-HTML5, и добавьте его в конец списка параметров <source> . Как правило, этот объект будет указывать используемый вами проигрыватель (предположительно сторонний плагин), а также параметры и источник для этого проигрывателя. В следующем примере используется Flowplayer, популярный сторонний плеер с доступной бесплатной версией:
<video id="sampleMovie" width="640" height="360" preload controls> <source src="HTML5Sample_H264.mov" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /> <source src="HTML5Sample_Ogg.ogv" type='video/ogg; codecs="theora, vorbis"' /> =<source src="HTML5Sample_WebM.webm" type='video/webm; codecs="vp8, vorbis"' /> <object type="application/x-shockwave-flash" data="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf" width="640" height="360"> <param name="movie" value="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf" /> <param name="allowFullScreen" value="true" /> <param name="wmode" value="transparent" /> <param name="flashvars" value='config={"clip":{"url":"HTML5Sample_flv.flv","autoPlay":false,"autoBuffering":true}}' />
</ Видео>
Отличной статьей для более подробного объяснения этого является «Видео для всех» Крока Камена. Вы также можете найти генератор кода, который включает в себя все три видеоформата и флэш-объект в «Генераторе видео для всех» Джонатана Нила.
Ресурсы
Проверьте следующее, чтобы узнать больше о HTML5 Video, включая тонкости конкретных кодеков:
- 5 вещей, которые нужно знать о видео и аудио HTML5 — видео с высокой оценкой, хотя о том, как быстро разместить его на своем сайте
- Dive Into HTML5 — важный ресурс для изучения HTML5 в целом и видео в частности
- Демонстрация поддержки видео — сайт, на котором сравниваются различные видеокодеки, включая подключаемые модули браузера
- Wiki Commons: конвертация видео — гораздо больше об Ogg-Theora, включая аудио- и видео-кодеки, плееры и конвертеры
- Google отказывается от поддержки H.264
- H.264 и WebM — интересный пост о конкурирующих стандартах кодеков и перспективах производителя браузеров