Эта статья была первоначально опубликована на Сенче . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
React 16 — это первая версия React, построенная на основе новой базовой архитектуры React, под кодовым названием «Fiber». React 16 спроектирован с нуля для поддержки асинхронного рендеринга, который позволяет обрабатывать большие деревья компонентов, не блокируя основной поток выполнения. Он поддерживает ряд ключевых функций, таких как перехват исключений с использованием границ ошибок, возврат нескольких компонентов при рендеринге, уменьшение размера файла и поддержка лицензии MIT.
Если вы разрабатываете управляемое данными веб-приложение с React 16, скорее всего, в какой-то момент вы будете использовать интерфейс в виде таблицы или таблицы для отображения данных для ваших пользователей. В зависимости от контекста ваши пользователи могут ожидать, что сетка в вашем приложении будет способна:
- Прокрутка с фиксированным заголовком
- Сортировка нажатием на заголовок столбца
- Отображение и скрытие определенных столбцов
- Пейджинг, группировка и суммирование
- Редактирование данных в ячейках
- Экспорт в Excel
- Развертывание / расширение ряда
Сетка может быть одним из самых сложных и сложных компонентов пользовательского интерфейса для построения в React, потому что многие из необходимых функций требуют как значительного опыта React, так и готовности и способности копаться в DOM. К счастью, ExtReact Grid предоставляет все эти возможности и многое другое.
В этой статье мы собираемся создать пример с использованием Sencha ExtReact Grid, который отображает информацию об акциях и акциях компаний. Если вы хотите закодировать сетку с использованием таблицы HTML или другого стороннего компонента, вам, возможно, придется сделать что-то вроде ручного нажатия на заголовок столбца для сортировки, или щелчка на разделителе между заголовком столбца для изменения размера, или, возможно, скольжения пейджер и делает выборку для следующей страницы данных. С ExtReact Grid эти функции встроены. Хотите попробовать сами? Начните с 30-дневной бесплатной пробной версии ExtReact сегодня — зарегистрируйтесь здесь .
Давайте начнем с создания приложения с использованием ExtReact Grid.
Начало работы с созданием приложения ExtReact
Чтобы начать разработку приложения React с компонентами ExtReact, выполните следующие действия:
Убедитесь, что у вас настроена среда Node
Во-первых, убедитесь, что в вашей системе настроены Node 8.11+ и NPM 6+. Вы можете скачать последнюю версию Node с веб-сайта Node . Если вы уже установили Node, вы можете легко проверить версию узла и npm, используя следующие команды:
node -v
npm -v
Получите ваши учетные данные для входа в репозиторий ExtReact npm
Пакеты ExtReact npm размещаются в частном репозитории npm от Sencha. Вы входите в этот репозиторий один раз, чтобы получить доступ ко всем пакетам ExtReact. Чтобы получить учетные данные, перейдите на страницу 30-дневной бесплатной пробной версии ExtReact и заполните форму. Мы отправим вам электронное письмо с данными для входа в систему, а также некоторые ссылки на такие ресурсы, как документы и примеры проектов.
Войдите в ExtReact npm repo и получите генератор приложений ExtReact
Следующим шагом будет вход в частное репозиторий npm от Sencha, на котором размещены пакеты ExtReact. Используйте свою учетную запись npm (указанную в электронном письме), чтобы связать репо с областью действия @sencha и введите учетные данные при появлении запроса:
npm login — registry=http://npm.sencha.com — scope=@sencha
Следующим шагом является установка пакета генератора ExtReact.
npm install -g @sencha/ext-react-gen
Создайте свое первое приложение React
Запустите генератор Yeoman, чтобы создать свое первое приложение ExtReact:
ext-react-gen app your-app-name-here -i
Генератор попросит вас назвать ваше приложение, назвать пакет npm и выбрать тему. Тема материалов по умолчанию (основанная на рекомендациях Google по дизайну материалов ) является хорошим выбором в качестве начальной темы. Выберите «Создать пустое приложение». Генератор также предложит вам создать новый каталог для вашего проекта. Затем генератор загрузит и создаст пример приложения, включая соответствующие зависимости.
Запустите приложение React
На выходе генератора вы найдете шаги для запуска вашего приложения. Это так же просто, как перейти в новый каталог приложения и запустить приложение с помощью:
npm start
Это запустит приложение, ваше пустое приложение React просто появится с названием приложения. Основной компонент (например, StocksGrid) в приложении имеет один контейнер в корне, который помечен как полноэкранный, макет настроен так, что он растягивает дочерний элемент, чтобы заполнить его.
