Angular 2 — это мощная и полнофункциональная среда, которую вы можете использовать для создания лучших веб-приложений. Созданный с учетом TypeScript, Angular 2 использует преимущества футуристических функций языка, таких как декораторы и интерфейсы, которые делают кодирование быстрее и проще.
В этом видео из моего курса « Современные веб-приложения с Angular 2» я покажу вам, как использовать Angular 2 для создания службы, которая будет взаимодействовать с сервером. Обратите внимание, что в этом видео мы строим код из предыдущих курсов, и вы можете найти полный исходный код курса на GitHub .
Как создать сервис Angular 2
Как создать сервис проекта
До сих пор мы создавали приложение для управления проектами. Прямо сейчас проекты, которые мы показываем пользователю, просто жестко запрограммированы прямо в компоненте наших проектов. Однако это не долгосрочное решение. Мы хотим получить какой-то способ получения списка проектов с нашего сервера. Итак, в этом видео мы собираемся создать сервис проекта.
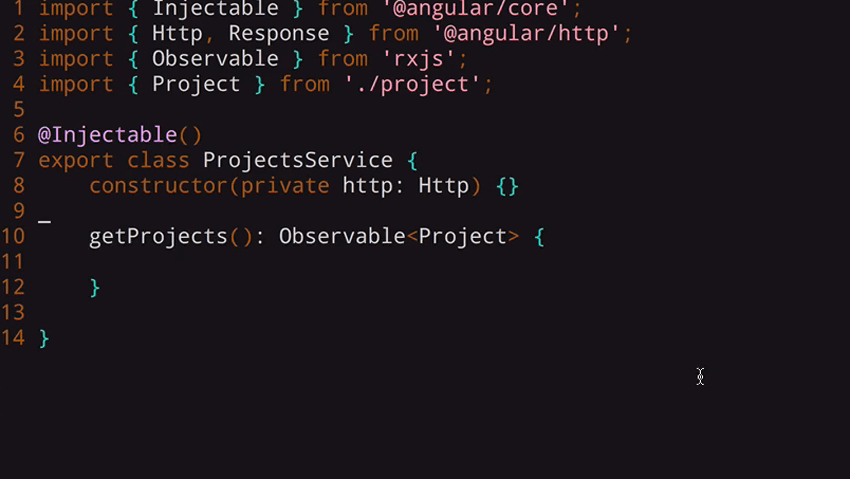
В Angular сервис — это, по сути, любой набор функций, который мы хотим сделать доступным для нескольких компонентов. Это простой способ обернуть некоторые функции. Итак, внутри нашего каталога приложений, давайте создадим сервис проектов. И мы будем называть это projects.service.ts .
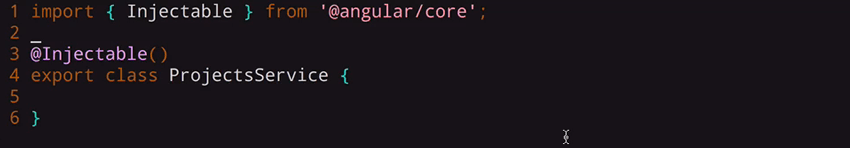
Теперь, конечно, сервис не является компонентом, поэтому нет необходимости импортировать декоратор компонента. Но есть еще один декоратор, который нам нужен, и это Injectable . Итак, давайте импортируем Injectable из angular/core . Как я уже сказал, Injectable — это декоратор, и он не принимает никаких свойств. Поэтому мы просто вызовем Injectable , а затем экспортируем наш класс. Мы назовем класс ProjectsService .

