Ниже приводится выдержка из книги Get Programming with Node.js , опубликованной manning.com . Вы можете приобрести книгу здесь со скидкой 37%, используя код fccwexler .

Установка Node.js
Node.js растет в популярности и поддержке. По этой причине новые версии для загрузки развертываются довольно часто, и важно быть в курсе последних версий, чтобы увидеть, как они могут принести пользу или иным образом повлиять на создаваемые вами приложения. На момент написания, версия Node.js для загрузки была 7.6 или выше.
ПРИМЕЧАНИЕ. Релиз Node.js 7.6 поставляется с поддержкой синтаксиса ES6. ES6 (ECMAScript 2015) — это недавнее обновление JavaScript, с улучшениями синтаксиса для определения переменных, функций и кода ООП в целом. Чтобы быть в курсе обновлений JavaScript, скачайте последнюю стабильную версию Node.js по мере развития.
Есть несколько способов скачать и установить Node.js, все они перечислены на главном сайте Node.js.
Поскольку Node.js не зависит от платформы, вы можете загрузить и установить его на MacOS, Windows или Linux и ожидать полной функциональности.
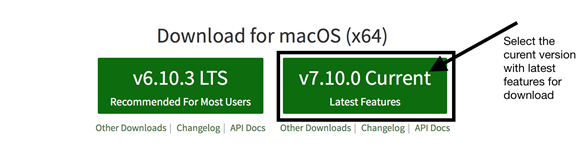
Самый простой способ установить Node.js — это перейти по ссылке на скачивание и следовать инструкциям и подсказкам, чтобы загрузить установщик для последней версии Node.js.
ПРИМЕЧАНИЕ. При установке Node.js вы также получаете npm — экосистему внешних библиотек Node.js (несколько файлов кода, написанных другими людьми), которые можно импортировать в ваши будущие проекты. Вы узнаете больше о npm в следующем разделе.
Рисунок 1. Страница установщика Node.js
Когда файл установщика загружен, дважды щелкните файл на панели загрузки вашего браузера или в папке загрузки вашего компьютера. Установщик откроет новое окно, похожее на рисунок 1, и запишет все необходимые файлы и основные библиотеки Node.js в вашу систему. Вас могут попросить принять лицензионные соглашения или дать разрешение установщику установить Node.js на ваш компьютер. Следуйте инструкциям, чтобы пройти через установку.
Рисунок 2. Запись Node.js на ваш компьютер
Терминал и ваш ПУТЬ
Вы будете работать в основном в терминале вашего компьютера, который является встроенным программным обеспечением, используемым для навигации и выполнения команд на вашем компьютере без графического интерфейса. В этой книге рассказывается об использовании команд терминала Unix (Bash). Те из вас, кто является пользователями Windows, могут следовать за ним, используя окно терминала CMD Window (вам может понадобиться поиск командных эквивалентов по всей книге). Вы можете сослаться на эту таблицу, сравнивая команды Windows и Unix. Чтобы упростить работу в Windows, вы можете загрузить и установить дополнительный терминал Bash под названием GitBash с git-scm.com.
Запишите, где на вашем компьютере установлены ваши версии Node.js и npm. Эта информация отображается в последнем окне программы установки. Установщик пытается добавить эти каталоги в путь вашей системы.
Переменная PATH вашего компьютера — это первое место, где терминал будет искать ресурсы, используемые в разработке. Думайте об этом как о индексе вашего компьютера для быстрого поиска необходимых вам инструментов. Добавив исходный путь к файлам или каталоги этих инструментов в переменную PATH, у терминала не возникнет проблем с их поиском. Если у вас возникли проблемы с запуском Node.js в вашем терминале, выполните шаги по установке здесь .
Убедиться, что все установлено правильно
Теперь, когда у вас установлен Node.js, давайте используем терминал, чтобы убедиться, что все установлено правильно. Откройте терминал (или GitBash) и введите в командной строке следующую команду: node-v .