Смотрите код до этого шага на GitHub.
Добавление сетки в приложение
Добавить данные об акциях
Мы добавим примерный набор данных, называемый stocks.json, в приложение. Это довольно большой набор данных, около 10000 строк в формате json, и каждая строка представляет символ компании или тикера — поэтому у нас есть название компании, символ тикера, сектор, отрасли, в которых они находятся, и массив тиков, которые являются последние 5 продаж этой акции. Это данные, которые мы собираемся отобразить в нашей сетке. В реальном приложении все эти данные будут возвращены на серверную часть. Мы собираемся загрузить его статически для этого примера приложения, а не проходить через всю механику создания внутреннего API для отдыха. Но он будет загружен точно так же, как и из реального бэк-энда.
Создание базовой сетки
В методе рендеринга компонента StockGrid мы собираемся вернуть сетку со столбцами.
Чтобы поместить столбцы в нашу сетку, мы используем компонент столбца, и он принимает индекс данных, который совпадает с полем имени данных акций. Требуется текстовая опора, которая является текстом заголовка столбца, и затем мы также можем придать столбцу ширину, например фиксированную ширину или изгиб, или комбинацию изгибания и минимума или максимума. Мы добавим компоненты столбца для названия компании, символа, меток, сектора и отрасли. Создайте новый класс StocksGrid с помощью Grid, как показано ниже:
<Grid >
<Column dataIndex="name" text="Name" width={300} />
<Column dataIndex="symbol" text="Symbol" />
<Column dataIndex="ticks" text="Trend" />
<Column dataIndex="sector" text="Sector" width={200} />
<Column dataIndex="industry" text="Industry" width={350} />
</Grid>
Теперь добавьте StockGrid в Class App, как показано ниже:
export default class App extends Component {
render() {
return (
<ExtReact>
<StocksGrid />
</ExtReact>
)
}
}
См. Код до этого шага на GitHub. Вы сможете увидеть веб-приложение с пустым Grid при запуске npm.
Связывание данных запаса с сеткой
Сетка в ExtReact — это таблица данных, которая извлекает и отображает данные из Ext Data Store. В ExtReact реализация нашего магазина представляет собой структуру данных, которая позволяет сортировать и фильтровать данные для сетки или компонентов (например, списков или диаграмм).
Теперь мы можем начать с загрузки данных об акциях и создания магазина. Снова, сетки всегда извлекают свои данные из хранилища, и некоторые взаимодействия с сеткой будут вызывать события в хранилище, такие как перезагрузка, сортировка или разбиение на страницы. Поэтому для этого мы создадим наш магазин здесь.
Хранилище данных Ext отличается от хранилища потоков. Что отличает сетку и хранилище от стандартного подхода React, так это то, что они тесно интегрированы. Как правило, вы можете передавать данные непосредственно в хранилище, или хранилище может извлекать данные самостоятельно из серверной части, используя прокси-сервер. С помощью ExtReact Grid вы получаете интерактивные функции, такие как фильтрация, сортировка, разбиение по страницам, группирование и суммирование, без необходимости фактически кодировать их.
В этом примере мы передаем данные непосредственно в хранилище из файла данных Stocks. Вы также можете создать хранилище с настройкой прокси-сервера — наличие прокси-сервера позволяет нам делать самые разные вещи, такие как удаленный просмотр страниц, фильтрация и сортировка. Мы установили для автозагрузки значение true, чтобы оно автоматически загружало сетку. Данные не особо сортируются по каким-либо критериям, поэтому мы собираемся отсортировать их на стороне клиента, указав свойство name.
this.store = new Ext.data.Store({
data: stocks,
autoLoad: true,
sorters: [{
property: 'name'
}],
listeners: {
update: this.onRecordUpdated
}
})
В сетке назначьте конфигурацию магазина для созданного магазина.
<Grid store={this.store}>
...
