Следуя недавней статье «PSD to HTML», в этом руководстве будет рассмотрен процесс взятия шаблона HTML / CSS и его превращение в действующую тему WordPress. При создании собственной темы вы можете сделать так много, что мы не могли бы охватить все это. Итак, мы рассмотрим структуру тем, создание основных файлов и разделение этого файла index.html.
Ищете бесплатную тему WordPress, чтобы быстро начать работу? У нас есть несколько отличных для вас на выбор!
Обзор — структура темы
Структура темы WordPress довольно проста, я хотел бы начать с файла CSS. Это подробно все о теме для использования WordPress. Затем у вас есть index.php — это просто файл шаблона, который вы используете с включенными тегами шаблона PHP. Сюда включены header.php & footer.php , файлы, которые используются на всем сайте. Теперь большинство тем не используют только четыре файла, и это потому, что WordPress позволяет использовать файлы шаблонов для разметки различного контента. Существуют определенные файлы макетов, такие как archives.php и single.php . Однако вы также можете создать свой собственный, скажем, если вы хотите сделать страницу, которая имеет совершенно другой макет по умолчанию.
Поскольку это такая большая тема, мы разбиваем ее на две части — эта часть создает простую, но функциональную тему из стандартного шаблона HTML и CSS, а вторая часть будет посвящена добавлению дополнительных функций.
Я буду работать над превращением великолепного шаблона «Paramount Typography» от Six Shooter Media в простую тему WordPress.
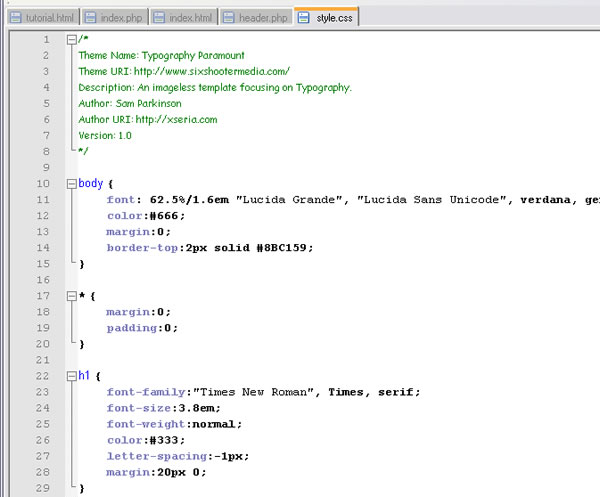
Шаг 1 — style.css
Таблица стилей является определяющим файлом темы для WordPress. Есть несколько простых вещей, которые вам нужно сделать. Первый — переименование основного (если у вас их больше одного) файла в style.css , затем вам нужно добавить немного комментариев в файл.
|
01
02
03
04
05
06
07
08
09
10
11
|
/*
Theme Name: Typography Paramount
Theme URI: http://www.sixshootermedia.com/
Description: An image-less template focusing on Typography.
Author: Sam Parkinson
Author URI: http://xseria.com
Version: 1.0
.
General comments/License Statement if any.
.
*/
|
Приведенный выше код содержится в комментарии, поэтому он не влияет на определения стилей. Теперь я заполнил его несколькими деталями, они будут использоваться WordPress для отображения деталей темы для администраторов. Убедитесь, что вы добавили его в начало файла без пробелов перед ним.
Я пошел и переименовал файл таблицы стилей из шаблона, он назывался 1.css . Я также создал новую папку с именем typography-paramount которая будет загружена в папку тем WordPress. Поместите таблицу стилей в эту папку, но не в другую, иначе WordPress не сможет ее увидеть.

Шаг 2 — верхний и нижний колонтитулы
На этом шаге мы собираемся создать два файла: header.php и footer.php . Хотя они и являются необязательными, они используются в большинстве тем, но их не так сложно использовать.
header.php
Начиная с заголовка, создайте новый файл в папке темы с именем header.php , затем откройте index.html из шаблона и скопируйте из него следующее. Это станет заголовком и будет отображаться на каждой странице сайта, помните об этом при создании других шаблонов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en»>
<head>
<title>-</title>
<meta http-equiv=»content-type» content=»text/html; charset=utf-8″ />
<link rel=»stylesheet» href=»css/1.css» type=»text/css» media=»screen,projection» />
</head>
<body>
<div id=»wrapper»>
<div id=»header»>
<p class=»description»>
An imageless template focusing on Typography.
</p>
<h1><a href=»#»>Typography Paramount</a></h1>
<ul id=»nav»>
<li><a href=»#»>Link Here</a></li>
<li><a href=»#» class=»active»>Link Here</a></li>
<li><a href=»#»>Link Here</a></li>
<li><a href=»#»>Link Here</a></li>
<li><a href=»#»>Link Here</a></li>
</ul>
</div>
|
Теперь мы собираемся добавить теги шаблона WordPress в header.php , которые сообщают WordPress, куда вводить различный контент в тему. Также не забудьте изменить эту ссылку на таблицу стилей.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» <?php language_attributes() ?>>
<head profile=»http://gmpg.org/xfn/11″>
<title><?php bloginfo(‘name’);
<meta http-equiv=»Content-Type» content=»<?php bloginfo(‘html_type’); ?>; charset=<?php bloginfo(‘charset’); ?>» />
<link rel=»stylesheet» href=»<?php bloginfo(‘stylesheet_url’); ?>» type=»text/css» media=»screen,projection» />
<?php wp_head();
</head>
<body>
<div id=»wrapper»>
<div id=»header»>
<p class=»description»><?php bloginfo(‘description’);
<h1><a href=»<?php echo get_option(‘home’); ?>/»><?php bloginfo(‘name’);
<ul id=»nav»>
<?php wp_list_pages(‘sort_column=menu_order&title_li=’);
</ul>
</div>
|
Там было добавлено довольно много, но все довольно просто, когда вы просматриваете его. Все вышеперечисленные теги хорошо документированы в Кодексе WordPress . Я просто собираюсь рассказать, что делает каждая из функций.
language_attributes() — печатает тип языка для <html>
тег.
bloginfo() — используется для печати информации о сайте, параметрах
доступны в Кодексе, «имя» возвращает название блога.
wp_title() — просто возвращает заголовок страницы.
wp_head() — печатает ссылки JavaScript и другие заголовки.
get_option() — get_option() значение из базы данных опций.
wp_list_pages() — перечисляет ссылки на страницы сайта, сортирует параметры
страницы правильно и также мешают WordPress печатать заголовок по умолчанию.