Вывод этой команды должен показать версию только что установленного Node.js. Точно так же вы можете проверить установленную версию npm, npm -v команду npm -v в командной строке.
ПРИМЕЧАНИЕ. Если ваш терминал отвечает с ошибкой или вообще ничего не происходит, возможно, ваша установка Node.js не удалась. В случае ошибки попробуйте скопировать и вставить эту ошибку в поисковую систему, чтобы найти общие решения, или попробуйте повторить процесс установки.
Теперь, когда у вас установлен Node.js и ваш терминал работает, вам нужно где-нибудь написать свой код. Хотя текстовые редакторы бывают разных форм и могут также использоваться для создания некодовых файлов, текстовые редакторы, разработанные специально для разработчиков, часто поставляются в комплекте с полезными инструментами и плагинами. Я рекомендую установить текстовый редактор Atom, который вы можете скачать по адресу atom.io.
СОВЕТ: Если вы когда-нибудь забудете, где вы установили Node.js или npm, вы можете открыть окно командной строки и ввести либо which node либо which npm чтобы увидеть соответствующее местоположение. В командной строке Windows, используйте where вместо which .
Планирование вашего приложения
Представьте, что вы хотите создать приложение для сельскохозяйственного клуба (CSA) вашего города. С помощью этого приложения пользователи могут подписаться на получение продуктов питания от местных ферм и дистрибьюторов. Приложение гарантирует, что ваше сообщество получает здоровую пищу и остается на связи. Вы планируете использовать Node.js для создания этого веб-приложения, и вы хотите начать с проверки почтовых индексов пользователей, чтобы убедиться, что они живут достаточно близко для доставки. Вопрос в том, нужно ли вам создать собственный инструмент, чтобы сделать это возможным?
К счастью для нас, ответ — нет, npm можно использовать для установки пакетов Node.js, библиотек кода, написанных другими, которые вы можете использовать для добавления определенных функций в ваше приложение. На самом деле, есть пакет для проверки местоположения на основе почтовых индексов. Мы рассмотрим этот пакет поближе и как его установить чуть позже.
Создание модуля Node.js
Приложение Node.js в конечном итоге состоит из множества файлов JavaScript. Чтобы ваше приложение было организованным и эффективным, эти файлы должны иметь доступ к содержимому друг друга при необходимости. Каждый файл, чей код является коллективно связанным, называется модулем. Давайте снова посмотрим на наше приложение и добавим к нему несколько положительных сообщений. Вы можете создать файл messages.js со следующим кодом:
let messages = ["You are great!", "You can accomplish anything!", "Success is in your future!"];
Хранение этих сообщений отдельно от кода, который вы напишите для их отображения, сделает ваш код более организованным. Чтобы управлять этими сообщениями в другом файле, вам нужно изменить определение переменной let чтобы использовать объект экспорта, например:
exports.messages =["You are great!", "You can accomplish anything!", "Success is in your future!"];
Как и другие объекты JavaScript, вы добавляете свойство messages в объект экспорта Node.js, который может использоваться несколькими модулями.
ПРИМЕЧАНИЕ. Объект exports самом деле является свойством объекта moduleobject . module — это и имя файлов кода в Node.js, и один из его глобальных объектов. Использование exports по сути является сокращением для module.exports .
Модуль готов к тому, чтобы быть востребованным (импортированным) другим файлом JavaScript. Вы можете проверить это, создав еще один файл с именем printMessages.js , цель которого состоит в том, чтобы циклически проходить через сообщения и регистрировать их на консоли с помощью кода, приведенного в листинге 1. Сначала требуется локальный модуль, используя объект require и имя файла модуля ( с расширением .js или без него). Затем обратитесь к массиву модуля с помощью переменной, настроенной в printMessages.js .