</Grid>
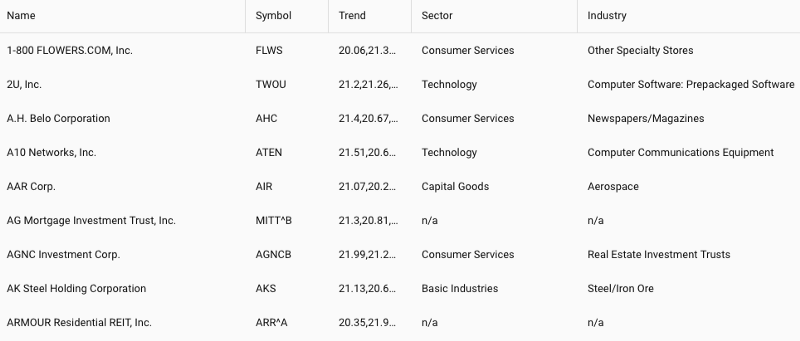
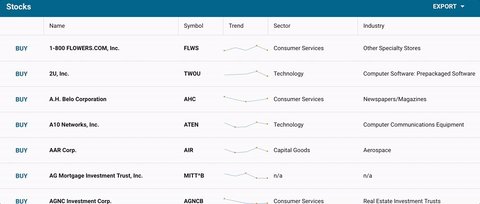
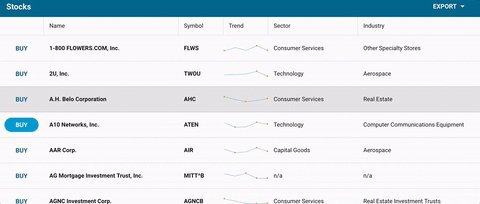
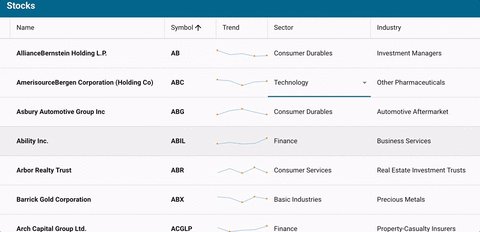
Теперь у нас есть сетка со всеми данными, как показано ниже:
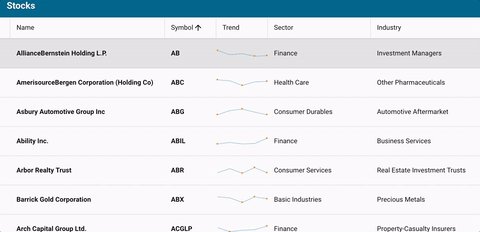
С помощью этого простого кода вы получаете множество бесплатных функций, таких как сортировка, которая позволяет щелкать заголовок любого столбца и автоматически сортировать (см. Столбец символов в приведенном ниже примере).
В этом случае сортировка выполняется на стороне клиента. Но если бы мы реализовали реальный серверный API, мы могли бы настроить прокси для удаленной сортировки на сервере и использовать «порядок по выражению» в базе данных для сортировки.
Вы также получаете изменяемые размеры столбцов бесплатно. Поэтому, хотя мы устанавливаем ширину для этих столбцов, если пользователь хочет что-то увидеть или закрыть, он может сделать это, перетаскивая столбец из стороны в сторону.
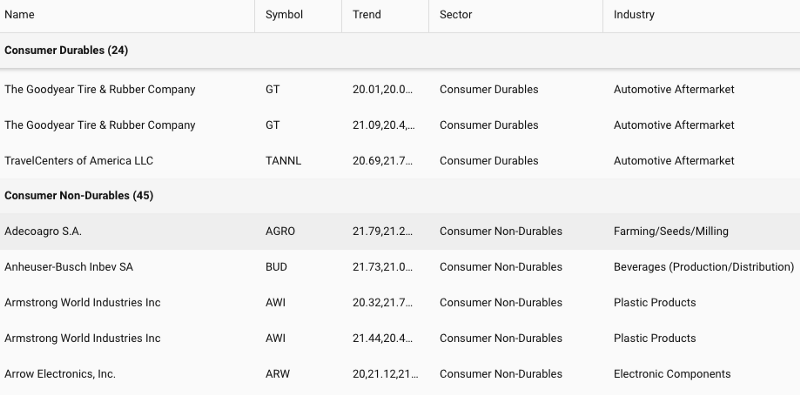
Вы также получите хорошую функцию группировки. Таким образом, если мы хотим группировать по отраслям, мы можем сказать группировать по этому полю, и он сгруппирует все данные по значению отрасли и даст вам закрепленный заголовок при прокрутке вниз для каждой из группировок.
