Дважды в месяц мы возвращаемся к любимым постам наших читателей на протяжении всей истории Nettuts +.
Внедрение технологии AJAX может быть хитом или промахом. Делайте это хорошо, и у вас будут пользователи, восхищающиеся изяществом, которое он обеспечивает для общего пользовательского опыта, в то время как, если вы все испортите, вы будете на грани их гнева. Вот 24 совета, которые помогут вам внедрить технологию AJAX в ваше веб-приложение.
1. Понять, что все это значит
Прежде всего, вам необходимо понять, что такое AJAX, что он обозначает и как он произвел революцию в некоторых частях Интернета. Вам нужно знать, в чем его преимущества, прежде чем вы сможете принять обоснованное решение
Вот список статей, которые вы должны прочитать, чтобы научиться быстро.
2. Проверьте соответствующие сценарии использования
AJAX может звучать все отлично и красиво, но есть только так много мест, где вы можете реализовать его, не походя на другую точку пули. Проведите правильное исследование и тестирование, чтобы убедиться, что вы используете AJAX по правильным причинам. Потому что это звучит хорошо, это не веская причина.
Правильные сценарии использования будут, если у вас много данных в бэкэнде и вы хотите обновить пользовательский интерфейс по мере того, как пользователю требуется доступ к этим данным или когда вы хотите эмулировать подходящее настольное приложение и обрабатывать все асинхронно. Чрезвычайно плохой сценарий — это когда каждая страница статического веб-сайта загружается через AJAX только по той причине, что вы не можете. Используйте свое усмотрение здесь.
3. Научитесь реализовывать его с помощью исходного кода
Прежде чем углубляться в написание своего кода, сначала разберитесь в необработанном коде, чтобы сделать это. Библиотеки хороши тем, что сокращают время, необходимое для создания кода, независимого от браузера, но когда он ломается, было бы лучше, если бы вы знали, как это сделать без помощи библиотек.
Я очень рекомендую уроки Джеффри по созданию AJAX-запросов с необработанным JavaScript здесь и здесь .
4. Используйте библиотеку
После того, как вы освоили сырой JS, который обрабатывает реализации AJAX, лучше всего перейти к библиотеке JavaScript, которая обеспечивает надежную поддержку AJAX. Подойдет любая из основных библиотек, таких как jQuery, Prototype или MooTools.
Библиотеки не только предоставляют исчерпывающий набор функций, которые вы можете использовать, но также гарантируют, что ваш код совместим со всеми браузерами, и вам не нужно делать ничего лишнего.
Вот некоторые из наших любимых, которые включают в себя правильную функциональность AJAX:
5. Освойте библиотеку
После того, как вы научились делать запросы AJAX с помощью выбранной вами библиотеки, пришло время перейти на следующий уровень и освоить его. Это может звучать немного избыточно, но между ними есть большая разница.
По мере того, как каждая библиотека расширяется, добавляя больше функций с каждым выпуском, разработчики скрывают огромное количество функций от начинающего разработчика. Например, знаете ли вы, что в jQuery есть несколько методов для выполнения вызовов AJAX? Или что ряд методов, запускаемых событиями, доступен только с основным вызовом AJAX? Многие люди не знают этого и поэтому не могут использовать неиспользованный потенциал библиотеки.
Вот несколько ресурсов выбора для вашего прочтения:
- Справочное руководство по jQuery 1.4
- JQuery Просвещение
- Обучение jQuery’d Расширенный раздел
- Сравнение между JQuery и MooTools
6. Предоставить отзыв

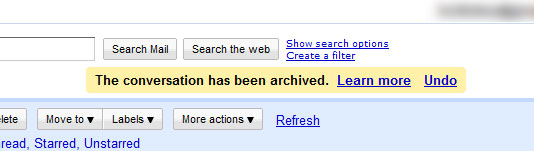
В прошлом одна из основных причин, по которой люди были против AJAX, заключалась в том, что они не могли точно сказать, когда приложение обновляет содержащиеся в нем данные. Это также является неотъемлемой частью общего пользовательского опыта, сделанного еще более уместным с AJAX.
Так что даже для малейшей вещи не забудьте предоставить обратную связь пользователю, сообщив ему, что его действие было зарегистрировано. Пользователь нажал на кнопку? Пусть они знают!
7. Используйте правильные события и функции обратного вызова
Независимо от того, используете ли вы сырой JS или библиотеку для реализации этой функции, у вас будет доступ к состоянию запроса, т.е. к тому, был ли запрос успешным; встретились с ошибкой и наконец, была ли она завершена.
