Эта статья была рецензирована Дейвом Максвеллом , Адрианом Санду и Панайотисом Велисаракосом . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Когда я только начинал изучать CSS, свойства margin и padding меня всегда смущали. Они казались очень похожими и в некоторых случаях, казалось, давали тот же результат.
В этом руководстве вы узнаете разницу между полями CSS и отступами, а также то, как эти свойства влияют на пространство между элементами на веб-странице. Мы также обсудим коллапс полей, эффект использования разных модулей при создании адаптивных веб-сайтов и в заключение расскажем о некоторых хитростях макета, которые можно сделать с помощью полей CSS и отступов.
Коробка Модель
Элементы в CSS представлены в виде прямоугольника . Размер этого прямоугольного блока определяется элементом:
- содержание
- набивка
- бордюр
- Поле
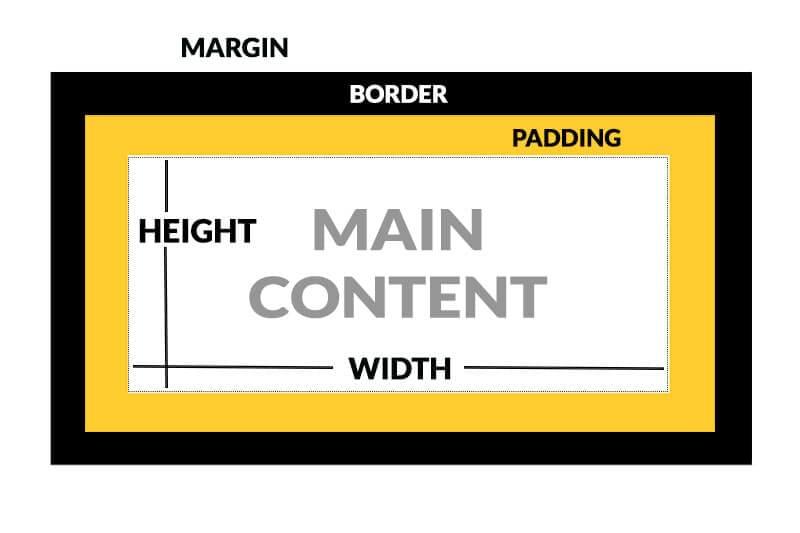
Область содержимого элемента находится в середине элемента . Заполнение окружает содержимое элемента . Границы в свою очередь окружают отступы . Граница элемента — это его внешний слой , т. Е. Он находится вне элемента.
Следующая диаграмма должна прояснить расположение.
Как видно из диаграммы, заполнение элемента — это слой, который простирается от внешнего края содержимого элемента до внутреннего края его границы . Это свойство используется для контроля расстояния между границей элемента и его основным содержимым. Заполнение, применяемое к элементу, влияет на его размер на веб-странице. Это не влияет на расстояние между различными элементами на веб-странице.
Если вы хотите увеличить или уменьшить количество промежутков между элементами , вы должны использовать свойство margin . Поле, применяемое к элементу, не влияет на его размер.
Одна важная вещь, связанная с блоками, которую следует иметь в виду, заключается в том, что размеры всех блоков на веб-странице зависят от используемой модели блоков . Есть две разные модели коробок:
- Модель коробки W3C
- Традиционная модель коробки
Блочная модель W3C считает ширину элемента равной содержимому блока, исключая его заполнение и границу. Отступы и границы добавляются поверх любых размеров, которые вы устанавливаете для элемента, что может иметь непредсказуемые последствия для макета страницы.
Например, давайте рассмотрим прямоугольник шириной 200 пикселей и высотой 200 пикселей, отступом 10 пикселей со всех сторон и границей 2 пикселя со всех сторон. Браузер не видит его просто как коробку на 200 пикселей. Скорее браузер вычисляет горизонтальное пространство, необходимое для отображения поля, как 224px: 200 (ширина) + 2 (левая граница) + 10 (левая граница) + 10 (правая граница) + 2 (правая граница) = 224px. Учитывая, что элемент является идеальным квадратом, высота также будет равна 224px.
