Ниже приводится выдержка из нашей книги « HTML5 и CSS3 для реального мира», 2-е издание , написанной Алексисом Гольдштейном, Луи Лазарисом и Эстель Вейль. Копии продаются в магазинах по всему миру, или вы можете купить их в электронном виде здесь .
required
Логический required Очевидно, это означает, что поле нельзя оставлять пустым, но это также означает, что в зависимости от других атрибутов или типа поля будут приниматься только определенные типы значений. Далее в этой главе мы рассмотрим различные способы оповещения браузеров о том, какие данные ожидаются в форме.
Если обязательное поле не заполнено, форма не будет отправлена. Opera, Firefox, Internet Explorer 10+ и Chrome предоставляют пользователю сообщения об ошибках; например, «Пожалуйста, заполните это поле» или «Вы должны указать значение», если оставлено пустым.
Примечание: время, чтобы сосредоточиться
Время для быстрого обновления: элемент формы фокусируется, когда пользователи щелкают мышью по полю, нажимают на поле пальцем на сенсорном устройстве, нажимают на него с помощью клавиатуры или щелкают или касаются метки, связанной с этим элемент формы. Для элементов ввода ввод с клавиатуры вводит данные в этот элемент.
В терминологии события focusfocusblurпотери фокуса.
В CSS псевдокласс :focus
Обязательный атрибут действителен для любого типа ввода, кроме requiredbuttonsubmitimagerange color Как и с другими булевыми атрибутами, которые мы видели до сих пор, синтаксис либо просто hiddenrequired
Давайте добавим required="required" Мы введем обязательные поля для имени, адреса электронной почты, пароля и даты начала подписки:
required
Примечание: улучшение доступности
Вы можете включить атрибут WAI-ARIA <ul> однако, поскольку большинство браузеров и программ чтения с экрана теперь изначально поддерживают
<li>
<label for="register-name">My name is:</label>
<input type="text" id="register-name" name="name" required aria-
↵required="true">
</li>
<li>
<label for="email">My email address is:</label>
<input type="text" id="email" name="email" required aria-
↵required="true">
</li>
<li>
<label for="url">My website is located at:</label>
<input type="text" id="url" name="url">
</li>
<li>
<label for="password">I would like my password to be:</label>
<p>(at least 6 characters, no spaces)</p>
<input type="password" id="password" name="password" required
↵aria-required="true">
</li>
<li>
<label for="rating">On a scale of 1 to 10, my knowledge of
↵HTML5 is:</label>
<input type="text" name="rating" type="range">
</li>
<li>
<label for="startdate">Please start my subscription on:
↵</label>
<input type="text" id="startdate" name="startdate" required aria
↵-required="true">
</li>
<li>
<label for="quantity">I would like to receive <input
↵type="text" name="quantity" id="quantity"> copies of <cite>
↵The HTML5 Herald</cite></label>
</li>
<li>
<label for="upsell">Also sign me up for <cite>The CSS3
↵Chronicle</cite></label>
<input type="checkbox" id="upsell" name="upsell"
↵value="CSS Chronicle">
</li>
<li>
<input type="submit" id="register-submit" value="Send Post
↵Haste">
</li>
</ul>aria-required="true" См. Приложение B для краткого введения в WAI-ARIA.