Правильно используйте эти события и соответствующие им обратные вызовы, чтобы манипулировать пользовательским интерфейсом для лучшего взаимодействия с пользователем. Например, если запрос был неудачным, вы хотите обновить пользовательский интерфейс, чтобы отразить, что их изменения не были успешными, в то время как если бы он был успешным, вы бы хотели сообщить им об этом. Не заставляйте пользователя ждать!
С jQuery вы бы использовали обратные вызовы об успехе и ошибках . Вы также получаете другие обратные вызовы, такие как complete и beforeSend, которые будут вызваны для соответствующего использования.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
$.ajax({
//Other code
success: function(msg)
{
// Update the UI here to reflect that the request was successful.
doSomethingClever();
},
error: function(msg)
{
// Update the UI here to reflect that the request was unsuccessful
doSomethingMoreClever();
},
complete: function(msg)
{
// Update the UI here to reflect completion
doSomethingEvenMoreClever();
}
});
|
— Показать цитируемый текст —
8. Выберите правильный формат для работы
Тот факт, что XML встречается в сокращении, не означает, что вы ограничены XML для полезной нагрузки. Вы можете выбрать любой формат по своему вкусу. JSON? Конечно. XML? Естественно. HTML? Конечно. Сырые строки? Определенно.
Так что, по сути, все, что плавает на вашей лодке. Вы не ограничены каким-либо форматом. Вы можете выбрать любой формат, который облегчит вам работу и будет наиболее подходящим для этого конкретного случая.
9. Читайте экстенсивно
AJAX, хотя и относительно в старом возрасте, все еще находится в постоянном движении. Захватывающие новые решения создаются каждый день, в то время как часто выпускаются устрашающие книги по этой теме. Будь то блоги по веб-разработкам (как этот!) Или книги, продолжайте читать, чтобы быть в курсе последних событий.
Вот мои самые посещаемые и / или читаемые блоги и книги:
10. Эксперимент непрерывно
Чтение книги за книгой и статьи за статьей — это круто, но чтобы овладеть этой темой, вам нужно сложить рукава и написать код самостоятельно. Поверьте мне, вы узнаете намного больше, быстрее прочитав и затем написав некоторый код, чем просто непрерывное чтение без написания кода, чтобы лучше понять то, что вы узнали.
11. Используйте Firebug

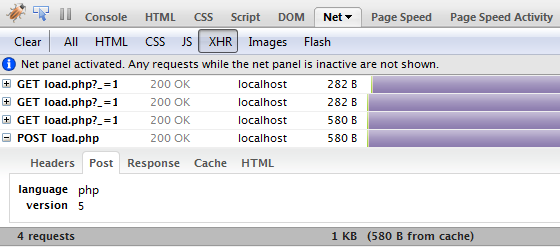
Firebug — самый важный инструмент в репертуаре каждого веб-разработчика. Наряду с впечатляющей отладкой JavaScript и другими мощными функциями, он также позволяет вам видеть каждый AJAX-запрос, как он сделан, наряду с множеством других деталей о запросе, включая то, откуда он исходит, какова его полезная нагрузка и многое другое. Вы можете скачать его прямо здесь.
Вот еще несколько рекомендуемых ресурсов:
- 10 причин, почему вы должны использовать Firebug
- Firebug объяснил
- Как использовать Firebug с CSS
- Простой CSS с Firebug
12. Держите в уме пользователей со старыми браузерами
Если ваше веб-приложение не похоже на Карты Google, всегда полезно предоставить пользователям запасной вариант, чтобы они могли использовать ваше приложение. В качестве примера можно привести многочисленные веб-приложения, которые направляют все свои пользовательские взаимодействия через AJAX, если они в противном случае имеют возможность вернуться к обычной HTML-версии.
13. Закладка
Тенденция к закладкам — распространенная привычка обычного веб-пользователя, и обязательно, чтобы ваше приложение уважало это. В AJAX адресная строка браузера не обновляется, а это означает, что когда пользователь хочет добавить в закладки страницу с содержимым, динамически загружаемым с помощью AJAX, он / она собирается добавить в закладки начальную страницу, а не обновленную страницу. Это представляет огромную проблему.
К счастью, есть несколько методов, чтобы решить эту проблему. Вот список статей, которые помогут вам в этом:
14. Используйте правильную анимацию
Это еще одна из тех проблем с пользовательским интерфейсом, которые могут испортить иное впечатляющее приложение. Часто с приложением AJAX пользователь может даже не заметить, что произошло изменение с элементом пользовательского интерфейса или данными, которые он содержит. В свете этой проблемы важно, чтобы разработчик использовал не изящные, со вкусом сделанные анимации, чтобы привлечь внимание пользователя к тому факту, что пользовательский интерфейс был обновлен для отражения действий пользователя.
Вы можете прочитать о том, как использовать jQuery для создания стильной кросс-браузерной анимации здесь .