Листинг 1. printMessages.js сообщений для консоли в printMessages.js
const messageModule = require('./messages'); 1 messageModule.messages.forEach( (m) => { 2 console.log(m); });
- Требуется локальный модуль
messages.js. - Обратитесь к массиву модуля через
messageModule.messages.
require — это еще один глобальный объект Node.js, используемый для локального представления методов и объектов из других модулей. Node.js интерпретирует require('./messages'); искать модуль с именем messages.js в каталоге вашего проекта и разрешать коду в printMessages.js использовать любые свойства, добавленные в объект экспорта.
Далее мы будем использовать npm, еще один инструмент для добавления модулей в ваш проект.
Запуск команд npm
С вашей установкой Node.js вы также получили менеджер пакетов Node (npm). Как следует из названия, npm отвечает за управление внешними пакетами (модули, которые другие создали и сделали доступными онлайн) в вашем приложении. Во время разработки приложений npm будет использоваться для установки, удаления и изменения этих пакетов. Ввод npm -l в вашем терминале вызывает список команд npm с краткими пояснениями.
Листинг 2 содержит несколько команд npm, о которых вы захотите узнать.
Листинг 2. Команды Npm, которые нужно знать
-
npm init. Инициализирует приложение Node.js и создает файлpackage.json -
npm install <package>. Устанавливает пакет Node.js. -
npm publish. Сохраняет и загружает созданный вами пакет в сообщество пакетов npm. -
npm start. Запускает приложение Node.js (при условии, что файлpackage.jsonнастроен для использования этой команды).npm stopвыйдет из запущенного приложения.
При использовании npm install <package> добавление --save к вашей команде устанавливает пакет как зависимость для вашего приложения. --global устанавливает пакет на ваш компьютер для использования в любом месте терминала. Эти расширения команд, называемые флагами, имеют сокращенные формы -S и -g соответственно. npmuninstall <package> отменяет действие установки. Если проект требует этого, npm install express -S можно использовать для установки инфраструктуры Express.js, а npm install express-generator -g для установки генератора Express.js для использования в качестве инструмента командной строки.
Модули и пакеты
На протяжении всей вашей разработки с Node.js вы много слышали о модуле терминов и пакете. Вот что вам нужно знать:
- Модули — это отдельные файлы JavaScript, содержащие код, относящийся к одной концепции, функциональности или библиотеке.
- Пакеты могут содержать несколько модулей или один модуль. Пакеты используются для группировки файлов, предлагающих соответствующие инструменты.
ПРИМЕЧАНИЕ. «Зависимости» — это модули Node.js, используемые приложением или другим модулем. Если пакет считается зависимостью приложения, он должен быть установлен (в версии, указанной приложением), прежде чем приложение сможет успешно работать.
Если вы хотите включить какую-либо функциональность в свое приложение, скорее всего, есть пакет, который вы можете найти на сайте npmjs.com для выполнения этой задачи. Давайте продолжим и добавим возможность определять местонахождение ваших пользователей на основе их почтового индекса.
Для этого нам нужно установить пакет city , созданный для преобразования текстовых адресов в координаты местоположения. Тем не менее, мы до сих пор упускаем одну вещь из этого проекта, прежде чем пакет может быть успешно установлен. Нам нужно правильно инициализировать проект Node.js и создать файл package.json используемый npm для установки cities , что мы и сделаем в следующем разделе.
Упражнение по быстрой проверке : какой флаг вы используете, если хотите установить пакет на ваш компьютер?
Инициализация приложения Node.js
Каждое приложение или модуль Node.js будет содержать файл package.json для определения свойств этого конкретного проекта. Этот файл живет на корневом уровне вашего проекта. Как правило, в этом файле указывается версия вашего текущего выпуска, название приложения и основной файл приложения. Этот файл важен для npm, чтобы сохранять любые пакеты в сообществе узлов в сети.