Вы заметите, что эти данные отображаются очень быстро для 10 000 записей. Причина, по которой он рендерит так быстро, в том, что он использует то, что мы называем буферизованным рендерингом. Таким образом, несмотря на то, что эта таблица выглядит полной, и вы можете прокрутить вниз, и она продолжает работать, при начальной загрузке она отображает только немного больше, чем вы видите в терминах «высоты порта просмотра».
Когда вы прокручиваете страницу вниз, она фактически заменяет содержимое ячеек новыми записями, когда вы перемещаетесь вниз по магазину. Таким образом, он на самом деле максимально сохраняет элементы DOM и сохраняет DOM небольшим, сохраняет потребление памяти небольшим и обеспечивает высокую производительность.
Смотрите код до этого шага на GitHub.
Стилизация вашей сетки
Существует несколько способов стилизации сетки, поэтому данные легче анализировать.
Использование пропеллера
Давайте посмотрим на управление стилем ячеек. Мы можем сделать Имя жирным шрифтом — лучший способ сделать это, используя опору клетки. Ячейка принимает несколько конфигов, которые управляют тем, как ячейка выглядит. Мы добавим туда конфигурацию стилей, а затем скажем, что fontWeight равен жирному шрифту.
cell={ { style: {fontWeight:'bold'}}}
Добавление кнопки в ряд
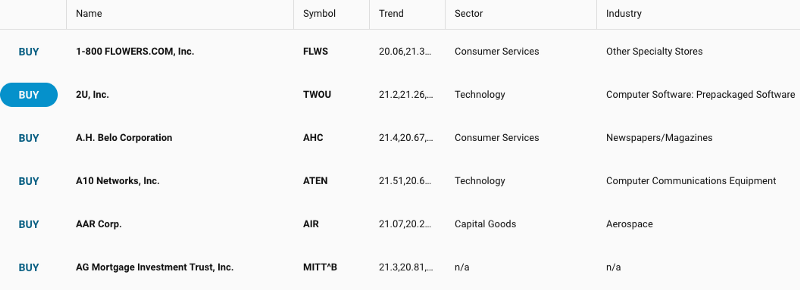
Теперь мы сделаем что-то более подходящее для реального мира. Допустим, нам нужна кнопка, которую мы можем нажать, чтобы купить одну из этих акций в левой колонке. Для этого мы можем добавить столбец, и на этот раз мы не собираемся добавлять индекс данных, потому что он не соответствует ни одному конкретному элементу в поле, или какому-либо полю в магазине. Мы собираемся добавить WidgetCell с кнопкой. Мы сделаем некоторые стили — мы собираемся наложить на него действие вокруг пользовательского интерфейса, поэтому кнопка будет иметь вид округлого действия:
<Column >
<WidgetCell>
<Button ui ="round action"
handler = {this.buyHandler}
text = "Buy"/>
</WidgetCell>
</Column>
Обработчик покупки, который мы собираемся использовать, очень прост. Когда вы нажмете кнопку покупки, мы просто будем использовать допущение, называемое ext.toast, которое будет отображать небольшое тостовое сообщение вверху, в котором будет символ акции, которую вы покупаете. Опять же, у нас есть столбец, который мы собираемся визуализировать для каждой строки. Мы собираемся отобразить эту кнопку, а затем, когда вы щелкнете по ней, она вызовет эту функцию:
buyHandler = (button) => {
let gridrow = button.up('gridrow'),
record = gridrow.getRecord();
Ext.toast(`Buy ${record.get('name')}`)
}
Из этого примера видно, что вы можете встроить любой компонент ExtReact в ячейку сетки, и он полностью интерактивен. Он функционирует как полноценный компонент React.
Смотрите код до этого шага на GitHub.
Добавление диаграммы Sparkline Trends
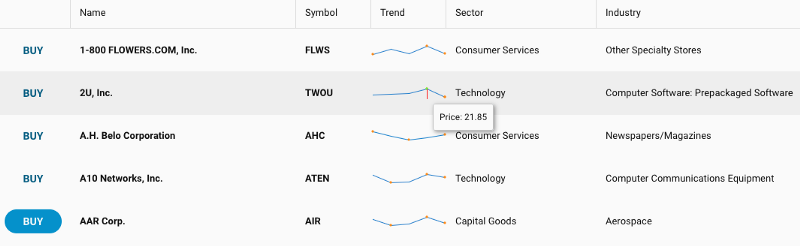
В данных об акциях у нас есть этот массив тиков на последних пяти продажах акций. Давайте встроим это как график Sparkline в сетку. Мы будем использовать widgetcell для визуализации компонента ExtReact внутри ячейки сетки.