footer.php
Создайте файл footer.php и скопируйте все footer.php шаблона из <div id="footer"> вниз и вставьте его в новый файл. Динамический нижний колонтитул, отображающий правильный год, название сайта и ссылку на фид, является обычным явлением в темах, поэтому давайте добавим его.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<div id=»footer»>
<!— Please leave this line intact —>
<p>Template design by <a href=»http://www.sixshootermedia.com»>Six Shooter Media</a><br />
<!— you can delete below here —>
© <?php the_time(‘Y’);
<a href=»<?php bloginfo(‘rss2_url’); ?>»>Grab the feed</a></p>
</div>
</div>
< ?php wp_footer();
</body>
</html>
|
Я перешел и изменил нижний колонтитул, чтобы отобразить значок авторского права, за которым следует текущий год ( <?php the_time('Y'); ?> ) И имя сайта ( <?php bloginfo('name'); ?> ) затем в новой строке поместите ссылку на RSS-канал ( <?php bloginfo('rss2_url'); ?> ).
wp_footer() — это то, что WordPress использует для добавления вещей в wp_footer()
сайт, чаще всего тот, который не используется плагинами для добавления таких вещей, как код отслеживания сайта.

Шаг 3 — Основной файл
Теперь мы собираемся создать index.php
index.php
Это один из двух необходимых файлов для темы WordPress (другой — style.css ), так что давайте style.css . Создайте файл и поместите его вместе с остальными, затем добавьте к нему следующее.
|
1
2
3
|
<?php get_header();
<?php get_footer();
|
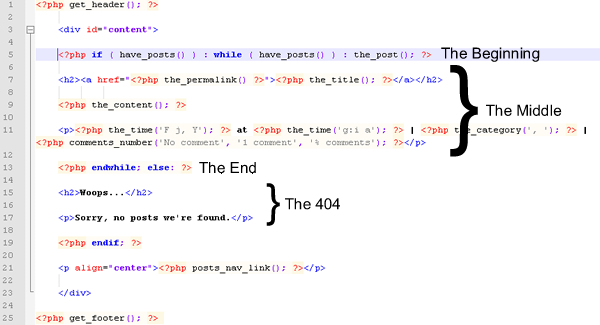
Это просто говорит WordPress, куда включать файлы header.php и footer.php . Поскольку это серия из двух частей, мы собираемся включить создание боковой панели в следующую статью. Вы можете либо оставить его div как статический html, либо просто оставить его, что я и сделаю. Добавьте следующее между двумя предыдущими тегами.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<div id=»content»>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post();
<h2><a href=»<?php the_permalink() ?>»><?php the_title();
<?php the_content();
<p><?php the_time(‘F j, Y’);
<?php endwhile;
<h2>Woops…</h2>
<p>Sorry, no posts we’re found.</p>
<?php endif;
<p align=»center»><?php posts_nav_link();
</div>
|
Это то, что WordPress называет циклом WordPress. Первая строка PHP запускает этот цикл, а end — его конец. WordPress заполняет цикл для каждой статьи на сайте, и если его нет, он отображает содержимое «Woops …». Я также добавил навигационную ссылку, которая будет размещать ссылки на другие статьи, чтобы посетители могли взглянуть на старый контент, не используя архив.
В следующей статье мы напишем single.php , это будет то, что отображается, если посетитель нажимает на заголовок сообщения. Он будет включать систему комментирования, в отличие от index.php .

Обзор — это работает?
Итак, теперь у нас есть четыре файла в нашей теме, при условии, что вы не забыли обновить свой файл index.php (дох!), Он должен работать как простая, но функциональная тема.
Протестируйте его в этой новой программе предварительного просмотра тем, которая была добавлена в последнюю версию WordPress, после осмотра есть только проблема с длинными заголовками, которую легко исправить, добавив следующее в #content h2 в #content h2 стилей.
|
1
|
line-height: 30px;
|