Для начала создайте папку с именем zip_connection , перейдите в каталог вашего проекта в терминале и используйте команду npm init для инициализации вашего приложения. Вам будет предложено указать название вашего проекта, версию приложения, краткое описание, имя файла, из которого вы запустите приложение (точка входа), тестовые файлы, репозитории git, ваше имя (автор). ) и лицензионный код. Пока что просто введите свое имя и нажмите Enter, чтобы принять все параметры по умолчанию. Как только вы подтвердите все эти изменения, вы должны увидеть новый файл package.json в каталоге вашего проекта, напоминающий содержимое листинга 3.
Листинг 3. Результат вашего файла package.json в вашем проекте zip_connection
{ "name": "zip_connection", "version": "1.0.0", "description": "An app to promote locally sourced food.", "main": "printMessages.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "Jon Wexler", "license": "ISC" }
В этом примере package.json содержит имя, версию, описание, начальный файл, пользовательские сценарии, автора и лицензию.
Теперь у вашего приложения есть отправная точка для сохранения и управления конфигурациями и пакетами приложений. Вы сможете установить cities , перейдя в папку вашего проекта и запустив в терминале следующее:
npm install cities --save
Также с этой установкой ваша папка проекта только что получила новую папку с именем node_modules . Содержимое кода только что установленного пакета city находится в этой папке.
СОВЕТ: Флаг --save сохранит пакет --save как зависимость для этого проекта. Проверьте ваш файл package.json сейчас, чтобы увидеть, как пакет перечислен под зависимостями. Поскольку ваша папка node_modules будет увеличиваться в размере, не рекомендуется включать ее, когда вы node_modules код проекта в Интернете. Однако любой, кто загружает проект, может ввести npm install для автоматической установки всех зависимостей проекта, перечисленных в этом файле.
Протестируйте этот новый пакет, добавив строки из листинга 4 в main.js Начнем с того, что нам потребуется пакет локально установленных cities , и сделаем его доступным в этом файле. Затем мы будем использовать метод zip_lookup из пакета city, чтобы найти город по его почтовому индексу. Результат сохраняется в переменной myCity .
Листинг 4. Реализация пакета main.js в main.js
const cities = require('cities'); var myCity = cities.zip_lookup(10016); console.log(myCity);
Код выше делает следующее:
- Требовать пакет
cities. - Сохраните полученный город, используя метод
zip_lookup. - Зарегистрируйте результаты в своей консоли.
Полученные данные из этого почтового индекса выводятся на консоль, как показано в листинге 5.
Листинг 5. Пример результата запуска main.js в терминале
{ zipcode: '10016', state_abbr: 'NY', latitude: '40.746180', longitude: '-73.97759', city: 'New York', state: 'New York' }
Метод zip_lookup возвращает объект JavaScript с координатами.
Упражнение по быстрой проверке : какая команда терминала инициализирует приложение Node.js с файлом
package.json?
Создание простого веб-сервера в Node.js
Техническое сообщество в восторге от Node.js и его использования JavaScript в качестве серверного языка, и это именно то, что мы собираемся сделать сейчас: создать его!
В этом разделе рассматриваются некоторые основные функции модуля http , библиотеки кода Node.js, используемой для обработки запросов через Интернет. Через несколько коротких шагов вы преобразуете несколько строк JavaScript в приложение, с которым вы можете общаться в веб-браузере. Веб-серверы являются основой большинства веб-приложений Node.js. Они позволяют загружать изображения и веб-страницы HTML пользователям вашего приложения.
Давайте рассмотрим приложение, над которым мы работаем, чтобы соединять пользователей из одного почтового индекса. Прежде чем вы предоставите законченное приложение, сообщество может захотеть увидеть простой сайт с гибкостью для улучшения и добавления функций в будущем. Как вы думаете, сколько времени вам понадобится для создания прототипа?
С Node.js вы можете использовать модуль http чтобы получить веб-сервер с достаточной функциональностью, созданной за несколько часов.
Понимание веб-серверов
Прежде чем начать, давайте обсудим некоторые важные концепции веб-сервера. В конце концов, конечный продукт будет выглядеть и чувствовать себя намного лучше, если у вас есть четкие ожидания результатов заранее.
