Думаете о том, чтобы попасть на подножку JAMStack ? Если ваш ответ Да , то Гэтсби , один из самых популярных генераторов статических сайтов, может быть именно тем, что вы ищете.
JAM означает JavaScript, API и разметку. Другими словами, когда JavaScript в клиенте заботится о динамических частях сайта или приложения во время цикла запрос / ответ, все процессы на стороне сервера выполняются с использованием API, доступ к которым осуществляется через HTTPS через JavaScript, и шаблонная разметка предварительно создается в время развертывания часто с использованием статического генератора сайтов, это JAMStack. Он эффективен, недорог в масштабах и обеспечивает лучшую безопасность и удобство работы с разработчиками.
Зачем использовать статический сайт
Статическая модель сайта подходит не для всех видов проектов, но в этом случае она имеет ряд преимуществ. Вот несколько из них.
скорость
Время загрузки веб-сайта в браузере при первом запросе является важным фактором для удобства пользователей. Пользователи очень быстро теряют терпение, и на медленных соединениях ситуация может только ухудшиться. Отсутствие вызовов базы данных и предварительно сгенерированный контент делают статические сайты действительно быстро загружаемыми.
Статический сайт состоит из статических файлов, которые можно легко обслуживать по всему миру, используя сети доставки контента (CDN). Это позволяет использовать центр обработки данных, который находится ближе к месту, откуда сделан запрос.
Упрощенный хостинг
Хостинг для статических сайтов можно настроить в одно мгновение. Поскольку нет базы данных или серверного кода, специальных языков или платформ для поддержки, все, что нужно сделать хостингу, — это обслуживать статические файлы.
Лучшая безопасность
Без серверного кода или базы данных хакерам нечего взламывать. Нет проблем с обновлением системы безопасности с помощью исправлений и исправлений. Все это означает гораздо больше душевного спокойствия, когда речь заходит о безопасности вашего статического сайта.
Лучший опыт разработчиков
Настроить статический веб-сайт с хостинговой компанией, такой как Netlify или Zeit, очень просто, а при постоянном развертывании вы просто вносите изменения в выбранный вами репозиторий кода, и они сразу же отражаются в живой версии.
Что такое Гэтсби?
Gatsby — один из самых популярных генераторов статических сайтов. Он построен с React , а это значит, что все достоинства React у вас под рукой, что позволяет вам использовать его возможности для создания интерактивных компонентов прямо на вашем статическом веб-сайте. Gatsby также построен на основе GraphQL , поэтому вы можете запрашивать данные и отображать их на своем статическом веб-сайте любым удобным для вас способом.
Установка Gatsby и создание вашего проекта
Gatsby собирается с помощью Webpack , но вам не нужно беспокоиться о сложных маневрах по настройке — Gatsby CLI позаботится обо всем.
Я предполагаю, что у вас установлен Node.js локально, что означает, что у вас также есть npm . Вы можете использовать npm , менеджер пакетов Node, для установки пакетов JS для вашего сайта. Вы можете узнать больше об использовании npm здесь .
Первое, что вам нужно сделать, это установить интерфейс командной строки Gatsby. Это пакет npm , который позволяет вам создать сайт Gatsby за несколько секунд. В своем терминале напишите:
npm install --g gatsby-cli
С установленным на вашем компьютере интерфейсом Gasby CLI вы можете создать свой веб-сайт. Я назову это sitepoint-demo , но вы можете называть это как хотите. В своем терминале введите:
gatsby new sitepoint-demo
После того как Gatsby CLI установит все необходимые файлы и настроит их соответствующим образом, у вас будет полнофункциональный веб-сайт Gatsby, готовый к настройке и настройке. Чтобы получить к нему доступ, перейдите в папку sitepoint-demo :
cd sitepoint-demo
и запустить локальный сервер:
gatsby develop
Наконец, откройте окно на http://localhost:8000 где вы увидите, что ваш блестящий сайт Gatsby выглядит примерно так:
Чтобы быстро запустить и запустить веб-сайт, Gatsby использует несколько официальных шаблонов для начинающих, а также стартеры, предлагаемые сильным сообществом вокруг него. Сайт, который вы только что создали, использует Gatsby по умолчанию для начинающих , но вы можете найти гораздо больше на сайте Gatsby .