<Column dataIndex="ticks"
text="Trend"
sortable={false}
cell = { {
xtype: 'widgetcell',
forceWidth: true,
widget: {
xtype: 'sparklineline',
tipTpl:
'Price: {y:number("0.00")}'
}
} }
/>
При наведении курсора мыши на разные точки линейного графика будет отображаться значение Y, отформатированное с двумя десятичными точками.
Смотрите код до этого шага на GitHub.
Экспорт данных в Excel
Одним из распространенных требований в приложениях с интенсивным использованием данных является экспорт данных в Excel. ExtReact позволяет легко сделать это, используя встраиваемые модули для сетки.
<Grid
..
plugins={{
gridexporter: true,
}}
>
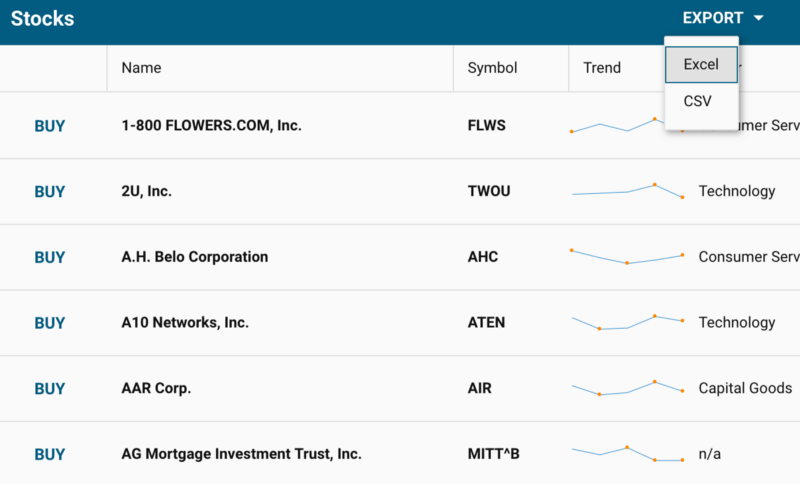
Чтобы было проще вызывать функцию экспорта, мы добавим еще несколько компонентов. Мы добавим заголовок и закрепим заголовок вверху сетки и поместим меню внутрь. Когда вы нажмете кнопку «Экспорт», у вас будет возможность экспортировать в Excel или CSV.
<TitleBar docked="top" title="Stocks">
<Button align="right" text="Export">
<Menu indented={false}>
<MenuItem text="Excel"
handler=
{this.export.bind(this, 'excel07')}/>
<MenuItem text="CSV"
handler=
{this.export.bind(this, 'csv')}/>
</Menu>
</Button>
</TitleBar>
Обработчик экспорта передаст тип экспорта и расширение имени файла:
export = (type) => { this.grid.cmp.saveDocumentAs(
{ type, title: 'Stocks' });
}
Убедитесь, что у вас есть экспортер в зависимостях package.json. Например:
"@sencha/ext-exporter": "~6.6.0"
Установите зависимость.
npm install
npm start
Плагин Exporter позволяет экспортировать данные в различные форматы файлов. Он поддерживает собственные форматы XSLX, Excel XML, а также форматы HTML и CSV / TSV (через запятую / табуляцию).
Смотрите код до этого шага на GitHub.
Добавление возможности редактирования в сетку
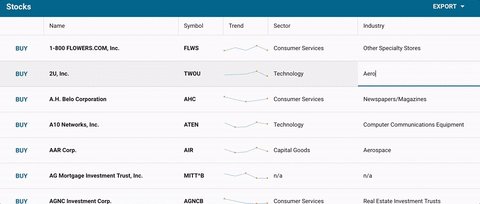
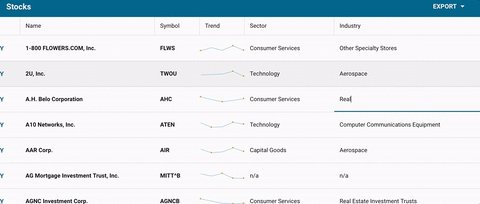
Мы можем сделать сетку более похожей на электронную таблицу, добавив возможность редактирования данных. Чтобы добавить эту возможность, нам нужно добавить еще один плагин, называемый gridcellediting. Добавив этот плагин и пометив столбцы, которые можно редактировать как редактируемые, вы получите данные сетки, которые можно редактировать, дважды щелкнув мышью на любой ячейке сетки. Вы можете продолжить редактировать сетку, нажимая на ячейки сетки.