Веб-серверы и HTTP
Веб-сервер — это программное обеспечение, предназначенное для ответа на запросы через Интернет путем загрузки или обработки данных. Думайте о веб-сервере как о банковском кассире, чья задача — обработать ваш запрос на ввод, вывод или просто просмотр денег на вашем счете. Так же, как кассир банка следует протоколу, чтобы гарантировать, что они обрабатывают ваш запрос правильно, веб-серверы следуют протоколу передачи гипертекста (HTTP), стандартизированной системе, наблюдаемой во всем мире для просмотра веб-страниц и отправки данных через Интернет.
Один из способов взаимодействия клиента (вашего компьютера) и сервера — использование HTTP-глаголов. Эти глаголы указывают, какой тип запроса делается. Например, пытается ли пользователь загрузить новую веб-страницу или обновляет информацию на странице своего профиля? Контекст взаимодействия пользователя с приложением является важной частью цикла запрос-ответ.
Вот два наиболее широко используемых метода HTTP, с которыми вы столкнетесь:
-
GET. Этот метод используется для запроса информации с сервера. Как правило, сервер отвечает контентом, который вы можете просмотреть в браузере (например, нажав ссылку, чтобы увидеть домашнюю страницу сайта). -
POST. Этот метод используется для отправки информации на сервер. Сервер может ответить HTML-страницей или перенаправить вас на другую страницу приложения после обработки ваших данных (например, заполнения и отправки формы регистрации).
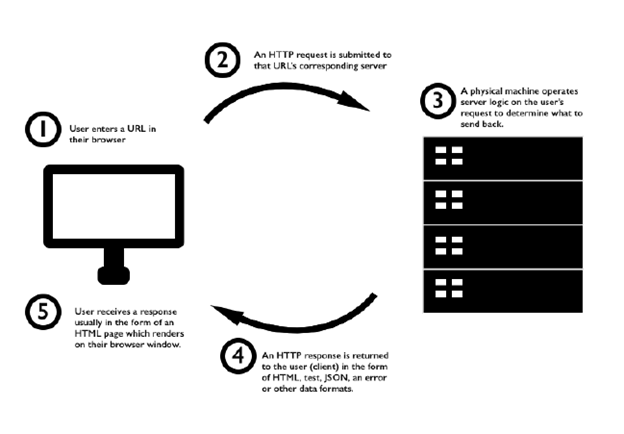
Подумайте, что происходит, когда вы посещаете google.com. За кулисами вы фактически отправляете запрос на серверы Google, который, в свою очередь, отправляет вам ответ, отображая их знаменитую целевую страницу «Поиск Google». Эта взаимосвязь запрос-ответ обеспечивает канал связи между пользователем и приложением. Обратите внимание на рисунок 3, как пакет данных отправляется на сервер приложения в форме запроса, и, когда сервер обрабатывает запрос, он выдает пакет данных обратно в форме ответа. Именно так облегчается большинство ваших взаимодействий в Интернете.
Рисунок 3. Веб-сервер отправляет браузеру веб-страницы, изображения и другие ресурсы по запросу
Когда вы вводите URL, который хотите видеть в своем браузере, HTTP-запрос отправляется на физический компьютер в другом месте. Этот запрос содержит некоторую информацию, указывающую, хотите ли вы загрузить веб-страницу или отправить информацию на этот компьютер.
Вы можете создать красивое приложение со множеством наворотов, но в основе лежит веб-сервер, который передает информацию через Интернет. Эти концепции будут иметь больше смысла, чем больше вы будете практиковать. А пока давайте начнем строить наш веб-сервер.
Упражнение по быстрой проверке : что веб-сервер получает от клиента и что он отправляет обратно?
Инициализировать приложение с помощью npm
Чтобы начать работу с веб-приложением Node.js, вам сначала нужно инициализировать проект в папке проекта на терминале. Откройте окно терминала и создайте новый каталог с именем simple_server с помощью mkdir . Вы можете инициализировать проект с помощью npm init .