15. Уважайте кнопку Назад
Кнопка «Назад» — это еще одно действие, которое стало частью привычек обычного веб-пользователя. Убедитесь, что ваше приложение придерживается этой уважаемой парадигмы, чтобы избежать гнева пользователей. Поверьте мне, они будут, если вдруг их кнопка назад не будет работать, как задумано.
Вот список статей, которые должны помочь вам в этом вопросе.
16. Интеллектуальное изменение DOM
Представьте себе: ваш запрос был успешно выполнен и вернул кусок данных, с помощью которого вы надеетесь обновить свой пользовательский интерфейс. Если этот фрагмент данных имеет несколько отдельных фрагментов, вы можете продолжить как обычно. Если вместо этого он имеет, скажем, 15 смежных элементов, подлежащих обновлению, то лучше просто создать элементы, изменить их данные в памяти и заменить их в DOM одним большим махом, а не получать доступ к каждому элементу и обновлять DOM каждый раз отдельно. ,
Изменение DOM по отдельности приводит к ухудшению производительности, поскольку увеличивается количество редактируемых изменений.
Итак, для фрагмента HTML вот так:
|
1
2
3
4
|
<div id=»container»>
<span id=»elem1″>
<span id=»elem2″>
</div>
|
вместо этого:
|
1
2
|
$(«#elem1»).html(«Value 1»);
$(«#elem2»).html(«Value 2»);
|
Сделай это:
|
1
2
3
|
var updatedText = «<span id=\»elem1\»>Value1
<span id=\»elem2\»>Value2
$(«#container»).html(updatedText);
|
Для двух элементов может потребоваться много работы, но как только вы экстраполируете его на большее, производительность будет стоить того. Это будет быстрее, так как вы будете обновлять DOM только один раз, независимо от того, сколько элементов у вас есть в обновленном HTML. Однако при использовании обычного метода количество правок, требуемых для DOM, линейно масштабируется до количества элементов, что, в свою очередь, снижает производительность.
17. Прокомментируйте ваш код
Это не просто, но комментируйте свой код правильно. Скорее всего, ваш код будут просматривать несколько сотен человек, по крайней мере, они хотят учиться у вас, а комментирование определенно принесет вам дополнительные очки репутации и куки-файлы.
Вам не обязательно комментировать каждый кусочек вашего кода; достаточно комментировать только важные биты.
Это слишком много!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
$.ajax({
// Switch off caching
cache: false,
//Set the type of request
type: «GET»,
// Set the timeout
timeout: 5000,
// Specify the proper handler
url: «handler.php»,
success: function(msg)
{
// Update the UI here to reflect that the request was successful.
doSomethingClever();
},
error: function(msg)
{
// Update the UI here to reflect that the request was unsuccessful
doSomethingMoreClever();
}
});
|
Гораздо лучший способ добавлять комментарии, поскольку многие из них говорят сами за себя.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
// Make an AJAX call to handler.php and update the UI
$.ajax({
cache: false,
type: «GET»,
timeout: 5000,
url: «handler.php»,
success: function(msg)
{
doSomethingClever();
},
error: function(msg)
{
doSomethingMoreClever();
}
});
|
18. Принять обоснованное решение о типе запроса
Это строго общий совет веб-приложения, а не совет AJAX, но обратите особое внимание на тип запроса, который вы делаете: GET или POST. Объект XMLHttpRequest способен выполнять оба типа запросов, но вам решать, какой тип сделать.
Как видно из их названий, запрос GET используется для получения данных из источника, а запрос POST — для отправки данных для обработки. С AJAX GET-запросом, как и с обычным GET-запросом, вам придется вручную передавать данные запроса как часть самого URL-адреса, а не POST-запрос, когда данные отправляются автоматически. Также обратите внимание, что GET-запросы кешируются автоматически, а POST-запросы — нет.
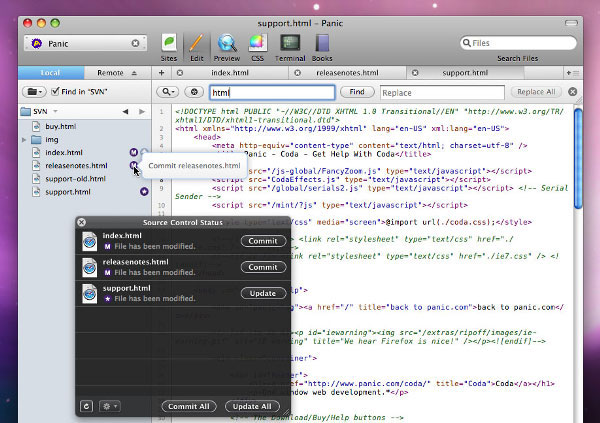
19. Используйте правильную IDE

Когда дело доходит до JavaScript, пожалуйста, не будьте элитарным и ограничьте себя простым старым блокнотом. Ваша производительность резко возрастет с использованием правильной IDE, особенно с поддержкой выбранной вами библиотеки JavaScript.