Добавление плагина редактирования ячейки сетки:
gridcellediting: true
Делаем «Имя» редактируемым:
<Column dataIndex="name" text="Name" width={300} cell={ { style: {fontWeight:'bold'}}} editable/>
Обработка событий редактирования
Если вы хотите сделать что-то особенное после редактирования ячейки сетки, вы можете прослушать это событие в хранилище для изменений данных. Вы делаете это, добавляя конфигурацию слушателя и слушателя для «события обновления».
«Событие обновления» будет передавать ряд параметров, включая хранилище, обновленную запись, объект, описывающий произошедшую операцию, а затем передает массив измененных имен полей. Вы добавите это в обработчик. В этом случае мы просто показываем тостовое сообщение. В реальном приложении вы фактически применили бы бизнес-логику, например, постоянные изменения в базе данных.
...
listeners: {
update: this.onRecordUpdated
}
...
onRecordUpdated = (store, record, operation, modifiedFieldNames) => {
const field = modifiedFieldNames[0];
Ext.toast(`${record.get('name')}
${field} updated to ${record.get(field)}`)
}
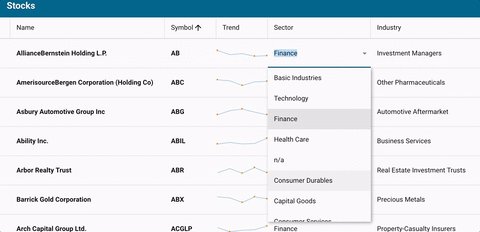
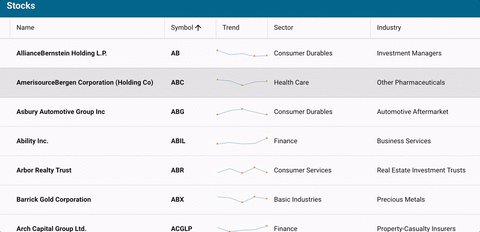
Добавление параметра выбора в ячейку сетки
Если вы хотите добавить опцию «Выбрать» в ячейку таблицы, вы можете сделать это с помощью другого компонента ExtReact под названием SelectField. Вы просто добавляете компонент SelectField ExtReact в необходимый столбец.
<Column dataIndex="sector" text="Sector" width={200} editable>
<SelectField options={sectors}/>
</Column>
Смотрите код до этого шага на GitHub.
Оптимизация кроссплатформенного опыта
Это хорошо работает для настольных компьютеров, но поскольку вы минимизируете размер экрана для мобильных телефонов, редактирование ячеек может оказаться не лучшим вариантом для редактирования. Для устройств с маленьким экраном вы можете выбрать другой стиль редактирования.
Опция platformconfig позволяет указать поведение для настольного или мобильного устройства. Вы можете установить любую опору на другое значение, основанное на platformConfig, и здесь мы устанавливаем плагин на основе платформы. В этом примере мы будем использовать gridcellediting, когда приложение находится на рабочем столе. Когда приложение находится на мобильном устройстве, мы будем использовать grideditable, который обеспечивает лучший способ редактирования данных на мобильных устройствах.
platformConfig={{
desktop: {
plugins: {
gridexporter: true,
gridcellediting: true
}
},
'!desktop': {
plugins: {
gridexporter: true,
grideditable: true
}
}
}}
Смотрите код до этого шага на GitHub.
Вы можете использовать сетку ExtReact 6.6 и легко добавлять интерфейс, похожий на электронную таблицу, в своем веб-приложении, управляемом данными, с помощью React 16. С ExtReact вы можете использовать любой современный компонент Ext JS, включая сетку, сетку дерева, сводную сетку, диаграммы, визуализации D3 и больше — никаких настроек не требуется. Вы можете создать оптимизированный и свернутый пакет, содержащий только те компоненты, которые вы используете в своем приложении. Вы можете создать захватывающее взаимодействие с пользователем, используя макеты и функции адаптивного дизайна, которые отлично смотрятся как на настольных, так и на мобильных устройствах. Напоминаем, что вы можете начать пользоваться ExtReact бесплатно сегодня с 30-дневной пробной версией — зарегистрируйтесь здесь .