В этом уроке вы узнаете, как управлять порядком размещения элементов с помощью модуля Grid Layout. После этого мы обсудим, как управлять выравниванием различных элементов в сетке.
В прошлом мы рассмотрели несколько важных тем, связанных с Grid. Мы начали с изучения различных способов размещения элементов в макете сетки, а затем перешли к этапам, которым следует алгоритм автоматического размещения сетки, поскольку он автоматически размещает различные элементы.
Если вы хотите следовать демонстрациям в этой статье, я рекомендую вам использовать последнюю версию Firefox (версия 52 на момент написания этой статьи) или Chrome (версия 57 на данный момент) . Оба были выпущены с поддержкой Grid Layout по умолчанию.
Как работает свойство заказа в сетке
Свойство order можно использовать для указания порядка, в котором различные элементы должны быть размещены внутри сетки. По умолчанию элементы располагаются в том порядке, в котором они отображаются в DOM. Например, если элемент A находится над элементом B в фактическом исходном документе, он также будет помещен в сетку перед элементом B. В зависимости от вашего проекта это может быть или не быть желаемым поведением.
Свойство order может быть очень полезным, особенно когда есть много элементов или элементы добавляются динамически. В таких случаях, если вы хотите, чтобы элемент всегда размещался в конце сетки, вы можете легко сделать это, используя свойство order .
Предметы с наименьшим значением заказа размещаются первыми в сетке. Элементы с более высокими значениями размещаются позже . Элементы с одинаковым значением заказа будут размещены в том порядке, в котором они указаны в исходном документе .
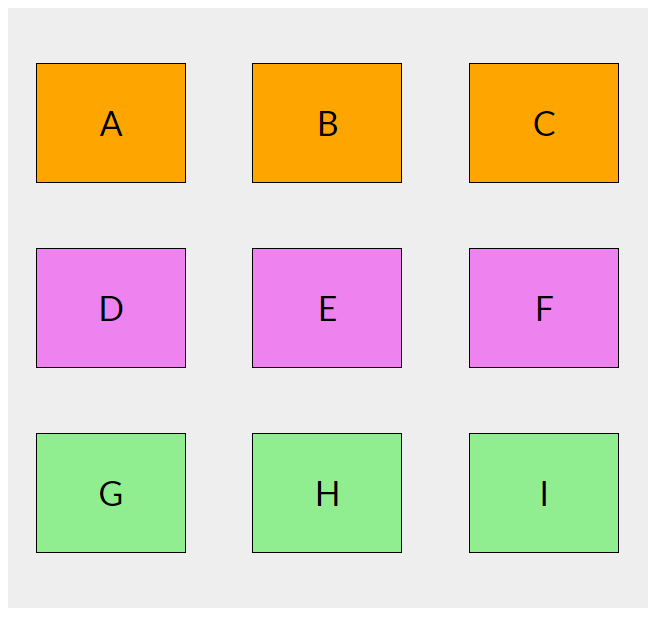
Давайте посмотрим на пример.
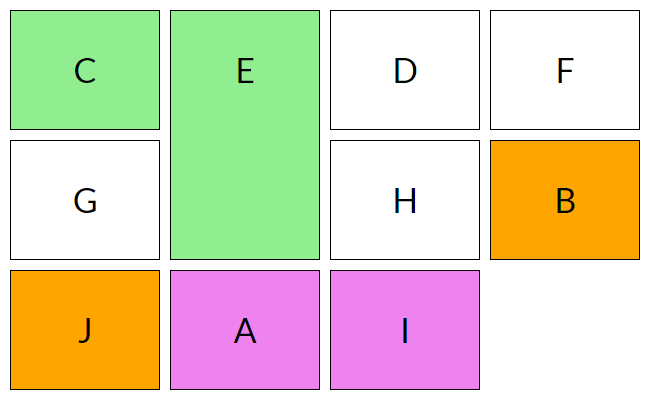
Это наша разметка:
<div class="container"> <div class="item a">A</div> <div class="item b">B</div> <div class="item c">C</div> <div class="item d">D</div> <div class="item e">E</div> <div class="item f">F</div> <div class="item g">G</div> <div class="item h">H</div> <div class="item i">I</div> <div class="item j">J</div> </div>
Вот CSS для размещения элементов сетки:
.c { grid-row-start: 1; grid-row-end: 2; } .e { grid-row-start: 1; grid-row-end: 3; } .b, .j { order: 2; } .a, .i { order: 3; }
Если вы помните шаги из учебника по алгоритму автоматического размещения , вы знаете, что алгоритм разместит элементы с явно заданной позицией строки перед размещением элементов без определенной позиции. Таким образом, даже если элемент D без определенной строки или позиции столбца находится перед элементом E в фактическом документе, он все равно будет помещен после элемента E (который имеет определенную позицию строки: grid-row-start: 1 и grid-row-end: 3 ).
Среди предметов, у которых нет определенной позиции, предметы с наименьшим значением order будут размещены первыми. Вот почему элементы D, F, G и H размещаются перед элементами A и B. B и J имеют одинаковое значение order , поэтому они располагаются в том же порядке, в котором они появляются в документе. Обратите внимание, что и B, и J по-прежнему размещаются до размещения A и I, поскольку они имеют более низкое значение order .
Необходимо помнить о доступности, прежде чем переупорядочивать элементы сетки с помощью свойства order . Это свойство не влияет на порядок элементов на невизуальных носителях. Это также не влияет на порядок обхода по умолчанию при навигации по документу с использованием последовательных режимов навигации, таких как вкладки. Поэтому не используйте это свойство, если визуальный порядок элементов не должен быть несинхронным с речью и порядком навигации.