С другой стороны, традиционная блочная модель считает, что ширина элемента равна сумме содержимого, отступов и границы, примененной к блоку. Что касается макета, это означает, что, если ваш блок имеет ширину 200 пикселей, браузер вычисляет горизонтальное пространство, необходимое для отображения поля шириной 200 пикселей, включая отступы и границы. Это дает более предсказуемые результаты и с ними легче работать.
Все браузеры по умолчанию используют блочную модель W3C. Вы можете явно указать блочную модель, установив для свойства box-sizingcontent-boxborder-box Традиционная блочная модель, будучи более интуитивной, является наиболее популярным подходом среди веб-разработчиков.
Вот как вы можете установить свойство box-sizing
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
Если вы учитесь лучше всего, попробуйте поэкспериментировать с этой веселой интерактивной демонстрацией Гая Рутледжа.
Установка полей и отступов
Вы можете управлять заполнением, примененным к четырем сторонам элемента, используя свойства padding-toppadding-rightpadding-bottompadding-left Вы также можете указать заполнение, используя свойство сокращенного заполнения .
-
Когда присутствует одно значение заполнения, CSS использует это значение для определения заполнения всех четырех сторон:
/* all four sides */ padding: 10px; -
Когда присутствуют два значения, первое значение определяет верхний и нижний отступы, а второе значение определяет левый и правый отступы:
/* vertical | horizontal */ padding: 2em 4em; -
Когда присутствуют три значения, первое значение определяет верхний отступ, второе значение определяет левый и правый отступ, а третье значение определяет нижний отступ:
/* top | horizontal | bottom */ padding: 1em 20px 2em; -
Когда присутствуют все четыре значения, они устанавливают верхний, правый, нижний и левый отступы в этом точном порядке:
/* top | right | bottom | left */ padding: 10px 10% 2em 15%;
В следующей демонстрации оранжевый фон представляет область содержимого различных элементов, а белая область между границами и областью содержимого представляет отступ, который мы применили к каждому элементу:
Как и в случае с отступом, вы можете управлять полями, примененными к четырем сторонам элемента, используя свойства margin-topmargin-rightmargin-bottommargin-left Вы также можете указать поле для всех четырех сторон элемента, используя свойство сокращенного поля .
/* all four sides */
margin: 10px;
/* vertical | horizontal */
margin: 2em 4em;
/* top | horizontal | bottom */
margin: 2em auto 2em;
/* top | right | bottom | left */
margin: 10px 10% 2em 15%;
Что нужно помнить
Используя правильные единицы
При применении полей и отступов следует избегать использования абсолютных единиц. Это потому, что эти единицы не будут адаптироваться к изменениям размера шрифта или ширины экрана.
Допустим, вы установили ширину элемента равной 50%, а также применили к нему отступ в 15 пикселей. При 1200px его ширина будет равна 600px, а отступ — 15px. При 769px его ширина будет равна 384px, а поле будет равно 15px.
В этом случае ширина элемента изменилась на 36%, но его поле остается прежним. В большинстве случаев это может не иметь большого значения. Однако установка полей элемента в процентах позволит вам лучше контролировать макет веб-страницы на всех размерах экрана. Таким образом, вы можете сделать все пропорционально без каких-либо резких скачков в значениях примененных полей и отступов.
Точно так же вы можете добавить отступы к текстовым элементам на веб-странице. Как правило, вы хотите, чтобы отступы были пропорциональны размеру шрифта соответствующего элемента. Это не может быть достигнуто с абсолютными единицами. Однако, если отступ задан в единицах em Вот демонстрация, которая показывает это масштабирование в действии.
Как браузеры вычисляют значения полей и отступов для разных единиц
Браузеры вычисляют окончательные значения полей и отступов для элемента по-разному в зависимости от используемой единицы.
Любое поле или отступ, указанные в процентах, рассчитываются на основе ширины содержащего элемента . Это означает, что отступ в 5% будет равен 5px, когда родительский элемент имеет ширину 100px, и будет равен 50px, если родительский элемент имеет ширину 1000px. Помните, что верхнее и нижнее значения также рассчитываются на основе ширины родительского элемента .