Если вы хотите использовать стартер, отличный от стандартного, вам нужно указать его URL в командной строке, следуя этой схеме:
gatsby new [SITE_DIRECTORY_NAME] [URL_OF_STARTER_GITHUB_REPO]
Например, предположим, что вы хотите, чтобы дизайн материала выглядел на вашем статическом сайте. Самый быстрый способ создать его — использовать Gatsby Material Starter, введя следующую команду в своем терминале:
gatsby new sitepoint-demo https://github.com/Vagr9K/gatsby-material-starter
Большой! Теперь давайте посмотрим на файлы внутри вашего нового проекта Gatsby.
Тур внутри статического сайта Гэтсби
Хорошее место для начала — каталог /src/ . Вот что вы найдете.
Каталог страниц
Каталог /src/pages/ содержит страницы вашего сайта. Каждая страница является компонентом React. Например, код домашней страницы вашего сайта находится в /pages/index.js и выглядит следующим образом:
import React from "react" import { Link } from "gatsby" import Layout from "../components/layout" import Image from "../components/image" import SEO from "../components/seo" const IndexPage = () => ( <Layout> <SEO title="Home" keywords={[`gatsby`, `application`, `react`]} /> <h1>Hi people</h1> <p>Welcome to your new Gatsby site.</p> <p>Now go build something great.</p> <div style={{ maxWidth: `300px`, marginBottom: `1.45rem` }}> <Image /> </div> <Link to="/page-2/">Go to page 2</Link> </Layout> ) export default IndexPage
Это типичный код для компонента React, то есть:
автономные фрагменты кода (обычно написанные на JSX), которые могут принимать входные данные и возвращать элементы React, описывающие раздел пользовательского интерфейса. — Гэтсби документы .
Каталог компонентов
В каталоге /src/components/ вы найдете общие компоненты для вашего сайта. Стандартный стартер включает следующие компоненты: заголовок ( header.js ), изображение ( image.js ), макет ( layout.js ) и SEO ( seo.js ). Вы можете настроить эти компоненты и добавить свои собственные в тот же каталог.
Теперь вы готовы начать вносить изменения в свой новый сайт и настроить его на свой вкус.
Как внести изменения в ваш сайт Гэтсби
Давайте попробуем изменить сообщение, отображаемое на домашней странице. Откройте pages/index.js в редакторе кода и замените два абзаца под <h1> следующим абзацем:
<p>Welcome to my SitePoint Demo Site!</p>
Конечно, вы можете добавить любой текст между тегами <p> .
Как только вы нажмете « Сохранить» , ваши изменения отобразятся в браузере благодаря функции горячей перезагрузки Gatsby.
Гэтсби позволяет легко добавлять новые страницы. Например, давайте добавим страницу About, создав новый файл about.js /pages/ и введем следующее содержимое:
import React from "react" const AboutPage = () => <h1>About Me</h1> export default AboutPage
Приведенный выше код представляет собой функциональный компонент React без сохранения состояния, который отображает некоторый текст.
Сохраните свою работу и перейдите по https://localhost:8000/about и вы должны увидеть заголовок «Обо мне <h1> на своем экране.
Вы можете быстро создать ссылку на новую страницу «О нас» с домашней страницы, используя компонент Gatsby Link . Чтобы увидеть, как это работает, откройте index.js в редакторе кода и найдите этот index.js кода непосредственно перед закрывающим тегом </Layout> :
<Link to="/page-2/">Go to page 2</Link>
Затем замените значение свойства to на /about/ а текст Перейти к странице 2 — About :
<Link to="/about/">About</Link>
Сохраните свою работу, и вы должны увидеть новую ссылку на экране. Нажмите на ссылку О программе, и вы сразу же окажетесь на странице О программе.
Гэтсби использует компонент Ссылка для внутренних ссылок . Для внешних ссылок вы должны использовать старый добрый тег <a> , как на обычном ванильном HTML-сайте.
Теперь давайте поэкспериментируем с внешним видом вашего сайта Gatsby, изменив несколько стилей.
Стилизация вашего сайта Гэтсби
Gatsby предлагает несколько вариантов применения правил стиля к вашему статическому веб-сайту.
Глобальная таблица стилей
Знакомый выбор — использовать глобальный файл .css который содержит правила, которые применяются ко всему сайту. Для начала добавьте каталог /styles/ каталог /src/ и добавьте в него файл global.css : /src/styles/global.css . Вы можете выбрать любое имя для каталога и файла таблицы стилей. Внутри global.css добавьте следующее объявление CSS, которое будет применяться ко всему сайту:
body { background-color: yellow; }
Теперь сохраните свою работу. Ой, ничего не происходит! Во всяком случае, пока. Чтобы это сработало, нужно сделать дополнительный шаг. Откройте gatsby-browser.js в редакторе кода и импортируйте только что созданную таблицу стилей:
import "./src/styles/global.css"
Наконец, запустите свой сервер разработки, набрав в своем терминале gatsby develop и вот оно: цвет фона на вашем сайте стал ярко-желтым. Не идеальный выбор цвета, но это работает!