Выполнение логического изменения порядка элементов сетки с использованием свойства order приведет к несоответствию таблиц стилей .
Выравнивание контента по оси строк в макете сетки
Вы можете управлять выравниванием различных элементов сетки вдоль оси строки, используя justify-self и justify-items .
Свойство justify-self выравнивает содержимое одного элемента сетки, в то время как justify-items выравнивает все элементы сетки.
Свойство justify-self может иметь четыре возможных значения:
-
endвыравнивает содержимое справа от области сетки -
startвыравнивает содержимое слева от области сетки -
centerвыравнивает содержимое по центру области сетки -
stretchзаполняет всю ширину области сетки
Значением по умолчанию для justify-self является stretch .
Свойство justify-items также выравнивает элементы по оси строки и принимает те же четыре значения, что и свойство justify-self . Значение по умолчанию также stretch .
Вот демонстрация, чтобы проиллюстрировать, как работает justify-self :
Выравнивание содержимого по оси столбцов в сетке
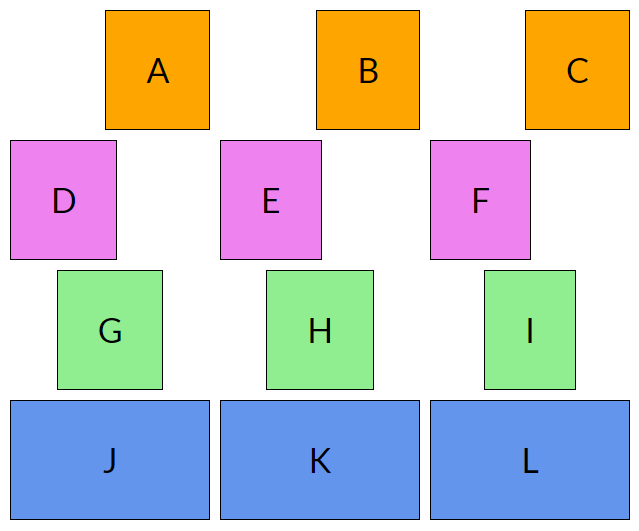
Вы также можете выровнять содержимое вдоль оси столбца, используя align-self для отдельных элементов сетки и align-items для всех элементов сетки.
Как и два предыдущих свойства, align-items align-self и align-items могут иметь четыре возможных значения: start , end , center и stretch .
start и end значения выравнивают содержимое по верху и низу области сетки соответственно. Значение center выравнивает содержимое по центру области сетки и justify ширине всю область сетки.
Дополнительное пространство между первым и вторым рядом в демонстрационной версии происходит потому, что элементы в первом ряду выровнены по верху, а элементы во втором ряду выровнены по низу.
Ниже align-self для выравнивания содержимого по оси столбца в действии.
Выравнивание всей сетки
Иногда внешние края сетки могут не совпадать с внешними краями контейнера. Это может произойти, когда строки или столбцы сетки имеют фиксированный размер. В таких случаях вы можете выровнять сетку в определенном направлении.
Как и в предыдущих свойствах, выравнивание по оси строк может быть достигнуто с помощью свойства justify-content а выравнивание по оси столбцов — с помощью свойства align-content .
Оба эти свойства применяются к сетке контейнера, и, помимо обычных значений start , end , center и stretch , они также принимают значения « space-around , « space-between и « space-evenly качестве допустимых значений.
-
space-aroundразмещает равное количество пространства между каждой дорожкой сетки и половину этого пространства между внешними краями сетки и ее контейнером -
space-betweenпомещает равное количество пространства между каждой дорожкой сетки и не оставляет пространства между внешними краями сетки и ее контейнером -
space-evenlyразмещает равное количество пространства между каждой дорожкой сетки, а также внешними краями сетки и ее контейнера.
Значением по умолчанию для justify-content и align-content является start .
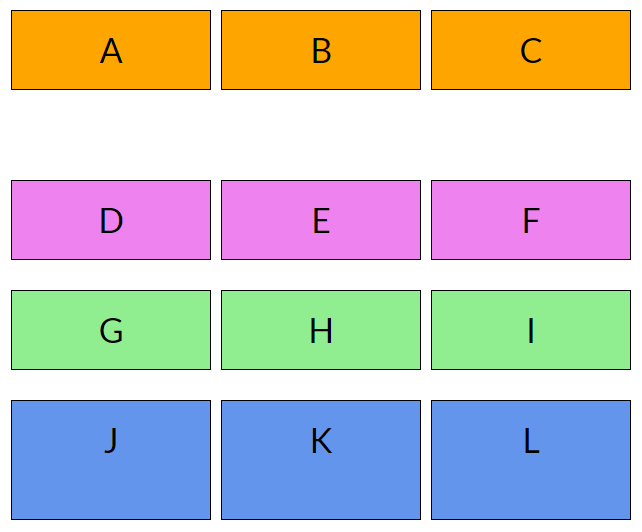
Я использовал CSS ниже, чтобы выровнять элементы сетки в следующей демонстрации:
.container { justify-content: space-around; align-content: space-evenly; }
Выравнивание элементов таким способом может также иметь некоторые непреднамеренные побочные эффекты, такие как добавление дополнительной ширины или высоты к элементам сетки, которые охватывают более одного столбца или строки соответственно. Количество ширины и высоты, добавляемых к элементу сетки, в этом случае зависит от количества желобов, которые элемент пересекает в каждом соответствующем направлении.
Вывод
В этом уроке мы рассмотрели все основы упорядочения и выравнивания элементов в Grid, что поможет вам получить точный контроль над макетами на основе Grid.
Если у вас есть какие-либо вопросы по поводу этого урока, дайте мне знать в комментариях.