Injectable делает этот класс тем, что Angular может использовать для внедрения зависимостей. Как мы увидим чуть позже, мы используем внедрение зависимостей, чтобы получить экземпляр этой службы проекта в компоненте, который использует службу проекта. Очередь Angular использует внедрение зависимостей таким образом, что она может легко внедрить фиктивные сервисы и тому подобное, если вы хотите протестировать свои компоненты.
Добавить методы в сервис
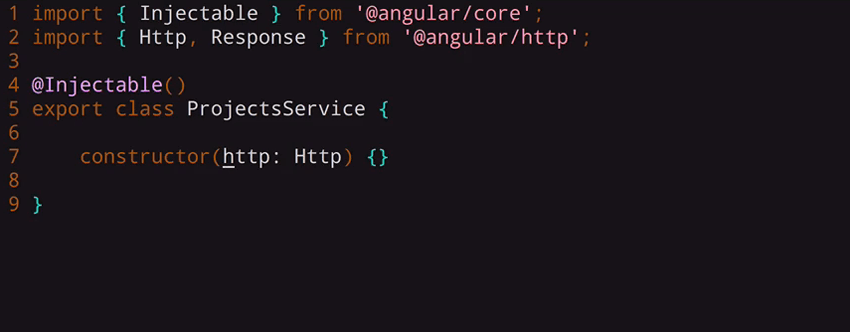
Итак, давайте продолжим и добавим некоторые методы в наш ProjectsService здесь. Прежде всего нам понадобится модуль Http который есть в Angular. Это позволит нам делать запросы напрямую на сервер. Итак, давайте импортируем Http , и мы также импортируем класс ответа, который нам понадобится для проверки некоторых типов. И оба они происходят от @angular/http .
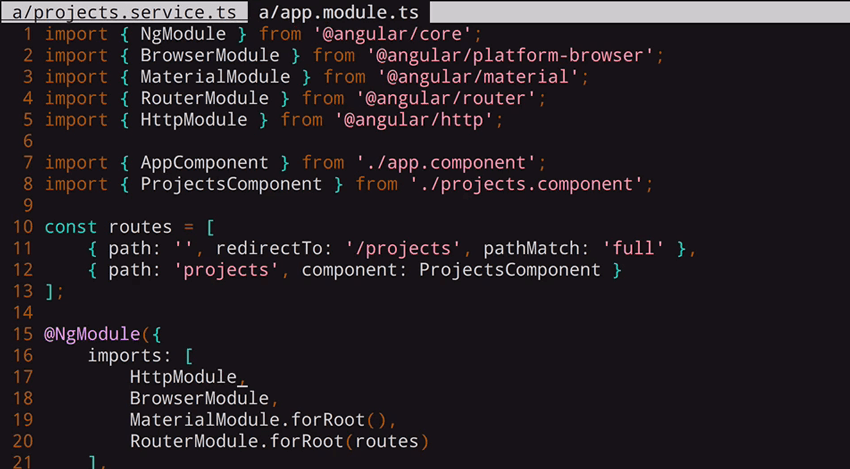
Теперь мы также должны импортировать модуль Http в наш файл модулей приложения. Итак, давайте делать это, прежде чем мы забудем. В наших родных модулях вверху я буду импортировать HttpModule , а затем вниз в нашем импорте, давайте включим HttpModule .

Теперь, когда мы импортировали это в оба необходимых места, мы можем использовать внедрение зависимостей, чтобы внедрить этот класс Http в наш ProjectsService . Таким образом, вместо того, чтобы делать что-то вроде new Http() здесь, мы будем создавать функцию конструктора. И этот конструктор получит свойство типа Http .

Angular увидит этот параметр при создании нашего экземпляра ProjectsService и сопоставит этот класс Http с HttpModule который мы импортировали в наш модуль приложения, и HttpModule экземпляр этого в конструктор.
Теперь мы могли бы написать this.http = http; назначить этот параметр свойству нашего класса. Но на самом деле TypeScript имеет некоторый сокращенный синтаксис для этого, поэтому мы можем просто применить ключевое слово private непосредственно внутри конструктора, и TypeScript автоматически сделает его свойством класса. И теперь из других методов класса мы можем использовать this.http .
Итак, давайте создадим функцию с именем getProjects() . Это будет метод, который мы вызываем, чтобы получить наш список проектов.
Теперь с функциями в TypeScript мы все еще можем использовать синтаксис : Type чтобы указать тип возвращаемого значения функции. А для getProjects() мы собираемся вернуть Observable который оборачивает Project .
Поэтому, прежде чем говорить о том, что это такое, давайте импортируем эти два класса. Итак, я собираюсь импортировать Observable из rxjs , а также импортировать нашу модель Project .

