Веб-разработка требует значительных проб и ошибок. Это похоже на вашу технику? …
- Откройте свой сайт в браузере.
- Напишите или отредактируйте одну или две строки кода.
- Нажмите кнопку обновления браузера. Вернитесь к шагу 2.
Затем повторите — в нескольких браузерах на многочисленных устройствах, используя множество методов тестирования. Сколько часов это понесло в прошлом году?
К счастью, есть инструменты, которые могут радикально улучшить вашу скорость работы. Я использую BrowserSync в течение года, и это изменило мой рабочий процесс. Версия 2.0 была только что выпущена, и это даже лучше. Последнее издание предлагает:
Живая перезагрузка
Измените файл, и ваша страница перезагрузится во всех браузерах. CSS повторно вводится, поэтому не нужно обновлять всю страницу.
Синхронизация взаимодействия
Ваши действия прокрутки, щелчка и формы отражаются во всех браузерах. Это особенно полезно при тестировании мобильных устройств; Вы можете изменить поле ввода на рабочем столе, и такая же строка появится на всех подключенных телефонах и планшетах. Прощай, экранные клавиатуры!
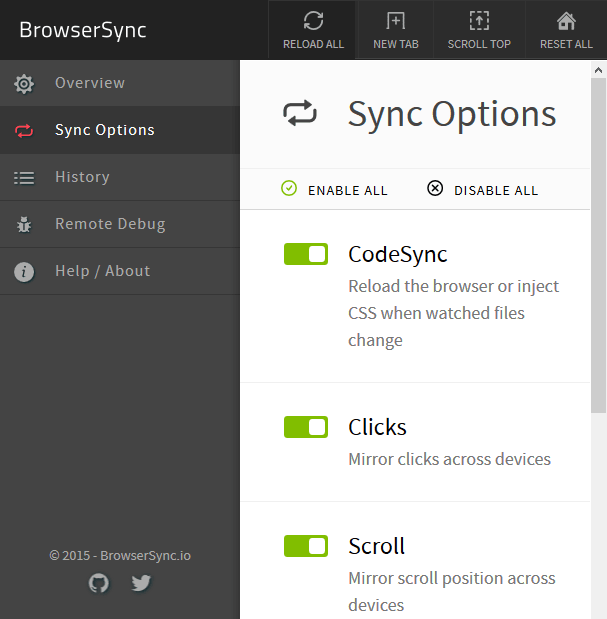
Настройка синхронизации
Вы можете выбрать, какие действия будут отражены.
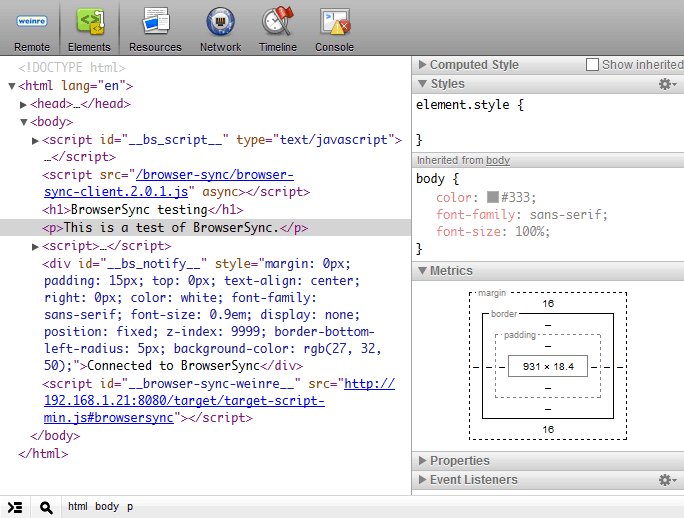
Удаленный инспектор
Вы можете отлаживать страницы удаленно с помощью инструмента Weinere, похожего на Chrome Inspector (WEb INspector REmote).
Имитация медленных соединений
Уменьшите время отклика всех файлов, чтобы узнать, как сайт будет восприниматься теми, кто использует медленные соединения.
История URL
Ваша история просмотров записывается, поэтому вы можете мгновенно отправить тестовый URL на все устройства.
Новый пользовательский интерфейс
Помимо командной строки, теперь вы можете управлять BrowserSync из веб-интерфейса пользователя.
Совместимость с инструментами сборки
Вы можете запустить BrowserSync самостоятельно, но я обычно развертываю его, используя Gulp . Это также совместимо с Grunt и многими другими бегунами задач.
Установите в любом месте бесплатно
BrowserSync имеет открытый исходный код и работает в Windows, Mac OS и Linux. Установка занимает несколько минут, и, в отличие от некоторых альтернатив, нет необходимости устанавливать подключаемые модули браузера или дополнительное программное обеспечение.
Как работает BrowserSync?
BrowserSync запускает небольшой веб-сервер. Если вы уже используете локальный веб-сервер или вам необходимо подключиться к работающему веб-сайту, вы можете запустить BrowserSync в качестве прокси-сервера. Он вводит небольшой скрипт в каждую страницу, которая связывается с сервером через WebSockets . Когда происходит событие, такое как изменение файла или действие прокрутки, сервер отправляет уведомление об обновлении всем подключенным устройствам.
Но вам не нужно беспокоиться об этом; BrowserSync просто работает, и вы будете завидовать своим сверстникам (или обвиняться в колдовстве) .
Как установить BrowserSync
Если у вас его еще нет, установите Node.JS из nodejs.org . Я понимаю, что многие разработчики PHP, Ruby, Python, .NET и т. Д. Не хотят загромождать свои машины разработки еще одной средой выполнения, но Node.JS быстро становится бесценным. Кроме того, это JavaScript. По крайней мере, вы можете использовать его для тестирования фрагментов кода в REPL.
Убедитесь, что у вас установлен Node, введя в командной строке node -v Затем установите BrowserSync глобально:
npm install browser-sync -g
В зависимости от вашей настройки, пользователям Mac и Linux может потребоваться sudo
Проверьте вашу установку, используя:
browser-sync --version
Справка командной строки доступна с:
browser-sync --help
Как использовать BrowserSync
Проще всего проиллюстрировать использование на примере. Предположим, у вас есть веб-сайт, расположенный в testcss Доступ к этой папке из командной строки:
cd test
затем запустите BrowserSync:
browser-sync start --server --files "*.html, css/*.css"
Это запускает сервер BrowserSync и указывает ему просматривать все файлы .html и любые файлы .css в css Ваша консоль должна показывать что-то похожее на:
[BS] Access URLs:
-------------------------------------
Local: http://localhost:3000
External: http://192.168.1.21:3000
-------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.21:3001
-------------------------------------
[BS] Serving files from: ./
[BS] Watching files...
Вы можете ввести «Внешний» адрес в адресной строке любого браузера в вашей сети, т.е. http://192.168.1.21:3000 Это загрузит вашу страницу по умолчанию (index.html) и автоматически обновит ее при изменении HTML или CSS.
Панель управления может быть загружена в ваш браузер с адресом «Внешний интерфейс» ( http://192.168.1.21:3001 Панели позволяют проверять настройки, изменять параметры синхронизации, просматривать / передавать историю страниц, запускать удаленную отладку и перезагружать все подключенные браузеры.
Многие другие параметры доступны из командной строки. Обратитесь к веб-сайту по адресу browsersync.io за примерами или ознакомьтесь с полной документацией .
Потратьте полчаса, играя с BrowserSync сегодня, и вы удивитесь, как вы когда-либо работали без него.