В случае единиц emразмера шрифта элемента . В предыдущей демонстрации CodePen отступ, примененный к трем нижним текстовым элементам, равен 1em Однако вычисленное значение отступа отличается в каждом случае из-за разного размера шрифта.
Есть также четыре различных модуля на основе области просмотра, называемые vwvhvminvmax Вычисленное значение поля и отступа в этом случае основано на области просмотра . Например, отступ 5vw10vw Вы можете прочитать больше об этих единицах в CSS Viewport Units: Быстрый старт на SitePoint.
Как новичок, знание того, как работают эти различные блоки, может помочь вам быстро выяснить, почему отступы или поля элементов HTML изменяются в зависимости от размера родительского элемента, размера шрифта или даже области просмотра, что дает вам возможность контролировать свои элементы. раскладка.
Имея дело с рушащимся краем
Другая концепция, о которой вам следует знать, — это сокращение полей. В определенных ситуациях верхние и нижние поля двух элементов могут сворачиваться в один. Это явление называется обвалом маржи .
Допустим, у вас есть два элемента рядом, то есть смежные братья и сестры. Если для свойства margin-bottommargin-topне будет равно 65px. Его фактическое значение будет равно значению большей маржи, т.е. 40px.
Аналогично, поля могут также разрушаться между родительским элементом и его первым / последним дочерним элементом. Это происходит, когда нет границ, отступов или встроенного содержимого для разделения соответствующих полей ребенка и родителя. В этом случае, если на родительском элементе нет заполнения или границы, поле дочернего элемента будет выглядеть так, как если бы оно вышло из родительского элемента.
Один из способов избежать этой ситуации — добавить барьер между полями родителей и детей. Это можно сделать с помощью рамки или отступа. Следующая демонстрация показывает, как добавление границы или отступа к родительскому элементу может избежать поля кровотечения.
В случае отрицательной маржи окончательное значение свернутой маржи является суммой наибольшей положительной маржи и наименьшей отрицательной маржи.
Вы можете прочитать больше на эту тему в Collapsing Margins Адама Робертса.
Интересное использование полей и отступов
Иногда вы можете использовать CSS margin и padding свойства для решения ряда проблем, связанных с макетом. Вот несколько примеров:
Центральные элементы в их родителях
Центрирование элементов уровня блока по горизонтали внутри их родителя очень легко с помощью свойства margin. Все, что вам нужно сделать, это установить значение свойства margin-leftmargin-rightauto
.child {
margin: 10px auto;
}
В следующей демонстрации вы можете увидеть три экземпляра родительского элемента: первый установлен как элемент уровня блока, второй — как элемент inline-block, а третий — элемент уровня блока, который был всплыл вправо. Дочерний элемент приводит к центру по горизонтали во всех случаях.
Поддержание пропорций изображения
Часто изображения на веб-странице не имеют фиксированного соотношения сторон . Если вам нужно показать все изображения с одинаковым соотношением сторон, может помочь заполнение CSS.
Хитрость заключается в том, чтобы установить heightpadding-top
Например, соотношение сторон 16: 9 может быть достигнуто с помощью padding: 56.25% 0 0 0 Здесь значение 56,25 было получено после расчета (9/16)*100 Тот же метод можно использовать для расчета процента заполнения для любого другого соотношения сторон.
Вы можете прочитать больше об этой технике, как Крейг Баклер (Craig Buckler): как поддерживать пропорции изображения в адаптивном веб-дизайне .
Другие интересные, хотя и немного более продвинутые варианты использования полей и отступов, включают создание контейнеров полной ширины внутри родительских элементов с ограниченной шириной и добавление одинакового расстояния в нижней части различных модулей на веб-странице. Вы можете подумать, что это ваши следующие шаги в освоении полей CSS и отступов.
Вывод
Если вы новичок в CSS, я надеюсь, что этот урок помог вам понять разницу между полями и отступами. Вам также должно быть удобно устанавливать поля и отступы с помощью сокращенного синтаксиса и соответствующих единиц измерения. В последнем разделе я упомянул несколько интересных способов использования этих свойств, связанных с макетом, и указал вам на дополнительные ресурсы, чтобы узнать больше.
Если вы знаете какие-либо другие советы о полях CSS и отступах, поделитесь ими с нами в комментариях .