Шрифты оказали самое драматическое визуальное влияние на сеть, так как графическая поддержка была добавлена в браузеры. Несколько лет назад было бы невозможно найти сайт, использующий что-либо, кроме Arial, Verdana, Tahoma, Times New Roman или Georgia (или, не дай бог, Comic Sans) .
Хотя в стандартных стеках шрифтов нет ничего плохого, они могут стать немного однообразными. Internet Explorer поддерживает веб-шрифты уже более десяти лет, но конкурирующим браузерам потребовалось немного больше времени, чтобы наверстать упущенное. Лицензирование все еще остается проблемой — вы не можете использовать какой-либо коммерческий шрифт — но вы должны быть в состоянии найти тот, который разрешает использование в Интернете или похож на ваш корпоративный стиль.
Однако с большим выбором приходит большая ответственность. К счастью, есть несколько онлайн-инструментов, которые могут помочь вам найти и использовать шрифты CSS3 …
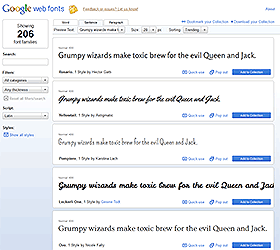
 1. Google веб-шрифты
1. Google веб-шрифты
Если вы еще не посещали веб-шрифты Google, где вы были? Google предоставляет более 200 шрифтов, а инструменты обзора просто потрясающие.
Вы можете скачать любой файл шрифта, но инструмент также позволяет разработчикам импортировать через тег HTML- link Google выдвигает на первый план потенциальные проблемы со скоростью загрузки, но, поскольку вы можете использовать их CDN , вам не нужно беспокоиться о хостинге.
Я упоминал, что это все бесплатно? Google Web Fonts удовлетворит самого требовательного дизайнера.
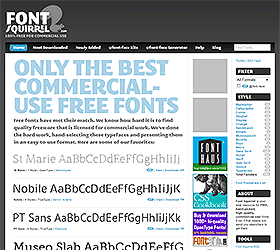
 2. Шрифт Белка
2. Шрифт Белка
Font Squirrel превосходен, особенно если вы нервничаете по поводу передачи всех функций шрифтов Google. Сайт предоставляет сотни качественных шрифтов, которые бесплатны для коммерческого использования. Вы можете скачать файлы шрифтов TTF, EOT, WOFF и SVG, а также комплекты @ font-face, которые предоставляют пуленепробиваемый код и примеры, которые работают во всех основных браузерах.
Все еще не удовлетворены? Загрузите файл лицензионного шрифта в генератор @ font-face ; он будет передан в нескольких веб-форматах с примером кода CSS. Сколько бы вы заплатили за эту услугу? Это не будет стоить вам ни копейки.
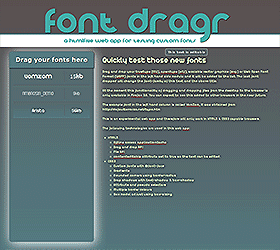
 3. Шрифт Драгр
3. Шрифт Драгр
Просто потому, что шрифт можно использовать в Интернете, это не значит, что он должен. Шрифты, такие как Helvetica и Georgia, были разработаны, чтобы хорошо работать на экране, но не все шрифты созданы одинаковыми — особенно при небольших размерах.
Поэтому вы должны проверить этот средневековый шрифт, прежде чем добавлять его на свою страницу. Font Dragr позволяет легко — перетащите файл шрифта на страницу, и текст волшебным образом изменится.
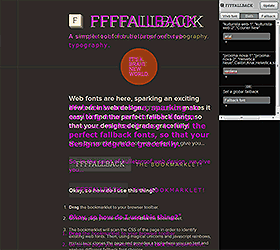
 4. FFFFallback
4. FFFFallback
Не все пользователи смогут испытать ваши красивые шрифты. Те, у кого более старые браузеры, могут не поддерживать веб-шрифты, и есть веские причины, по которым вам следует избегать их на мобильных устройствах.
К счастью, CSS поддерживает резервные стеки шрифтов: шрифты пробуются по порядку, пока один не найден. Тем не менее, шрифты имеют разные размеры и интервалы, поэтому конкретный запасной вариант может нарушить ваш дизайн.
FFFFallback.com — это фантастический букмарклет, который показывает, как ваш сайт выглядит с разными шрифтами. Он накладывает дубликат вашей страницы поверх оригинала, так что вы можете сразу обнаружить проблемы с форматированием.
5. WhatFont
Если вы обнаружили прекрасный шрифт в дикой природе, WhatFont — еще один букмарклет, который поможет вам определить шрифт и размер. Запустите инструмент, затем наведите курсор мыши или щелкните любой элемент. Что может быть проще?
Бонусные инструменты шрифта
Хотите больше? Если у вас есть время и желание, FontStruct и Bitfontmaker позволяют вам создавать свои собственные шрифты. Оба предлагают ряд бесплатных шрифтов, созданных талантливыми художниками.
Матрица шрифтов и общие шрифты перечисляют основные шрифты и альтернативные варианты восстановления для Windows и Mac. Всегда проверяйте это в первую очередь — нет необходимости использовать веб-шрифт, если он универсально доступен на большинстве платформ.
Знаете ли вы какие-либо другие замечательные инструменты шрифтов?