ПРИМЕЧАНИЕ: npm означает менеджер пакетов Node. Ваши проекты узлов используют этот инструмент для установки и сборки приложений Node.js.
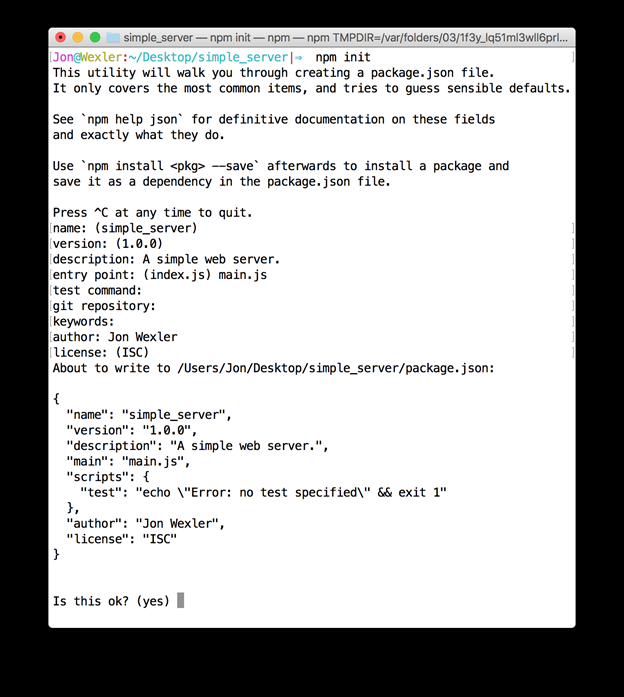
Выполнение команды npm init инициирует запрос на создание файла package.json (рисунок 4). Как подсказывает подсказка, в этом файле вы выполните настройку основных параметров приложения Node.js.
Рисунок 4. Заполнение запросов инициализатора Node.js
На данный момент вы можете добавить main.js в качестве точки входа, краткое описание, ваше имя как автора и выбрать использование значений по умолчанию, предлагаемых нажатием клавиши ввода, пока не будет достигнут конец приглашения.
Затем вам будет предложено подтвердить настройки с помощью предварительного просмотра файла package.json . Нажмите Enter для подтверждения и возврата к обычному терминалу.
Код приложения
Когда вы установили Node.js в начале этой статьи, была также установлена основная библиотека. В этой библиотеке есть модуль http , о котором мы говорили ранее. Это то, что вы будете использовать для создания своего веб-сервера. Мы также будем использовать другой основной модуль, называемый url для проверки содержимого URL, который мы посещаем в веб-браузере.
ПРИМЕЧАНИЕ. Помните, что модули в Node.js — это библиотеки кода, которые поставляются упакованными, чтобы предложить определенную функциональность вашему приложению. Здесь модуль http помогает вам общаться через Интернет с помощью HTTP.
В текстовом редакторе создайте новый файл с именем main.js и сохраните его в папке проекта, содержащей созданный выше файл package.json . Этот файл будет служить основным файлом приложения, и именно там ваше приложение будет буквально обслуживать веб-страницы для ваших пользователей. В следующем приложении мы будем использовать пакет city для определения города на основе предоставленного почтового индекса. Мы получим почтовый индекс в конце URL, параметр запроса. Этот параметр следует по пути URL, начиная с вопросительного знака и пары ключ-значение. В нашем примере мы будем использовать zipCode в качестве ключа и предоставим ему некоторое значение почтового индекса. Например, если я http://localhost:3000/?zipCode=10016 я http://localhost:3000/?zipCode=10016 почтовый индекс 1006 и http://localhost:3000/?zipCode=10016 , что город Нью-Йорк!