Для ПК лоялистов
Для моих братьев со вкусом фруктов
20. Участвуйте в сообществе
Вступление в такие крутые сообщества веб-разработчиков, как это, не только откроет вам широкий круг идей, но также приведет вас к пути написания лучшего кода. Написав и комментируя статьи, подобные этим, вы не только научите людей менее осведомленных по этому вопросу, чем вы, но также сможете узнать больше от более опытных людей, которые комментируют ваш код.
Как говорит Джефф, вы по-настоящему понимаете что-то, только когда научили этому кого-то другого.
21. Настройте время отклика
Под временем ответа я имею в виду только одно: время до того, как пользователь инициирует запрос AJAX. Учтите, что вы вводите в поле ввода, которое использует AJAX для получения предложений поиска с сервера. Время ответа — это время между нажатием клавиши и совершаемым вызовом AJAX. Слишком быстро, и вам придется делать несколько запросов для каждой буквы поисковой фразы. Слишком медленно, и пользователь будет вертеть в руках, размышляя о том, как он сломал приложение.
Это не ограничивается только сценарием, отмеченным выше. Это относится к каждому неопределенному (щелчку) действию пользователя. Тщательно тестируйте со своими пользователями, чтобы найти оптимальную задержку.
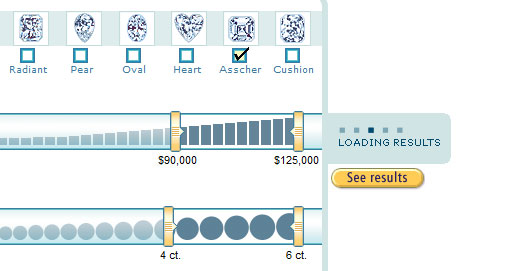
22. Используйте индикаторы состояния

Это расширение пункта, отмеченного выше, но не менее важное. Пользователи, пришедшие из настольного приложения или из общей парадигмы веб-приложения, будут сбиты с толку, когда они используют веб-приложение с поддержкой AJAX. В то время как уведомление пользователя о том, что изменение было внесено хорошо, вам также необходимо сообщить ему, что запрос был инициирован в первую очередь.
Здесь появляются индикаторы состояния. Это маленькие вращающиеся или подпрыгивающие GIF-файлы, которые вы видите в приложениях. По своей функции они похожи на курсор песочных часов, используемый в настольных операционных системах.
Вот замечательный маленький инструмент, который позволяет вам создать индикатор по вашему выбору.
23. Цените удивительность JSON-P
Часто в рамках создаваемого межсайтового мэшапа вам необходимо получить доступ к данным с других сайтов с помощью запросов AJAX. Это идет вразрез с междоменным ограничением, которое применяют большинство браузеров. В этом случае вместо использования экзотических решений, таких как маскирование и проксирование, вы можете просто использовать JSON-P.
JSON-P, JSON с Padding, по сути, позволяет обойти это ограничение и позволяет нам получать данные из сторонних доменов. Вот список статей, с которых можно начать:
24. Задавайте вопросы свободно
Не стесняйся задавать вопросы. Каждый из нас начинал как полный новичок и начинал задавать вопросы. Есть много мест, чтобы прояснить ваши сомнения, включая раздел комментариев Nettuts +. Никогда, никогда не бойся задавать вопросы. Просто постарайся быть немного вежливым! Это всегда помогает.
Это все люди
И мы сделали. Двадцать четыре момента, которые следует учитывать при реализации AJAX на вашем сайте или в веб-приложении. Надеюсь, это было полезно для вас, и вы нашли это интересным. Я буду внимательно следить за разделом комментариев, так что будьте внимательны, если у вас есть контраргументы или другие точки зрения по этому вопросу.
Вопросов? Хорошие вещи, чтобы сказать? Критицизмы? Нажмите на раздел комментариев и оставьте мне комментарий. Удачного кодирования!
Написать Плюс Учебник
Знаете ли вы, что вы можете заработать до 600 долларов за написание учебника PLUS и / или скринкаст для нас? Мы ищем подробные и хорошо написанные учебники по HTML, CSS, PHP и JavaScript. Если у вас есть такая возможность, пожалуйста, свяжитесь с Джеффри по адресу nettuts@tutsplus.com.
Обратите внимание, что фактическая компенсация будет зависеть от качества окончательного урока и скринкаста.
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.