Работа с наблюдаемыми
Так что же такое наблюдаемое? К сожалению, я никак не мог бы дать вам полное представление о наблюдаемых здесь, но Angular 2 действительно сильно зависит от наблюдаемых, и я постараюсь сделать их настолько простыми, насколько это возможно, по мере того, как мы будем проходить через это.
По сути, наблюдаемая — это оболочка, похожая на обещание или массив. У обоих обещаний, массивов и наблюдаемых есть и другие элементы. В случае массива у нас есть несколько элементов. В случае с обещанием у нас в основном есть какое-то единственное значение, которое мы получим в будущем.
Для наблюдаемых это может быть одно значение или много значений. Одно определение, которое иногда используется, — это асинхронный массив. По сути, наблюдаемый — это поток данных, который мы можем получить больше в любое время. И я думаю, что в ходе некоторых уроков вы увидите, как мы можем использовать наблюдаемые, чтобы немного упростить получение и настройку некоторых наших данных. На данный момент, если вы раньше не видели наблюдаемых, вы можете просто думать о них как об обещании.
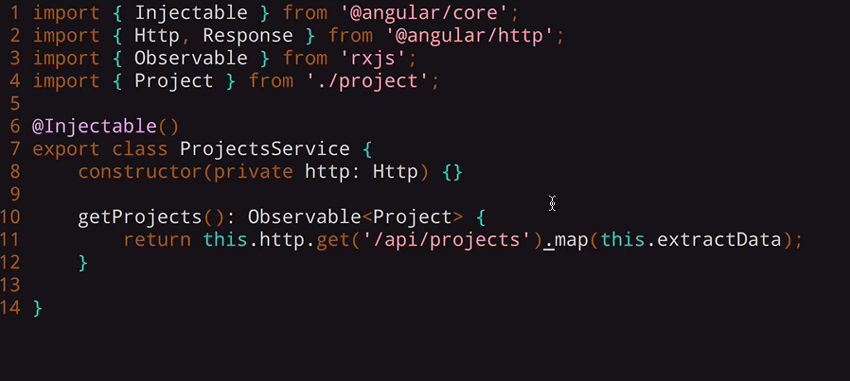
Так что мы вернемся из этой функции? Что ж, мы можем сделать this.http.get() , поэтому давайте получим /api/projects который вернет наш список проектов. И затем мы можем сопоставить ответ с функцией, которую мы собираемся написать, с именем this.extractData .

Вы можете представить здесь функцию map() как метод then() для обещания. Это работает так же, как и для массива, где map() выполнит некоторую операцию с каждым из значений внутри этого массива, а затем вернет новый массив с этими новыми значениями.
В общем, map() позволяет вам выполнять какие-то действия со значениями внутри контейнера. То же самое верно и для метода then() в обещании. Вы можете вызвать then() для обещания, чтобы вызвать некоторую функцию для значения внутри обещания. И тогда это возвращает новое обещание с любым новым значением, которое вы создали ..
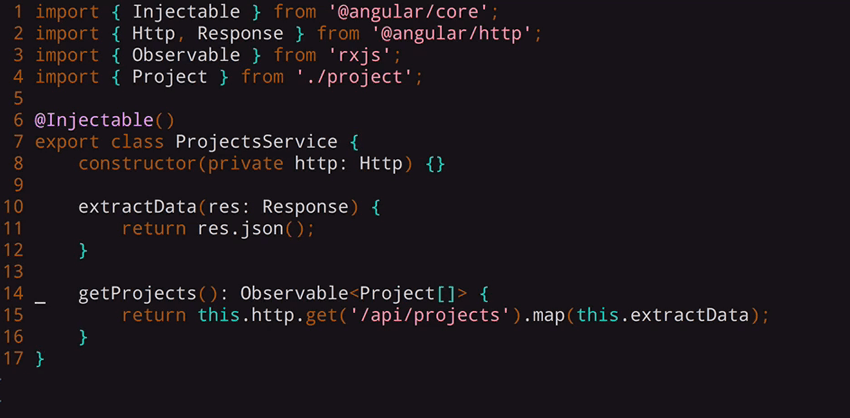
То же самое и с map() здесь. Мы собираемся вызвать extractData() для ответа, который находится внутри этой наблюдаемой, и что мы вернем из этого, это наблюдаемая, которая оборачивает проект.
Итак, давайте создадим функцию extractData() , и для этого потребуется класс Response библиотеки Angular HTTP.
Поэтому мы вернем res.json() , и это преобразует HTTP-ответ в фактическое тело JSON. Теперь значение из extractData() будет возвращено внутри нашего getProjects() , и Angular увидит, что это соответствует нашему типу возврата здесь, потому что это будет наблюдаемый массив проектов.