Прежде чем проанализировать каждый аспект того, что мы собираемся построить, давайте посмотрим на весь код. Первая строка кода требует от вас импорта определенных основных модулей Node.js, которые называются http и url . Мы сохраняем эти два модуля вместе с модулем cities как константы, потому что мы не ожидаем, что это значение изменится, как обычная переменная. Мы используем переменную http как ссылку на модуль http для создания сервера. В ES6 принято структурировать функцию обратного вызова с параметрами в скобках, за которыми следует ⇒ вместо ключевого слова function . В этом блоке кода мы используем параметр response в функции обратного вызова для отправки контента обратно по запросу пользователя. Первая строка использует метод writeHead чтобы определить некоторые основные свойства для HTTP-заголовка ответа. В этом случае мы возвращаем код ответа 200 и html content-type чтобы указать, что сервер успешно принял запрос и вернет содержимое в форме HTML. Этот код принимает экземпляр сервера, сервер и запускает метод listen чтобы указать, что сервер готов к входящим запросам через порт 3000. Прежде чем мы отправим ответ, мы используем модуль url для извлечения запроса в конце URL-адреса запроса, используя url.parse(request.url, true).query; ,
Используя оператор if , мы проверяем, есть ли параметр почтового индекса, который мы можем использовать с query.zipCode . Если есть, мы используем его значение в нашей cities.zip_lookup(query.zipCode) и цепочке .city чтобы .city название города из результатов. В противном случае мы устанавливаем город как «не найденный». В конце мы возвращаем HTML-код на экран пользователя с текстом и городом, связанным с предоставленным почтовым индексом.
Листинг 6. Простой код веб-приложения для main.js
const cities = require('cities'); const url = require('url'); const http = require('http'); const app = http.createServer((request, response) => { var city, query; query = url.parse(request.url, true).query; if (query.zipCode) city = cities.zip_lookup(query.zipCode).city; else city = "not found" response.writeHead(200, {"Content-Type": "text/html"}); response.write(`<h1>The city you are in is ${city}.</h1>`); response.end(); }); app.listen(3000);
-
const cities = require('cities');Требуются необходимые модули. -
const app = http.createServer((request, response) =>настройка сервера и извлечение параметров запроса. -
if (query.zipCode) city = cities.zip_lookup(query.zipCode).city;: Проверка города по почтовому индексу. -
response.writeHead(200, {"Content-Type": "text/html"});: Настройка ответа. -
app.listen(3000);: Указание серверу прослушивать порт 3000
Вот оно во всей красе! Не так страшно. Всего за несколько строк кода вы также можете создать такой веб-сервер. Попробуйте!
ПРИМЕЧАНИЕ. Если вы не укажете номер порта, ваша операционная система выберет порт для вас. Этот номер порта вы скоро будете использовать для подтверждения через веб-браузер, что ваш веб-сервер работает.
Обратные вызовы в Node.js
Частью того, что делает Node.js таким быстрым и эффективным, является использование обратных вызовов. Обратные вызовы не являются новыми для JavaScript, но они широко используются в Node.js и поэтому заслуживают упоминания.
Обратный вызов — это, по сути, анонимная функция (функция без имени), которая устанавливается для вызова, как только завершается другая функция. Преимущество обратных вызовов заключается в том, что вам не нужно ждать завершения исходной функции, прежде чем будет запущен другой код.
Попробуйте виртуально внести чек на свой банковский счет, загрузив изображение в мобильное приложение вашего банка. Обратный вызов эквивалентен получению уведомления через пару дней, чтобы сообщить вам, что чек был проверен и депонирован. В промежутке между тем вы могли выполнять свою обычную рутину.
В примере веб-сервера http входящие запросы от клиента принимаются по мере поступления и после этого передают запрос и ответ как объекты JavaScript в функцию обратного вызова.
Предупреждение: имена методов чувствительны к регистру. Например, использование createserver () приведет к ошибке.
Метод createServer() генерирует новый экземпляр http.Server , встроенный класс Node.js с инструментами для оценки HTTP-связи. Благодаря этому вновь созданному экземпляру сервера ваше приложение готово получать HTTP-запросы и отправлять HTTP-ответы. Аргумент в createServer() является функцией обратного вызова, которая вызывается всякий раз, когда на сервере происходит определенное событие. Например, после запуска сервера и доступа к корневому URL-адресу вашего приложения (домашней странице) событие HTTP-запроса вызовет этот обратный вызов и позволит вам запустить некоторый пользовательский код. В этом случае сервер вернет простой ответ HTML.
ПРИМЕЧАНИЕ: 200 — это код состояния HTTP для «ОК», используемый для указания того, что не было проблем с возвратом содержимого в заголовке ответа HTTP. Чтобы получить список других кодов состояния HTTP, введите http.STATUS_CODES в оболочке REPL Node.js.
Прямо под этой строкой вы пишете одну строку HTML в ответе с помощью write() и закрываете ответ с помощью end() . Вы должны завершить свой ответ с помощью end() чтобы сообщить серверу, что вы больше не пишете контент. В противном случае соединение останется открытым для отправки большего количества ответов, и сервер в конечном итоге никогда не сочтет ответ завершенным.
С этим кодом вы готовы запустить приложение Node.js из терминала.
Упражнение по быстрой проверке : почему вы должны использовать const вместо var для хранения HTTP-сервера в вашем приложении?
Запустите приложение
Последний шаг очень прост: перейдите в каталог вашего проекта с помощью терминала и запустите узел main.js в окне терминала. Далее откройте любой браузер по адресу localhost:3000 . Вы не увидите никаких признаков в окне терминала, что сервер запущен, но вскоре вы увидите в браузере, что все работает правильно. Окно вашего терминала должно напоминать рисунок 5.
Рисунок 5. Запуск базового сервера Node.js
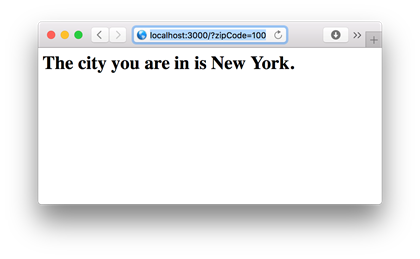
Для начала в окне браузера должно отображаться, что город не найден. Затем попробуйте добавить почтовый индекс в качестве параметра запроса, посетив http://localhost:3000/?zipCode=10016 . В окне браузера должен отображаться город как Нью-Йорк, как показано на рисунке ниже. Поздравляем! Ваше первое веб-приложение Node.js запущено и работает. Это большой и собирается стать больше и лучше.
Рисунок 6. Вы в Нью-Йорке!
Чтобы остановить приложение, введите Ctrl + C в окне терминала. Вы также можете закрыть окно терминала, но вы рискуете не закрыть приложение должным образом, и оно может продолжать работать за кулисами (требуя больше магии командной строки, чтобы убить процесс).
Упражнение по быстрой проверке : когда вы переходите на
localhost:3000во время работы вашего сервера, какой тип HTTP-запроса вы ожидаете?
Резюме
В этой статье мы установили Node.js, узнали о npm и о создании модулей Node.js, а также о том, что Node.js имеет встроенную функциональность для создания веб-серверов через модуль http . Мы настроили новое приложение Node.js через файл package.json . Используя модуль http и createServer() , мы с минимальными усилиями создали веб-сервер, который стал основой для создания надежных приложений с Node.js, которые мы смогли запустить через терминал. Наконец, мы использовали пакеты cities в нашем http сервере, чтобы найти города по их почтовым индексам и ответить именем города в браузер пользователя.
Надеюсь, вы еще больше заинтересованы в изучении Node.js, чем в начале этой статьи. Если вы хотите узнать больше, загрузите бесплатную первую главу Get Programming with Node.js и посмотрите эту слайд-колоду на Slideshare.net. Вы можете приобрести книгу здесь со скидкой 37%, используя код fccwexler .