Я помню, как создавал свой первый речевой пузырь без изображений много лет назад. Для внедрения элементов в DOM потребовалась длинная функция JavaScript, какой-то ужасный CSS, который выглядел довольно ужасно и плохо работал в IE5.
CSS3 начинает менять нашу жизнь к лучшему. Теперь можно создать красиво выглядящий речевой пузырь, который работает во всех браузерах, использует один элемент HTML, несколько строк кода CSS3, никаких изображений и никакого JavaScript-кода вообще…
Чтобы облегчить вам задачу, давайте рассмотрим HTML. Требуется один элемент, поэтому я использую тег P
<p class="speech">SitePoint Rocks!</p>
Сначала мы стилизуем внешнюю коробку:
p.speech {
position: relative;
width: 200px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: #fff;
border: 8px solid #666;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
-webkit-box-shadow: 2px 2px 4px #888;
-moz-box-shadow: 2px 2px 4px #888;
box-shadow: 2px 2px 4px #888;
}
Там нет ничего сложного. Единственное существенное свойство — это position: relative Нам также требуются префиксы поставщиков Mozilla и Webkit для border-radius и box-shadow, чтобы они работали во всех браузерах CSS3. IE8 и ниже будут отображать углы в квадрате и тени не будет, но поле все равно будет видно.
Теперь нам нужно создать указатель треугольного пузыря. Вместо того, чтобы прибегать к изображениям, мы можем использовать границы CSS для создания любого типа треугольника. В качестве краткого объяснения рассмотрим элемент с широкими разноцветными границами:
Если мы уменьшим ширину и высоту нашего элемента до 0px и используем границы разных размеров, мы увидим, как формируются разные треугольники:
Поэтому для нашего речевого указателя мы можем использовать сплошную верхнюю и левую границу с прозрачными правой и нижней границами:
Но что мы назначаем эти свойства границы? К счастью, мы можем использовать псевдоэлементы CSS :before:after Следовательно:
p.speech:before {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 30px;
top: 100px;
border: 25px solid;
border-color: #666 transparent transparent #666;
}
Треугольник расположен в нижней части нашего пузыря. Кстати, не пытайтесь применить тень к этому элементу — она будет отображаться вокруг прозрачных границ, а не видимого треугольника.
Теперь мы должны удалить часть этого треугольника. Мы можем расположить белый треугольник меньшего размера над серым, чтобы добиться этого эффекта:
p.speech:after {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 38px;
top: 100px;
border: 15px solid;
border-color: #fff transparent transparent #fff;
}
Наш чистый CSS3 речевой пузырь без изображений завершен.
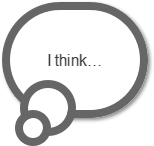
По сути, мы можем использовать псевдоэлементы: before и: after для создания множества различных эффектов. Например, мысленный пузырь может быть создан с двумя элементами контента, округленными в круги:
p.thought {
position: relative;
width: 130px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: #fff;
border: 8px solid #666;
-webkit-border-radius: 58px;
-moz-border-radius: 58px;
border-radius: 58px;
-webkit-box-shadow: 2px 2px 4px #888;
-moz-box-shadow: 2px 2px 4px #888;
box-shadow: 2px 2px 4px #888;
}
p.thought:before, p.thought:after {
left: 10px;
top: 70px;
width: 40px;
height: 40px;
background-color: #fff;
border: 8px solid #666;
-webkit-border-radius: 28px;
-moz-border-radius: 28px;
border-radius: 28px;
}
p.thought:after {
width: 20px;
height: 20px;
left: 5px;
top: 100px;
-webkit-border-radius: 18px;
-moz-border-radius: 18px;
border-radius: 18px;
}
Пожалуйста, посмотрите демонстрационную страницу для примера, который использует эти методы. Весь код CSS содержится в источнике HTML.
Использовали ли вы похожие методы для создания других эффектов?
Если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Learn CSS3 .
Комментарии к этой статье закрыты. У вас есть вопрос о CSS3? Почему бы не спросить об этом на наших форумах ?