Глобальные стили с компонентом Shared Layout
Хотя добавление глобальной таблицы стилей и ее импорт в gatsby-browser.js работает очень хорошо, рекомендуемый способ добавления глобальных стилей на статический веб-сайт Gasby — использование компонента общего макета . Gatsby Default Starter поставляется с этим компонентом и соответствующей таблицей стилей из коробки.
Чтобы увидеть, как это работает, откройте layout.js и layout.css в редакторе кода (вы найдете оба файла в каталоге components/ ).
Вверху layout.js обратите внимание на инструкцию import, которая делает доступными правила CSS, содержащиеся в layout.css для общего компонента Layout и, следовательно, для всего веб-сайта:
import "./layout.css"
В layout.css найдите объявление CSS для элемента body, оно должно быть около строки 199. Вот как это выглядит:
body { color: hsla(0, 0%, 0%, 0.8); font-family: georgia, serif; font-weight: normal; word-wrap: break-word; font-kerning: normal; -moz-font-feature-settings: "kern", "liga", "clig", "calt"; -ms-font-feature-settings: "kern", "liga", "clig", "calt"; -webkit-font-feature-settings: "kern", "liga", "clig", "calt"; font-feature-settings: "kern", "liga", "clig", "calt"; }
Теперь добавьте правило для цвета фона, примерно так:
background-color: yellow;
Сохраните свою работу, и вы увидите, что цвет фона вашего сайта снова станет желтым.
Компонент-стили: CSS-модули
Модуль CSS — это файл CSS, в котором все имена классов и имена анимации по умолчанию имеют локальную область видимости.
С модулями CSS ваши стили применяются только к определенному компоненту, что помогает сохранять компоненты автономными и, следовательно, простыми в обслуживании и повторном использовании.
Модули CSS поставляются в комплекте с Gatsby «из коробки», и в документах рекомендуется этот способ добавления стилей к компонентам Gatsby и компонентам React в целом.
Выполните следующие действия, чтобы добавить необычный компонент абзаца на страницу «О программе».
Создайте компонент Fancy Paragraph
В каталоге /components/ вашего начального проекта Gatsby Default создайте файл и назовите его fancy-paragraph.js .
Откройте fancy-paragraph.js в редакторе кода и введите следующий код:
import React from "react" import fancyParagraphStyles from "./fancy-paragraph.module.css" const FancyParagraph = (props) => <p className={fancyParagraphStyles.fancy}>{props.paragraphText}</p> export default FancyParagraph
Это простой функциональный компонент React — ничего нового, кроме оператора, который импортирует причудливый модуль CSS, который вы еще не создали.
Компонент использует стили, содержащиеся в модуле причудливого абзаца, в качестве значения внутри свойства className . Как видите, это значение очень похоже на обычный объект JavaScript, который использует .fancy , который является именем класса, в качестве fancyParagraphStyles объекта fancyParagraphStyles . Вы напишите стили для этого класса в своем модуле CSS.
Создайте CSS-модуль Fancy Paragraph
Внутри /components/ создайте другой файл и назовите его fancy-paragraph.module.css . Откройте этот файл и .fancy класс .fancy любым способом, который вам нравится , это просто обычный CSS. Вот как выглядит моя:
.fancy { font-size: 1.5rem; text-align: center; line-height: 1.2; padding: 0.5rem; color: #fff; background-color: rebeccapurple; font-weight: 800; font-style: italic; text-transform: uppercase; }
Теперь вы готовы использовать компонент Fancy Paragraph со своими причудливыми стилями в любом месте статического сайта Gatsby.
Давайте добавим модный абзац на вашу страницу About.
Добавьте компонент Fancy Paragraph на страницу «О программе»
Начните с добавления этих двух операторов импорта на страницу «О программе», чуть ниже уже существующего импорта React:
import Layout from "../components/layout" import FancyParagraph from "../components/fancy-paragraph"
Приведенный выше фрагмент предоставляет доступ к компоненту Gatsby Layout, который вы собираетесь использовать на своей странице About, и компонент Fancy Paragraph, который вы только что создали.
Затем измените функциональный компонент AboutPage, чтобы он выглядел следующим образом:
const AboutPage = () => ( <Layout> <h1>About Me</h1> <FancyParagraph paragraphText="Styled with CSS Modules." /> </Layout> )
Ваш новый компонент работает так же, как и любой другой компонент React, просто добавьте его на страницу в том месте, где вы хотите, чтобы он появился, и все готово. Этот конкретный компонент использует реквизиты React, чтобы сделать текст абзаца более динамичным.
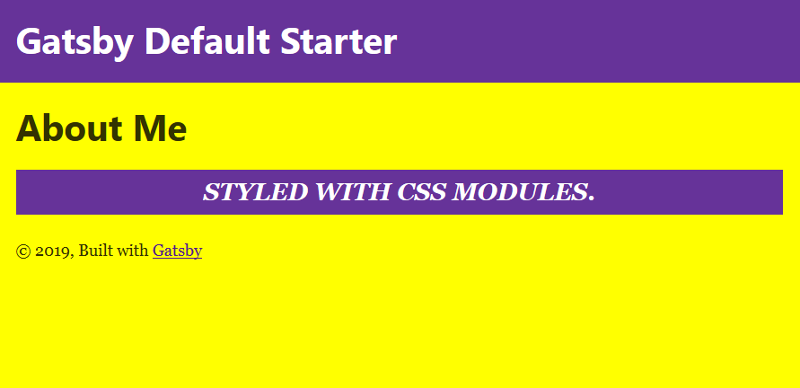
Сохраните свою работу и перейдите на страницу About, где вы должны увидеть свой модный абзац во всей красе. Моя выглядит так:
Миссия выполнена!
Стили с компонентной областью действия: встроенные стили
Дополнительной опцией для стилей компонентов является просто добавление встроенных стилей CSS в форме объекта JS.
Вы можете увидеть этот шаблон в действии в своем проекте Gatsby Default Starter. Например, откройте index.js в вашем редакторе и найдите этот код внутри компонента IndexPage:
<div style={{ maxWidth: `300px`, marginBottom: `1.45rem` }}> <Image /> </div>
Обратите внимание, как стили CSS применяются к <div> который содержит компонент Image: стили принимают форму объекта JS, где имена свойств CSS являются ключами, а значения CSS — их соответствующими значениями.
Также обратите внимание, как составные имена свойств CSS удаляют символ тире (-) и вместо этого используют соглашение camelCase, например, marginBottom , а не CSS margin-bottom .
Как развернуть свой сайт в Гэтсби
Есть компании, которые делают это очень быстро и удобно для размещения статических сайтов. Среди самых популярных:
Давайте использовать Netlify для запуска вашего нового веб-сайта Gatsby. Netlify обеспечивает:
Рабочий процесс «все в одном», который сочетает в себе глобальное развертывание, непрерывную интеграцию и автоматический HTTPS.
Это прекрасно работает для размещения статических сайтов.
Во-первых, вам нужно создать производственную сборку вашего проекта Gatsby. Для этого введите в своем терминале следующую команду:
gatsby build
Теперь у вас есть папка с именем public содержащая все статические файлы, которые ваш сайт должен запускать в браузере.
Следующий шаг состоит в том, чтобы поместить ваш проект Gatsby в репозиторий, такой как GitHub. Netlify поддерживает GitHub, GitLab или Bitbucket: каждый раз, когда вы вносите изменения в свой код, Netlify запускает сборку с выбранным вами инструментом и развертывает результаты на своем быстро загружаемом CDN.
Для начала просто войдите в Netlify, выберите « Новый сайт из Git» , выберите свой репозиторий, введите команду сборки и имя вашей общей папки, затем нажмите « Развернуть сайт» .
Вы можете подробно рассмотреть процесс развертывания в этом видео в документации по Netlify .
Поздравляем, ваш статический сайт Gatsby работает!
Следующие шаги и ресурсы
Чтобы по-настоящему освоить Гэтсби, зайдите на его сайт и ознакомьтесь с официальным руководством и документами .
Кроме того, чтобы получить максимальную отдачу от Gatsby, я рекомендую вам свободно владеть манипулированием данными с помощью GraphQL. Вот пара отличных учебников, с которых можно начать:
- Обучающие программы на сайте GraphQL
- GraphQL Tutorial плейлист от Net Ninja на YouTube.
Наконец, убедитесь, что вы просматриваете Gatsby Tutorials , обновленный сообществом список видео, аудио и письменных материалов, которые помогут вам выучить Gatsby наизнанку.