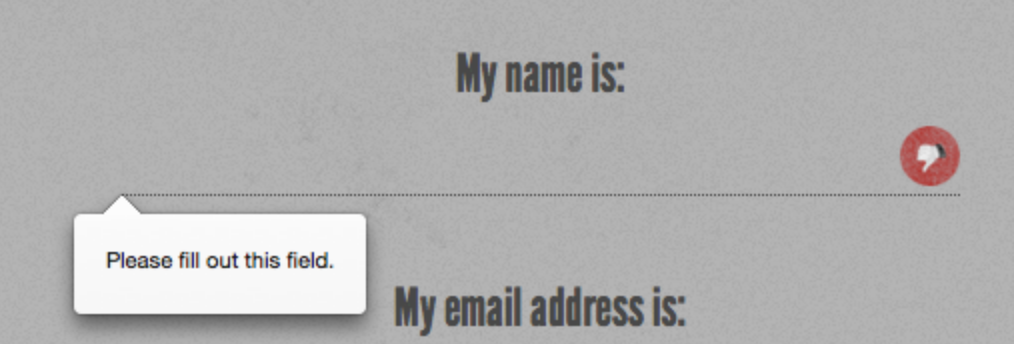
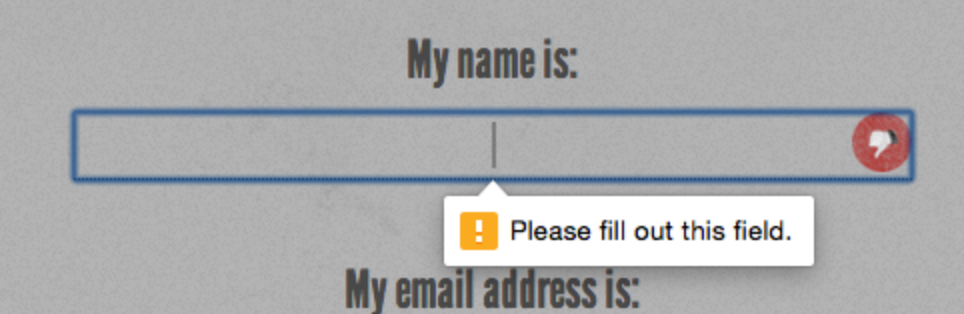
Рисунок 4.1, Рисунок 4.2 и Рисунок 4.3 показывают поведение required

Рисунок 4.1. Обязательное поле проверки сообщения в Firefox

Рисунок 4.2. Как это выглядит в Опере…

Рисунок 4.3. … И в Google Chrome
Стилизация обязательных полей формы
Вы можете стилизовать обязательные элементы формы с помощью псевдокласса required:required:optional Вы также можете стилизовать допустимые и недействительные поля с помощью псевдоклассов :not(:required):valid С помощью этих псевдоклассов и небольшого количества магии CSS, вы предоставляете визуальные подсказки для зрячих пользователей, указывая, какие поля являются обязательными, и даете обратную связь для успешного ввода данных:
:invalid
Мы добавляем фоновое изображение (звездочку) в обязательные поля формы. Мы не можем включать сгенерированный контент во input { Мы также добавили отдельные фоновые изображения в допустимые и недействительные поля. Изменение очевидно только тогда, когда элемент формы имеет фокус, чтобы форма не выглядела слишком загроможденной.
background-position: 0% 50%;
background-repeat: no-repeat;
padding-left: 15px;
}
input:required {
background-image: url('../images/required.png');
}
input:focus:invalid {
background-image: url('../images/invalid.png');
}
input:focus:valid {
background-image: url('../images/valid.png');
}
Предупреждение: Firefox применяет стили к недопустимым элементам
Обратите внимание, что Firefox применяет свои собственные стили к недопустимым элементам (красная тень), как показано на рисунке 4.1 ранее. Вы можете удалить нативную тень с помощью следующего CSS:
input
Совет: целевые стили для старых браузеров
Старые браузеры, такие как IE8 и IE9, не поддерживают псевдокласс :invalid { box-shadow: none; }
вход: требуется, ввод [обязательно] { background-image: url ('../ images / required.png'); }
Вы также можете использовать этот атрибут в качестве ловушки для проверки формы в браузерах без поддержки проверки формы HTML5. Ваш код JavaScript может проверять наличие :required
Атрибут required
Атрибут placeholder Текст заполнителя исчезает, когда поле получает фокус, и пользователь вводит хотя бы один символ, и появляется снова, когда значение равно нулю. Разработчики предоставляли схожую функциональность с JavaScript в течение многих лет — добавляя временное значение, а затем очищая значение в фокусе, — но в HTML5 атрибут placeholder позволяет этому происходить изначально без использования JavaScript, и остается присутствующим до ввода значения.
Для формы регистрации HTML5 Herald мы поместим placeholder
placeholder
В Internet Explorer, поскольку атрибут- <li> Если ваша подсказка превышает размер поля, опишите требования в атрибуте заголовка ввода, в метке или в тексте рядом с элементом ввода. Некоторые разработчики предлагают добавить «например» как часть текста заполнителя, чтобы было очевидно, что это текст заполнителя, а не предварительно заполненные данные.
<label for="url">My website is located at:</label>
<input type="text" id="url" name="url"
↵ placeholder="e.g. http://example.com">
</li>
…
<li>
<label for="startdate">Please start my subscription on:</label>
<input type="text" id="startdate" name="startdate" required
↵aria-required="true" >
</li>
Все браузеры, начиная с Safari 4, Chrome 10, Opera 11.1, Firefox 4, Android 2.3 и Internet Explorer 10, поддерживают атрибут placeholderplaceholder
Поддержка Polyfilling с JavaScript
Как и все остальное в этой главе, включение атрибута placeholder
Как и в случае с placeholderrequired
Вот как это делается: во-первых, используйте JavaScript, чтобы определить, какие браузеры не поддерживают. Затем в этих браузерах используйте функцию, которая создает искусственный заполнитель. Функция должна определить, какие поля формы содержат атрибут placeholder
Затем необходимо настроить два обработчика событий: один для очистки значения поля в фокусе, а другой для замены значения placeholder Если вы используете этот трюк, убедитесь, что значение вашего атрибута-заполнителя не совпадает с тем, которое пользователи могут ввести, или альтернативно используйте прекурсор «например», чтобы указать, что заполнитель является примером, а не допустимым значением. Кроме того, не забудьте очистить искусственный заполнитель при отправке формы. В противном случае у вас будет много «(XXX) XXX-XXXX» представлений!
Давайте рассмотрим пример фрагмента JavaScript, чтобы постепенно улучшить наши элементы формы с помощью атрибута placeholder
Вот наш заполнитель:
placeholder
Первое, на что следует обратить внимание в этом сценарии, это то, что мы используем JavaScript-библиотеку Modernizr для определения поддержки атрибута- <script>
// check if supported
if(!Modernizr.input.placeholder) {
// get all the form controls with the placeholder attribute
var fcToCheck = document.querySelectorAll("*[placeholder]"),
frmsToCheck = document.querySelectorAll('form'),
i, count;
// loop through form controls with placeholder attribute,
// copy placeholder value into value, clearing on focus and
// resetting, if empty, on blur
for(var i = 0, count = fcToCheck.length; i < count; i++) {
if(fcToCheck[i].value == "") {
fcToCheck[i].value = fcToCheck[i].getAttribute("placeholder");
fcToCheck[i].classList.add('placeholder');
fcToCheck[i].addEventListener('focus', function() {
if (this.value==this.getAttribute("placeholder")) {
this.value = '';
this.classList.remove('placeholder');
}
});
fcToCheck[i].addEventListener('blur', function() {
if (this.value == '') {
this.value = this.getAttribute("placeholder");
this.classList.add('placeholder');
}
});
}
}
for(i = 0, count = frmsToCheck.length; i < count; i++) {
frmsToCheck[i].addEventListener('submit', function(e) {
var i, count, plcHld;
// first do all the checking for required
// element and form validation.
// Only remove placeholders before final submission
plcHld = this.querySelectorAll('[placeholder]');
for(i = 0, count = plcHld.length; i < count; i++){
//if the placeholder still equals the value
if(plcHld[i].value == plcHld[i].getAttribute(
↵'placeholder')){
// don't submit if required
if(plcHld[i].hasAttribute('required')) {
// create error messaging
plcHld[i].classList.add('error');
e.preventDefault();
} else {
// if not required, clear value before submitting.
plcHld[i].value = '';
}
} else {
// remove legacy error messaging
plcHld[i].classList.remove('error');
}
}
});
}
</script> Более подробная информация о Modernizr содержится в Приложении A, но на данный момент достаточно понять, что он предоставляет вам целый набор placeholdertrue В этом случае свойство, которое мы используем, довольно очевидно. falseModernizr.input.placeholdertrueplaceholder
Если мы определили, что поддержка falseplaceholder Для каждого из них мы проверяем, что значение не пустое, затем заменяем это значение значением атрибута placeholder В процессе мы добавляем класс placeholder Когда пользователь фокусируется на вводе с использованием искусственного заполнителя, сценарий очищает значение и удаляет класс. Когда пользователь удаляет фокус, скрипт проверяет, есть ли значение. Если нет, мы добавляем текст заполнителя и класс обратно.
Перед отправкой формы нам необходимо проверить, имеет ли какой-либо элемент управления формы значение, соответствующее их атрибуту- placeholder В этом сценарии мы могли бы также проверить, есть ли у любого обязательного ввода класс placeholderplaceholder Если требуется управление формой, мы добавляем сообщения об ошибках и запрещаем отправку формы. Если элемент управления формой не требуется, мы очищаем значения заполнителей, которые все еще остаются перед отправкой, и очищаем их, только если никакие обязательные элементы не помешали отправке формы.
Прежде чем добавить кнопку сброса в форму, определите, захотят ли ваши пользователи отказаться от всей своей работы. Если ответ «да» и вы включили кнопку сброса, обратите внимание, что если пользователь нажмет на кнопку сброса, наши искусственные заполнители исчезнут, а класс placeholder
Это отличный пример полифилла HTML5: мы используем JavaScript для обеспечения поддержки только тех браузеров, у которых нет встроенной поддержки, и мы делаем это, используя уже существующие элементы и атрибуты HTML5, вместо того, чтобы прибегать к дополнительным классам или жестко закодированным значениям. в нашем JavaScript.
Хотя атрибут placeholder