Импортируйте функцию в компонент Projects
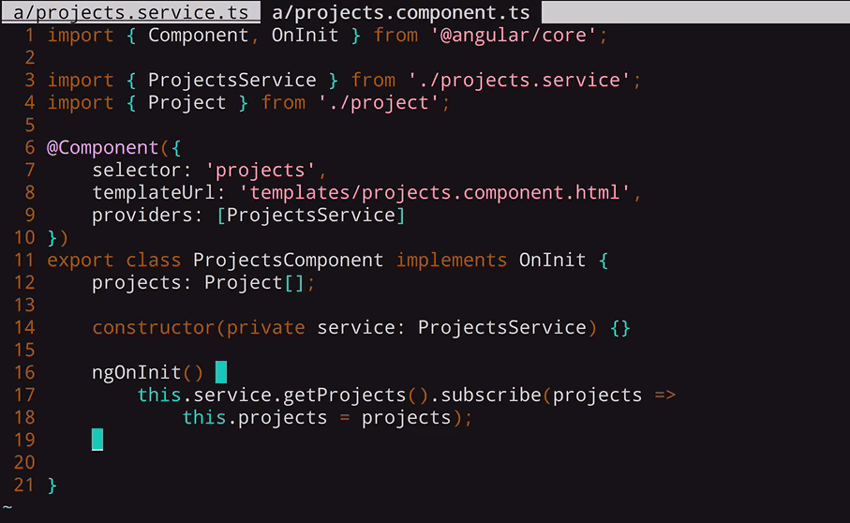
Теперь, когда у нас есть эта getProjects() , давайте перейдем к компоненту наших проектов и импортируем его. Прежде всего, давайте импортируем ProjectsService .
Теперь, поскольку мы хотим внедрить экземпляр ProjectsService в этот компонент, нам нужно сообщить Angular, что он должен предоставить экземпляр для этого компонента. Итак, давайте добавим свойство providers в наш декоратор компонента, и мы скажем ему, что внутри этого компонента потребуется ProjectsService . Итак, давайте добавим конструктор, и мы можем использовать внедрение зависимостей так же, как в нашем сервисе.
Мы создадим параметр с именем service , и это будет объект ProjectsService , и поэтому Angular будет знать, как вставить один из наших экземпляров ProjectsService в этот класс. Мы дадим этот параметр здесь как ключевое слово private чтобы он сразу устанавливал его как свойство.
Имея это в ngOnInit , мы можем пойти дальше и использовать его внутри ngOnInit . Таким образом, здесь мы можем вызвать this.service.getProjects() помните, что это возвращает наблюдаемую — и метод, который мы хотим вызвать здесь subscribe() .
Вы можете думать о методе subscribe() как если бы мы вызывали then() для обещания, которое было возвращено, или, если вы думаете об этом как о массиве, subscribe() похож на метод forEach() в массиве. Это похоже на map() в том смысле, что оно получает все, что находится внутри массива, или в этом случае наблюдаемое.
Однако forEach() не возвращает новый массив, а subscribe() не возвращает новый наблюдаемый. Так что вроде как конец строки. Так что subscribe() получит список наших проектов в качестве своего параметра, и мы можем просто сказать, что this.projects , который ссылается на наш массив проектов, будет соответствовать projects . Таким образом, мы можем развернуть его значение из наблюдаемого, и теперь это значение будет доступно из класса.

И если мы вернемся в браузер, чтобы увидеть наш список проектов, мы увидим три проекта, которые я поместил на сервер.

Смотреть полный курс
В полном курсе « Современные веб-приложения с Angular 2» я покажу вам, как кодировать законченное веб-приложение с Angular 2, используя самые современные функции и архитектурные шаблоны.
Вы можете присоединиться ко мне и создать полнофункциональное приложение для управления проектами, с входом и проверкой пользователя, а также с чатом в реальном времени. Вы получите уроки по языку шаблонов Angular 2, структурированию своего приложения, маршрутизации, валидации форм, службам, наблюдаемым и многому другому.
Если вы никогда не использовали Angular 2, изучите все, что вам нужно знать, в нашем курсе Начало работы с Angular 2 . Если вы хотите использовать свой опыт Angular 2, почему бы не проверить: